8. 테두리 관련 스타일
1) 테두리 모양
선택자 { * 테두리 모양
border(-위치(right or left...)-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset ; }
2) 테두리 두께
border(-위치)-width : 테두리 두께;
3) 테두리 색상
border(-위치)-color : 테두리 색상;
4) 테두리 두께, 모양, 색상 한꺼번에
border(-위치): 두께 모양 색상;
5) 테두리 모서리를 둥그스름하게
border(-top | bottom - left | right)-radius : 숫자;
6) 테두리 그림자 효과
box-shadow : 가로거리 세로거리 흐림정도 번짐정도
[HTML]
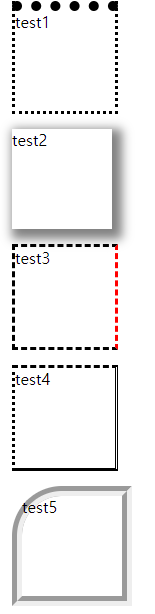
<div id="test1">test1</div>
<div id="test2">test2</div>
<div id="test3">test3</div>
<div id="test4">test4</div>
<div id="test5">test5</div>
<div id="test6">test6</div>
<div id="test7">test7</div>
<div id="test8">test8</div>
<div id="test9">test9</div>
<div id="test10">test10</div>
<button id="btn">로그인</button>
[CSS]
#test1{
border-style:dotted;
border-top-width:10px;
}
#test2{
box-shadow:5px 5px 10px 5px gray;
}
#test3{
border-style:dashed;
border-right-color: red;
}
#test4{
border-right-style: double;
border-left-style: dotted;
border-top-style: dashed;
border-bottom-style: solid;
}
#test5{
border-width:10px;
border-style:groove;
border-top-left-radius: 50px;
/* groove: 파낸 느낌, 왼쪽 상단만 둥그스름하게 */
}
#test6{
border-width: 10px;
border-style: ridge;
border-bottom-right-radius: 50px;
/* ridge: 튀어나온 느낌 */
}
#test7{
border-style:inset;
border-width: 10px;
border-top-left-radius: 50px;
border-bottom-right-radius: 60px;
background-color: yellow;
}
#test8{
border-style:outset;
border-width: 10px;
}
#test9{
border-style: solid;
border-radius: 50px;
}
#test10{
