6. 영역관련태그
1) 블럭요소 : 한 줄 단위로 영역을 차지하는 요소
: 줄바꿈이 적용되어 이미 존재하는 태그의 다음줄에 영역잡힘
ex) h태그, p, pre, .... div
2) 인라인요소 : content 내용에 해당하는 부분만 영역을 차지하는요소
: 줄바꿈이 적용되지 않아 옆으로 영역이 잡힘(연이어서 출력)
ex) b, s, em, img, span
3) div태그와 span태그의 차이점
(1) 줄바꿈 적용
div 태그
: 블럭요소(한 줄 단위로 영역을 차지)
span 태그
: 인라인요소(content 영역만을 차지)
첫번째 영역두번째영역세번째영역
=> 줄 바꿈 안 됨
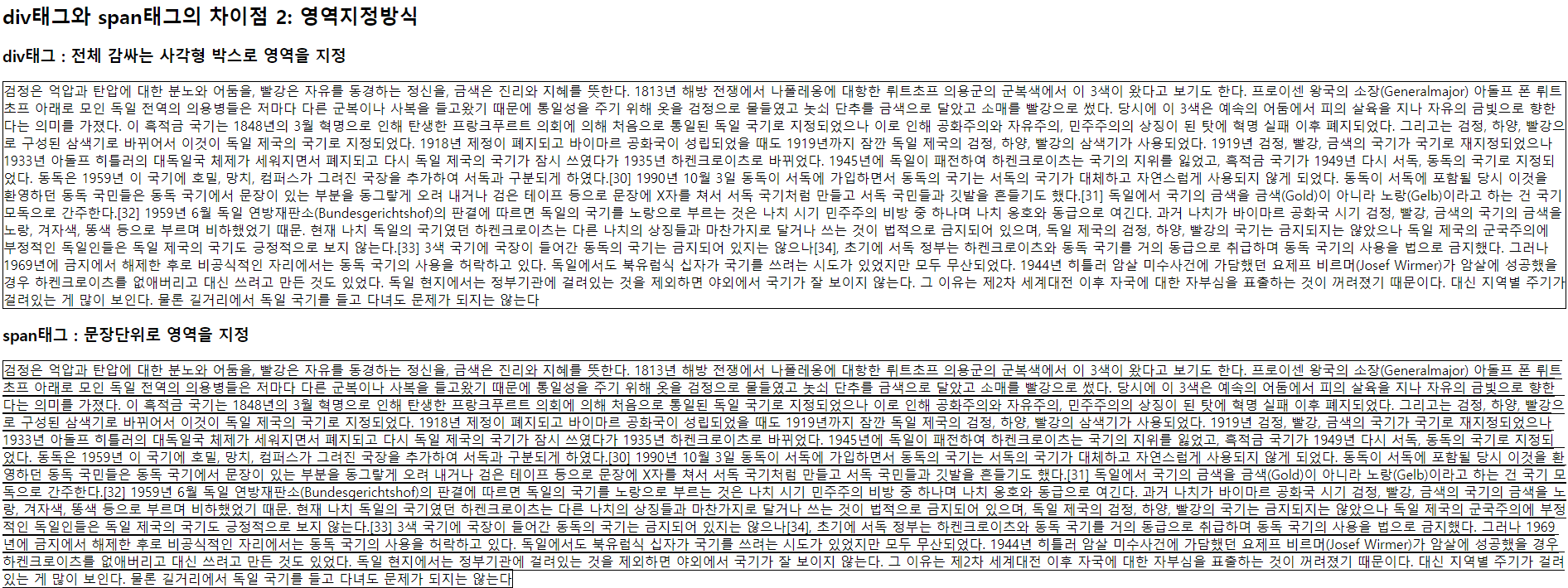
(2) 영역 지정 방식
div태그
: 전체 감싸는 사각형 박스로 영역을 지정
span태그
: 문장단위로 영역을 지정

