WebSquare 교육

웹스퀘어는 기본적으로 이클립스에서 돌아가는 FE 프레임워크이다.
maria 디비를 실행시킨 채로 서버를 돌리면 준비는 끝이다.
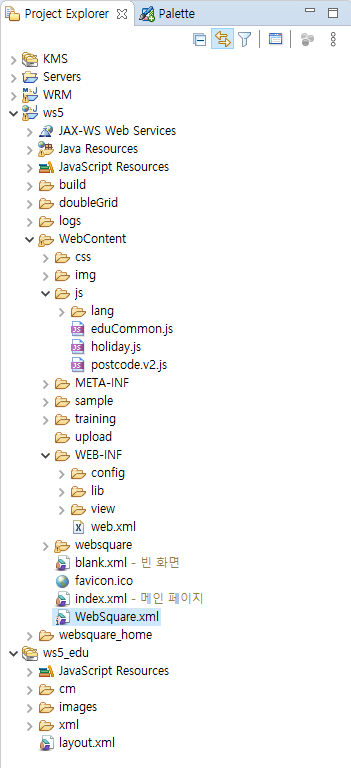
프로젝트 구조는 일반적인 웹 프로젝트 구조와 거의 비슷하다.
기본적으로 XML 파일에 코딩을 하면 HTML로 파싱하여 화면에 띄워준다.
이 XML 파일은 WebContent 에서 New -> WebSquare Page 를 눌러 생성한다.

