알GO누비자
1.[개인 Project] React-Native로 어플 만들기

코드스테이츠에서 진행하는 프로젝트가 사실상 끝이 났습니다. 간단간 시연영상과 설명만을 남겨놓고 있는 상황에 기업협업 프로젝트를 진행한 저로서는 이번 프로젝트로는 성에 안차서 다른 프로젝트를 진행할 계획입니다. 저는 현재 창원에 거주하고 있는데요. 창원에는 서울의 '따릉
2.[개인 Project] todolist로 연습하기

react-native를 연습하는 겸 todolist를 만들어 보았습니다.(참고: https://catchdream.tistory.com/180?category=829219)아이폰의 메모장을 따라해보고 싶었습니다. 기존의 리액트랑 태그이름이 달라서 낯설지만 재
3.[개인 Project] todolist 메모 고정 기능 추가!

오늘은 메모장에 고정기능을 추가해보았습니다. 제가 생각한 모습대로 디자인이 잘 나온 것 같아서 매우 기분이 좋습니다 ㅎㅎ일단은 완성은 했지만 제 맘에 들지 않는 부분은 메모 부분에서 고정을 눌렀을 때 바로 아래의 메모가 스와이프 된 상태로 '고정'이란 버튼이 나오는 것
4.[개인 Project] 지도 나타내기

실제 서비스를 위한 코드 작성의 시간입니다. 지금 코드스테이츠에서 이력서 작성 및 지원회사를 찾는 과정, 면접 연습을 진행하고 있어 코드를 작성하지 못했는데 틈을 내서 시도해보려고 합니다.제가 처음 생각한 앱 실행 시 페이지 입니다. 누비자는 창원시에서만 운영되는 서비
5.[개인 Project] 컴포넌트 분리 및 메인 페이지 와이어프레임 제작

코드스테이츠 부트캠프에서 프로젝트를 진행할 때에 저는 전체적인 틀을 못보고 컴포넌트 하나하나를 자세히 보는 습관이 있다는 것을 알았습니다. 그래서 이번에 전체적으로 폴더정리를 했습니다. 저는 컴포넌트 별로 분리를 시켜야 보기가 편해서 폴더를 컴포넌트 별로 다 만들었습니
6.[개인 Project] 메뉴 모달창 만들기 실패..

메인 페이지 와이어 프레임을 조금 더 세밀화하고 이용안내 페이지 와이어 프레임도 만들어봤습니다.메인페이지 이용안내 페이지혼자 작업을 진행하니까 진행 속도가 너무 느린 것 같아 속상합니다.. 내일 조금 더 집중해야겠다는 생각이 듭니다.메뉴 버튼을 눌렀을 때 로그인, 공지
7.[개인 Project] 메뉴 사이드 바, 공지사항, 건의사항 페이지

저번에 하지 못했던 메뉴 버튼 클릭 시 왼쪽 메뉴 바 생성이랑, 건의 사항 페이지, 공지사항 페이지를 만들어 보았습니다.현재 휴대폰으로 작동을 확인하고 있는 상태로 작업을 진행중입니다. ㅜㅠ오늘 느낀 점은 css디자인이 정말 어렵다는 것입니다. 시험삼아 앱에 사용될 로
8.[개인 Project] react-native에서 cheerio가 안된다!!!!! 초비상

전 바보입니다. 오늘 공지사항 세부 와이어 프레임과 cheerio로 공지사항을 크롤링했습니다. 앱을 실행해봅니다.그런데 에러가 납니다?검색을 해보니 cheerio는 리액트 네이티브에서 react-native-cheerio로 쓴답니다! 아우 다행입니다. 라이브러리를 설치
9.[개인 Project] expo에서 크롤링 성공!, 메뉴 버튼 추가, 탭 추가

크롤링을 성공 했습니다. 문제는 cheerio, request 전부 다 있었습니다.
10.[개인 Project] 공지사항 무한스크롤, 새로고침, 간단한 디자인

(스크롤 길이를 주목해서 봐주세요!!!)화면 끝까지 스크롤이 내려가면 데이터를 추가로 불러오고 맨위에서 당기면 새로고침이 되도록 작성해보았습니다.flatlist 태그에 onEndReached,onEndReachedThreshold, refreshing, onRefres
11.[개인 Project] bottom tab bar 디자인 + 이미지 모달 실패

기존에는 지도와 탭바가 따로 분리되어서 경계선이 있었는데 position:absolute 로 탭바를 위로 띄웠습니다. 그리고 borderRadius를 설정하여 뭔가 요즘 스타일(?)로 만들었습니다. 사진은 지금 borderRadius가 위아래좌우 다 설정되어있는데 현재
12.[개인 Project] AsyncStorage를 활용한 건의사항 페이지 작성

