Style 태그
<head>
<style>
thead{
background-color: pink;
}
</style>
</head>
4. 이미지 및 미디어 관련 태그
1) 이미지 관련 태그
: img src = "삽입하고자 하는 이미지의 경로"
[alt = "이미지 설명 구문" width = "가로길이(px/%) height = "세로길이(px/%)"]
*src 속성과 alt 속성
-
alt 목적
- 사진의 경로가 잘못되거나 이미지를 제대로 표현할 수 없는 경우 대체 텍스트 용도
- 시각장애인분들을 위한 스크린리더(화면낭독기)에서 이미지를 읽어주는 설명문구
*width 속성과 height 속성
이미지의 가로, 세로 길이 조정 가능
고정길이(px)(기본값), 가변길이(%)로 지
- 고정길이단위(px) : 화면사이즈가 조정이 되도 이미지의 크기는 변동 없음
- 가변길이단위(%) : 화면사이즈 또는 부모요소사이즈에 따라 이미지의 크기 변동
2) 미디어 관련 태그
오디오 관련 태그
: <audio src = "" controls autoplay loop></audio>
src: 오디오 경로
controls : 재생도구 출력 여부
autoplay : 자동재생여부
loop : 반복재생여부 <audio src="resources/audio/major.mp3" controls></audio>비디오 관련 태그
<video src = "" controls autoplay loop width = "" height = "" poster = ""></video> <video src ="resources/video/video1.mp4" controls autoplay loop width="400px" height="300px"></video>결과물

5. 입력양식 및 폼 관련 태그
1) 입력 양식 관련 태그
(1) input 태그
: 사용자에게 값을 입력 받을 수 있는 텍스트 상자 또는 체크박스/ 라디오 버튼 등등을 만들 수 있음
아이디 : <input type = "text"> <br>
비밀번호 : <input type ="password">
성별 : <input type="radio"> 남 <input type="radio"> 여
<br>
<input type = "submit" value ="회원가입"> 
2) 폼 관련 태그
: form 태그 내의 submit 버튼 클릭시, form태그 내에 작성한 사용자가 입력한 값들을 서버로 넘기면서 요청하는 역할 수행
(1) action ="" method =""
form action ="" method=""
action 속성 : form 태그 내에 입력된 값들을 전달할 서버에 대한 경로 제시 method : 요청전송방식을 지정하는 속성(get(기본값)/post)
- get 방식 : 요청시 사용자가 입력된 값들이 url에 노출되는 방식 ex) 검색폼
- post 방식 : 요청시 사용자가 입력한 값들이 url에 노출되지 않는 방식 ex) 회원가입폼, 로그인폼
<form action = "test" method = "get">
검색내용 : <input type="text" name = "keyword">
<!-- form 태그를 사용할 때 name = keyword 값을 꼭 입력해줘야 키 값이 url을 통해 전달이 됨. 꼭 입력해주어야 함 -->
<input type ="submit" value = "검색">
</form> 
: form태그 내에 submit 버튼 클릭시 method에 제시한 요청전송 방식으로 action에 지정한 경로로 사용자가 입력한 값을 key = value 세트로 전달
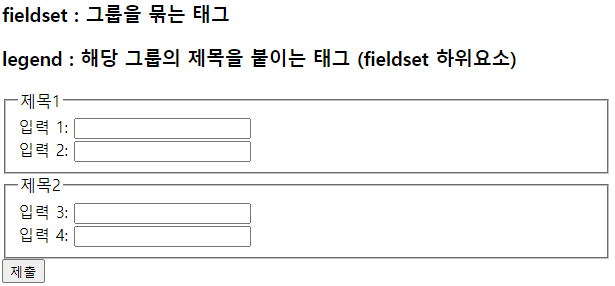
(2) fieldset , legend
- fieldset : 그룹을 묶는 태그
- legend : 해당 그룹의 제목을 붙이는 태그 (fieldset 하위요소)
<form action="test">
<fieldset>
<legend>제목1</legend>
입력 1: <input type="text" name="text1"> <br>
입력 2: <input type="text" name="text2"> <br>
</fieldset>
<fieldset>
<legend>제목2</legend>
입력 3: <input type="text" name="text3"> <br>
입력 4: <input type="text" name="text4"> <br>
</fieldset>
<input type="submit">
</form>