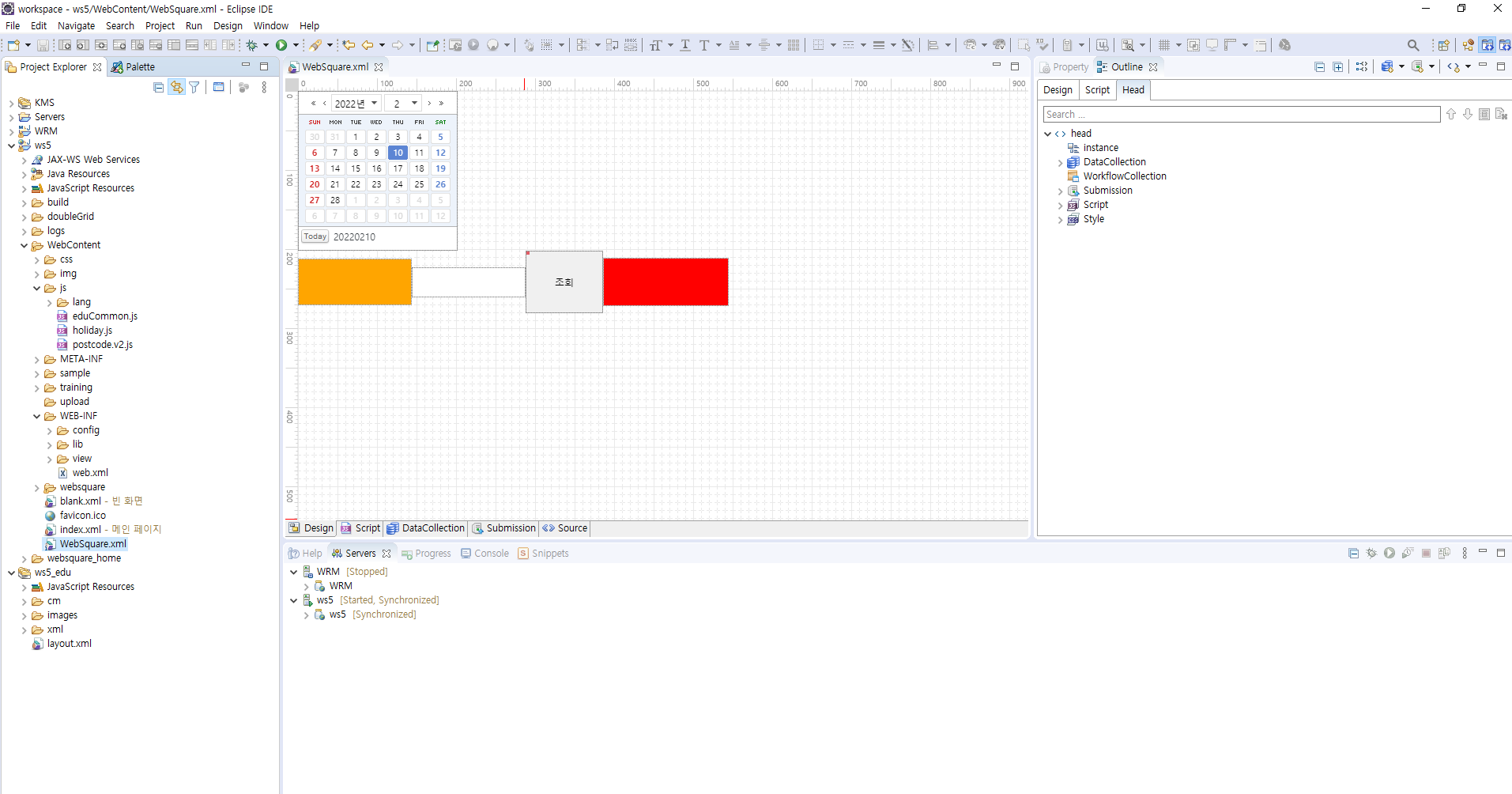
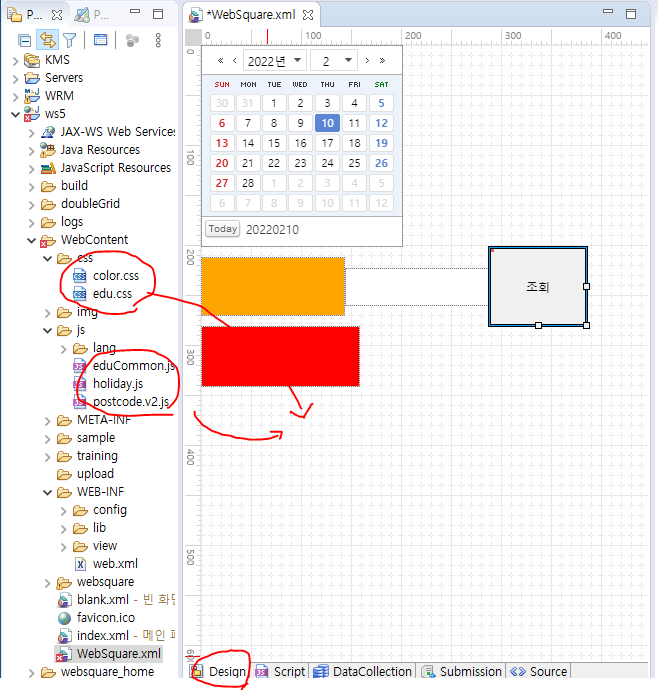
그림에서 보이듯, 왼쪽에는 프로젝트 구조, 가운데는 xml 파일, 아래에는 서버, 오른쪽에는 프로퍼티와 아웃라인이 존재한다.
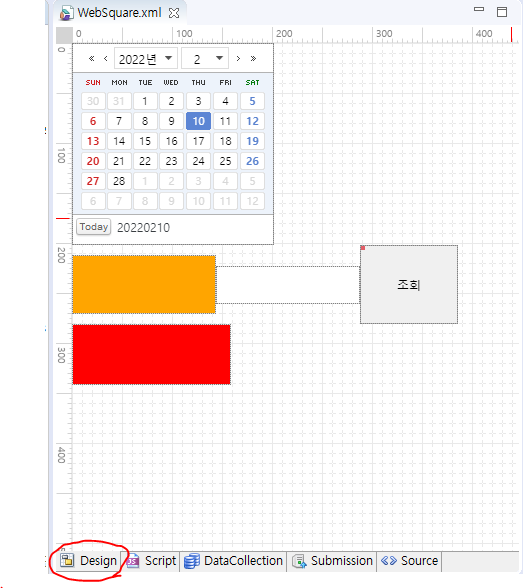
xml 파일은 5개의 탭이 존재하는데, 하단에 Design, Script, DataCollection, Submission, Source 로 구성되어 있다.