건의사항을 좀더 자세히 만들어 보았습니다.나중에 db를 사용해서 리팩토링할 수도 있을 것 같지만 일단은 AsyncStorage를 사용해서 작성해보았습니다.건의사항을 클릭하면 이제까지 등록되었던 건의사항을 리스트로 나열하고, 글작성을 누르면 모달창으로 글 등록창이 뜨게
13.[개인 Project] expo-location으로 현재위치 받기 + 날씨 데이터 조회

이전에 Geolocation을 사용해서 현재위치 값을 가져올려고 시도했으나 막혔던 적이 있습니다. 이번에 날씨 정보를 얻기 위해 다시 현재 위치 값을 구하는 법을 검색하던 도중 괜찮은 라이브러리를 찾았고 현재위치를 가져오는 것에 성공했습니다. (참고: https
14.[개인 Project] 어플 시작 로딩 페이지 + 날씨 알림 버튼

어플을 시작하면 위치 데이터와 날씨 데이터를 받아오는데 체감상 시간이 생각보다 많이 걸렸습니다. 제가 느끼기에도 불편해서 이를 개선해보기로 했습니다. 빈 화면을 보여주기보다 다른 어플처럼 시작할 때 데이터를 받아오는 동안 어플 로고를 보여주는 방식으로 시작을 구성해보기
15.[개인 Project] 자전거 터미널 정보 가져오기

리액트 네이티브에서 api로 정보를 가져와 보았습니다!!!
16.[개인 Project] 맥북 구매..! 그리고 m1에서 안드로이드 스튜디오 구동! 성공같지만 실패

맥북 에어를 구매했습니다~ 뭔가 배보다 배꼽이 큰 느낌이지만.. 오래 쓸거니까~바로 필요한 프로그램들을 깔고 안드로이드 스튜디오를 구동해보았습니다. (참고:https://dev-yakuza.posstree.com/ko/react-native/install-on
17.[개인 Project] 시뮬레이터에 현재위치가 안나타난다...

ios시뮬레이터로 앱을 실행시켜보니 에러가 많이 발견되었습니다. 같은 ios에서도 차이가 이렇게 나서 이상하지만 시뮬레이터에서 나온 에러들을 정리해보았습니다.제 폰에서는 현재위치가 잡히지만 시뮬레이터로는 잡히지 않습니다. geolocation을 사용해보았지만 에러가 너
18.[개인 Project] 마커 애니메이션 기능 작성

이전에 시뮬레이터에서 현재 위치 값이 안잡히는 이유는 처음에 위치정보를 한번 구하는지 영원히 구하는지 클릭하는 requestForegroundPermissionsAsync설정에서 제가 한번 클릭하면 다시는 안나오는 버튼이 있는데 그걸 클릭해서 그랬습니다..다행히 폰에는
19.[개인 Project] SQLite vs AsyncStorage

리액트 네이티브로 어플을 만들고 있는데 현재는 어플을 실행하면 누비자 공지사항 크롤링 데이터, 누비자 api 데이터, 날씨 데이터 3개의 데이터를 비동기로 불러오고 있습니다. 문제는 터미널api에 있는데요. 터미널 api가 1000번이 하루 호출 제한 수가 아니라 전체
20.[개인 Project] react-native에서 image-modal 사용하기

이미지를 확대해서 보기 쉽게 만들기 위해 react-native-image-modal을 사용하여 기존의 이미지를 모달이미지로 바꾸어 주었습니다.사실 react-native-image-modal는 더이상 expo를 지원하지 않습니다.하지만 1.0.16 버전을 설치하면 e
21.[개인 Project] 잠깐 정리

현재 구현해야할 기능으로는 1\. 앱이 켜질 때 한번 fetch 데이터 실행2\. 소셜 로그인3\. 디자인정도가 남은 것 같습니다.1번은 (https://velog.io/@ryong9rrr/componentDidMount-%EC%99%80-useEffect)을
22.[개인 Project] 모달을 활용한 어플 속도 개선?

예전 글에 어플 성능 저하에 대한 글을 작성한 적이 있습니다. 무엇인지 정확하게 파악하지 못하고 있었는데, 문제는 터미널 카드에 있다는 것을 깨달았습니다. 창원에 자전거 터미널 개수는 약 280개입니다. 애초에 이 많은 걸 메인 화면에 카드로 띄워놨으니 성능저하가 오는
23.[개인 Project] RN으로 앱 만들기 - ios, and에 따른 디자인 및 1차 정리

어플 이름을 ALGO_NUBIZA로 할지 그냥 ALGO 로 할지도 못 정하겠습니다. 혼자 하니까 의견을 나눌만한 방법이 마땅히 떠오르지 않네요ㅠ일단 어플에 대한 설명을 기록해놓으려고 합니다.시작화면expo-location을 사용하여 현재위치를 확인하는 단계를
24.[개인 Project] expo에서 광고 넣기

