Goal
javascript 에서 호이스팅이라는 개념에 대해 이해한다.
❓ 호이스팅이란?
호이스팅이란 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
Javascript 변수 선언
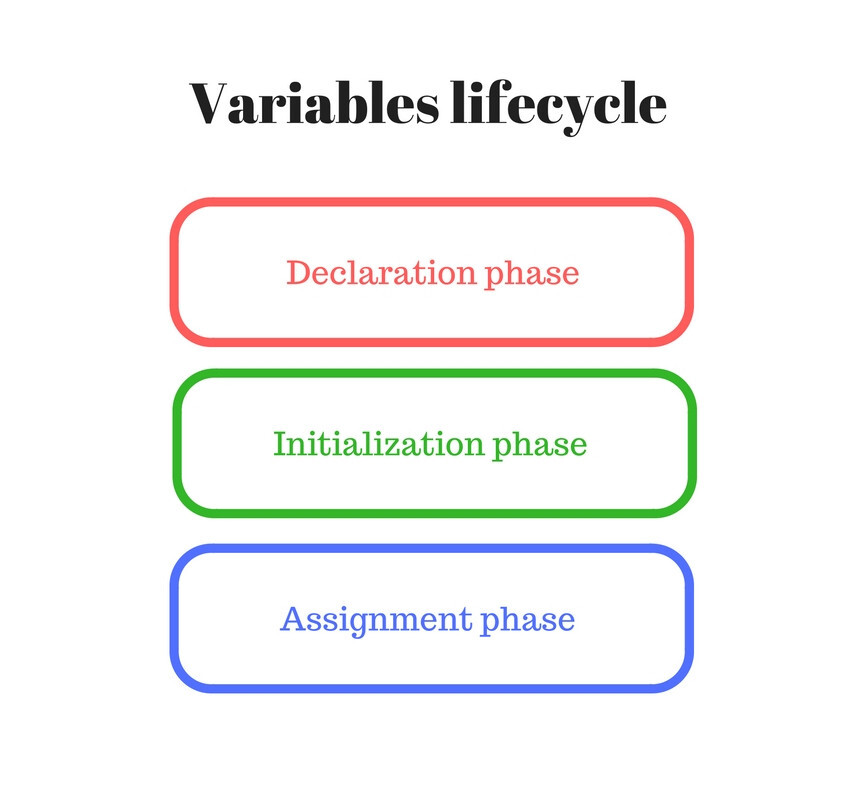
javascript에서 변수의 선언은 var let const 키워드로 할 수 있으며 선언과 초기화 단계를 거쳐 수행된다.
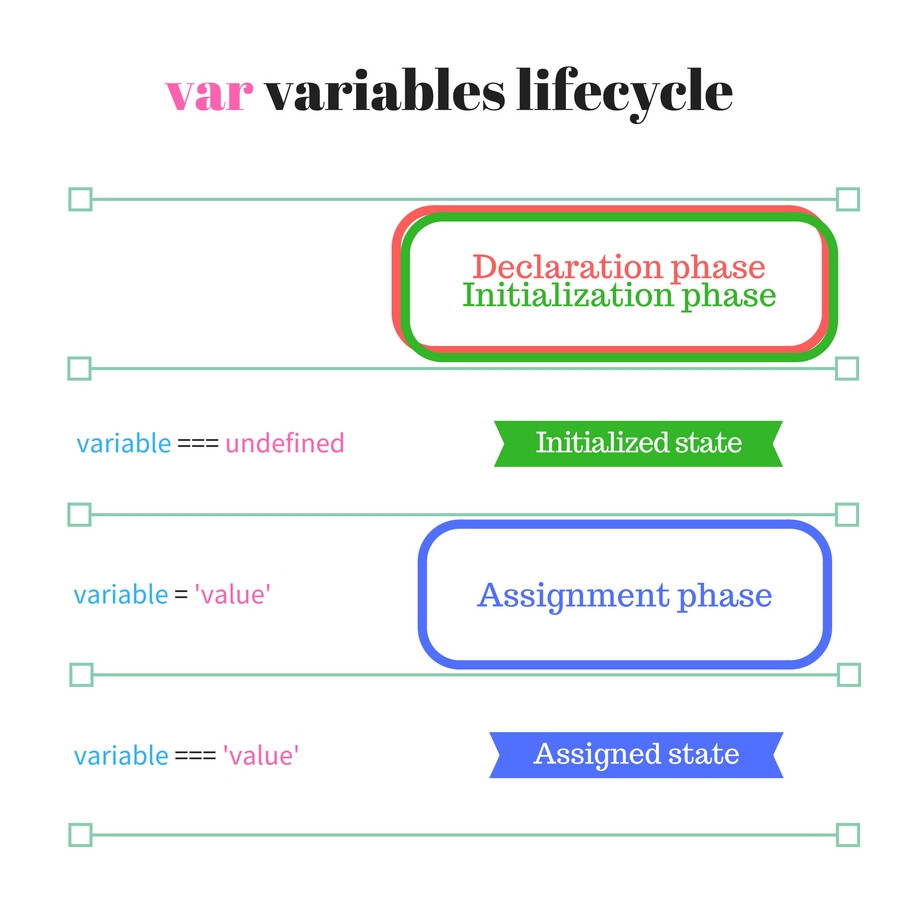
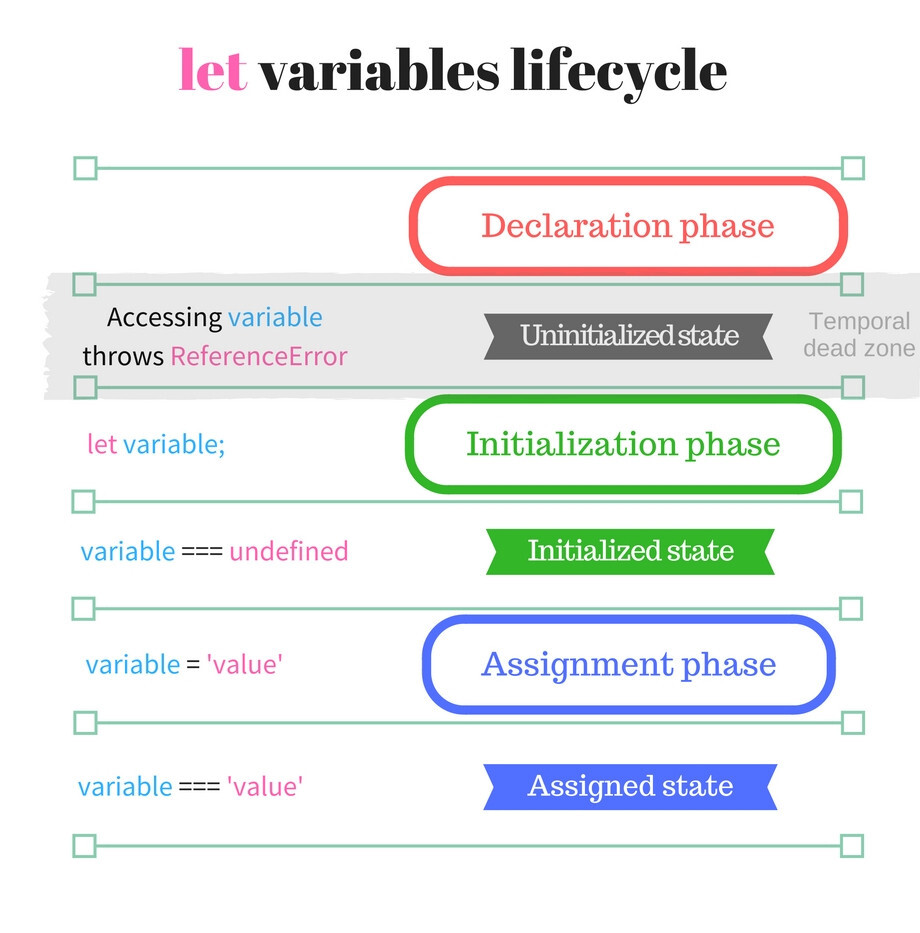
var의 경우 선언과 동시에 undefined로 초기화가 된다. 그러나 let과 const로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
변수의 선언은 런타임 단계가 아니라 그 이전의 단계에서 실행된다. 이런 특징으로 인해 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 것을 호이스팅이라고 한다.
호이스팅 때문에 var로 선언한 변수는 선언 이전에 호출을 하더라도 Reference Error가 아니라 undefined가 출력된다.
console.log(name); // undefined
var name = "순기로운생활"사실 var로 선언한 변수 뿐만 아니라, let, const로 선언한 변수와 상수는 물론, function, function*, class등의 키워드를 사용해서 선언하는 모든 식별자는 호이스팅 된다. 모든 선언문은 런타임 이전 단계에서 먼저 실행되기 때문이다.
TDZ
그런데 이상하다? let과 const로 선언한 변수와 상수도 호이스팅이 된다면 왜 undefined가 아니라 Reference Error가 출력될까?
그 이유에 대해 알려면 TDZ라는 개념을 공부해야 한다.
TDZ(Temporal Dead Zone)란, 일시적 사각지대라는 뜻으로, 변수의 선언 단계부터 초기화 단계 사이의 구간을 의미한다.
위에서 언급했듯이 javascript에서 변수는 선언과 초기화라는 단계를 거친 후에 할당이라는 단계까지 총 3가지의 단계를 걸쳐서 생성된다.