1. Design 탭

Design 탭에서는 컴포넌트를 생성하고 화면에 배치한다. UI를 만드는 곳이라고 생각하면 편하다.
팔레트 탭을 열어서 원하는 컴포넌트를 배치하면 된다.(캘린더, 인풋박스 등등)

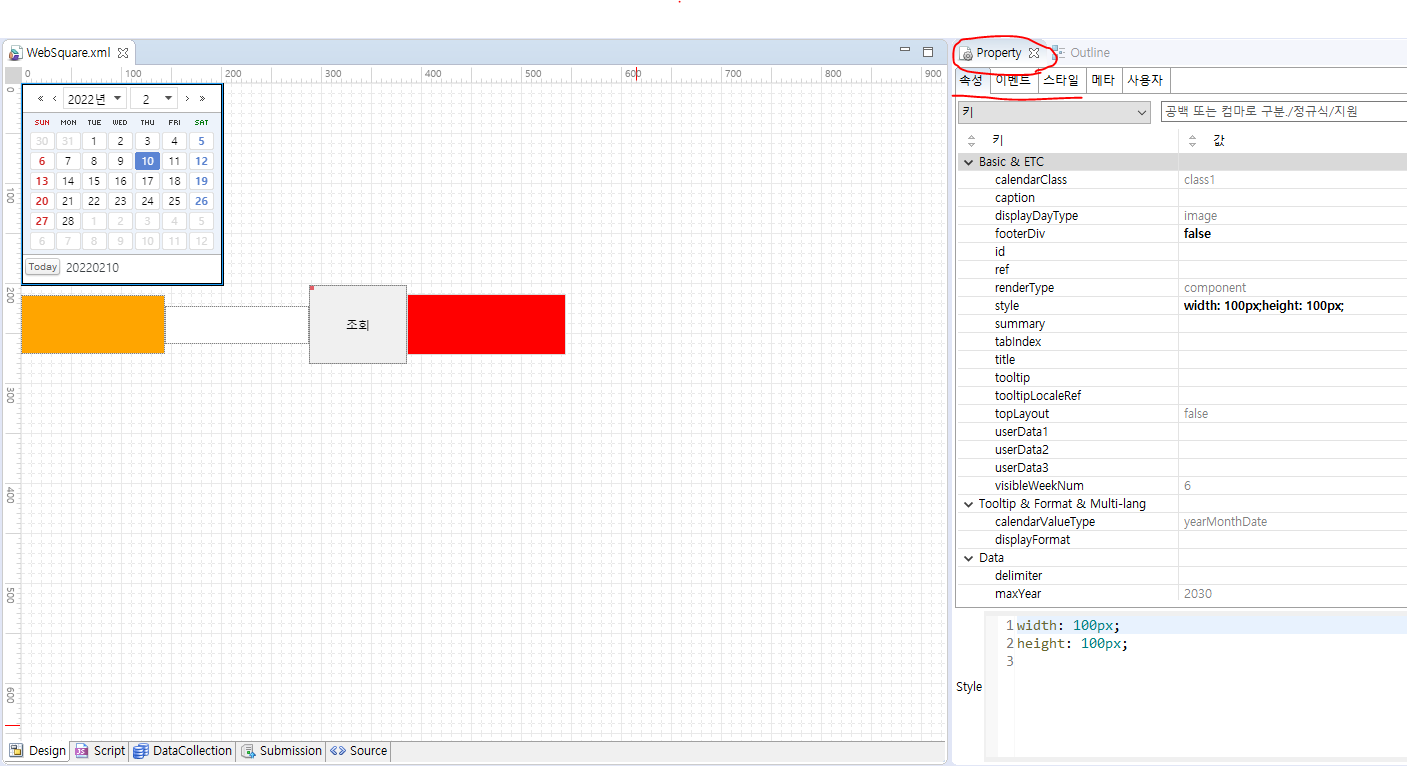
