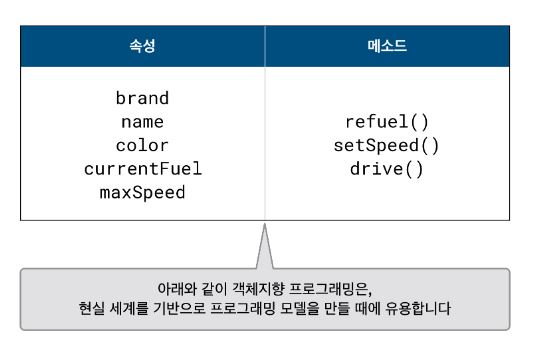
객체 지향 프로그래밍은, 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한곳에 묶어서 처리합니다. 속성과 메서드가 하나의 "객체"라는 개념에 포함되며, 이는 JavaScript 내장 타입인 object(이하, object literal)와는 다르게, 클래스(Class)라는 이름으로 부릅니다. 이번 챕터에서는 클로저 모듈 패턴, 클래스와 인스턴스에 대해 학습합니다.
메서드 호출
메서드 호출은 객체.메서드() 와 같이 객체 내에 메서드를 호출하는 방법을 의미합니다.
let counter1 = {
value: 0,
increase: function() {
this.value++ // 메서드 호출을 할 경우, this는 counter1을 가리킵니다
},
decrease: function() {
this.value--
},
getValue: function() {
return this.value
}
}
counter1.increase()
counter1.increase()
counter1.increase()
counter1.decrease()
counter1.getValue() // 2클로저를 이용해 매번 새로운 객체 생성하기
위의 함수 counter1은 단 하나의 객체만 만들 수 있습니다.
만약 똑같은 기능을 하는 카운터가 여러 개가 필요하다면 클로저 모듈 패턴을 이용하여 여러개를 만들 수 있습니다.
function makeCounter() {
let value = 0;
return {
increase: function() {
value++;
},
decrease: function() {
value--;
},
getValue: function() {
return value;
}
}
}
let counter1 = makeCounter()
counter1.increase()
counter1.getValue() // 1
let counter2 = makeCounter()
counter2.decrease()
counter2.decrease()
counter2.getValue() // -2클래스(Class)
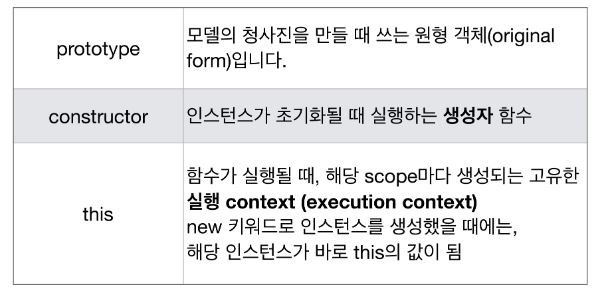
객체를 생성하기 위한 템플릿.
인스턴스(Instance)
클래스라는 틀을 이용하여 만든 객체
클래스에서 인스턴스는 new 키워드를 써서 만듭니다. 이는 새로운 인스턴스를 만드는 방법입니다.
일반적인 다른 함수와 구분하기 위해 클래스는 보통 대문자로 시작하며 일반명사로 만듭니다.
일반적인 함수는 적절한 동사를 포함하고 소문자로 시작합니다.
그리고 클래스를 만드는 새로운 문법이 ES6(ECMAScript 6, 비교적 최근 자바스크립트 문법입니다)에 도입되었습니다. 바로 class 키워드입니다.
최근에는 ES6 방법을 주로 사용합니다.