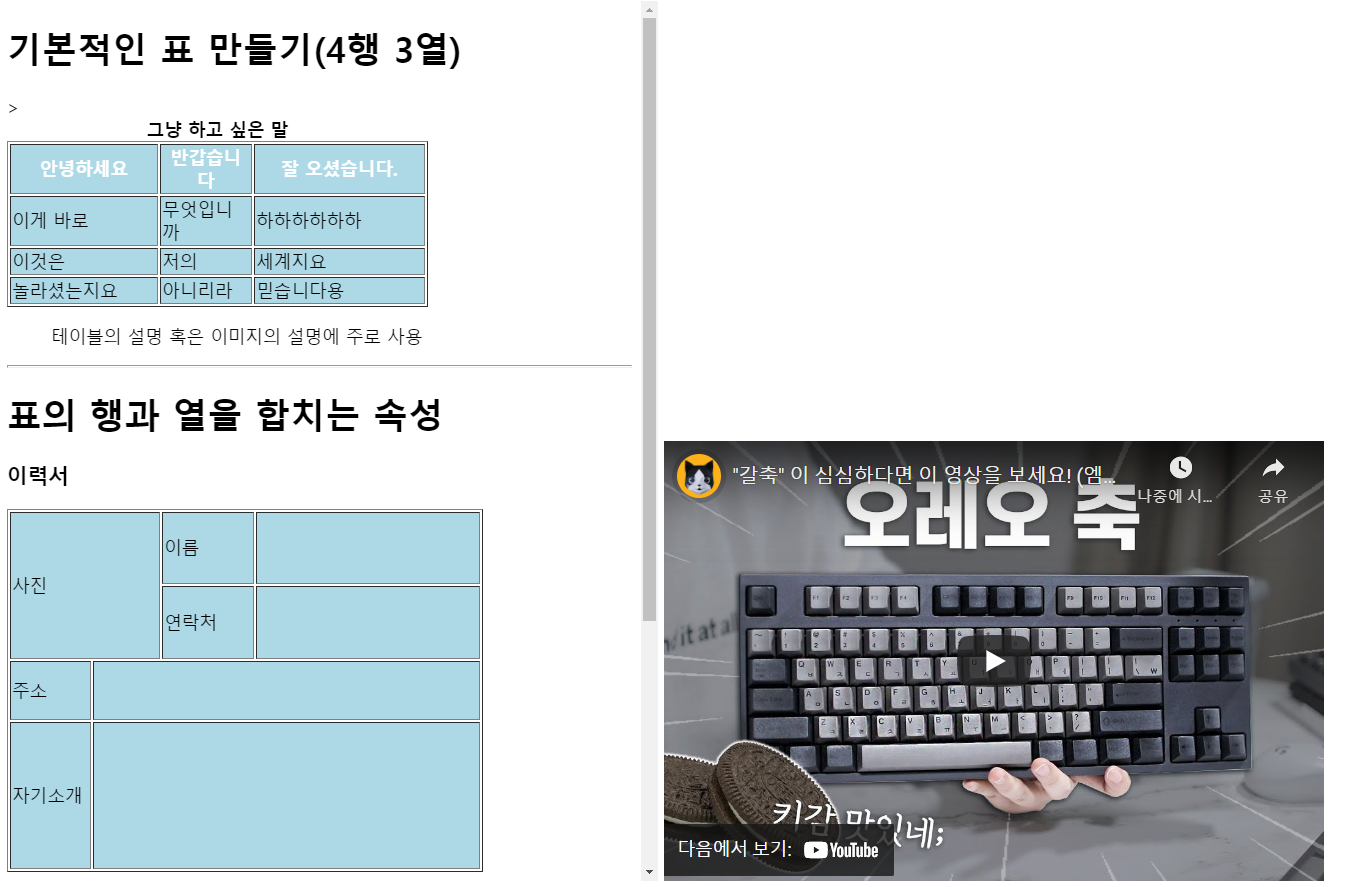
4) iframe 태그
: 현재 이 문서 내에 다른 웹페이지를 추가할 수 있는 태그
<iframe style="background-color:lightblue;"></iframe>- 내 폴더내에 다른 파일 가져오기
<iframe src="3.표관련태그.html" width="1500" height="800" frameborder="0">
</iframe>
- 유튜브 가져오기
<iframe width="600" height="400" src="https://www.youtube.com/embed/xzz_nHFz51s" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
7.하이퍼링크 관련태그
:하이퍼링크 기능은 웹 문서가 또 다른 문서로 클릭만으로 연결시켜놓은 제일 핵심적인 기능!!