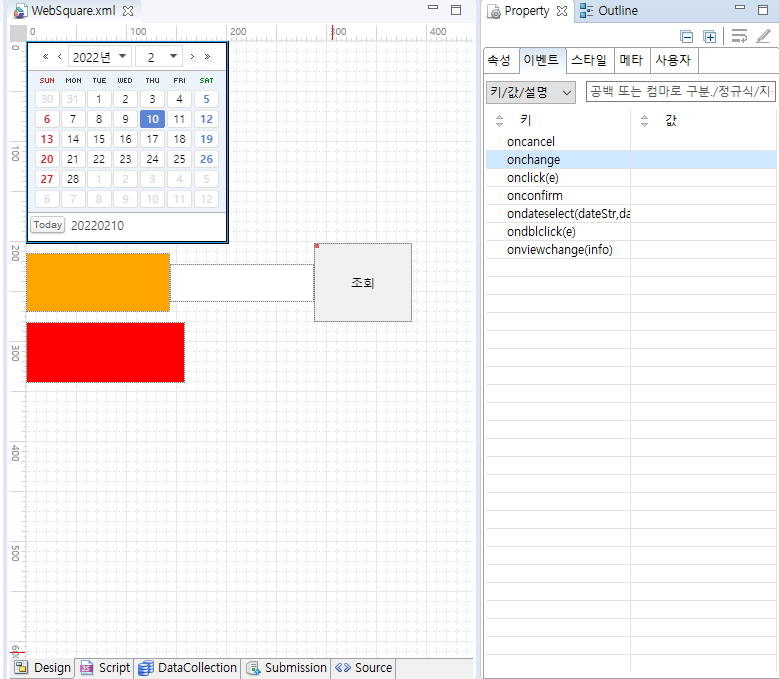
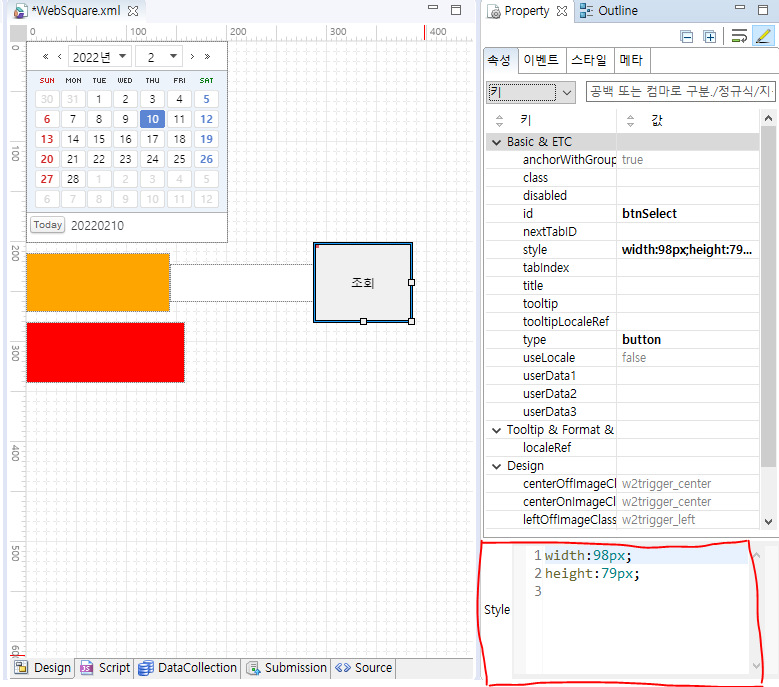
원하는 컴포넌트를 선택하면 오른쪽에 이 컴포넌트가 갖는 속성이나 이벤트, 스타일을 확인하고 지정하고 수정할 수 있다.
