.png)
웹 서버, 웹 애플리케이션 서버
웹(HTTP 기반 통신)
: 클라이언트(web browser)과 서버는 인터넷을 통하여 통신을 하는데, 이때 HTTP 프로토콜 기반으로 동작합니다.
: HTTP 메시지에 모든 것을 전송하는데 HTTP 기반으로 거의 모든 형태의 데이터를 전송할 수 있습니다.
웹 서버
: 마찬가지로 HTTP 기반으로 동작합니다. HTTP 프로토콜로 요청을 받고, HTML, CSS, JS, 이미지, 영상 등의 정적 응답을 제공해주는 SW입니다.
: 웹서버로는 NGINIX, APACHE 등이 있습니다.
웹 애플리케이션 서버(WAS)
: HTTP 기반으로 동작합니다.
: WAS는 프로그램 코드를 실행해서 애플리케이션 로직을 수행할 수 있다는 것이 웹 서버와의 큰 차이점 입니다. 즉, 애플리케이션 로직까지 실행 가능하다는 것 입니다.
: 동적 HTML, HTTP API도 WAS를 통해서 제공할 수 있으며
: 서블릿, JSP, 스프링 MVC 또한 WAS에서 응답할 수 있습니다.
: WAS의 예시로는 톰캣Jetty, Undertow 등이 있습니다.
: 사실상 웹 서버와 WAS의 용어 경계가 모호한데 자바에서는 보통 서블릿 컨테이너 기능을 제공하면 WAS라고 하니다.
: WAS는 애플리케이션 코드를 실행하는데 더 특화되었다고 이해하면 쉽습니다.
1. 웹 시스템 구성 - WAS, DB
: WAS와 DB 만으로도 시스템 구성이 가능합니다. WAS는 정적 리소스와 애플리케이션 로직이 모두 제공 가능하기 때문입니다.
: 하지만 이렇게 되면 WAS가 하는 일이 너무 많아집니다 :( 이에 따른 서버 과부하 가능성이 높습니다.
: 보통 애플리케이션 로직이 비싼 경우가 많은데, 정적 리소스 때문에 애플리케이션 로직 수행이 어려울 수도 있으며 WAS 장애가 발생하면 오류 화면도 노출할 수 없습니다. (남은 것이 DB 밖에 없기 때문에)
2. 웹 시스템 구성 - WEB, WAS, DB
: 가장 일반적인 구성입니다.
: 정적 리소스는 웹서버가 처리하고, 동적 처리가 필요한 경우에 WAS에 요청을 위임하는 방식입니다.

: 이렇게 역할을 나눈다면 효율적인 리소스 관리가 가능해집니다.
: 정적 리소스가 많이 사용되면 웹 서버를 증설하고 애플리케이션 리소스가 많이 사용되면 WAS를 증설하면 되기 때문입니다.
: 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽는데, WAS 장애시 웹 서버가 오류 화면 제공이 가능하다는 장점도 존재합니다.
서블릿

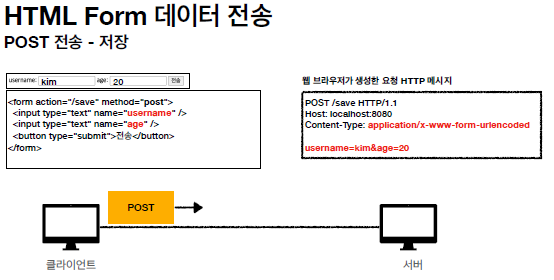
: 클라이언트가 HTML Form으로 데이터를 전송한다고 합시다. 이 경우 웹브라우저는 위와 같이 HTTP 요청 메시지를 생성합니다.
🤔 이때 웹 애플리케이션 서버를 처음부터 다 만든다고 한다면 웹 브라우저가 생성한 HTTP 메시지를 풀어헤쳐야하는데 그러기 위해선

