
display 속성이란?
position이 element를 어떤 흐름으로 배치할지를 정하는 속성이었다면,
display는 element를 어떻게 보여줄지를 정하는 속성이다.
HTML 각 태그에는 기본적인 display 속성이 있다. (ex) div는 block, a는 inline 등)
inline 속성 태그를 block으로 바꾸고 싶거나, block 속성 태그를 inline으로 바꾸고 싶을 때 display 속성을 사용한다.
1. none
none으로 설정할 경우에는 element가 보이지 않고, 영역을 따로 차지하지 않는다. 만약, 영역을 차지 하고 있는데 보이지만 않게 하고 싶다면 visibility: hidden 속성을 이용하는 것이 좋다.
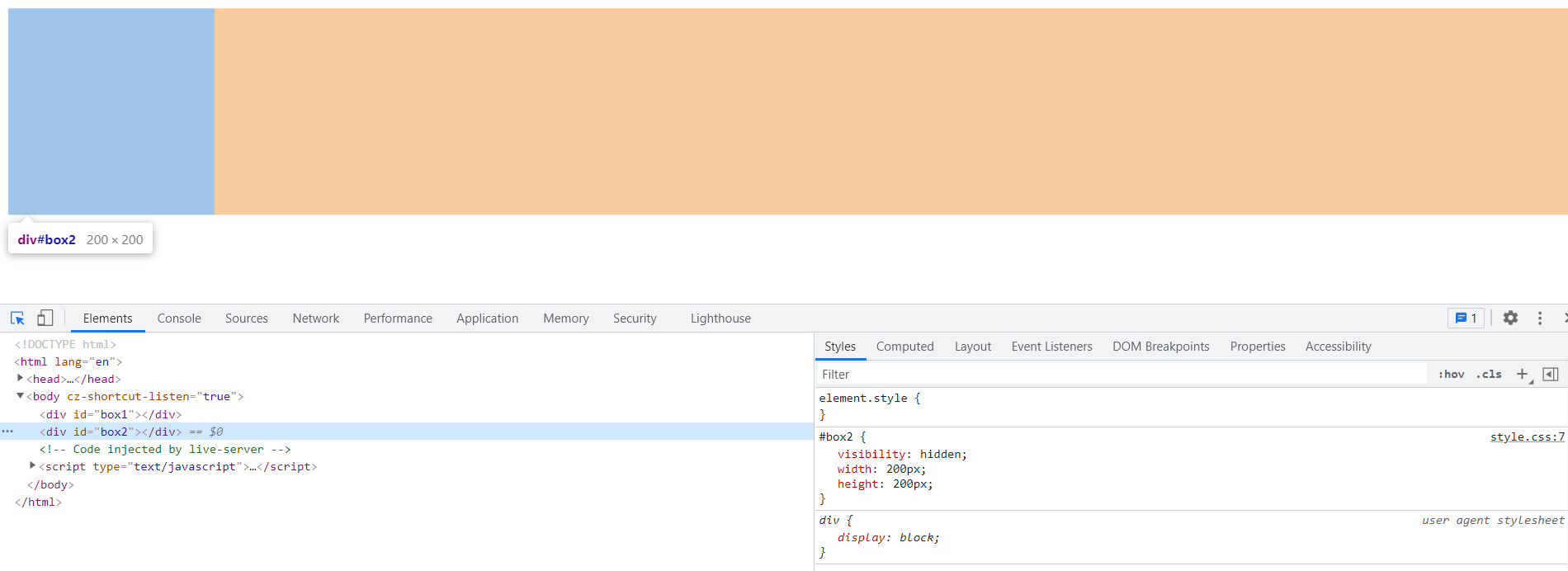
❗ display: none 속성을 적용한 div는 Chrome에서 확인 시 아예 element가 영역을 가지고 있지 않다.
❗ visibility: hidden 속성을 적용한 div는 Chrome에서 확인 시 element가 영역은 가지고 있지만, 보이지만 않는다는 것을 확인할 수 있다. 화면 영역에 아무 것도 표시되지 않는다.
