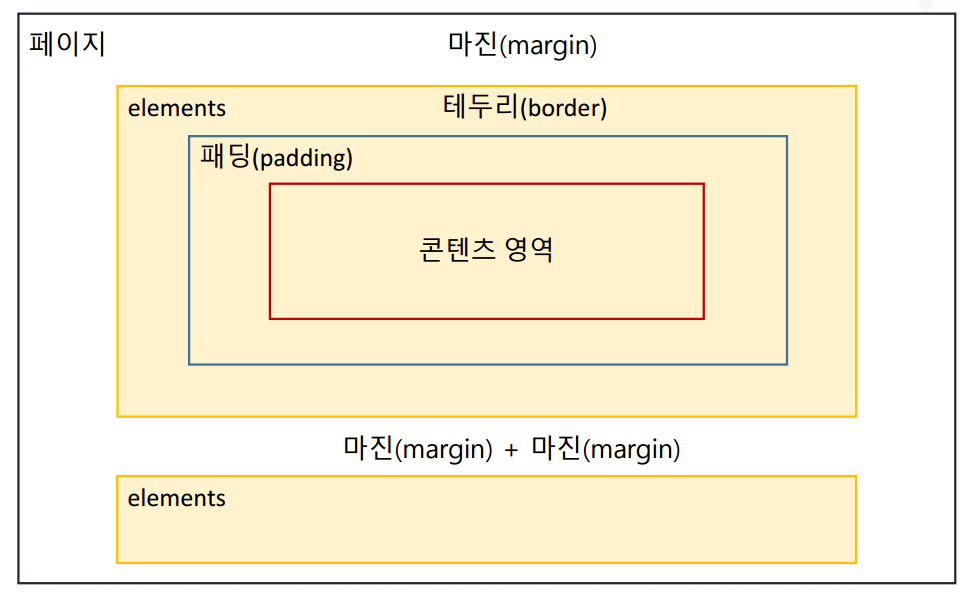
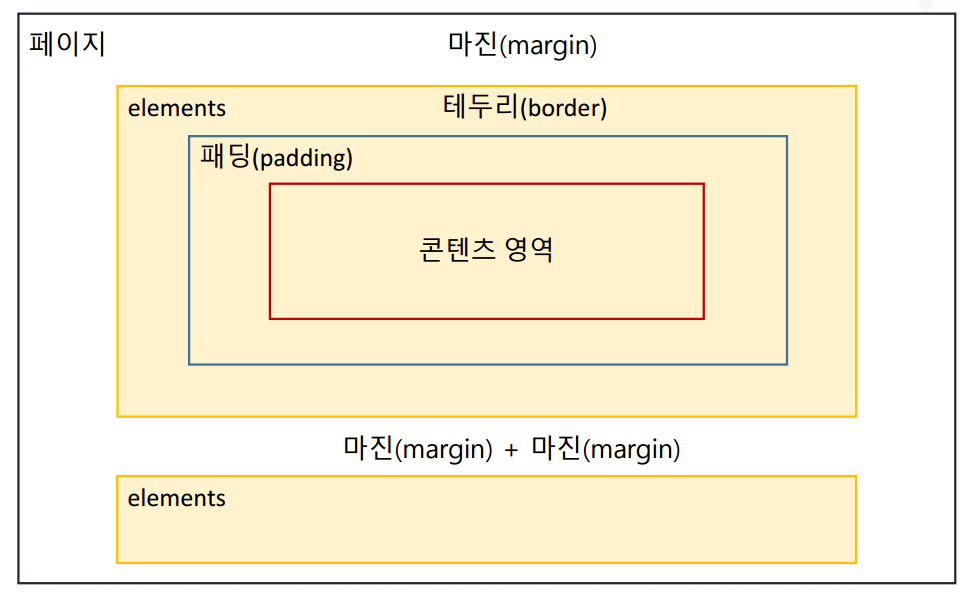
1. 영역관련 속성 복습
1) content영역 : 요소 내의 내용물 영역
2) border영역 : 요소의 테두리 영역
3) padding영역 : content와 border 사이의 영역(여백)
4) margin영역: 요소의 바깥쪽 영역

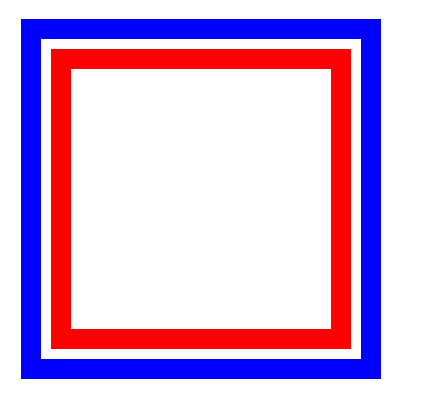
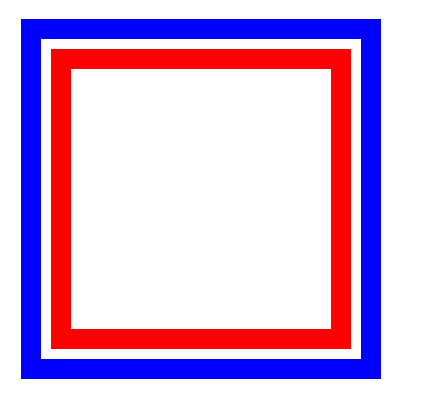
(1) div안에 또 다른 div 넣기
[HTML]
<div class="test">
<div class="inner">
</div>
</div>
[CSS]
<style>
.test{
border:20px solid blue;
width: 300px;
height: 300px;
padding:10px;
margin:20px;
}
.inner{
border:20px solid red;
width:100%;
height:100%;
box-sizing: border-box;
}
</style>

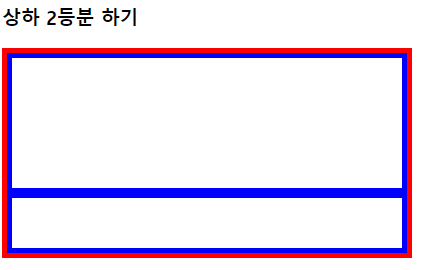
(2) div 안에 또 다른 div 2개 넣기