텍스트 문구를 클릭해서 이동하는 방법, 이미지를 페이지 내에서 또 다른 위치로 이동도 가능
a 태그
<a href="1.글자관련태그.html">글자관련태그</a> <br>
<a href="2.목록관련태그.html">목록관련태그</a> <br>
<a href="3.표관련태그.html">표 관련태그</a> <br>
<a href="4.이미지및미디어관련태그.html">이미지및미디어관련태그</a><br>
<a href="5.입력양식및폼관련태그.html">입력양식및폼관련태그</a><br>
<a href="6.영역관련태그.html">영역관련태그</a><br>
웹페이지 링크
: 인터넷이 연결된 상황이면 현재 서비스되고 있는 웹페이지도 링크 가능
<ul>
<li><a href="https://www.naver.com/">네이버로 이동</a></li>
<!-- target 생략시 기본값 _self-->
<li><a href="https://www.daum.net/" target="_self">다음으로 이동</a></li>
<li><a href="https://www.google.co.kr/" target="_blank">구글로 이동</a></li>
</ul>
이미지 클릭해서 웹페이지 링크 연결하기
<a href="https://www.w3schools.com/" target="_blank">
<img src="resources/image/iconsample.PNG">
</a>
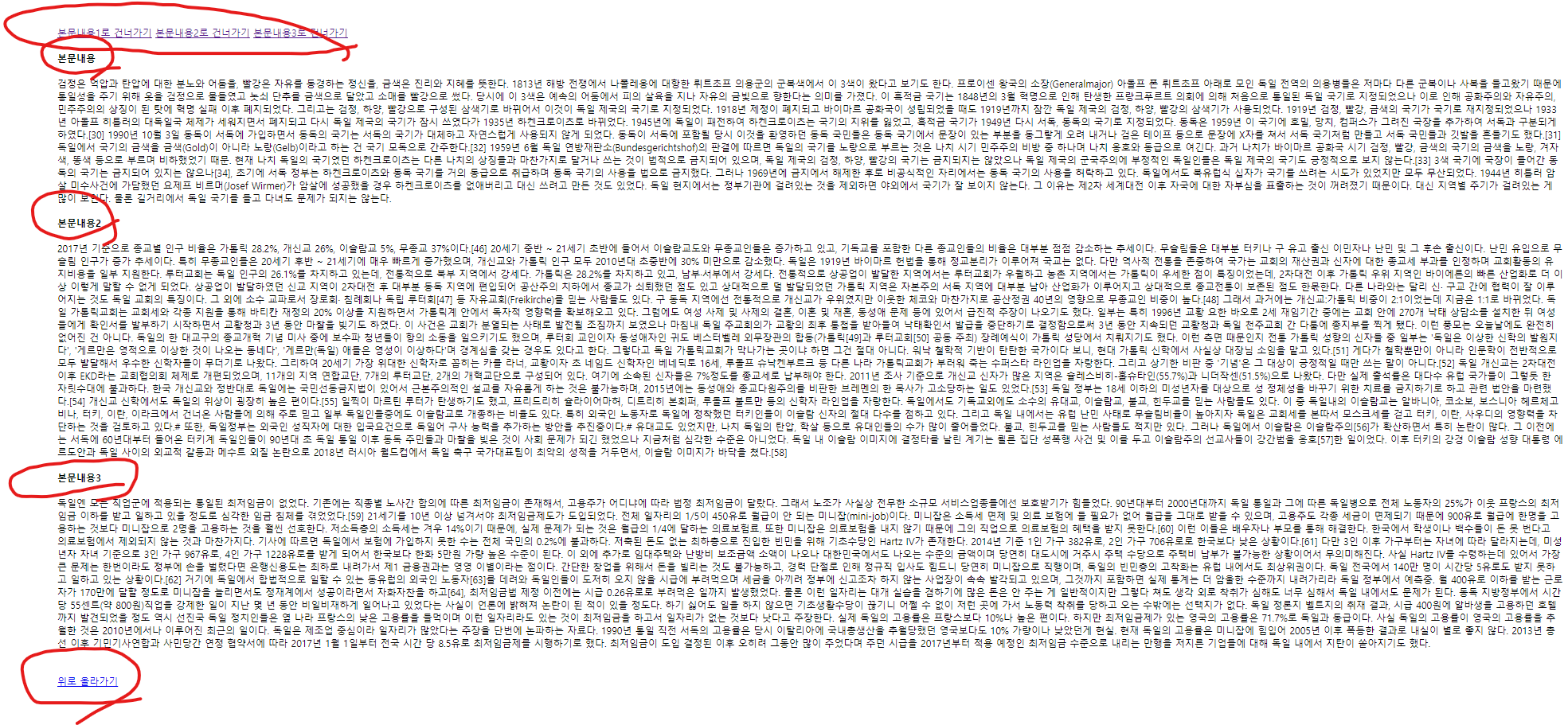
현재 페이지내에서 점프하는 앵커만들기
<a href="#content1">본문내용1로 건너가기</a>
<a href="#content2">본문내용2로 건너가기</a>
<a href="#content3">본문내용3로 건너가기</a>
<h4 id="content1"> 본문내용 </h4>
