프로젝트 생성
npx create-react-app focus-challenge --template typescript
Header 구현
폴더구조
src-
components-
Header-
index.tsx
styles.tsx
GOAL
작업 내용
화면 넓이 전체를 감싸고 있는 큰 header태그 안에 구성 요소들이 들어있는 덜 큰 div가 있고 그 안에 요소들이 오밀조밀하게 들어있는 구조를 생각했다.
 대략 이런 느낌...?
대략 이런 느낌...?
CLASS101 사이트에서 개발자 도구를 켜서 확인해보니 실제로 이런 구조로 되어있는것 같았다.
그래서 margin, padding, font-size같은 디테일은 사이트에서 차용해왔다.
헤더를 작업하면서 가장 어려웠던 부분은 로고였다.
로고가 주어지지 않아서 어떻게 작업해야 하나 고민을 좀 했었는데 기본 폰트랑 크게 달라 보이지 않아서 그냥 h4태그로 로고를 작성했다.
클래스와 스토어 부분은 nth-of-type으로 첫번째 요소의 색상을 다르게 만들어주었다. 그런데 생각해보니 이 부분은 수정이 필요해보인다.
나중에는 그냥 글자 색상을 props로 받아서 변경시킬수 있도록 만들 예정이다.
(+ 그냥 h4 요소들은 전부 styled-components로 컴포넌트화 시켜서 props에 따라 바꿔줘야겠다)
입력창과 돋보기 아이콘은 CLASS101 UI 디자인 시스템에서 가져왔다.
Input SearchIcon
또 CLASS101 UI 디자인 시스템을 좀 뒤져보니까 각종 컨트롤러들을 한 폼으로 묶어주는 FormGroup이란 것이 있어서 입력창과 아이콘은 FormGroup으로 묶어주었다.
마지막으로 navigation을 구현하고 Header는 마무리!
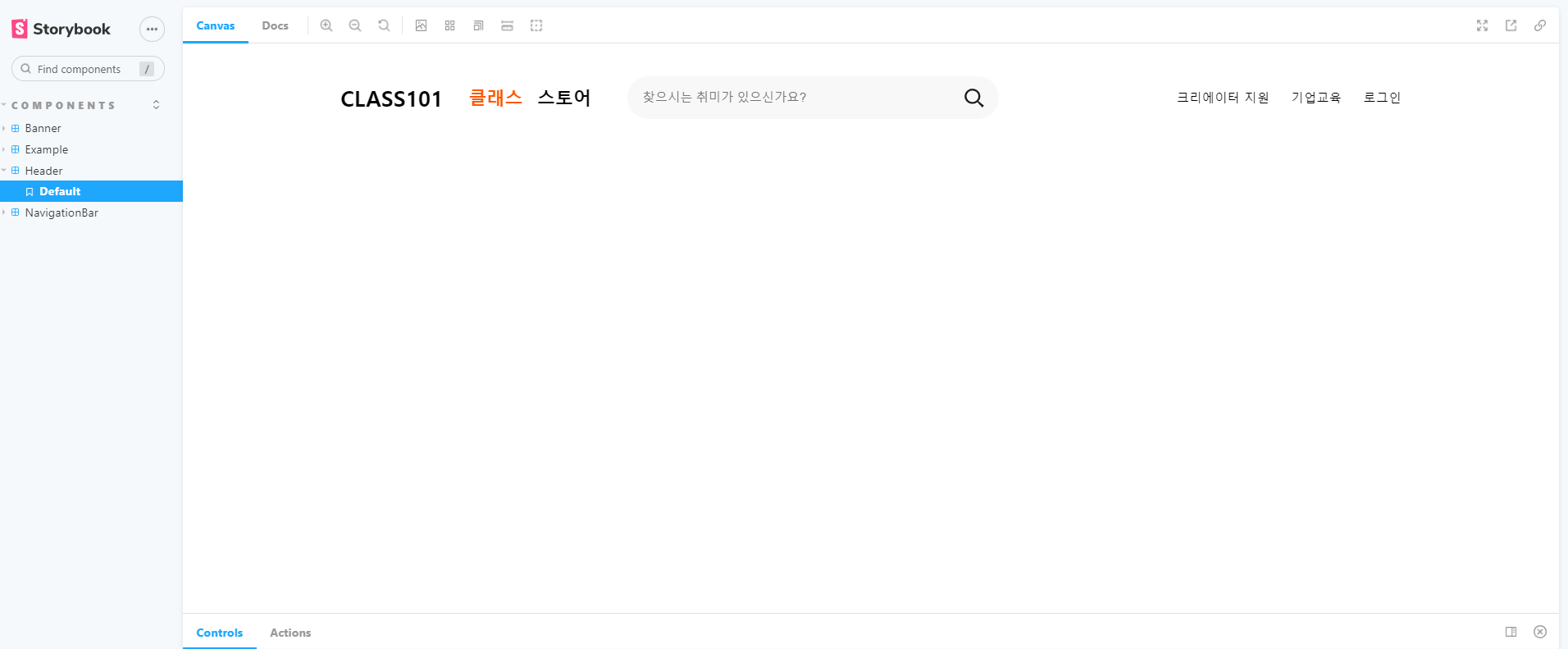
결과물

느낀점
- 처음으로
storybook을 혼자서 세팅해봤는데 생각보다 어렵지 않았고storybook의 장점을 확실하게 알았다. - 디자인 시스템을 이정도로 적극적으로 활용해본 것은 처음이었는데 너무나 편리했다. 역시 가장 효율적인 코드를 짜는 방법은 남들이 잘 짜놓은 코드를 가져다 쓰는것이라는 것을 새삼 깨달았다.
- 디자이너와의 협업을 회사에서 왜 중요하게 생각하는지 알겠다. 지금까지는 내가 직접 디자인을 하거나 개발자 동료들과 같이 디자인을 했었는데 이미 잘 디자인 되어있는 사이트를 클론코딩 하니 디자인에 대한 걱정이 사라져서 너무 편했다.