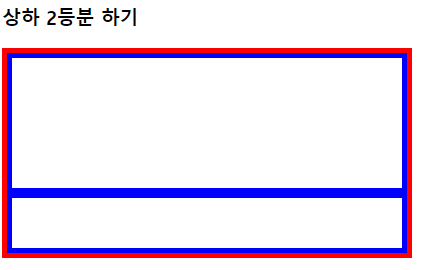
상하 2등분
[HTML]
<div class="wrap">
<div class="test1"></div>
<div class="test2"></div>
</div>
[CSS]
.wrap{
border:5px solid red;
width: 400px;
height: 200px;
}
.wrap>*{
border: 5px solid blue;
box-sizing: border-box;
width:100%
}
.test1{height: 70%;}
.test2{height: 30%;}

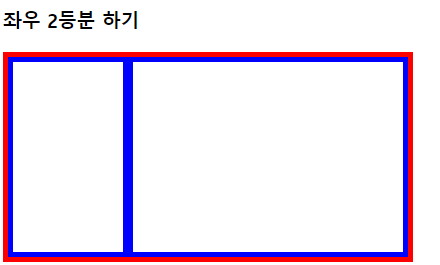
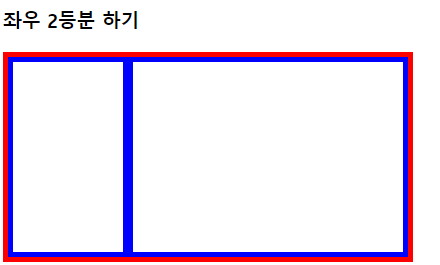
좌우 2등분
[HTML]
<div class="wrap2">
<div class="test3"></div>
<div class="test4"></div>
</div>
[CSS]
.wrap2{
border:5px solid red;
width:400px;
height:200px;
}
.wrap2>*{
border:5px solid blue;
height: 100%;
float:left;
box-sizing: border-box;