<div> 블라블라
</div>
<h4 id="content2">본문내용2</h4>
<div> 블라블라
</div>
<h4 id="content3">본문내용3</h4>
<div> 블라블라
</div>
<br><br>
<a href="#main">위로 올라가기</a>
CSS3
1. 선택자
: 특정 html 요소를 선택하고자 할 때 사용하는 기능
=> 선택자를 이용해서 선택된 요소에 원하는 "스타일"과 "기능"을 적용시킬 수 있음
1) css 기본 선택자
★ 내부 스타일방식
: 현재 이 문서에 적용시키고자 하는 스타일 정보들을 style 태그 내에 기입하는 방식
이 문서 내부에 스타일 정보를 같이 기술하는 방법
(1) 모든(전체)선택자
: 모든 요소들을 다 선택할 때 사용
[표현법] * {
스타일속성: 값;
스타일속성: 값;
}
<!DOCTYPE html>
<html>0
<head>
<title>기본선택자 공부</title>
<style>
{
color:blue;
}
</style>
</head>
<body>
<h1>선택자란?</h1>
<p>
특정 html 요소를 선택하고자 할 때 사용하는 기능<br>
선택자를 이용해서 선택된 요소에 원하는 "스타일"과 "기능"을 적용시킬 수 있음
</p>
<h2>css 기본 선택자</h2>
<h3> 1. 모든(전체)선택자 (*)</h3>
<p>- 모든 요소들을 다 선택할 때 사용</p>
<pre>
* {
스타일속성 :값;
스타일속성 :값;
}
</pre>
</body>
</html>
(2) 태그선택자(태그명)
: 현재 이 문서내에 해당 같은 태그들 모두 선택할 때 사용
[표현법]
태그명 { 스타일속성 : 값; }
<!DOCTYPE html>
<html>
<head>
<title>기본선택자 공부</title>
<style>
p {color:blue;} -> 모든 p 태그 색깔 바꾼다.