앱 하단에 광고를 넣어 보았습니다. expo cli와 react-native cli 의 광고 넣는 방법은 사용하는 라이브러리가 다릅니다. 이 점 참고하시길 바랍니다. 저는 expo 를 사용하고 있기 때문에 공식문서에 나온대로 작성했습니다. https://docs.e
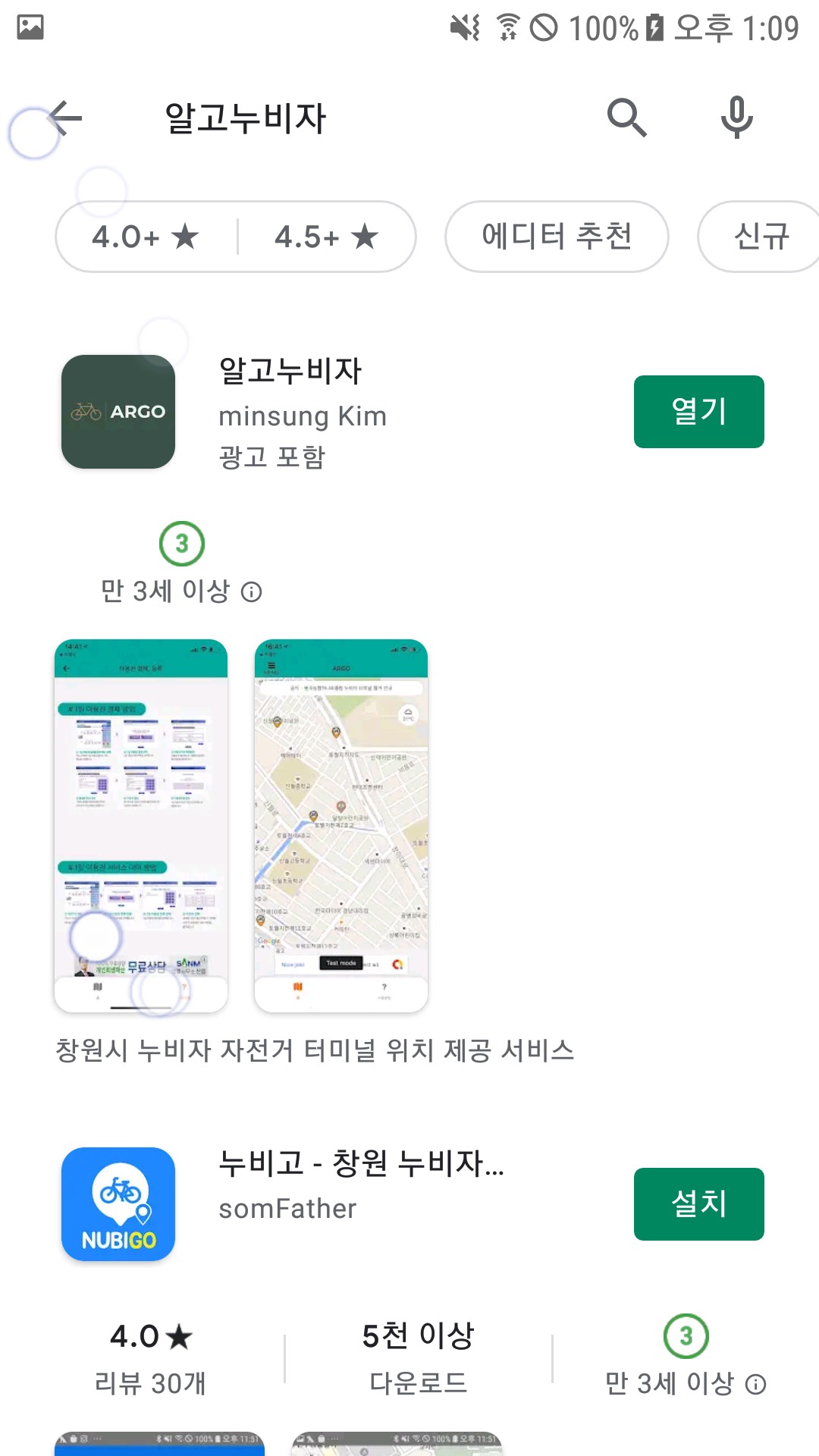
25.[개인 Project] 알고누비자 어플 출시!

플레이 스토어에 어플을 출시했습니다.지난주 면접 준비 + 어플 출시 때문에 정신없이 보냈던터라 주말엔 정말 푹쉬었습니다. 그리고 이번주 다시 시작해보려고 합니다.해당 어플은 시작하면 누비자 api를 무조건 호출합니다. 하지만 누비자 api는 하루 접근 횟수가 제한적이었