NavigationBar 구현
폴더구조
src-
components-
NavigationBar-
index.tsx
styles.tsx
GOAL
작업 내용
전체적인 구조가 Header의 그것과 크게 다르지 않아 어렵지는 않았다.
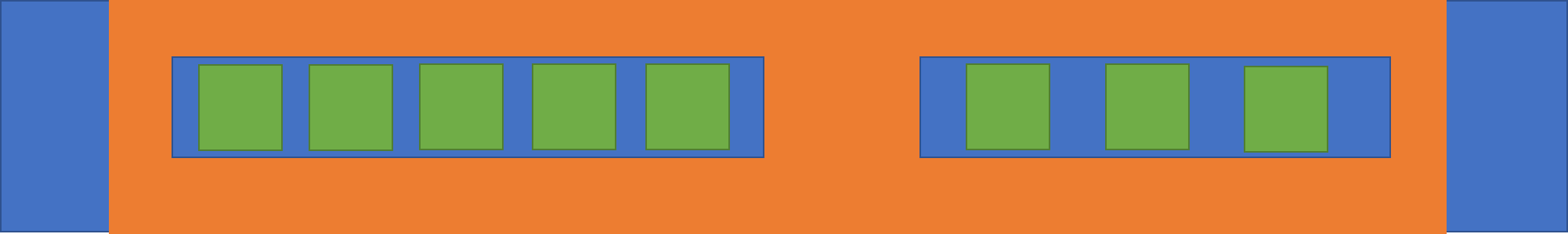
 대충 이런 구조
대충 이런 구조
크게 왼쪽과 오른쪽으로 나뉘는데 이렇게 설계한 이유는 초기 스타일이 다르고 1024px 이하에서 오른쪽은 사라져야 하기 때문이다.
각각은 ul태그 안의 li태그가 있는 구조로 만들었다.
두 개의 ul을 만드는 것보다는 하나의 ul을 만들어서 props를 통해 왼쪽과 오른쪽을 구분지어 주려고 했다.
StyledUl이라는 styled-components로 만든 컴포넌트는 side라는 props를 받는다. side는 left 혹은 right이다.
side의 값에 따라 font-weight, display등이 결정되도록 만들어주었다.
결과물

느낀점
styled-components를 적절히 활용하여 컴포넌트를 최소화 시키는 방법에 대해 많은 고민을 해야했다.
현재까지 결과물