[자주 쓰는 속성(프로퍼티)]
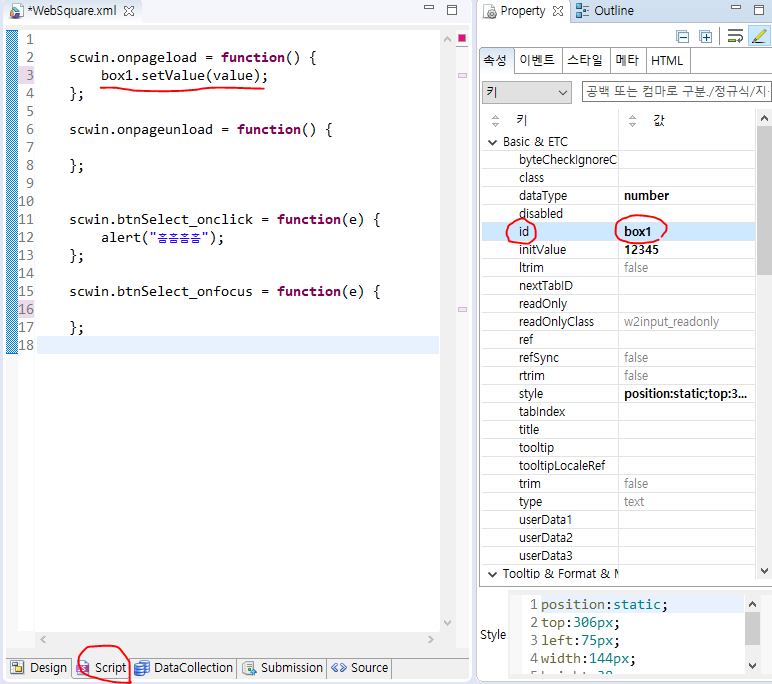
id : 컴포넌트의 아이디를 지정한다. Script 탭에서 이 id를 기준으로 컴포넌트를 호출함
placeholder : 인풋박스에 사용자에게 알려줄 힌트나 정보를 보여주는 속성
initValue : 인풋박스에 초기 값을 설정해서 보여주는 속성
dataType : 인풋박스에 들어가는 값의 타입을 지정하는 속성

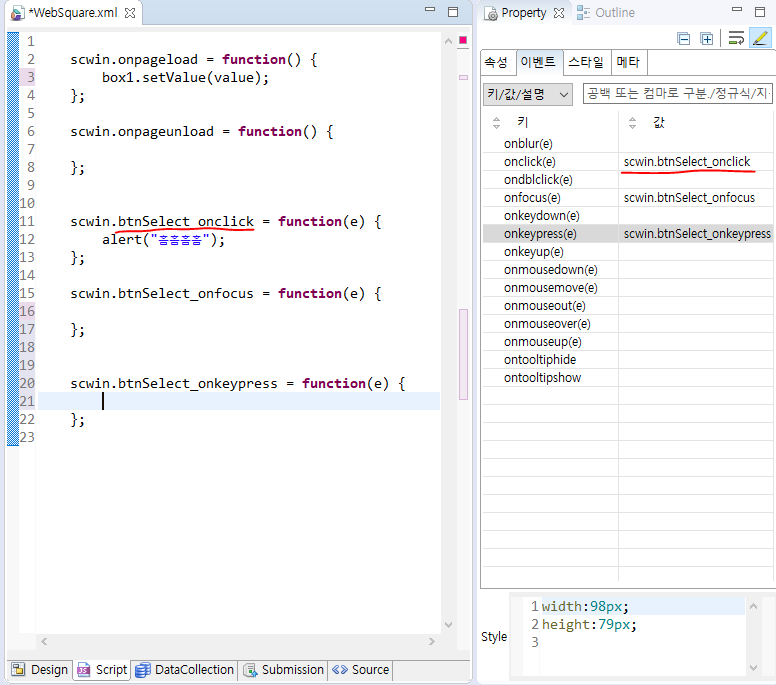
컴포넌트에 이벤트를 지정할 수 있다. onclick 이나 onmouseover 등등 이 컴포넌트가 사용할 수 있는 이벤트가 보이며, 이 이벤트에 id를 넣어주면 자동으로 Script 탭에 함수가 생성된다.