</style>
</head>
<body>
<h1>선택자란?</h1>
<p>
특정 html 요소를 선택하고자 할 때 사용하는 기능<br>
선택자를 이용해서 선택된 요소에 원하는 "스타일"과 "기능"을 적용시킬 수 있음
</p>
<h2>css 기본 선택자</h2>
<h3> 1. 모든(전체)선택자 (*)</h3>
<p>- 모든 요소들을 다 선택할 때 사용</p>
<pre>
* {
스타일속성 :값;
스타일속성 :값;
}
</pre>
<hr>
<h3>2. 태그선택자(태그명)</h3>
<p>- 현재 이 문서내에 해당 같은 태그들 모두 선택할 때 사용</p>
</body>
</html>
(3) id선택자(#id명)
- 현재 이 문서 내에 특정 html요소 하나만을 선택하고자 할 때 사용
- 스타일을 부여하고자 하는 요소에 고유한 id값 부여한 후에 선택
[표현법]
#id명 { 스타일속성 : 값; }
<style>
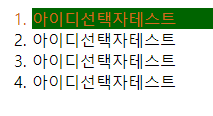
#id1{color:chocolate; background-color: darkgreen;}
</style>
<ol>
<li id="id1">아이디선택자테스트</li>
<li>아이디선택자테스트</li>
<li>아이디선택자테스트</li>
<li>아이디선택자테스트</li>
</ol>
(4) class선택자(.class명)
: 현재 이 문서내에서 내가 원하는 요소 다수를 선택하고자 할 때 사용
[표현법]
.class명 { 스타일속성: 값; }
클래스 중복 선택가능
<style>
.class1{color:red; background-color: lightblue;}
.test{font-size: 30px;}
</style>
<ul>
<li class="class1 test">클래스선택자테스트1</li>
<li>클래스선택자테스트2</li>
<li class="class1">클래스선택자테스트3</li>
<li>클래스선택자테스트4</li>
<li class="class1 test">클래스선택자테스트5</li>
</ul>
※ id 와 class
- id : 현재 문서 내에 고유한 값으로 하나만을 작성
- class : 중복된 값 기술가능, 여러개도 부여가능
★ 인라인스타일방식
: 스타일을 부여하고자 태그에 직접 style속성을 부여하는 방식
<h4 style = color:red;> 모든 태그 내에 공통적으로 쓸 수 있는 속성 : id, class</h4>
2) 기타 선택자
★ 외부스타일방식
: 스타일 정보만을 따로 관리하는 .css 외부문서를 만들고 link 태그를 통해 연결시켜주는 방법
[HTML 문서]
<!DOCTYPE html>
<html>
<head>
<title>기타선택자 공부</title>
<link href = "2.css" rel="stylesheet"> </link>
</head>
<body>
<h2>1. 속성 선택자</h2>
</body>
</html>
[CSS 파일]
h2 {
color:red;
background-color: yellow;
}
(1) 속성선택자
- 태그 내에 기술되어 있는 속성을 가지고 요소를 선택하는 방법
- 기본 선택자 뒤에 []를 사용해서 속성과 속성값을 사용하여 요소 선택
<종류>
- 선택자 [속성=속성값] { 스타일속성:값; }
- 선택자 [속성~=속성값] { 스타일속성:값; }
- 선택자 [속성|=속성값] { 스타일속성:값; }
- 선택자 [속성^=속성값]{ 스타일속성:값; }
- 선택자 [속성$=속성값] { 스타일속성:값; }
- 선택자 [속성*=속성값] { 스타일속성:값; }
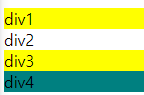
div class, name 지정해두기
<div class ="div-class" name="name1">div1</div>
<div class ="div-class" name="name2">div2</div>
<div class ="div-class" name="name3 name1">div3</div>
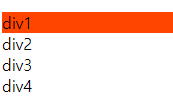
<div class ="class-div" name="name3">div4</div>(1)-1 div중에서 name속성값이 name1과 "일치(=)"하는 요소
