요소에 접근하기
1. HTML 요소에 접근하는 방법(해당요소 가져오기)
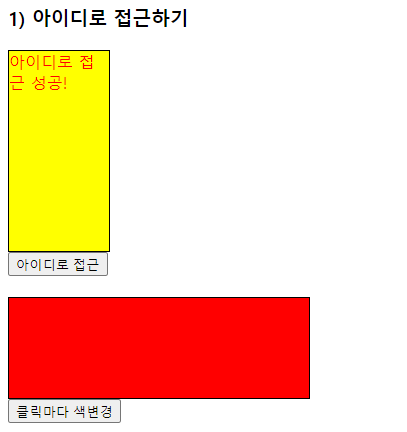
1) 아이디(id)로 접근하기
= document.getElementById("아이디명")
<div class="area" id="area1"></div>
<button onclick ="accessId();">아이디로 접근</button>
<script>
function accessId(){
// 아이디로 요소에 접근할 때
// document.getElementById("아이디명")
var area1 = document.getElementById("area1"); // div요소 객체
// 선택한 요소에 속성에 접근해서 값 가져오거나 변경하는거 가능
// 선택한 요소 객체, 속성명
console.dir(area1);
area1.innerHTML += "아이디로 접근 성공!<br>"
// 선택한 요소에 style 변경
area1.style.backgroundColor = "yellow";
area1.style.color = "red";
area1.style.width = "100px";
area1.style.height = "200px";
}
</script>
<div class="area" id="area2"></div>
<button onclick = "accessId2();">클릭마다 색변경</button>
<script>
function accessId2(){
var area2 = document.getElementById("area2");
if(area2.style.backgroundColor == "red"){
area2.style.backgroundColor = "yellow";
} else{
area2.style.backgroundColor = "red";
}
}
</script>
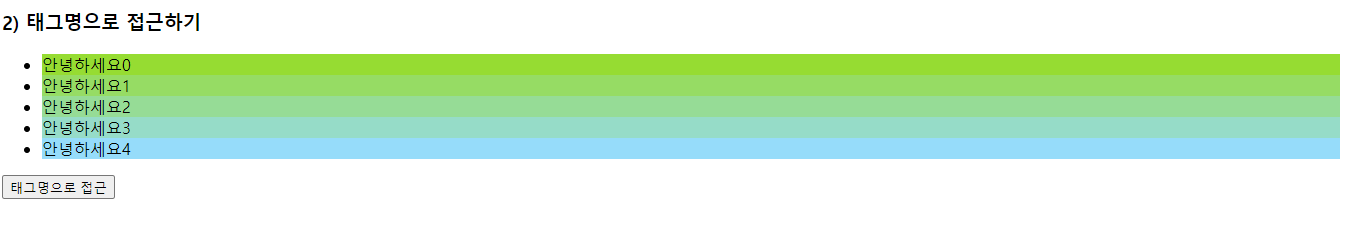
2) 태그명으로 접근하기
: document.getElementsByTagName("태그명");
<!-- ul>li{목록$}*5 -->
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ul>
<button onclick="accessTagName();">태그명으로 접근</button>
<script>
function accessTagName(){
// 태그명으로 요소에 접근할 때
// document.getElementsByTagName("태그명");
// 선택된 요소 객체를 "배열"에 담아서 반환
var list = document.getElementsByTagName("li");
console.log(list);
console.log(("배열의 크기(선택된 li갯수) : ") + list.length);
console.log(list[0]);
// list.innerHTML = "zzzz"; 제시 안됨
// 왜? 요소(element).속성 인데 저거는 배열.속성이 되버리기때문에 list[0] 으로 바꿔줘야 함.
var changeColor = 50;
for(var i=0; i<list.length; i++){
list[i].innerHTML = "안녕하세요" + i;
list[i].style.backgroundColor = "rgb(150, 220," + changeColor + ")";
changeColor += 50;
}
}
</script>
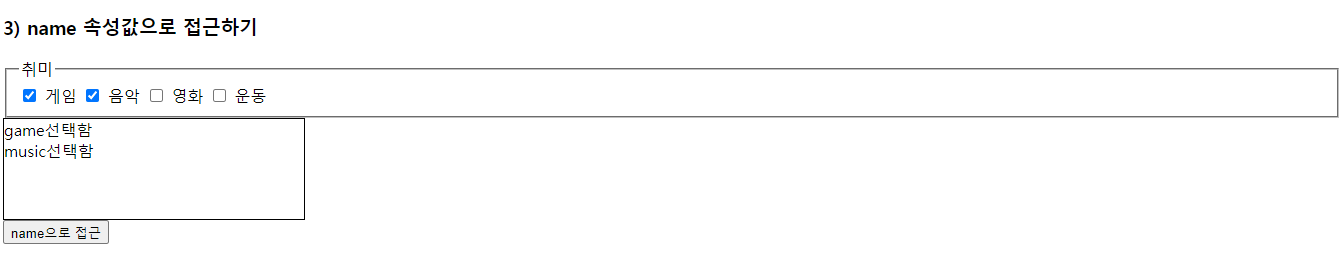
3) name 속성값으로 접근하기
: document.getElementsByName("name속성값") => 배열로 반환!!!