이 함수로 가서 원하는 동작을 지정해주면 된다.

API를 쓸 수도 있다. 웹스퀘어에서 제공하는 API 함수들이 있는데, 컴포넌트에 id 를 넣어주면 이 id는 Script 탭에서도 전역변수처럼 그대로 사용 가능하다.
예를 들어 InputBox 컴포넌트에 id를 box1 이라고 정해줬다면, Script 탭으로 가서
어떤 함수안에 box1.setValue(); 이런식으로 제공되는 함수를 쓸 수 있다.

중요한 팁으로 외부 파일을 import 하는 경우 (.css .js 파일)
그 파일을 그냥 Design 탭에 드래그드롭 하면 자동으로 소스에 임포트가 추가된다.

다만, 컴포넌트의 프로퍼티 탭 하단에 보면 css를 직접 인라인으로 지정할 수 있는데 이것의 우선순위가 임포트한 외부 방식보다 높기 때문에, 결국 웹페이지에는 인라인 방식이 적용되므로 주의하자.
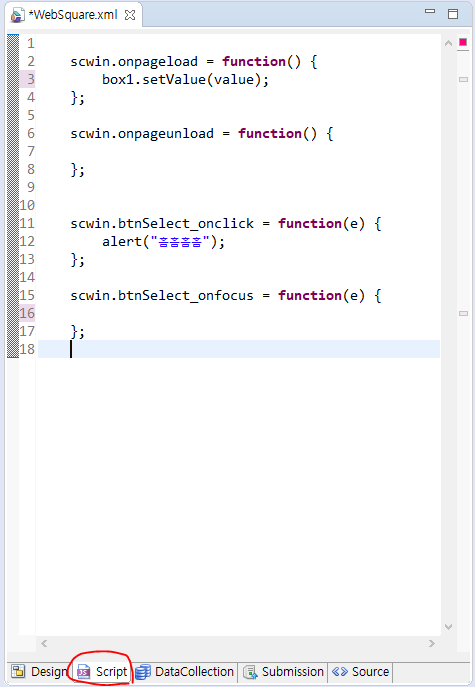
2. Script 탭

Script 탭은 기본적으로 scwin.onpageload , scwin.onpageunload 두 개의 메소드를 제공한다. 이는 페이지가 로딩될 때 실행되는 메소드와 꺼질때 실행되는 메소드이다.
페이지가 실행될때 마다 무언가 동작을 하고싶다면, scwin.onpageload 함수 내부에 동작을 넣으면 된다.

그리고 Design 탭에서 컴포넌트에 id를 지정하고, 원하는 이벤트에서 script 라는 버튼을 누르면
Script 탭에 자동적으로 함수가 생성된다.
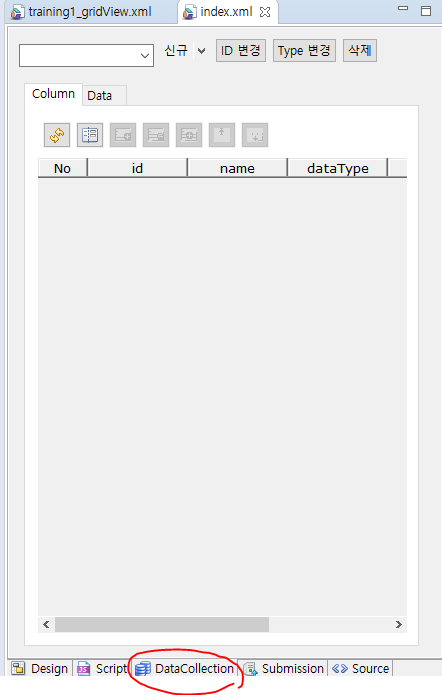
3. DataCollection 탭

데이터컬렉션 탭은 보통 다루는 데이터가 db에 들어있기 때문에 그에 맞는 데이터컬렉션을 만들고 연결한다.