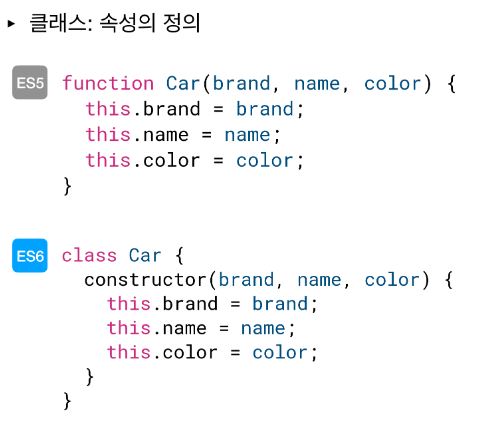
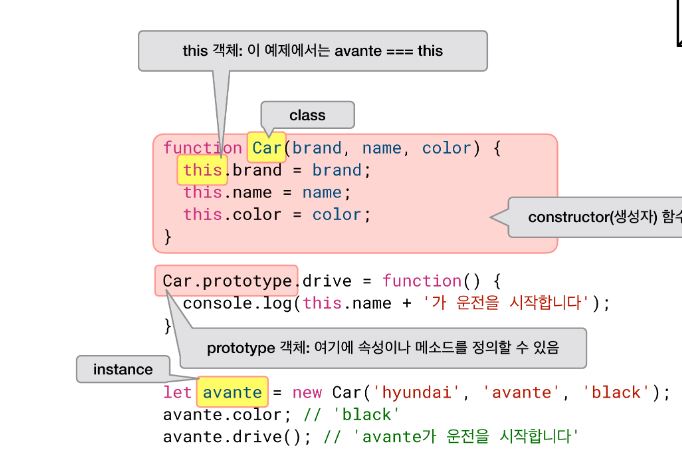
클래스는 함수로 정의할 수 있습니다. (ES5)
function Car(brand, name, color){}
class라는 키워드를 이용해서 정의할 수 있습니다. (ES6)
class Car { constructor(brand, name, color) {} }
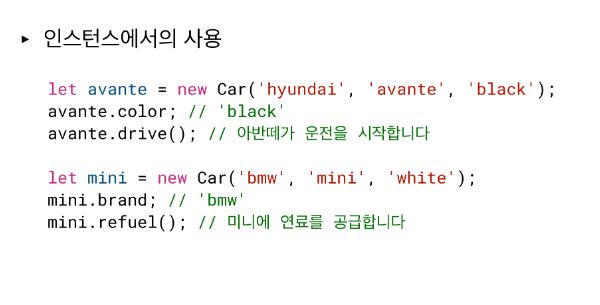
인스턴스를 만들 때에는 new 키워드를 사용합니다. 즉시 생성자 함수가 실행되며, 변수에 클래스의 설계를 가진 새로운 객체, 즉 인스턴스가 할당됩니다.
각각의 인스턴스는 클래스의 고유한 속성과 메서드를 갖게 됩니다.
한마디로 this는 인스턴스 객체를 의미합니다. parameter로 넘어온 브랜드, 이름, 색상 등은 인스턴스 생성 시 지정하는 값이며,
위와 같이 this에 할당한다는 것은 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 의미입니다.
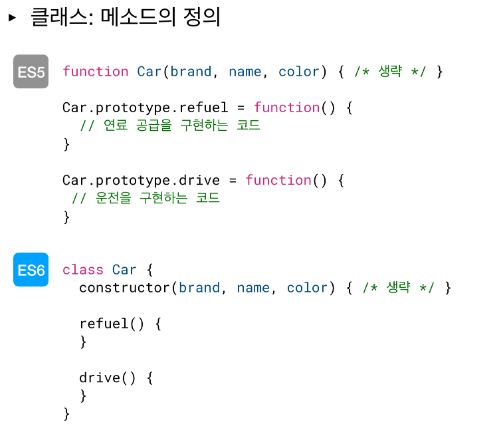
메서드는 쉽게 말해 "객체에 딸린 함수"입니다. 연료 주입, 속력 설정, 운전 등이 메서드입니다.
ES5는 prototype이라는 키워드를 사용해야 메서드를 정의할 수 있습니다. Car 클래스에 메서드를 추가하기 위해서는 Car.prototype.refuel과 같이 prototype을 이용해야 합니다. 이후 prototype에 대해서 자세히 공부하고, 지금은 메서드 정의 시 사용법만 숙지합니다.
ES6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의합니다. refuel() {}, drive() {}`와 같이 작성되어 있는 부분입니다.