자바스크립트의 가장 큰 특징 중 하나는 싱글 스레드라는 점이다. 즉, 동시에 여러개의 작업을 하는것이 불가능하다는 말이다. 하지만 실제로 보면 동시에 여러 작업이 처리되고 있는 것을 볼 수 있다.
싱글 스레드임에도 구하고 어떻게 동시에 여러 작업을 할 수 있을까? 이 때 등장하는 개념이 바로 이벤트 루프이다. 이번 포스팅에서는 이벤트 루프에 대해 알아보도록 하자.
먼저 이벤트 루프에 대해 알기 위해 알고 있어야 하는 개념들부터 알고 가도록 하자.
Javascript 엔진

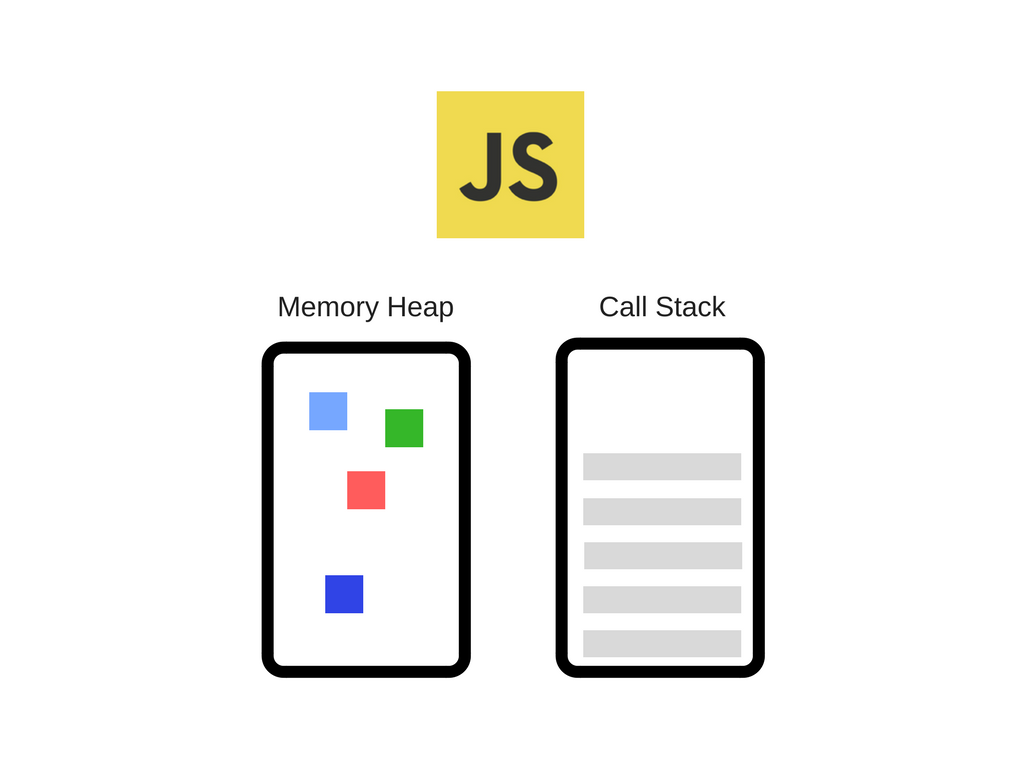
위와 같이 자바스크립트의 엔진은 Memory heap과 Call Stack으로 구성되어 있다. 자바스크립트가 싱글 스레드 언어라는 말은 바로 Call Stack이 하나라는 말이다.
- 메모리 힙은 변수와 객체에 대한 모든 메모리가 할당되는 곳이다.
- 콜 스택은 코드가 실행될 때 쌓이는 곳이다. 선입후출(LIFO, Last In First Out) 원칙을 따른다.
Web APIs
Web API는 브라우저에서 제공하는 API로 setTimeout등이 있다.
Callback Queue
콜백 큐는 Call Stack에서 실행된 비동기 콜백 함수들이 담기는 공간이다.
선입 선출(FIFO, First In First Out) 원칙을 따른다.
Event Loop
javascript 이벤트 루프는 다음과 같이 동작한다.
-
Call Stack과 Callback Queue의 상태를 체크하여 Call Stack이 비어있으면 Callback Queue의 첫 번째 콜백을 Call Stack으로 밀어넣는다.
-
만일
setTimeout같은 비동기 함수가 Call Stack에서 실행되면, Web API를 호출하고 Web API는 콜백 함수를 Callback queue에 담는다. -
이러한 동작을 틱(Tick)이라 부르고 반복적으로 틱이 발생하기 때문에 루프라고 한다.
(추가 예정)