(3) text와 관련된 input태그의 type들
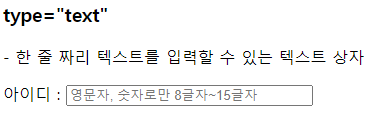
■ type = "text"
: 한 줄 짜리 텍스트를 입력할 수 있는 텍스트 상자
<label for="userId">아이디 : </label>
<input type="text" id ="userId" name ="userId" size="30" placeholder="영문자, 숫자로만 8글자~15글자" maxlength="15">
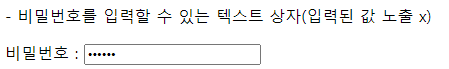
■ type = "password"
: 비밀번호를 입력할 수 있는 텍스트 상자(입력된 값 노출 X)
※ 참고 : label for = "라벨 클릭할 때 같은 id값으로 자동 지정해줌
<label for="userPwd">비밀번호 :</label>
<input type ="password" id ="userPwd" name = "userPwd" placeholder="영문자, 숫자로만 8글자~15글자" maxlength="15">
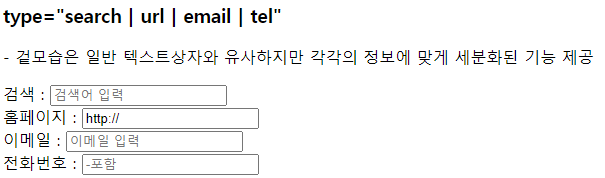
■ type = "search | url | email | tel "
: 겉모습은 일반 텍스트 상자와 유사하지만 각각의 정보에 맞게 세분화된 기능 제공
검색 : <input type = "search" name ="keyword" placeholder="검색어 입력"> <br>
홈페이지 : <input type ="url" name ="keyword" value="http://"> <br>
이메일 : <input type = "email" name = "email" placeholder="이메일 입력"><br>
전화번호 : <input type ="tel" name ="phone" placeholder="-포함"><br>
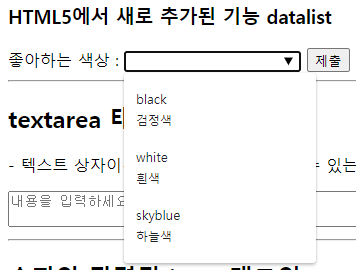
■ datalist (HTML5에 새로 추가된 기능)
: 목록을 생성해주는 요소
<input type = "text" name = "color" list ="colorList">
<datalist id = "colorList">
<option value="black">검정색</option>
<option value="white">흰색</option>
<option value="skyblue">하늘색</option>
</datalist>
<input type ="submit">
- list = datalist id 값이 동일해야함

(4) textarea 태그
: 텍스트 상자이긴 하나 여러줄을 입력할 수 있는 텍스트상자
<textarea name = "content" placeholder="내용을 입력하세요" cols="50" row="5" style="resize:none"></textarea>
(5) 숫자와 관련된 input태그의 type들
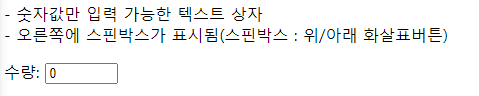
■ type ="number"
- 숫자값만 입력 가능한 텍스트 상자
- 오른쪽에 스핀박스가 표시됨(스핀박스 : 위/아래 화살표버튼)
수량: <input type="number" name="amount" value="0" min="0" max="100" step="5">
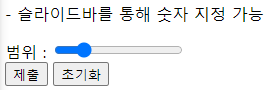
■ type = "range"
: 슬라이드바를 통해 숫자 지정 가능
범위 : <input type="range" name="range" min="0" max="100" step="10" value="20">
<input type ="submit">
<input type = "reset">

(6) 날짜 및 시간과 관련된 input태그의 type들
■ type = "date | month | week | time | datetime-local"
date : <input type ="date" name ="dateIn"> <br>
<!-- 년도, 월, 일 입력받을 수 있는 텍스트 상자 -->
month : <input type="month" name="monthIn"> <br>
<!-- 년도, 월 까지만 입력받을 수 있는 텍스트 상자 -->
week : <input type ="week" name ="weekIn"> <br>
<!-- 년도, 해당 년도에 몇번째 주인지 입력받을 수 있는 텍스트상자 -->
time : <input type ="time" name="timeIn"> <br>
