객체 지향 프로그래밍
이번에는 객체 지향 프로그래밍에 대하여 알아보겠습니다.
객체 지향 프로그래밍이라는 패러다임이 등장하기 전에는 절차 지향 프로그래밍이 있었습니다. 모든 것을 절차적으로 생각해왔고, 기껏해야 함수로 이동하는 것이 전부였습니다.
초기의 C, 포트란 같은 언어들은 객체 지향의 개념이 없는 절차적 언어였습니다.
그러나, 객체 지향 프로그래밍이라는 패러다임이 등장하면서, 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근과, 데이터의 처리 과정에 대한 모형을 만들어 내는 방식을 고안해냈습니다.
따라서, 데이터와 기능이 별개로 취급되지 않고, 한 번에 묶여서 처리할 수 있게 되었습니다.
이러한 객체 지향의 특징은 빠르게 현대 언어에 적용이 되었습니다. 자바스크립트는 엄밀히 말해 객체 지향 언어는 아니지만, 객체 지향 패턴으로 작성할 수 있습니다.
OOP
OOP는 프로그램 설계 철학입니다.
OOP의 모든 것은 "객체"로 그룹화됩니다.
OOP의 4가지 주요 개념을 통해 재사용성을 얻을 수 있습니다
OOP는 프로그램 설계 철학 중 하나입니다. OOP는 객체로 그룹화됩니다. 이 객체는 한번 만들고 나면, 메모리상에서 반환되기 전까지 객체 내의 모든 것이 유지됩니다.
클래스와 인스턴스
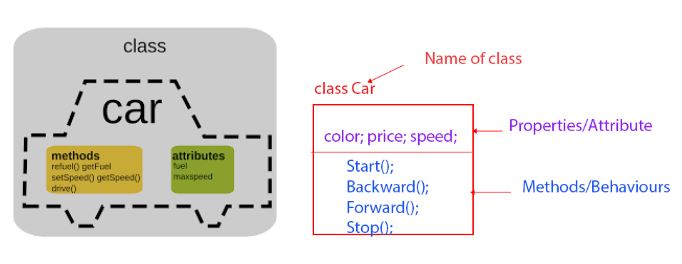
클래스는 일종의 원형(original form)으로, 객체를 생성하기 위한 아이디어나 청사진입니다.
인스턴스는 클래스의 사례(instance object) 입니다.
클래스는 객체를 만들기 위한 생성자(constructor) 함수를 포함합니다.
클래스는, 세부 사항(속성)이 들어가지 않은 청사진입니다. 세부 사항만 넣는다면, 객체가 되는 것입니다. JavaScript에서 사용하는 용어와 별개로 클래스를 통해 만들어진 객체를 특별히 인스턴스 객체, 줄여서 인스턴스라고 부릅니다.
그렇다면, 세부 사항은 언제 어떻게 넣어줘야 할까요? 이 역할을 하는 것이 바로 생성자입니다. 생성자를 통해 세부 사항(속성)을 넣어줍니다. 함수에 인자를 넣듯, 속성을 넣을 수 있습니다.

한편 시작, 후진, 전진, 멈춤과 같이 자동차의 기능이 메서드로 존재합니다.

