Goal
useRefhook에 대해서 알아본다.
🤔 useRef란?
useRef는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환한다.
🤨 useRef를 사용하는 경우
🧿 DOM 요소에 직접 접근하는 경우
React로 작업하다 보면 DOM 요소에 직접 접근해야 하는 경우가 생긴다. 그럴때 useRef를 사용하면 DOM에 직접 접근할 수 있다.
아래는 useRef를 사용하여 DOM에 접근한 예시이다.
import { useRef } from "react";
const Example = () => {
const ref = useRef(); // input을 가리키는 ref
const onClick = () => {
ref.current.focus(); // current는 DOM을 가리키고 있으므로 버튼을 클릭하면 focus가 실행된다.
};
return (
<>
<input ref={ref}></input>
<button onClick={onClick}>input에 focus</button>
</>
);
};
export default Example;버튼을 눌렀을 때 input에 focus가 되는 것을 확인할 수 있다.

🎯 값이 변해도 리렌더링 하지 않는 변수를 선언할 때
useRef는 .current 프로퍼티를 변형하는 것이 리렌더링을 발생시키지 않는다.
따라서 리렌더링을 방지하고 컴포넌트를 최적화를 할 때 활용할 수 있다.
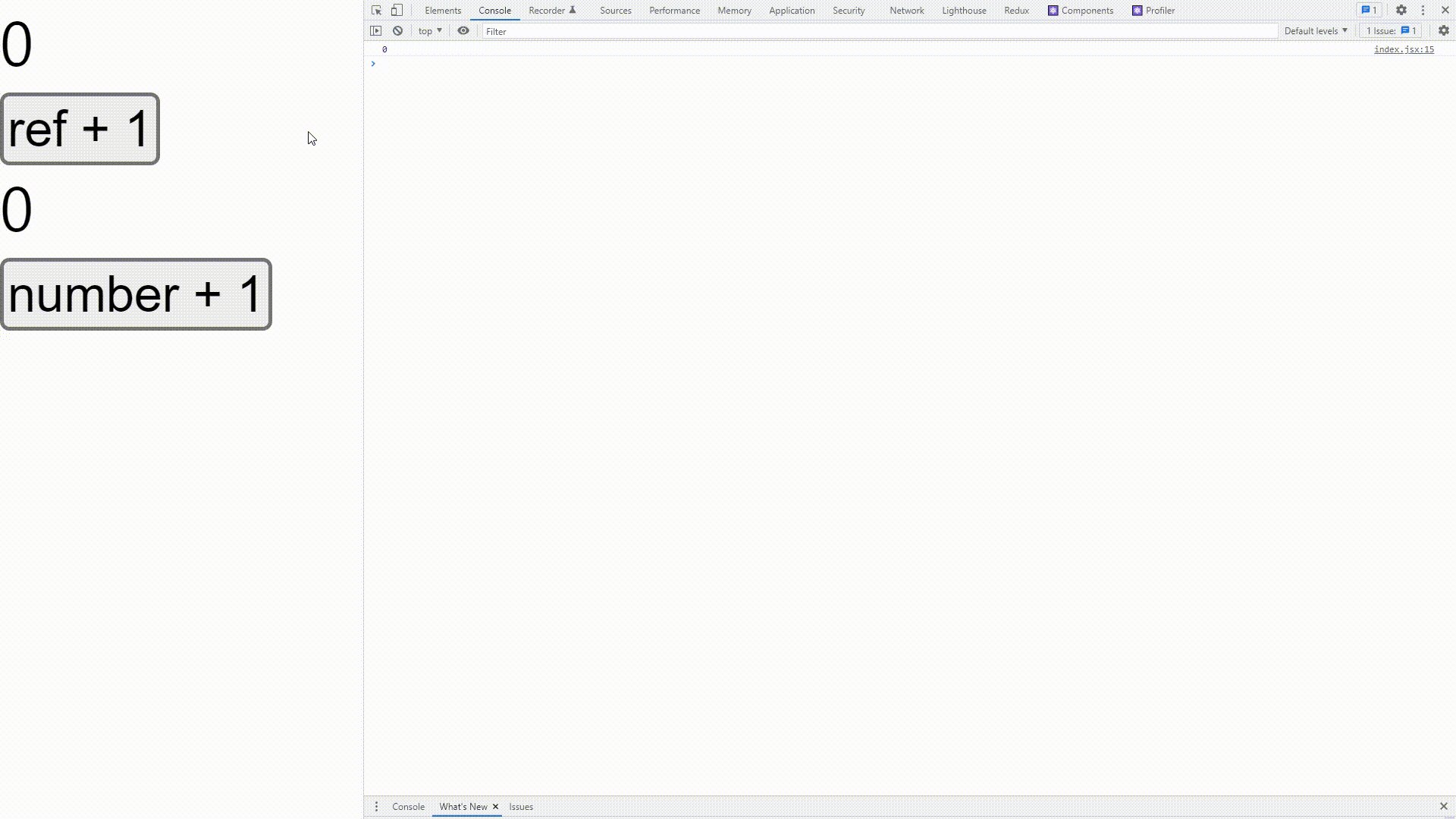