- 선언 단계: 변수를 실행 컨텍스트의 변수 객체에 등록하는 단계를 의미.
- 초기화 단계: 실행 컨텍스트에 존재하는 변수 객체에 선언 단계의 변수를 위한 메모리를 만드는 단계. 이 단계에서 할당된 메모리는 undefined로 초기화 된다.
- 할당 단계: 사용자가 undefined로 초기화된 메모리에 다른 값을 할당하는 단계
var
var로 선언된 변수는 선언 단계와 초기화 단계가 동시에 진행된다. 그렇기 때문에 변수를 선언하기 전에 호출을 해도 undefined로 호출이 되는 현상이 발생하는 것이다.

let, const
let과 const로 선언된 변수는 선언 단계와 초기화 단게가 분리되어서 진행된다.
이 때 변수의 선언 단계와 초기화 단계 사이에 존재하는 구간, 즉, 초기화 되지 않은 변수가 존재하는 구간을 TDZ라고 한다.
변수가 실행 컨텍스트에 등록이 되었지만 메모리가 할당되지 않아 접근할 수 없어서 Reference Error가 발생하는 것이다.

요약하자면
varletconstfunctionclass등 모든 선언자들은 호이스팅이 일어나는데, 초기화 되지 않는 애들이 존재하는 구간인 TDZ로 인해서, 어떤건Reference Error가 어떤건undefined가 출력된다.
