
이미지를 확대해서 보기 쉽게 만들기 위해 react-native-image-modal을 사용하여 기존의 이미지를 모달이미지로 바꾸어 주었습니다.
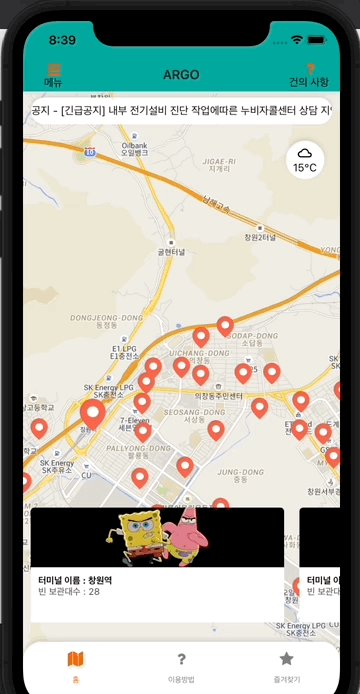
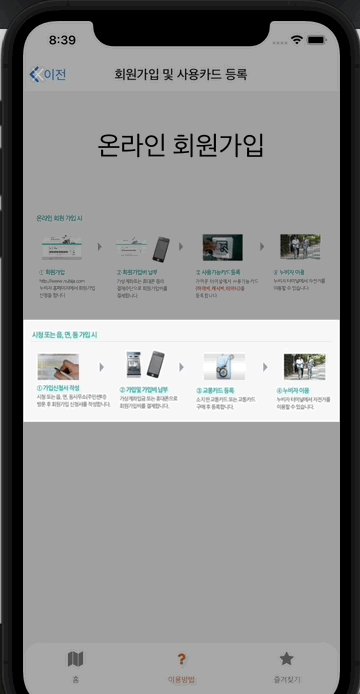
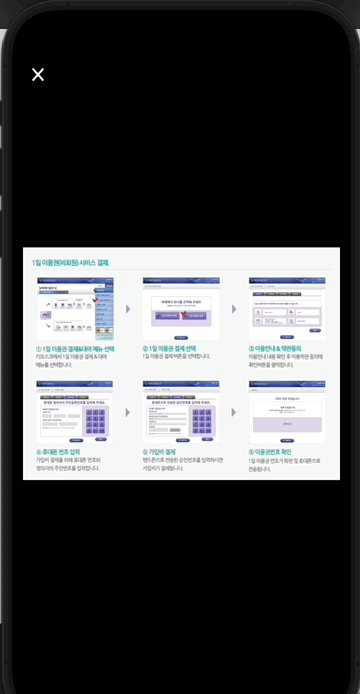
완성본

필수 설치 라이브러리
react-native-image-modal
사실 react-native-image-modal는 더이상 expo를 지원하지 않습니다.
하지만 1.0.16 버전을 설치하면 expo에서도 사용 가능합니다.
npm install --save react-native-image-modal@1.0.16react-native-fast-image
react-native-image-modal는 react-native-fast-image라이브러리를 사용합니다. 그렇기 때문에 같이 설치해줍니다.
npm install --save react-native-fast-image
npx pod-install그리고 pod install을 해주면 됩니다. 예전에 우분투os 에서도 모달 이미지를 구현하려 했었는데 실패했었습니다. 아마 라이브러리 버전의 문제가 아닐까 생각됩니다.
import ImageModal from 'react-native-image-modal';import로 ImageModal을 불러와줍니다.
<ImageModal
resizeMode="contain"
style={{
width: 400,
}}
source={require('../img/aboutUseWay_join_01.png')}
/>위와 같은 코드형식으로 작성해주면 모달 이미지가 구현됩니다.