보통 이 탭말고 아웃라인에서 생성한다. 데이터맵은 단건 , 데이터리스트는 다건의 데이터를 처리할 때 쓴다.
생성할때 원하는 데이터 형식이 있다면 복붙으로 깔끔하게 테이블 구성이 가능.
use data 체크를 꼭 해줘야함.
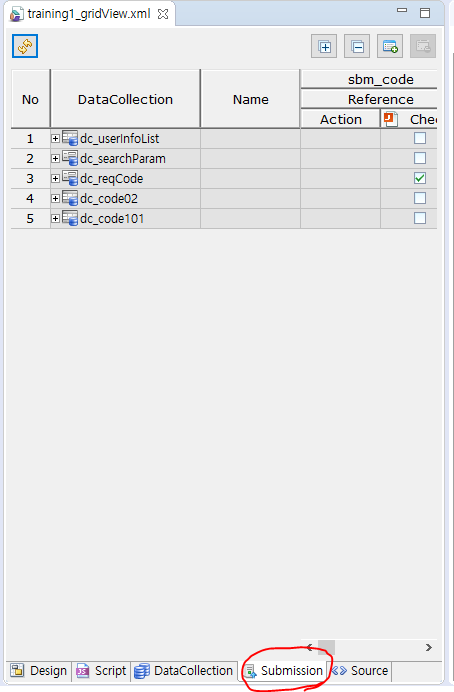
4. Submission 탭


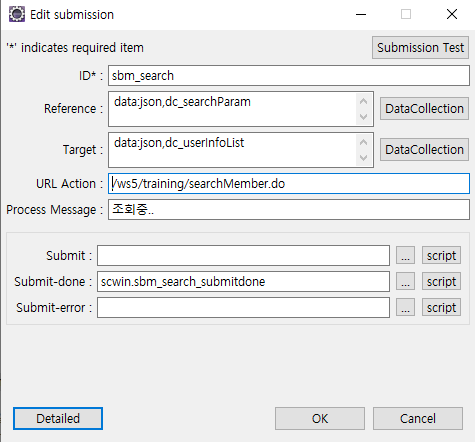
서브미션은 통신을 위한 탭이다. 아웃라인에서 서브미션을 보통 생성하는데
팝업이 뜨면 원하는 서브미션 아이디를 넣고
레퍼런스와 타겟에 각각 원하는 데이터컬렉션을 설정해준다.
url 액션에는 원하는 서블릿 링크를 걸고
프로세스 메시지는 통신하는 동안 사용자에게 보여지는 문구를 지정한다.
submit 은 통신직전 실행할 스크립트 함수 정보를 넣음
submit done 은 통신이 끝난 직후 실행할 스크립트 함수 정보
submit error 은 통신중 에러나면 실행할 스크립트 함수 정보
이런 스크립트 함수가 미리 만들어진게 있으면 넣으면 되고 아니면 스크립트 버튼 눌러서
내용 넣어주면됨.
위에 테스트 버튼으로 테스트까지 할 수 있음
이렇게 만들어진 서브미션 통신을 어떤 컴포넌트에 이벤트로 달아야되는데
조회버튼에 온클릭 이벤트로 건다고 한다면
그 스크립트 함수로가서 $p.executeSubmission(서브미션 id);
서브미션id는 원하는 서브미션클릭하고 F2 누르면 ID가보임.
조회결과를 이제 컴포넌트에 보이도록 해야되는데 이거는
아웃라인에 있는 데이터컬렉션의 칼럼을 그냥 원하는 컴포넌트에 드래그드랍