최근 들어서 Electron이 점점 눈에 띄었다. 그도 그럴 것이, 내가 사용하고 있는 Discord, Slack, Notion, Github Desktop 등이 전부 Electron을 통해서 제작되었기 때문이다. 여기에서 확인 가능함! 또한, 현재 하고있는 프로젝트도 조만간 Desktop App으로 만들어야 할 필요성이 느껴지기에 여유가 있는 지금 미리 공부해보고자 하였다.
지금부터 설명할 예제는 @altmshfkgudtjr/Simple-TS-Template에서 가져온 React + Typescript 템플릿에 적용한 것이다. 또한, Electron 설정에 관해서는 가장 많이 사용하는 플랫폼인 Windows와 MacOS를 기준으로 진행해나갈 예정이다.
본 결과물은 @altmshfkgudtjr/electron_example 에서 확인할 수 있습니다.
필수 패키지 설치
먼저 사전준비로 위 템플릿을 따로 로컬에 가져와서 electron 설치를 진행해보자.
추가적으로 electron-builder를 함께 설치하도록 하자! [추후 앱 빌드할 때 사용]
이 때 유의할 점은 반드시 devDependencies로 설치해야 한다는 점이다.
Electron Release 확인은 electronjs.org에서 확인하실 수 있습니다!
yarn add -D electron electron-builder환경변수 설정
그리고 기본적으로 환경변수를 설정해주자. 환경변수는 다음과 같이 설정해준다.
- HOST=localhost: 디폴트 호스트
- PORT=3000: 디폴트 포트
- NODE_ENV=development | production: (선택사항)
- BROWSER=none: 리액트를 시작할 때, 브라우저가 자동으로 열리는 것을 방지한다.
- GENERATE_SOURCEMAP=false: 빌드할 때, sourcemap 생성을 방지한다.
# .env
HOST=localhost
PORT=3000
BROWSER=none
# .env.development
NODE_ENV=development
# .env.production
NODE_ENV=production
GENERATE_SOURCEMAP=false위 환경변수 파일이 없다면 프로젝트 루트 경로에 생성시켜서 작성해주자.
electron.js 생성
Electron 프로그램이 처음 시작할 진입 포인트이다. 경로는 /public/electron.js 에 생성 시켜 주면 된다. 내부 코드는 다음과 같다.
const { app, BrowserWindow } = require('electron');
const isDev = require('electron-is-dev');
const path = require('path');
const url = require('url');
/** 메인 창 생성 */
function createWindow() {
/** 기본 데스크톱 앱 사이즈 설정 */
const win = new BrowserWindow({
width:1080,
height:720
});
/*
* 개발모드일 경우 개발자도구 자동 열기
* - 적용시키려면, yarn add electron-is-dev 를 먼저 실행해주세요.
*/
// if (isDev) {
// win.webContents.openDevTools();
// }
/** 시작 URL 또는 파일 */
const startUrl = process.env.ELECTRON_START_URL || url.format({
pathname: path.join(__dirname, '/../build/index.html'),
protocol: 'file:',
slashes: true
});
/** 시작 포인트 실행 */
win.loadURL(startUrl);
}
/* Electron =====================================================*/
/** 초기화가 끝나게 되면 실행 */
app.on('ready', () => {
// 메인 창 생성
createWindow();
});
/** [생명주기] 모든 창이 닫히면 자동으로 앱 종료 */
app.on('window-all-closed', () => {
app.quit();
});위 코드를 보게 되면 createWindow() 에서 환경변수로 ELECTRON_START_URL가 존재한다면 해당 변수 값으로, 그렇지않으면 index.html 파일을 로드하게 되어있다. 즉, 우리는 개발할 때에는 http://localhost:3000을 로드하여 개발을 진행하고, 배포할 때에는 파일을 진입점으로 설정할 것이다.
해당 부분 때문에, React router를 사용하는 입장이라면 추후 해주어야 할 조치사항이 또 있는데, 일단 이 부분에서는 넘어가도록 하자.
package.json 작성
초기설정의 마지막 단계이다. 이제 루트 경로에 존재하는 package.json 파일을 열어서 추가적인 수정을 해주어야 한다. 마지막 단계인 만큼 제일 삽질을 많이 한 단계이기도 하다. 코드를 먼저 살펴보자.
불필요한 내용은
...으로 생략하였습니다!
{
"name": "electron-example",
"description": "NB electron example",
"author": "NB",
"version": "1.0.0",
"private": false,
"main": "public/electron.js",
"homepage": ".",
"scripts": {
"start": "react-scripts start",
"electron": "electron .",
"electron:window": "SET ELECTRON_START_URL=http://localhost:3000 && yarn electron",
"electron:xos": "ELECTRON_START_URL=http://localhost:3000 yarn electron",
"prebuild": "react-scripts test --watchAll=false",
"build": "react-scripts build",
"deploy:xos": "electron-builder --mac",
"deploy:win32": "electron-builder --win --ia32",
"deploy:win64": "electron-builder --win --x64",
"deploy:win": "yarn deploy:win32 && yarn deploy:win64",
"test": "react-scripts test"
},
"dependencies": {
...생략
},
"devDependencies": {
...생략
},
"eslintConfig": {
...