}
.test3{width: 30%;}
.test4{width:70%;}

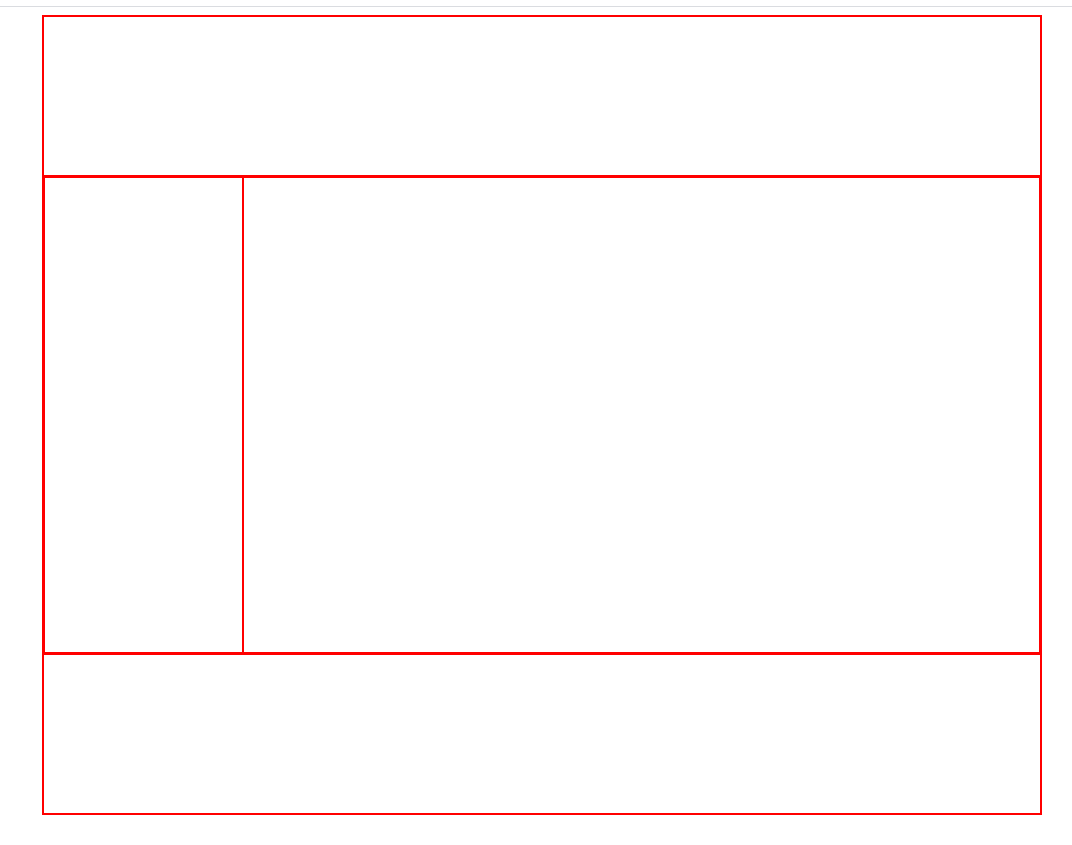
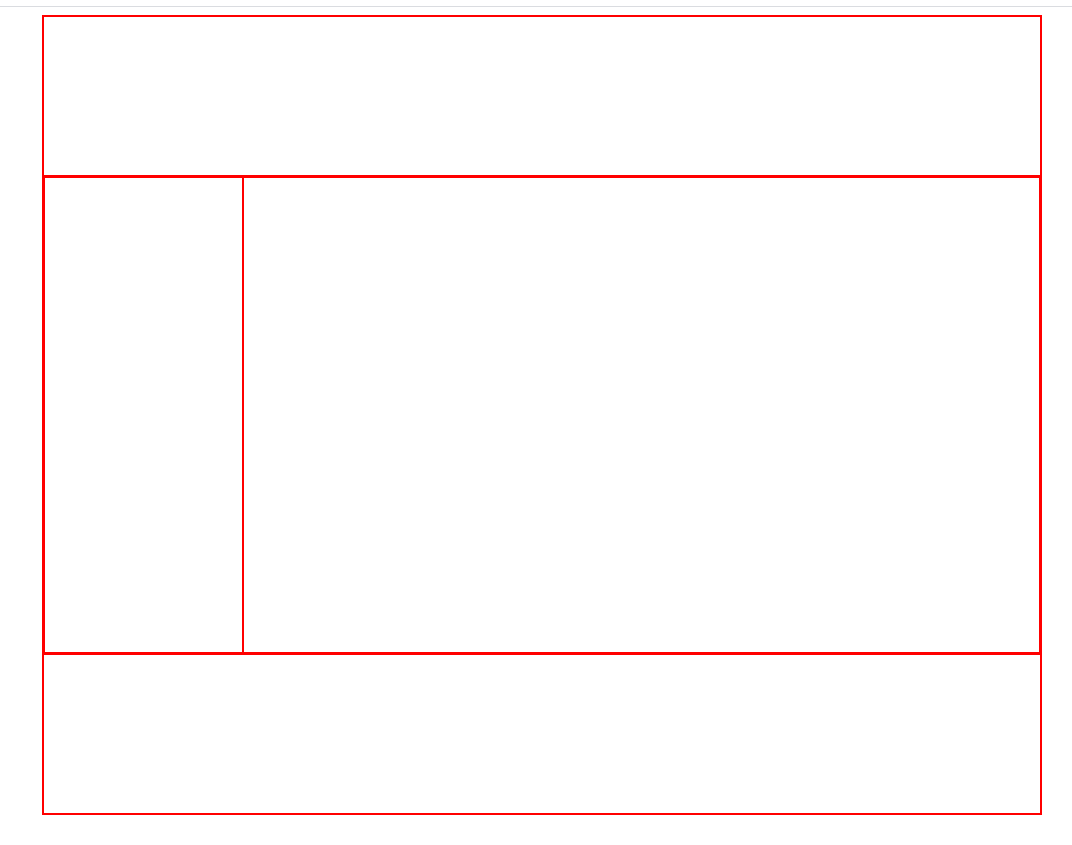
2. 웹 문서 기본 구조
[HTML]
<div class="wrap">
<div id="header"></div>
<div id="content">
<div id="content_1"></div>
<div id="content_2"></div>
</div>
<div id="footer"></div>
</div>
[CSS]
<style>
div{
border: 1px solid red;
box-sizing: border-box;
//size를 border에 딱 맞게끔 설정
}
.wrap{
width:1000px;
height:800px;
margin:auto;
}
.wrap>div{
width:100%;
}
#header{height: 20%;}
#content{height: 60%;}
#footer{height: 20%;}
#content>*{
height: 100%;
float:left;
}
#content_1{width: 20%;}
#content_2{width: 80%;}
</style>