위와 같은 과정이 필요합니다. 하지만 여기서 의미있는 비즈니스 로직은 초록 박스에 해당하는 짧은 부분 뿐입니다. 따라서 위 아래의 과정을 매 과정마다 실행하는 것은 낭비가 됩니다.
😀 이와 같은 문제를 해결하고자 서블릿을 지원하는 WAS를 사용합니다. 서블릿을 사용하면 의미있는 비즈니스 로직 위 아래의 모든 업무를 서블릿이 대신 해주는 장점을 가지게 됩니다.
서블릿이란
@WebServlet(name="~", urlPatterns="~")
pubic class HelloServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest, request, HttpServletResponse respoose){}
}}: 위 로직에서의 HttpServletRequest는 HTTP 요청 정보를 편리하게 사용할 수 있는 파라미터이고, HttpServletResponse는 HTTP 응답 정보를 편리하게 제공할 수 있는 파라미터입니다.
: 즉, HTTP 스펙을 개발자가 매우 편리하게 사용할 수 있게 되는 것입니다.

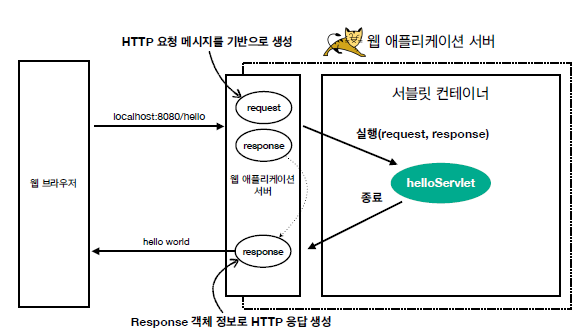
: 전체적인 구조도는 다음과 같습니다.
: HTTP 요청 메시지를 기반으로 WAS에서 request, response 객체를 생성하고, 서블릿 컨테이너에 파라미터로 넘긴 뒤 서블릿 객체를 호출합니다.
: 개발자는 Request, Response 객체를 이용하여 편리하게 사용하고 WAS는 response에 담긴 내용으로 HTTP 응답 정보를 생성하는 것입니다.
서블릿 컨테이너란
: 톰캣과 같이 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 합니다.
: 서블릿 컨테이너는 서블릿 객체의 생명주기를 관리합니다.
: 그리고 서블릿 객체는 싱글톤으로 관리합니다. 따라서 공유 변수 사용시 주의가 필요합니다. 또한 해당 객체는 서블릿 컨테이너 종료시 함께 종료됩니다.
: JSP도 JSP 컨테이너에 의해 Servlet으로 변경됩니다.
: 또한 서블릿 컨테이너는 동시 요청을 위한 멀티 쓰레드 처리를 지원합니다.
동시 요청 - 멀티 쓰레드
쓰레드란?
: 애플리케이션 코드를 순차적으로 하나하나 실행하는 것이 쓰레드입니다.
: 쓰레드가 없다면 자바 애플리케이션 실행이 불가능합니다.
: 쓰레드는 한 번에 하나의 코드 라인만 수행 가능하며 동시 처리가 필요하면 쓰레드를 추가로 생성해야만 합니다.
: 따라서 다중 요청 이 발생했는데 쓰레드가 하나밖에 없다면 요청 1이 처리 지연될 경우 자연스럽게 요청 2는 해결될 때까지 기다려야만 하는 상황이 만들어집니다.
: 이와 같은 경우 요청마다 쓰레드를 생성하면 보다 유동적으로 대처가 가능합니다.
요청마다 쓰레드 생성의 장단점
✅ 장점 은
: 동시 요청을 처리할 수 있습니다.
: CPU, 메모리가 허용할 때까지 처리가 가능합니다.
: 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작합니다.
✅ 단점 은
: 쓰레드 생성 비용은 매우 비싸다는 것입니다. 요청마다 쓰레드 생성을 하게 되면 자연스럽게 응답 시간은 지연됩니다.
: CPU가 하나인데 스레드가 두 개이면 컨텍스트 스위칭 비용이 발생합니다.
: 쓰레드 생성에 제한이 없어서 고객 요청이 너무 많이 오면 CPU, 메모리 임계점을 넘어서 서버가 죽을 수도 있습니다.
쓰레드 풀
: 위의 문제를 해결하기 위해 WAS는 쓰레드 풀을 구현합니다.
: 필요한 쓰레드를 쓰레드 풀에 보관하고 관리하는 방식입니다.
: 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리하는 것입니다.
: 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용합니다. 그리고 사용을 종료하면 풀에 해당 쓰레드를 반납합니다.
: 쓰레드 풀에 쓰레드가 없다면, 기다리는 요청은 거절하거나 특정 숫자만큼 대기하도록 설정할 수 있습니다.
: 이 방식을 사용한다면, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고 응답시간이 빨라집니다.
: 그리고 이미 생성되어 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있습니다.
✅ 여기서 알 수 있듯, WAS의 주요 튜닝 포인트는 최대 쓰레드 수입니다.
: 이 값을 너무 낮게 설정한다면 동시 요청이 많으면 클라이언트는 금방 응답 지연에 걸릴 수 있고
: 이 값을 너무 높게 설정한다면 CPU, 메모리 리소스 임계점 초과로 서버 다운됩니다.
: 쓰레드 풀의 적정 숫자는 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다릅니다.
WAS의 멀티 쓰레드 지원
멀티 쓰레드 지원의 핵심은 다음과 같습니다.
: 멅티 쓰레드에 대한 부분은 WAS가 처리합니다. 즉, 개발자는 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됩니다.
: 그냥 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발하면 된다는 말 입니다.
HTML, HTTP API, CSR, SSR
정적 리소스
: 웹 브라우저가 웹서버에 요청을 보내면
: 웹서버는 이미 생성된 리소스 파일을 응답합니다.
HTML 페이지
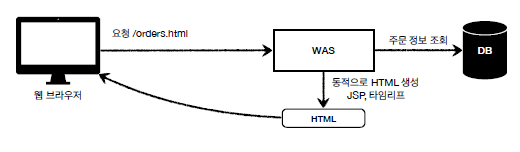
: 동적으로 필요한 HTML 파일을 생성해서 전달합니다.