<form action="">
<fieldset>
<legend>취미</legend>
<input type ="checkbox" name="hobby" value="game" id="game">
<label for="game">게임</label>
<input type ="checkbox" name="hobby" value="music" id="music">
<label for="music">음악</label>
<input type ="checkbox" name="hobby" value="movie" id="movie">
<label for="movie">영화</label>
<input type ="checkbox" name="hobby" value="sports" id="sports">
<label for="sports">운동</label>
</fieldset>
</form>
<div class="area" id="area3"></div>
<button onclick ="accessName();">name으로 접근</button>
<script>
function accessName(){
// name 속성값으로 요소 가져올 때
// document.getElementsByName("name속성값") => 배열로 반환
var hobby = document.getElementsByName("hobby");
//console.log(hobby);
var checkedItem = "";
for(var i=0; i<hobby.length; i++){
console.log(hobby[i].checked);
console.log(hobby[i].value);
if(hobby[i].checked){
checkedItem += hobby[i].value + "선택함<br>";
}
}
document.getElementById("area3").innerHTML = checkedItem;
// id가 area3 인 div요소 안에 checkedItem의 값을 innerHTML(html 내용 삽입하겠다)하겠다.
}
</script>
4) 클래스명으로 접근하기
: document.getElementsByClassName("class속성값")
<div class="test"></div>
<p class="test"></p>
<ul class="test">
<li></li>
<li></li>
</ul>
<pre class="test" id="test1"></pre>
<button onclick="accessClass();">클래스로 접근</button>
<script>
function accessClass(){
// class로 요소 가져올 때
// document.getElementsByClassName("class속성값")
var arr = document.getElementsByClassName("test");
for(var i =0; i<arr.length; i++){
console.log(arr[i]);
}
}
</script>변수와 자료형
1. 변수선언
<script>
var 변수명; // 전역변수(global)
변수명; // 전역변수(global)
function 함수명( ){
var 변수명; // 지역변수(local)
변수명; // 전역변수(global)
}
</script>: 해당 영역 내에 지역변수명과 전역변수명이 동일한 변수 호출 시 지역변수
전역변수에 접근하고자 할때는 window. 또는 this.
2. 자료형
:변수 선언시 자료형을 별도로 지정하지 않음(자료형의 개념이 없는 건 아님!)
=> 변수에 대입되는 값(리터럴)에 따라서 알아서 자료형이 자동으로 결정됨
- string(문자열)
- number(숫자)
- boolean(논리값)
- object(객체)
- function(함수)
- undefined(초기화가 안된 변수)
var name = '홍길동'; //문자열
var age = 20; //숫자
var check = true; //논리값
var hobby = ["영화", '음악', '낮잠']; // 객체
var user = {
name:"홍길동",
age:20,
id:"user01"
}; // 객체
var fn = function(){
alert("zzz");
}; // 함수
var noVal; // 초기화 안된 변수문자열과 숫자
1. 문자열 관련 메소드
1) 대소문자 만드는 메소드
- toUpperCase() : 대문자 만드는 메소드
- toLowerCase() : 소문자 만드는 메소드
2) 문자 위치 뽑아내는 메소드
- indexOf("문자") : 해당 "문자"가 있는 문자열 위치 반환
- lastIndexOf("문자") : 뒤에서부터 해당 "문자"가 있는 문자열 위치 반환
- 해당 문자를 찾지 못했을 경우 -1 반환
3) 문자열 추출하는 메소드
- substring(0,3) : 0~3번 인덱스까지 string 추출하기
4) 배열에 문자 집어넣기
- split(",") : 배열 요소 앞 뒤에 넣을 내용 담기
2. 숫자(수학)관련 메소드
- 절대값 : Math.abs(숫자)
- 랜덤값 : Math.random()
- 반올림 : Math.round(숫자)
- 버림 : Math.floor(숫자)
- 올림 : Math.ceil(숫자)
- 제곱근 : Math.sqrt(숫자)
3. 문자열과 숫자간의 산술연산
1) 산술연산
1)-(1) 문자열 자동변환으로 숫자로 변환한 뒤 산술연산 됨
1)-(2) 강제형변환
- Number(문자열) : 숫자로 강제형변환
- parseInt(문자열) : 문자로 강제형변환
- parseFloat(문자열) : 소수숫자로 강제형변환