2. block
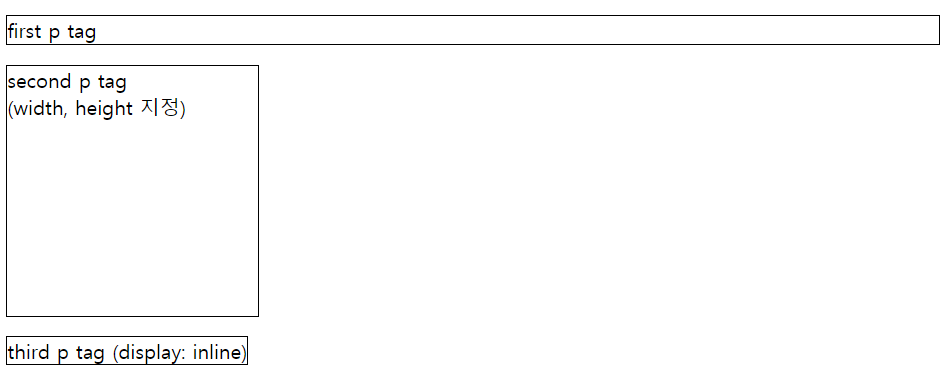
가로 영역을 모두 채우기 때문에, 그 다음에 등장하는 element는 줄바꿈을 해서 그 아래에 나타난다. 따라서 별도로 width와 height를 지정할 수 있다.
기본적으로 block 속성을 가지고 있는 태그에는 div, p, h, li 등이 있다.
❗ block element에 width와 height를 지정하면 지정한 크기로 바뀜
❗ block element의 display를 inline으로 바꾸면 inline 속성으로 바뀜
3. inline
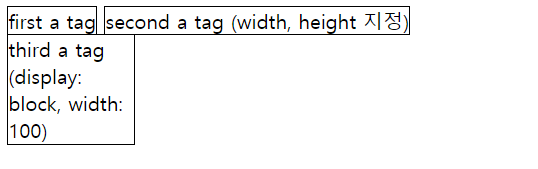
element의 contents 크기 만큼만 감싸는 속성으로, width나 height를 따로 지정할 수 없다. margin의 top과 bottom도 마찬가지로 지정할 수 없다. block과 달리 가로 영역을 다 채우는 것이 아니라서, 그 다음 element는 줄바꿈이 되지 않는다.
❗ width랑 height를 지정해도 적용되지 않고, 딱 contents 크기만 감쌈
❗ inline element의 display를 block으로 바꿔서 width, height를 지정하면 적용됨
4. inline-block
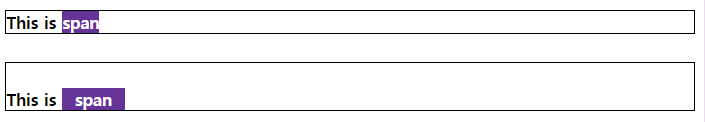
줄바꿈이 없는 inline속성과 width를 지정할 수 있는 block 속성을 합쳐놓은 속성이다. 줄바꿈이 되진 않지만, 별도로 width와 margin top, bottom을 지정할 수 있다.
inline-block을 기본 속성으로 가지고 대표적인 태그는 input이 있다. inline-block은 한줄에 표현해야 할 요소들을 원하는 너비만큼 배치하고 싶을 때 사용한다.
❗ inilne 속성인 span태그는 기본적으로 contents만큼의 width를 가지는데, display를 inline-block으로 바꾸고 margin-top과 width를 지정해주었다.
display 속성에 대해 정리하면서, 자기소개 웹페이지를 만들 때 display 속성을 얼마나 썼는지 코드를 확인해보았다. 놀랍게도 flex를 쓸 때 이외에는 한번도 쓰지 않았다.
아직 경험이 많이 없어서 그럴 수도 있지만, 대부분 HTML tag를 그 태그가 가진 block, inline 속성에 맞는 곳에 선택해서 쓰기 때문에, 정말 필요한 경우가 아니면 display로 속성을 바꾸는 경우가 많지는 않은 것 같다.
그에 반해, flex는 정말정말 많이 썼다.
다음 포스팅은 flex 속성에 대해 알아봐야겠다 😎