
todolist
react-native를 연습하는 겸 todolist를 만들어 보았습니다.
(참고: https://catchdream.tistory.com/180?category=829219)

아이폰의 메모장을 따라해보고 싶었습니다. 기존의 리액트랑 태그이름이 달라서 낯설지만 재밌었습니다.(클론코딩은 항상 재밌는건 비밀)
react-native tag
SafeAreaView
react는 render시에 출력 값을 하나의 태그로 감싸주어야 하는데요.
react-native에서도 render시 하나의 태그를 출력해주어야 하는 건 똑같았습니다. 그 역할은 SafeAreaView 태그로 저만의 해석을 해보면 보여줄 안전한 구역을 정해주는 태그? 라고 생각하면 될 것 같습니다..ㅎㅎ 그런데 그냥 view 태그로도 같은 형태로 출력이 되던데 무엇지 다른지는 알아내지 못했습니다 흐..좀 더 찾아봐야할 것 같습니다.
flatlist
메모 목록을 나타내기 위해 리스트의 기능을 대신하는 flatlist태그를 사용했습니다. renderItem을 사용하면 state로 저장해 놓았던 목록들을 for문처럼 돌아서 todoitem 태그에 값을 지정할 수 있었습니다.
TouchableOpacity
기존에 button태그가 있지만 이는 ios와 android에서 다른 형태로 출력될 가능성이 있다고 합니다. 하지만 TouchableOpacity태그는 ios와 android에서 같은 모양으로 나오게 해주면서 버튼 태그와 같은 동작을 한다고 합니다. 저는 ios와 android 두 군데에서 어플을 제작할 계획이기 때문에 TouchableOpacity태그를 사용하면서 연습을 해보았습니다.
설정값 중에 activeOpacity가 있습니다. 이는 버튼 클릭 시 불투명도 값을 설정할 수 있습니다. 보통 0.8을 값으로 설정하는 편이라고 합니다..이건 자유입니다.
text
하드코딩을 할 때, 예를 들면 삭제버튼에서 '삭제'라는 단어를 입력할 때는 text 태그를 사용해서 작성했습니다.
StyleSheet
css를 적용할 때는 StyleSheet를 사용합니다.
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 20,
paddingLeft:20,
paddingRight:20,
backgroundColor: '#E5E5E5',
justifyContent: 'flex-start',
},
subcontainer:{
borderRadius:8,
marginTop: 20,
marginLeft:20,
marginRight:20,
backgroundColor: '#FFFFFF',
}
})예시와 같은 형태로 css를 작성하고
<View style={styles.subcontainer}>이와 같은 형태로 적용할 수 있습니다.
Modal
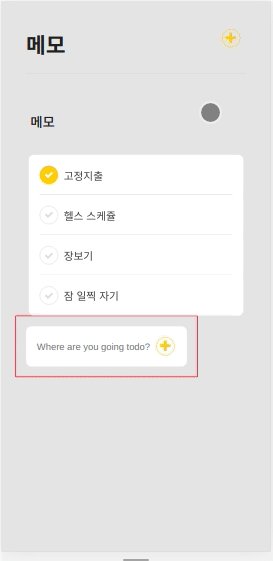
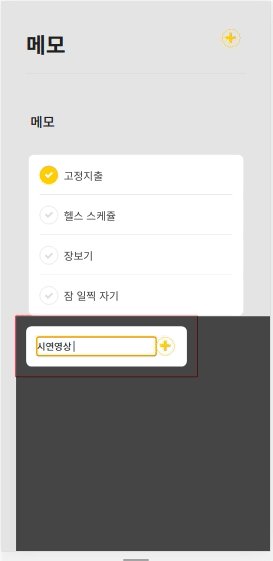
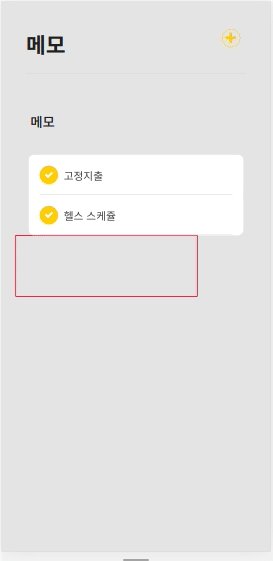
밑에 빨간색 보더로 감싸여진 박스는 모달창입니다. 실제 휴대폰으로 시뮬레이션을 할 때에는 보이지 않습니다. 저는 위에 +버튼을 누르면 모달창이 뜨도록 설정했습니다.
Swipeable
삭제 기능은 Swipeable태그를 사용했습니다. Swipeable태그는 지정된 값을 좌,우로 밀었을 경우 동작하는 기능을 설정할 수 있습니다. 저는 renderRightActions기능을 설정해서 오른쪽에서 왼쪽으로 밀었을 경우 삭제 버튼이 나타나도록 작성했습니다.
추가 기능 만들 예정!
리액트와 형식은 매우 흡사했습니다. 하지만 거의 블로그를 따라해서 만들었기 때문에 혼자 만들어 보라하면 상당히 막막할 것으로 예상됩니다. 그래서 저만의 기능을 추가하고 혼자 기능을 만드는 연습을 위해서 메모 고정기능을 추가해볼 계획입니다.
이 기능은 메모 하나를 왼쪽에서 오른쪽으로 밀었을 경우(Swipeable - renderLeftActions 기능 사용), 핀 모양의 버튼을 보이고 하고 해당 버튼을 클릭할 경우 고정된 메모라는 subHeader에 값이 옮겨갈 수 있도록 만들예정입니다. 아이폰에 메모 고정기능과 같습니다.