<!-- 오전/오후, 시, 분 입력받을 수 있는 텍스트 상자 -->
datetime-local : <input type ="datetime-local" name="dtIn"> <br>
<!-- 년도, 월, 일, 오전/오후, 시, 분 입력받을 수 있는 텍스트상자 -->
<button type="submit">제출</button>
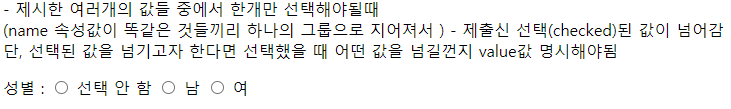
(7) 라디오버튼과 체크박스 관련한 input 태그의 type들
■ 라디오버튼(type = "radio")
- 제시한 여러개의 값들 중에서 한개만 선택해야될때
(name 속성값이 똑같은 것들끼리 하나의 그룹으로 지어져서 ) - 제출신 선택(checked)된 값이 넘어감
단, 선택된 값을 넘기고자 한다면 선택했을 때 어떤 값을 넘길껀지 value값 명시해야됨
성별 : <input id ="radioX" type = "radio" name="gender"> <label>선택 안 함</label value="X">
<input id ="radioM" type = "radio" name="gender" value="M"> <label>남</label>
<input id ="radioF" type = "radio" name="gender" value="F"> <label>여</label>
<!-- type은 라디오로 할거야, name이 같은 값끼리 그룹으로 이어짐, value 라디오 체크해서 넘길때 어떤 값으로 넘길지 -->
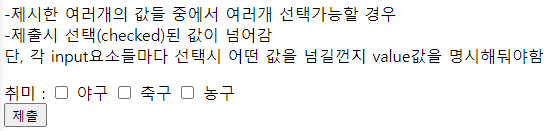
■ 체크박스(type = "checkbox")
- 제시한 여러개의 값들 중에서 여러개 선택가능할 경우
- 제출시 선택(checked)된 값이 넘어감
단, 각 input요소들마다 선택시 어떤 값을 넘길껀지 value값을 명시해둬야함
<input id="baseball" type ="checkbox" name="hobby" value="baseball">
<label for="baseball">야구</label>
<input type="checkbox" id="football" name="hobby" value="football">
<label for="football">축구</label>
<input type="checkbox" id="basketball" name="hobby" value="basketball">
<label for="basketball">농구</label>
<input type="submit">
(8) 추가적인 input태그의 type들
■ type = "color"
: 색상을 선택할 수 있는 input
색상 : <input type ="color" name="color"> <br>
■ type = "file"
: 첨부하고자 하는 파일을 선택할 수 있는 input
첨부파일 : <input type="file">
■ type = "hidden"
: 특정 값을 사용자에게 입력받을 필요도 없고 노출시킬 필요도 없는
단, 제출하면 안 보임
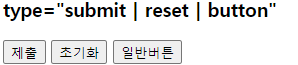
<input type="hidden" name ="hiddenValue" value="hhh">■ type = "submit | reset | button"
<button type ="submit">제출</button>
<button type ="reset">초기화</button>
<button type ="button">일반버튼</button>
<button>type 생략시?</button>
<!-- button 태그는 type 생략 시 기본적으로 submit 버튼이므로 button 태그 작성시 꼭 type 명시하는 습관들이자!!! -->
(9) select 태그와 option 태그
-사용자에게 직접 입력받는게 아니고 여러 옵션들(목록)
- 제출시 선택(selected)된 값 넘어감
- 각각의 option에 value속성값 명시했을 경우 value값이 전달됨
만일, 명시 안 했을 경우 기본적으로 option태그의 시작태그와 종료태그 사이의 텍스트값이 넘어감
<form action = "test">
국적 :
<select>
<option> 한국</option>
<option> 영국</option>
<option> 미국</option>
<option> 러시아</option>
<option selected>선택 안함</option>
</select>
<input type="submit">
</form>