크게 네 가지 기본적인 개념이 있습니다.
캡슐화(Encapsulation)
데이터와 기능을 하나의 단위로 묶는 것
은닉(hiding): 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것
느슨한 결합(Loose Coupling): 코드 실행 순서에 따라 절차적으로 코드를 작성하는 것이 아니라, 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미
추상화(Abstraction)
노출되는 부분은 단순하게 만든다
인터페이스(interface)를 단순화
클래스를 사용하는 사람이 필요하지 않은 메서드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것
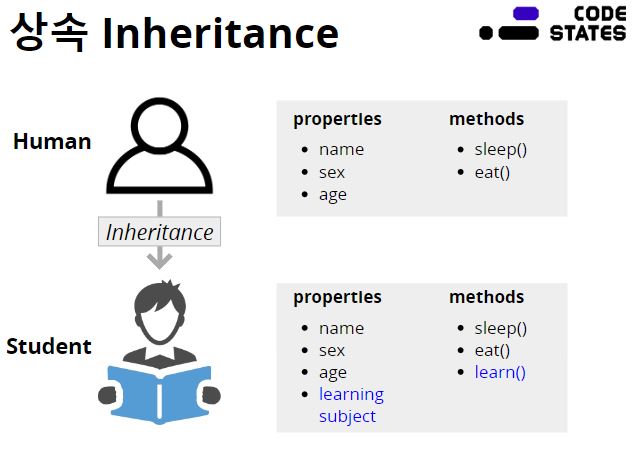
상속(Inheritance)
부모 클래스의 특징을 자식 클래스가 물려받는 것
부모/자식으로 이야기하기도 하지만, 보다 그 특징을 자세하게 설명하는 용어는 "기본 클래스(base class)의 특징을 파생 클래스(derived class)가 상속받는다"로 표현

추가적으로 학생(Student)이라는 클래스를 작성한다고 생각해 봅시다. 그런데 이때 앞서 구현했던 사람(Human) 클래스의 속성과 메서드를 다시 구현한다면 비효율적일 것입니다. 학생의 본질은 결국 사람이므로, 상속을 이용하여 학생(Student) 클래스는 사람(Human) 클래스를 상속받을 수 있습니다. 학생은 추가적으로 학습 내용, 공부하다 와 같은 속성/메서드를 추가합니다.
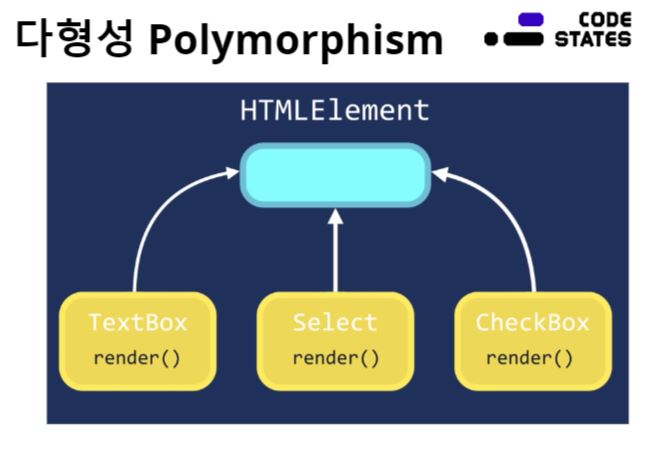
다형성(Polymorphism)
Polymorphism이라는 단어의 poly는 "많은", 그리고 morph는 "형태"라는 뜻
"다양한 형태"
"말하다"라는 동작의 본질은 "입으로 소리를 내다"를 의미합니다. 그러나, 각기 다른 동물들이 "말할 때" 제각각의 소리를 내는 것처럼, 객체 역시 똑같은 메서드라 하더라도, 다른 방식으로 구현될 수 있습니다.
만일 언어 자체에서 다형성을 제공하지 않는다면, 기본(부모) 클래스에 종류별로 분기를 시켜서 하나하나 다르게 만들어야 할 것입니다.
또는 각각의 자식 클래스에 별도의 각기 다른 render 함수를 만들 수도 있겠지만, 엘리먼트라는 클래스의 본질상 "화면에 뿌린다"(render)는 개념은 부모가 갖고 있는 것이 합리적입니다.
OOP의 주요 개념에 대한 장점
캡슐화는 코드가 복잡하지 않게 만들고, 재사용성을 높입니다.
추상화는 마찬가지로 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화합니다.
상속 역시 불필요한 코드를 줄여 재사용성을 높입니다.
다형성으로 인해 동일한 메서드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해집니다.
