지난 글에서는 @altmshfkgudtjr/Simple-TS-Template에서 Electron을 설치하고 실행하는 과정까지 진행하였다. 그렇다면, 이번 글에서는 Electron을 적용시킴으로써 기존 React 코드에서 달라지는 부분을 수정하고, 플랫폼별로 빌드하여 exe, dmg, zip 파일을 만드는 것까지 진행해보겠다. 이 과정에서도 상당한 삽질이 있었다..
본 결과물은 @altmshfkgudtjr/electron_example 에서 확인할 수 있습니다.
Electron 앱 빌드하기
이 글은 이전 글에서 yarn add -D electron-builder를 통해서 electron-builder를 정상적으로 설치하였다는 가정하에 진행된다.
package.json 수정하기
scripts 작성
저번 글에서 scripts 부분에서 다음과 같이 작성해주었다.
{
...생략
"scripts": {
"start": "react-scripts start",
"electron": "electron .",
"electron:window": "SET ELECTRON_START_URL=http://localhost:3000 && yarn electron",
"electron:xos": "ELECTRON_START_URL=http://localhost:3000 && yarn electron",
"prebuild": "react-scripts test --watchAll=false",
"build": "react-scripts build",
"deploy:xos": "electron-builder --mac",
"deploy:win32": "electron-builder --win --ia32",
"deploy:win64": "electron-builder --win --x64",
"deploy:win": "yarn deploy:win32 && yarn deploy:win64",
"test": "react-scripts test"
},
...생략
}Electron 앱 빌드과정은 다음과 같이 이루어진다. 먼저 기존의 웹 개발할 때처럼 React를 build시켜준다. 그리고 빌드된 파일들을 electron-builder를 이용해서 빌드 시켜 준다. 그렇기에, 스크립트에서는 다음과 같이 순서가 이루어져야 한다.
- Windows
yarn build->yarn deploy:win64 - MacOS
yarn build->yarn deploy:xos
순서를 이해했다면, 이제 앱을 빌드할 때 필요한 정보들을 입력해보도록 하자.
build 작성
아래와 같은 코드를 먼저 pacakage.json에 추가시켜주자.
"build": {
"productName": "NB",
"appId": "com.nb.electron",
"asar": true,
"mac": {
"target": [
"default"
],
"icon": "build/icons/icon.icns"
},
"dmg": {
"title": "NB",
"icon": "build/icons/icon.icns"
},
"win": {
"target": [
"nsis"
],
"icon": "build/icons/icon.ico"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": false,
"createDesktopShortcut": true,
"perMachine": true,
"language": 1042,
"installerIcon": "build/icons/icon.ico",
"shortcutName": "NB",
"artifactName": "NB-${version}.${ext}",
"uninstallDisplayName": "NB"
},
"directories": {
"buildResources": "./build/",
"output": "./dist/"
}
}각 키에 대한 설명은 아래와 같다.
- productionName: 어플리케이션 이름
- appId: 어플리케이션 고유 ID
- asar: asar 패키지 사용 여부, 앱 파일들을 묶어주는 역할을 한다.
- mac: 모든 MacOS installer 옵션 [추가 옵션 보기]
target은 디폴트로dmg와zip으로 설정된다.
- dmg: DMG 빌드 옵션 [추가 옵션 보기]
- win: 모든 Windows installer 옵션 [추가 옵션 보기]
- nsis: NSIS 빌드 옵션 [추가 옵션 보기]
- oneClick: 원 클릭 설치 프로그램 여부
- allowToChangeInstallationDirectory: 설치 디렉토리 변경 여부
- createDesktopShortcut: 바탕화면에 바로가기 추가 여부
- perMachine: 항상 모든 사용자별로 설치하는지 여부
- language: 설치프로그램 언어 Korean - 1042
- installerIcon: 설치 관리자 아이콘의 경로
- shortcutName: 바로 가기에 사용할 이름
- artifactName: 아티팩트 파일 이름
- uninstallDisplayName: 제어판의 제거 프로그램 표시 이름
- directories: 빌드 경로 설정
- buildResources: 빌드할 어플리케이션의 폴더 경로
- output: 빌드한 어플리케이션의 폴더 경로
각 옵션은 프로젝트에 따라서 추가 / 제거 될 수 있습니다.