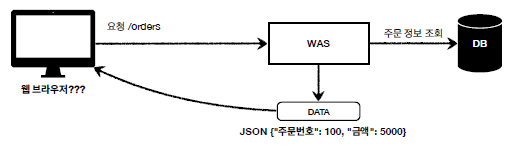
HTTP API
: 데이터를 전달합니다.
: 주로 JSON 형식을 사용하며 다양한 시스템에서 호출 가능합니다.
: 데이터만 주고 받으므로, UI 화면이 필요하면 클라이언트가 별도로 처리합니다.

SSR
: 서버 사이드 랜더링입니다.
: HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달합니다.
: 주로 정적인 화면에서 사용하며
: 관련 기술로는 JSP, 타임리프가 있습니다.
: (백엔드)
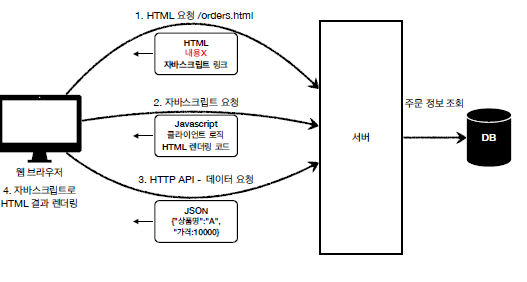
CSR
: 클라이언트 사이드 렌더링입니다.
: HTML 결과를 자바 스크립트를 사용해 웹 브라우저에서 동적으로 생성하여 적용합니다.
: 주로 동적인 화면에 사용하며 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있습니다.
: 관련 기술로는 React, Vue.js가 있습니다.
: (프론트엔드)

+) 자바 뷰 템플릿 역사
: HTML을 편리하게 생성하는 뷰 기능입니다. (HTML 동적 생성)
: ✔ JSP
-> 속도가 느리고 기능이 부족합니다.
: ✔ 프리마커, 벨로시티
-> 속도 문제 해결하며 다양한 기능을 제공합니다.
: ✔ 타임 리프
-> 내추럴 템플릿 : HTML의 모양을 유지하면서 뷰 템플릿 적용 가능합니다.
-> 스프링 MVC와 통합될 수 있습니다.