div[name = name1]{
background-color: orangered;
}
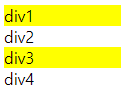
(1)-2 div중에서 name 속성값에 name1이 "포함(~=)"되어 있는 요소
div[name~=name1]{
background-color: yellow;
}
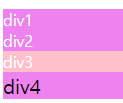
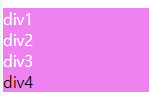
/* class속성값이 div-class 중에서 name 속성값에 name3가 포함(~=)되어있는 요소 */
.div-class[name~=name3]{
background-color: pink;
}
(1)-3 div중에서 class속성값이 class로 "시작(|=)"되는 요소*(-로 구분)
div[class|=class]{
background-color: teal;
}
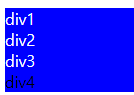
(1)-4 div중에서 name속성값이 na로 "시작(^=)"되는 요소
div[name^=na]{
background-color: blue;
}
(1)-5 div중에서 class 속성값이 ss로 "끝($=)나는 요소"
div[class$=ss]{
color: white;
}
(1)-6 div중에서 class속성값에 i가 "포함(*=)되어있는 요소
div[class*=i]{
background-color: violet;
}
(2) 자손선택자 후손선택자
- 자손 : 바로 하위 요소들 (바로 아래)
- 후손 : 하위 요소들 전부
(2)-1 자손선택자 (>)
a>b {
스타일 속성: 값;
}
- a>* : a요소의 자손들 중 모두를 선택
- a>b : a요소의 자손들 중 b를 선택
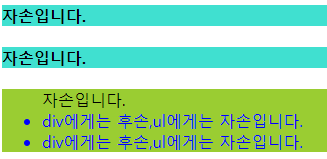
[HTML]테스트 하기
<div id="test1">
<h4>자손입니다.</h4>
<h4>자손입니다.</h4>
<ul>자손입니다.
<li>div에게는 후손,ul에게는 자손입니다.</li>
<li>div에게는 후손,ul에게는 자손입니다.</li>
</ul>
</div>test1 모든 자손들 (>*)
#test1>*{
background-color: yellowgreen;
}
test1의 자손중 h4만 (>h4)
#test1>h4{
background-color: turquoise;
}
test1의 자손 ul의 자손인 li (>ul>li)
#test1>ul>li{
background-color: lightcoral;
}
(2)-2 후손선택자 ( 띄어쓰기 )
a b {
스타일속성: 값;
}
- a b : a 요소의 후손(모든 하위요소)들 중에 b요소만을 선택
#test1 li {
color: blue;
}
(3) 동위선택자
: 동위 관계(같은 레벨)에 있는 요소들 중에 뒤쪽에 위치한 특정 요소만을 선택할 때 사용
- a요소 뒤에 있는 b요소 "하나만"을 선택
a+b{
스타일속성:값;
}
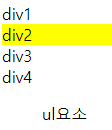
<HTML>테스트 하기
<div id="test2">div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<ul>ul요소</ul>(3)-1 a+b : a요소 뒤에 b요소 "하나"만을 선택
#test2+div{
background-color: yellow;
}
#test2+ul{ /*적용 안됨*/
background-color: pink;
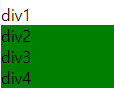
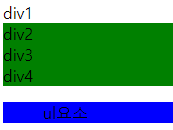
}(3)-2 a~b : a요소 뒤에 있는 "모든" b요소 다 선택
a~b{
스타일속성:값;
}
#test2~div{
background-color: green;
}
#test2~ul{
background-color: blue;
} 
(4) 반응선택자
(4)-1 선택자 : active
: 클릭이 되어있을 동안 부여할 스타일 작성
(4)-2 선택자 : hover
: 마우스가 올라가 있을 동안 부여할 스타일 작성