이 외에도 앱을 빌드할 때, Code Signing 이라고 전자서명을 따로 설정해야 한다. 이 과정에서 Windows와 같은경우에는 돈을 내고 전자서명을 등록해야 한다고 해서 일단 패스하였고. MacOS에서도 마찬가지로 Apple Developers에서 개발자등록을 마친 후에 전자서명을 등록해야 한다고 하는데, 본인은 예전에 iOS 개발 때, 사용한 서명 인증서가 이미 존재하여 빌드되었다!
전자서명은 package.json에는 따로 명시해주지 않아도 자동으로 가져올 수 있지만, 명시적으로 경로를 작성해주는 것이 좋다고 한다! 이 부분에 관해서는 다음에 개발이 진행된다면 더 알아보도록 하겠다.
빌드 및 테스트
설정이 끝났다면, 위에서 언급한 순서대로 명령어를 입력해보자.
yarn build
yarn deploy:xos
# 또는
yarn deploy:win64
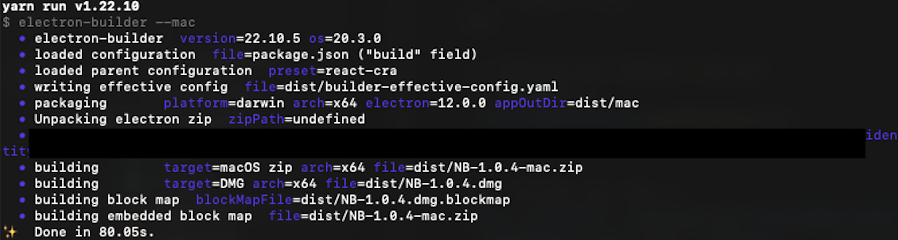
빌드가 성공하고 /dist/ 경로로 들어가 보면 윈도우라면 .exe, latest.yml 등의 파일과 압축이 해제된 폴더가 존재할 것이다. 맥이라면 .dmg, .zip, latest-mac.yml 등의 파일과 압축 해제된 폴더가 마찬가지로 존재할 것이다. 설치가 정상적으로 되고, 실행까지 되는지 확인해보자.
기존 React 코드 수정하기
본인 같은 경우에는 기존에 있던 템플릿에 Electron을 적용하려다 보니, 몇 가지의 변경사항이 생겼다. 첫 번째로 기존 웹 개발할 때에는 유용하게 사용했던 react-helmet-async가 딱히 쓸모가 없어졌다. 그렇기에 해당 패키지를 지우고, 관련 코드를 제거하였다.
두 번째로는 react-router-dom에 관련한 이슈 사항이였다. 아래는 기존에 사용하던 구조이다.
import ReactDOM from 'react-dom'
import { BrowserRouter as Router } from 'react-router-dom'
import App from 'App'
ReactDOM.render(
<Router>
<App />
</Router>
);하지만 앱을 배포하면서 URL이 아닌 정적파일을 가르키게 되면서 Electron App에서 새로고침을 하게 되면 경로 불일치 문제가 발생하게 되었다. 그래서 구글링한 결과 스택오버플로우에서 HashRouter를 사용하라고 한다. 그래서 다음과 같이 코드를 수정해주었다.
import ReactDOM from 'react-dom'
import { BrowserRouter, HashRouter } from 'react-router-dom'
import App from 'App'
const Router = ({ children }: { children: any }) => {
if (process.env.NODE_ENV === 'development') {
return <BrowserRouter>{children}</BrowserRouter>;
}
return <HashRouter>{children}</HashRouter>;
}
ReactDOM.render(
<Router>
<App />
</Router>
);만약 NODE_ENV가 development이라면 http://localhost:3000을 통해서 개발하니, BrowserRouter를 사용하도록 하였고, production이라면 HashRouter를 사용하도록 변경하여 이슈를 해결하였다. 고마워요 스택오버플로우! 😊
마무리
빌드를 정상적으로 진행하기 위해서도 상당한 시간이 걸렸던 것 같다. 사실상 코드를 수정하는 시간보다 빌드하는 시간이 정말 오래 걸린다. Chromium과 Node.js를 패키징하려니 어쩔 수 없이 무게가 나간다. 제일 아쉬운 부분이 전자 서명을 진행하는 과정까지 확실하게 알고 싶은 마음이 큰데, 만약 회사 업무에서 Electron을 사용할 기회가 온다면 그때에는 확실하게 짚고 넘어가야겠다!
참고로, Microsoft SmartScreen이라는 것은 어플리케이션이 올바르게 전자서명이 되어있어도, 경고를 한다고 한다. SmartScreen은 해당 어플리케이션의 평판을 판단한다고 한다. 그런데 문제는 그 평판의 기준이 밝혀지지 않았다는 것...
참고자료