border: 2px solid pink;
}
#btn{
border:none;
border-radius: 10px;
padding:10px;
}


9. 배경 관련 스타일(background~)
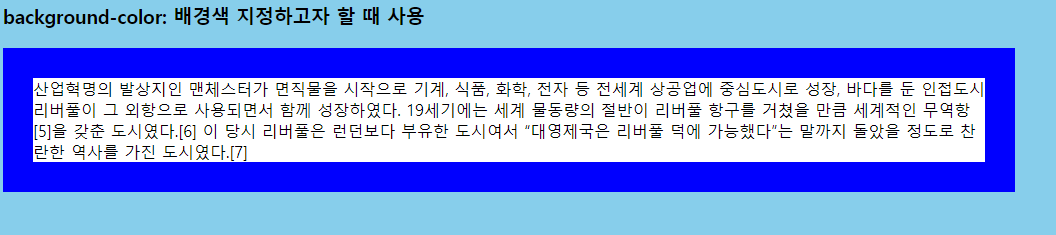
1) background-color
: 배경색 지정하고자 할 때 사용
[HTML]
<div id="div-bg">산업혁명의 발상지인 맨체스터가 면직물을 시작으로 기계, 식품, 화학, 전자 등 전세계 상공업에 중심도시로 성장,
바다를 둔 인접도시 리버풀이 그 외항으로 사용되면서 함께 성장하였다. 19세기에는 세계 물동량의 절반이 리버풀 항구를 거쳤을 만큼 세계적인 무역항[5]을 갖춘 도시였다.[6]
이 당시 리버풀은 런던보다 부유한 도시여서 “대영제국은 리버풀 덕에 가능했다”는 말까지 돌았을 정도로 찬란한 역사를 가진 도시였다.[7]
</div>
[CSS]
<style>
body{background-color: skyblue;}
#div-bg{
background-color: white;
width:50%;
border: 30px solid blue;
}
</style>
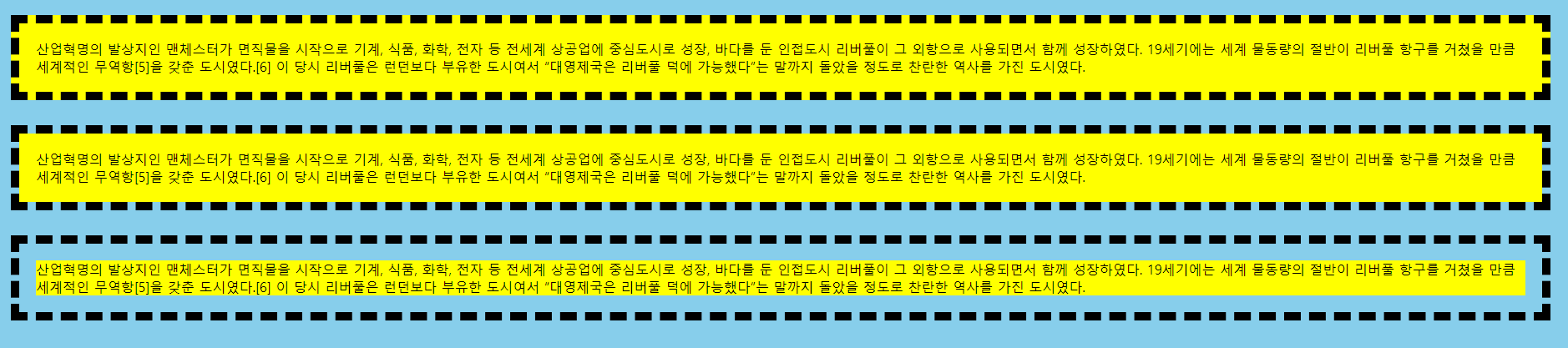
2) background-clip
:배경을 적용시키고자 하는 범위를 지정할 때 사용
선택자 { background-clip : border-box(기본값) | padding-box | content-box; }
[HTML]
<div class="div-test" id="div1">산업혁명의 발상지인 맨체스터가 면직물을 시작으로 기계, 식품, 화학, 전자 등 전세계 상공업에 중심도시로 성장,
바다를 둔 인접도시 리버풀이 그 외항으로 사용되면서 함께 성장하였다. 19세기에는 세계 물동량의 절반이 리버풀 항구를 거쳤을 만큼 세계적인 무역항[5]을 갖춘 도시였다.[6]
이 당시 리버풀은 런던보다 부유한 도시여서 “대영제국은 리버풀 덕에 가능했다”는 말까지 돌았을 정도로 찬란한 역사를 가진 도시였다.[7]
</div>
<div class="div-test" id="div2">산업혁명의 발상지인 맨체스터가 면직물을 시작으로 기계, 식품, 화학, 전자 등 전세계 상공업에 중심도시로 성장,
바다를 둔 인접도시 리버풀이 그 외항으로 사용되면서 함께 성장하였다. 19세기에는 세계 물동량의 절반이 리버풀 항구를 거쳤을 만큼 세계적인 무역항[5]을 갖춘 도시였다.[6]
이 당시 리버풀은 런던보다 부유한 도시여서 “대영제국은 리버풀 덕에 가능했다”는 말까지 돌았을 정도로 찬란한 역사를 가진 도시였다.[7]
</div>
<div class="div-test" id="div3">산업혁명의 발상지인 맨체스터가 면직물을 시작으로 기계, 식품, 화학, 전자 등 전세계 상공업에 중심도시로 성장,
바다를 둔 인접도시 리버풀이 그 외항으로 사용되면서 함께 성장하였다. 19세기에는 세계 물동량의 절반이 리버풀 항구를 거쳤을 만큼 세계적인 무역항[5]을 갖춘 도시였다.[6]
