다음 api를 활용하여 주소 검색창 띄우기
- 이번 메인 프로젝트에서 쇼핑몰을 선택하게 되어 구매를 할 때 사용자의 주소 정보가 꼭 필요하게 되었습니다. 그래서 사용자가 직접 주소 정보를 작성하게 되는데 일일히 사용자가 자신의 주소를 작성하기에는 불편하기에 우편번호 검색 서비스를 이용해 쉽고 간편하게 우편번호 검색, 도로명 주소 입력 기능을 만들게 되었습니다.
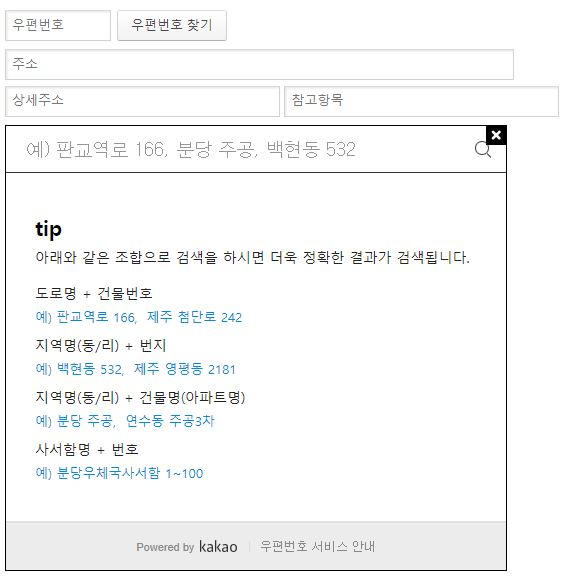
- Daum 우편번호 서비스를 이용하려면, 우편번호 검색 팝업창을 띄우고자 하는 페이지에 아래와 같은 방식으로 코드를 넣으면 됩니다.
daum.Postcode에서 사용할 수 있는 생성자 속성
- 다양한 속성들을 사용하여 원하는 정보를 가져와 보여줄 수 있습니다.
address 만을 사용하여 기본 주소만을 보여주는 방법도 있지만 zonecode, roadAddress, jibunAddress, buildingName 등을 사용하여 사용자에게 상세한 주소를 보여주는 방법도 있습니다.
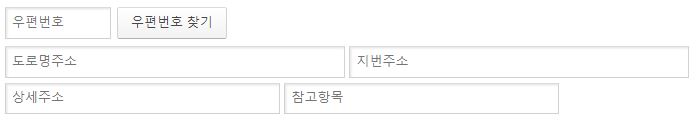
초기 상태
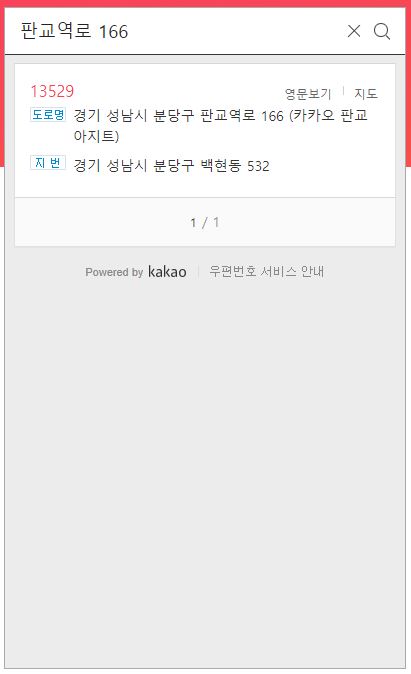
jibunAddress 사용의 경우
buildingName 사용의 경우
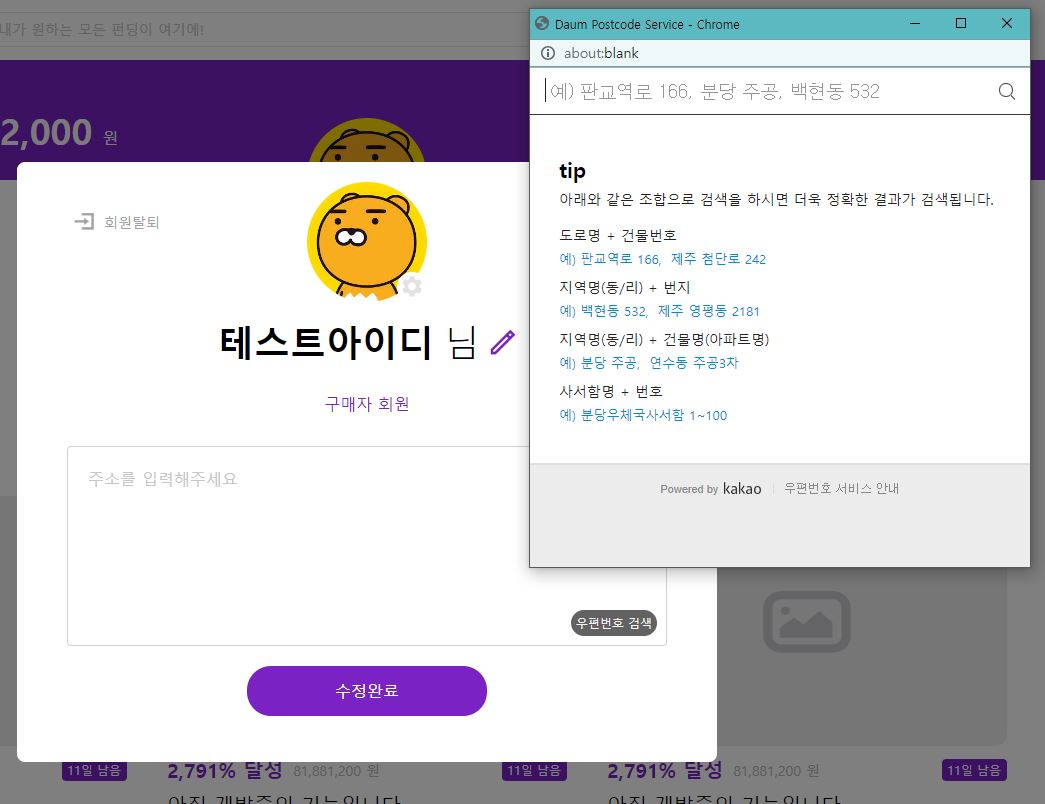
iframe을 이용하여 페이지에 끼워넣기
- 모바일웹에서는 팝업을 띄우는게 부담스러운 경우도 있습니다. 그래서 iframe으로 끼워넣는 방식을 이용할 수도 있습니다.
자세한 내용은 https://postcode.map.daum.net/guide 에서 확인할 수 있습니다.
기존 스타일과는 다르게 테마도 변경할 수 있고, 발표에서 다루지 않은 주의 사항도 있으니 한번 확인해 보시면 좋을 것 같습니다.
저희 프로젝트 에서는
address 만을 사용하여 구현했습니다!
이번 프로젝트에 다음 api를 사용한 이유
- Key를 발급 받을 필요가 없습니다.
- 사용량에 대한 제한이 없습니다.
- 기업용이든 상업적 용도이든 상관없이 무료로 사용 가능합니다.
- 기초구역번호가 발급된 도로명 주소, 영문 주소를 확인 가능합니다.
- 행정안전부에서 제공하는 "도로명 주소" DB를 직접 업데이트 받고 있으므로 가장 최신의 데이터를 이용하실 수 있습니다.
- PC 및 모바일웹 환경에서 보편적으로 사용되는 대부분의 브라우저에서 동작됩니다.(IE11, Edge, Chrome, Safari 등)











많은 도움이 되었습니다, 감사합니다.