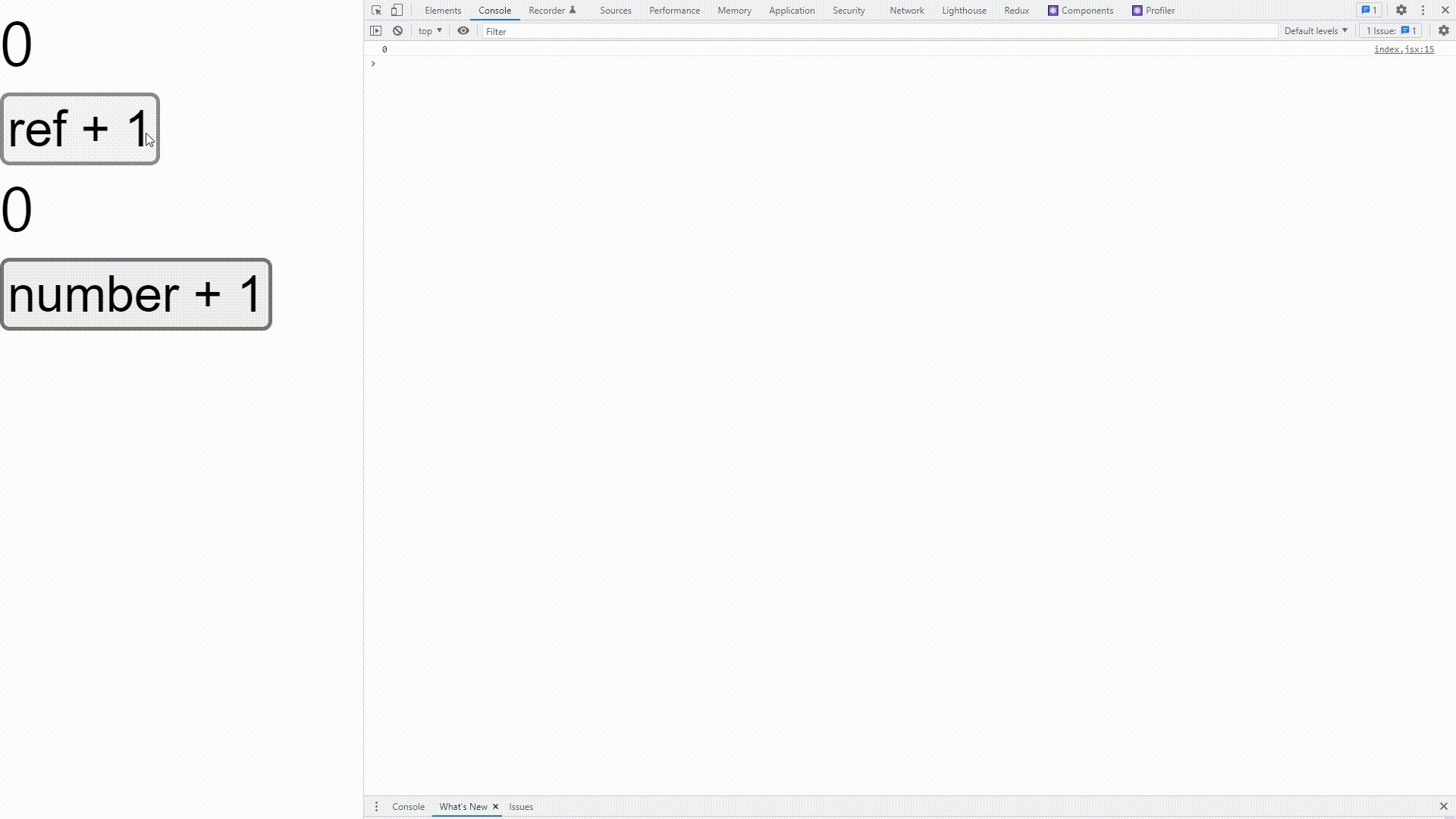
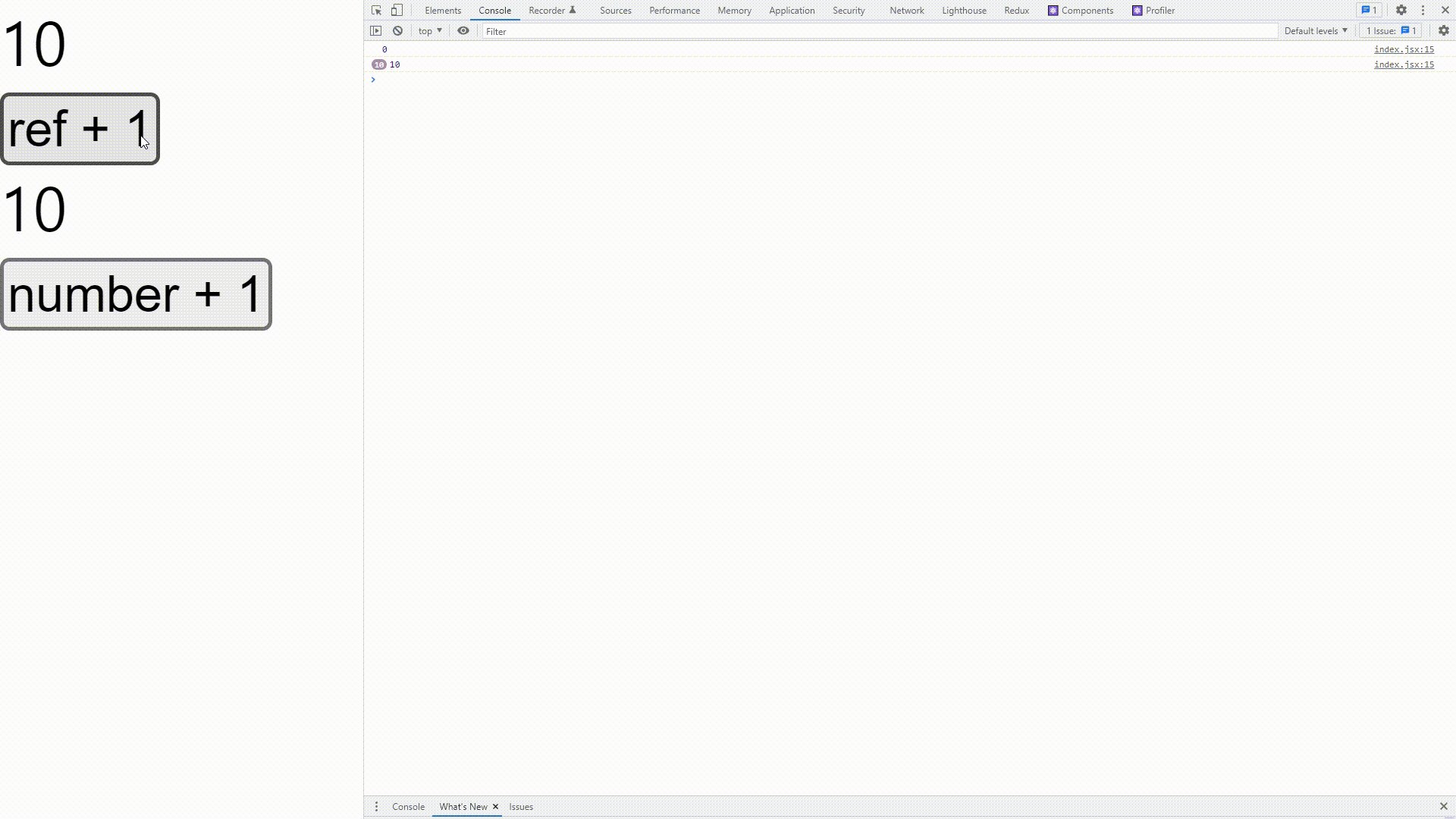
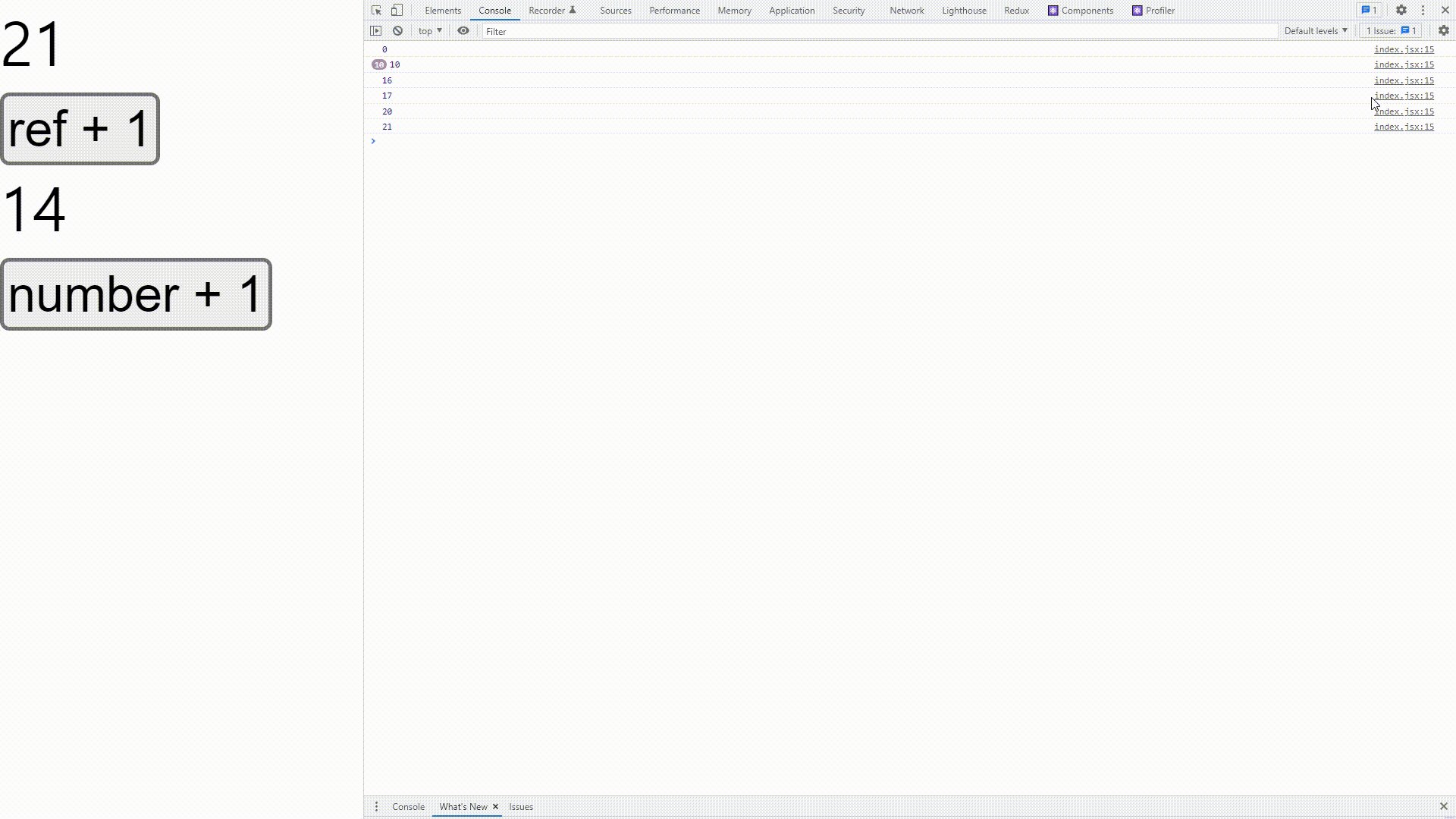
아래의 코드를 통해 useRef가 리렌더링이 정말 되지 않는지 확인해보도록 하자.
import { useRef, useState } from "react";
const Example = () => {
const [number, setNumber] = useState(0);
const ref = useRef(0);
const refPlus = () => {
ref.current += 1;
};
const numberPlus = () => {
setNumber(number + 1);
};
console.log(ref.current);
return (
<>
<p>{ref.current}</p>
<button onClick={refPlus}>ref + 1</button>
<p>{`${number}`}</p>
<button onClick={numberPlus}>number + 1</button>
</>
);
};
export default Example;
ref.current값은 버튼을 눌러서 값을 변화시켜도 페이지가 리렌더링 되지 않고 useState 값을 변화시켜 페이지가 리렌더링 될 때 값의 변화가 적용되는 것을 확인할 수 있다.
useRef는 이런 특징으로 인해 scroll이나 setTimeout, setInterval같은 곳에 사용된다.