이 당시 리버풀은 런던보다 부유한 도시여서 “대영제국은 리버풀 덕에 가능했다”는 말까지 돌았을 정도로 찬란한 역사를 가진 도시였다.[7]
</div>
[CSS]
<style>
.div-test {
margin:30px;
border:10px dashed black;
padding:20px;
background-color: yellow;
}
#div1{background-clip: border-box;}
#div2{background-clip: padding-box;}
#div3{background-clip: content-box;}
</style>
3) background-image:url(이미지경로);
[CSS]
background-image: url("resources/image/bgsample.PNG");
/* 이미지 경로 지정 */
/* 자동이미지 반복: 가로,세로 크기만큼 */
4) background-repeat: repeat | repeat-x | repeat-y | no-repeat;
[CSS]
background-repeat: no-repeat;
/* 이미지 반복하지 않겠다. */ 
5) background-size: auto | contain | cover | px px |% %;
[CSS]
background-size:80% 80%;
/* %로 하면 가변길이, px로 고정하면 고정길이 */
6) background-position: 좌/우/가운데 위/아래/가운데/px px/% %;
[CSS]
background-position: right bottom;
/* 그림 오른쪽 아래로 붙이기 */
7) background-attachment: scroll | fixed;
[CSS]
background-attachment: fixed;
/* fixed : 고정되어서 내가 스크롤 올려도 비율 위치 유지 */
10. 레이아웃 관련 스타일
1) weight, height
: content 영역(내용을 차지하고)의 크기를 조절하는 속성
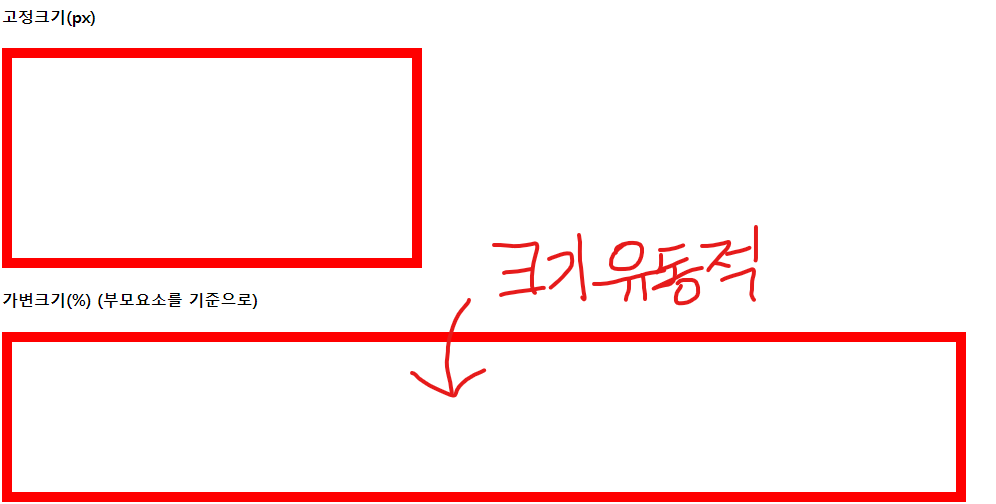
1)-(1) 고정크기(px)
1)-(2) 가변크기(%) (부모요소를 기준으로)
[HTML]
<h4> 고정크기(px)</h4>
<div id="test1" class="size-test"></div>
<h4> 가변크기(%) (부모요소를 기준으로)</h4>
<div id="test2" class="size-test"></div>
[CSS]

2) display (화면 배치 방법 변경)
: 블럭요소와 인라인요소의 속성을 변경해서 배치 방식을 변경할 수 있음
선택자 { display: inline | block | inline-block; }
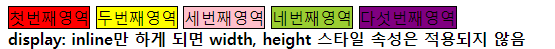
2)-(1) display:inline
: 기존에 블럭요소인 div를 인라인요소로 바꿔보기