},
"browserslist": {
...
}
}앱 정보 입력
먼저 name, description, author, version과 같은 key는 프로젝트에 맞도록 설정하고, main에는 우리가 전 단계에서 작성해주었던 파일을 가르키도록 해준다. 그리고 homepage를 . 으로 설정해주어, 추후에 정적파일으로 설정하여 빌드 및 배포할 때, 정상적인 작동을 하도록 해준다.
Scripts 작성
scripts 부분은 배포할 플랫폼마다 구분 지어서 작성해주었다. 이 부분을 .sh파일 또는 .js파일으로 빼내어 통합할까 생각도 해봤지만, 그냥 구분 지어서 작성해두는 게 직관적이라고 생각하여 위와 같이 작성해주었다. 참고로, CRA를 사용하기 때문에, .env, .env.development, .env.production 은 따로 스크립트에 설정하지 않아도 적용된다는 점을 알아두도록 하자!
다만 ELECTRON_START_URL을 환경변수로 따로 빼보려고 하였지만, 이상하게 본인의 개발환경에서는 적용이 안 되길래 스크립트 내에서 적용한 부분이 아쉽다...
deploy:xxx 명령어 부분은 차례로, macOS, Windows 32bit & 64bit를 진행하는 스크립트이다. electron-builder 을 사용하는 방법에 대해서는 다음 글에서 더 자세하게 진행하도록 하겠다.
앱 실행
위 과정을 진행하고 2개의 터미널을 켜보도록 해보자. 그리고 각 터미널에 다음 명령어를 입력해주자.
- 명령어를 입력한 뒤, 아래 사진과 같은 이미지가 나오면 다음 단계를 진행한다.
# Terminal 1
yarn start
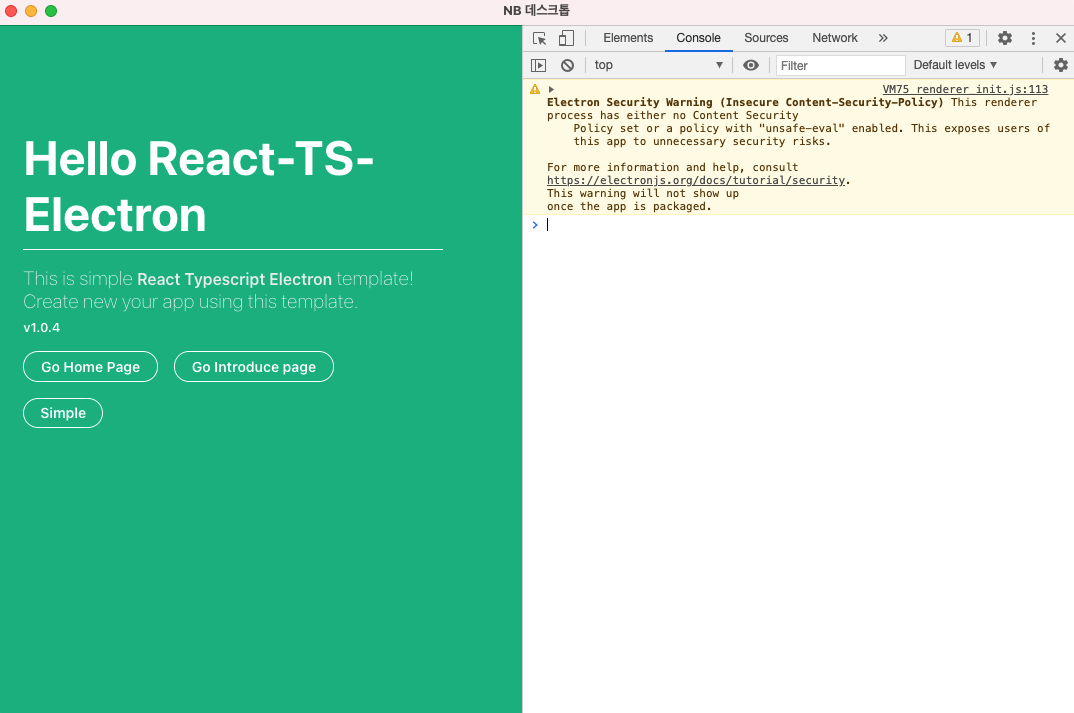
- 명령어를 입력하면, 자동으로 아래 사진과 같은 Desktop App이 실행된다.
# Terminal 2
yarn electron:window
# 또는
yarn electron:xos
마무리
직접 초기 환경설정을 진행하다 보니, 여러 플랫폼에서도 실행되게 하기 위해서 직접 Windows와 MacOS에서 여러 번 테스트를 진행해보는 삽질을 진행하였다. 특히나 electron.js에서 실행되는 것은 환경변수를 단순히 .env 파일에 넣는다고 가져오지 못하였다. 대안으로 yarn electron:xxx 을 실행시키기 전에, .sh 파일을 생성시켜서 그 파일을 실행한 뒤, 진행하도록 생각 중에 있다. 항상 방법은 있지만, 어떻게 깔끔하게 만들지 고민하면서 진행하니 삽질이 배로 늘어난 느낌이다..
오타 및 잘못된 정보 피드백은 환영입니다! 👏
참고자료

