

Semantic. 많이 들어보긴 했는데 무슨 뜻인지 모르고 그냥 썼던 것 같다.
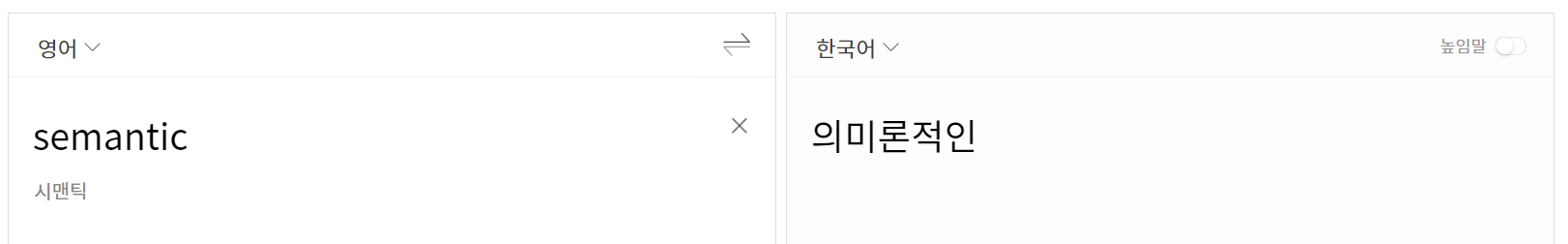
번역 해봤더니 의미론적인! 의미론적인 태그가 무엇일까?
Semantic Tag란?
non-semantic tag: div, span 등
semantic tag: header, section, footer, nav, table, a 등
사실 header, footer 모두 div를 써서 만들 수 있다. 하지만 semantic tag를 사용하였을 때, 컴퓨터도 개발자도 이 부분이 단순한 div가 아니라 헤더를 나타내는 영역인지, 메뉴를 나타내는 영역인지 그 의미를 코드만 보고도 식별할 수 있다.
즉, Semantic Tag는 이 태그가 웹사이트의 어떤 부분을 나타내는지 그 의미를 담고 있는 태그이다.
Semantic Tag를 쓰는 이유
구글만 봐도 알 수 있듯이, 우리가 무언가를 검색하면 정보들이 넘쳐난다. 이 넘쳐나는 정보속에서 어떤 사이트는 최상단에 뜨고, 어떤 사이트는 페이지를 넘기고 나서야 뜨는 경우를 많이 봤을 것이다.
회사가 서비스를 릴리즈 하는 경우, 서비스를 최대한 잘 알리기 위해서는 검색 상단에 뜨는 것이 유저들을 모으는데에 효과적일 것이다. 실제로 주변 개발자들이 검색엔진 최적화(SEO)를 고려하여 프로그래밍하는 경우를 많이 보았다.
SEO(Search Engine Optimization)
웹페이지 검색엔진은 각 웹사이트에 대한 점수를 매기고, 그 점수가 높은 순부터 검색 결과 상위에 나오도록 한다. 이 SEO 점수를 높히기 위한 방법중 하나가 Semantic Tag를 이용하는 것이다.

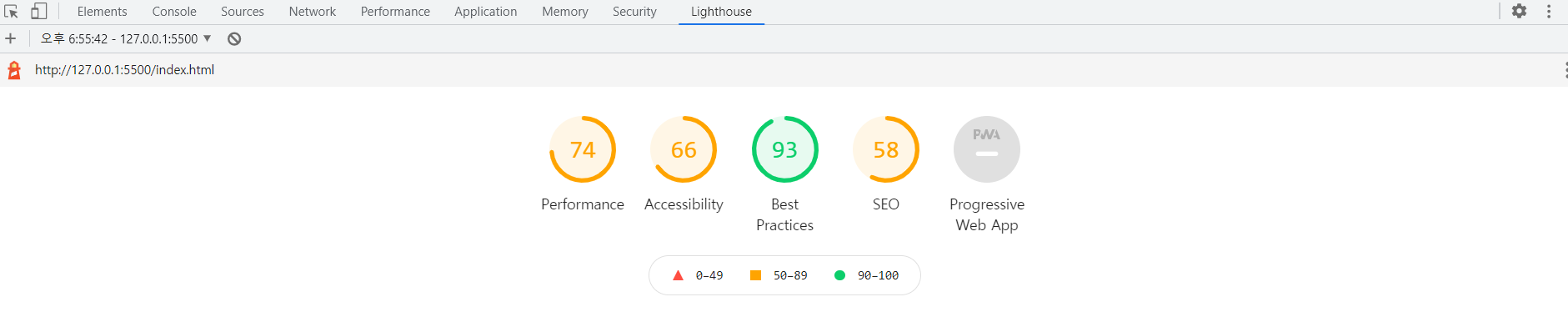
간단하게 내가 만든 사이트의 SEO를 확인하는 방법으로, Chrome 개발자모드의 Lighthouse가 있다.
Semantic Tag가 SEO와 무슨 관련이 있나?
검색엔진은 전세계 웹사이트의 정보를 수집하고 저장한다(웹 크롤링).
하지만 텍스트가 무슨 의미를 가지고 있고 어떤 관련이 있는지는 인식하지 못하기 때문에, 컴퓨터가 읽는 HTML 파일에서 Semantic Tag를 사용함으로써 어떤 텍스트가 중요한지, 텍스트가 무엇을 의미하는지(제목인지, 이미지인지 등)를 인식시켜야 한다.
HTML을 통해 웹사이트의 의미를 잘 전달시키면, 검색엔진은 해당 키워드가 검색되었을 때, 해당컨텐츠가 상위에 나올 수 있도록 인덱스를 매긴다.
검색엔진 최적화 방법에 대해 검색하면, 구글에서 제공하는 SEO 기본 가이드를 볼 수 있다. 이 문서를 읽어보면 semantic tag와 description 등을 사용하기를 권장하고 있다.
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ko
따라서 개발자는 웹사이트 개발 시, semantic tag를 적극적으로 사용하는 것이 좋다. 예를 들어 이미지를 삽입한다고 했을 때, div에 background-image를 css로 적용시키는 것 보다는 img 태그를 사용하는 것이 더 좋을 것이다.