※참고 : display: inline만 하게 되면 width, height 스타일 속성은 적용되지 않음
[HTML]
<div class="block area1 block-test1">첫번째영역</div>
<div class="block area2 block-test1">두번째영역</div>
<div class="block area3 block-test1">세번째영역</div>
<div class="block area4 block-test1">네번째영역</div>
<div class="block area5 block-test1">다섯번째영역</div>
[CSS]
.block{
border:1px solid black;
width:150px;
height: 150px;
}
.area1{background:red;}
.area2{background: yellow;}
.area3{background:pink;}
.area4{background:yellowgreen;}
.area5{background:purple;}
.block-test1{display:inline;}
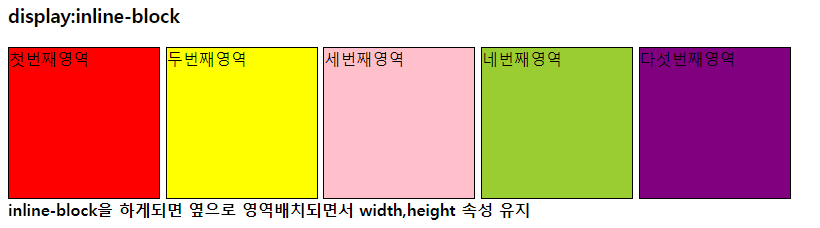
2)-(2) display:inline-block
※참고 :inline-block을 하게되면 옆으로 영역배치되면서 width,height 속성 유지
[CSS]
.block-test2{display:inline-block}
/* width,height 유지하면서 inline요소로 바꿔주기 */
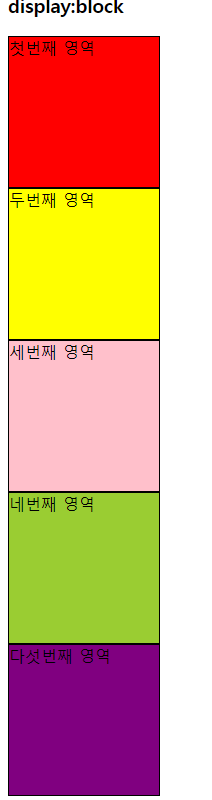
2)-(3) display:block
:inline요소인 span 태그를 block 요소로 바꾸기
[CSS]
.block-test3{display:block}
3) 배치관련 스타일 (상대위치와 절대위치)
position : relative(상대적) | absolute(절대적);
relative
<특징>
(1) 위치가 이전에 자기 자신이 있었던 위치가 기준이다.
(2) 위치가 이동해도 이전과 같았던 위치로 인식하기 때문에 다른 어떤 것에도 영향받지 않는다.
absolute
<특징>
(1) 아무에게도 영향 받지 않는다.(원래는, 화면 전체가 기준이다.)
(2) 활용하려면 부모 요소에 relative로 기준 삼아야 원하는 위치에 배치할 수 있다.
4) 고정위치 (position : fixed)
: scroll로 여러곳을 다녀도 고정위치에서 변하지 않음.
5) visibility
: 특정요소를 보이거나 보이지 않게하는 속성(보이지 않지만 공간을 차지)
<-> display:none (보이지도 않고 공간도 차지하지 않음)
6) z-index
: 페이지 안의 요소들을 순서대로 위로 쌓는 속성 z-index 숫자가 높으면 덮고, 낮으면 뒤에 덮임(사라짐)
기본적으로, position : absolute 속성이 있어야 함.
7) float
: 페이지 내의 요소의 위치를 왼쪽이나 오른쪽으로 정렬
=> <clear = "both"> 태그로 float 요소를 제거해주기
