
20240107(일)
예전 회사에서 '플랫폼 브랜드(BI) 개발'을 위해 외주를 통해 (1) 브랜드 방향 및 전략을 수립하고, (2) 브랜드 로고를 개발하고, 더불어 (3)UI,UX가이드라인을 제작하는 과업(초기단계의 GUI)을 진행했다. 사전 출시되기 이전에 플랫폼의 핵심 가치를 담은 로고는 어떻게 만들고(이 과업이 메인!) 더불어 그 로고와 key color, sub color, 폰트 등을 정해서 모바일 등의 화면에 실제적으로 어떻게 보여지는 지 확인하기 위한 과업이었다. 그래서 그 3가지 과정 중 (3)과 관련하여 GUI 초기단계 제작 과업 진행시에, '핵심기능' 정도만 어떤 흐름으로 (스플래쉬 부터 사용자들이 핵심으로 사용할 기능들이 보여지는 흐름, 버튼은 어떻게 되고 등등) 보여지는지 정도 확인하는 과업의 -> 외주 디자인 담당자가 사용한 툴은 '피그마' 였다.(**되게 그 담당자가 멋있다고 생각했다..😎 소통능력도, 디자인 능력도..!**) 피그마 링크로 함께 화면들을 확인하고, 버튼을 누르면 어떤 형태로 펼쳐지는지를 확인했었다. 그 과업을 진행하면서 '나' 도 어느정도 피그마를 다루고 내 머릿 속에 그리고 있는 것들을 손과 펜으로만, PPT화면으로만, 한글 파일에서 텍스트로만 표현하는 게 아니라 '피그마'를 활용해서 표현한다면 과업기간을 더 빠르고 효과적으로 진행될 수 있겠단 생각을 했었다. 그래서 피그마를 digging 해야한다고 생각했다. 지금 현재는 피그마에서 글자를 넣고, 글자크기 조절도 쉽게 하지 못하는 수준😢이지만, 3월 25일 이 수업이 끝나는 날 전까지는 피그마를 통해서 내 머릿속에 있는 화면들을 가시적으로 표현할 수 있는 사람이 되고싶다. (이상 피그마 툴을 열심히 공부해야겠다는 생각이 들기까지의 나의 주절주절 이야기_end)


- Shift + 방향키 : 도형에 라운딩을 넣고 싶을 때 라던지, X축,Y축으로 이동할 때, '10씩' 변화를 줄 때 shift 단축키 사용

- 왼쪽 레이어창, 오른쪽 프로퍼티 창 다 없애고, 화면만 담당자분들께 보내고 싶을 때, 사용하는 단축키 : ctrl+\
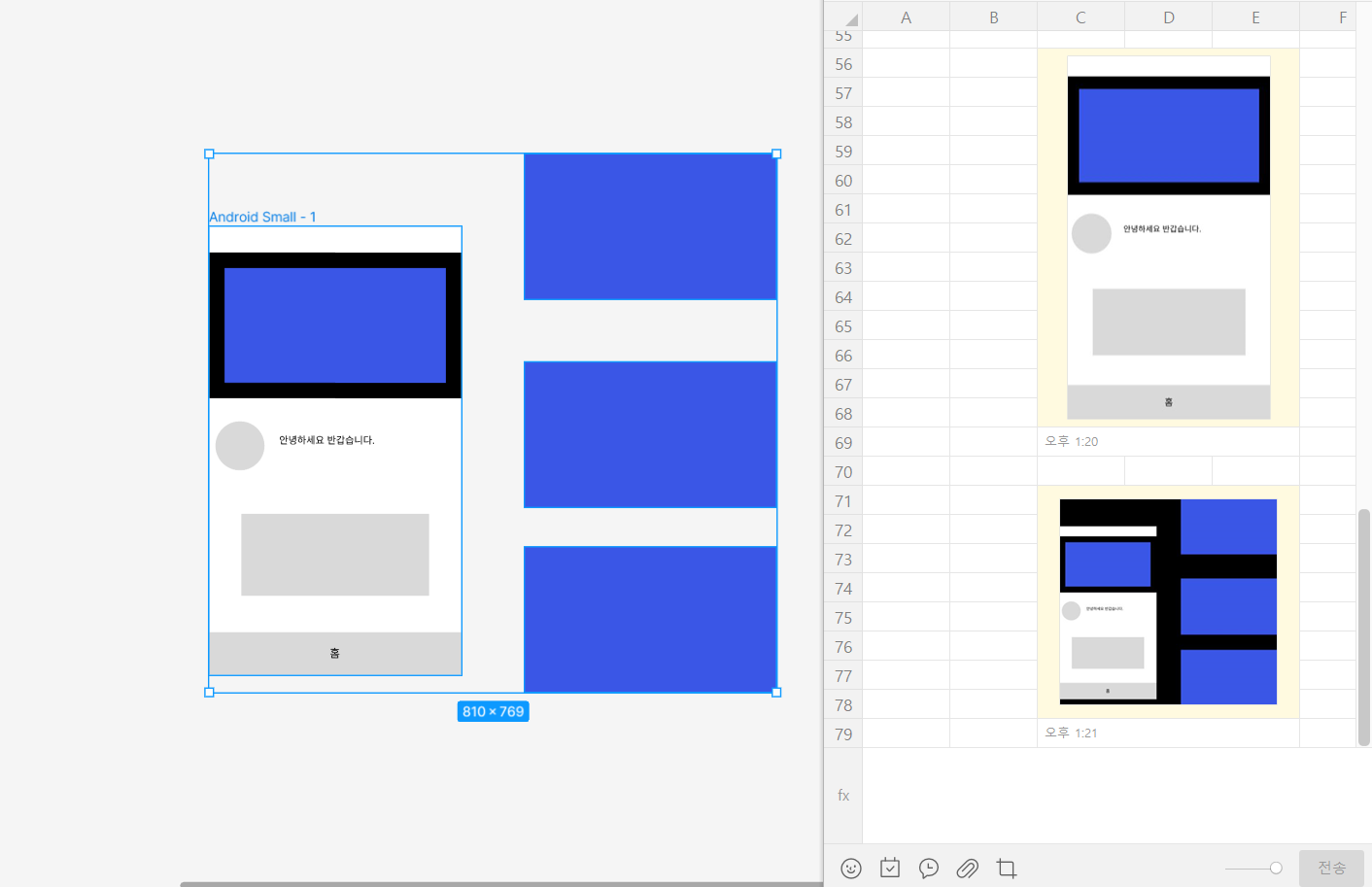
원화표시 안 나오게 하는 방법 아시는 분... 구글링해도 아직 못 찾음...

- ctrl + shift + C ctrl V : 빠르게 그 화면만 카톡 등 담당자분들께 공유해야할 때 캡처도구 마우스로 누르고 캡처보다는, 이 단축키를 쓰자!

- ctrl +클릭 : 나한테 정말 절실하게 필요한 기능... 레이아웃 안에, 레이아웃 안에, 안에, 저 폰트를 클릭하고 싶을 때! ctrl 누르고 클릭! (감사합니다 알려주셔서...!)

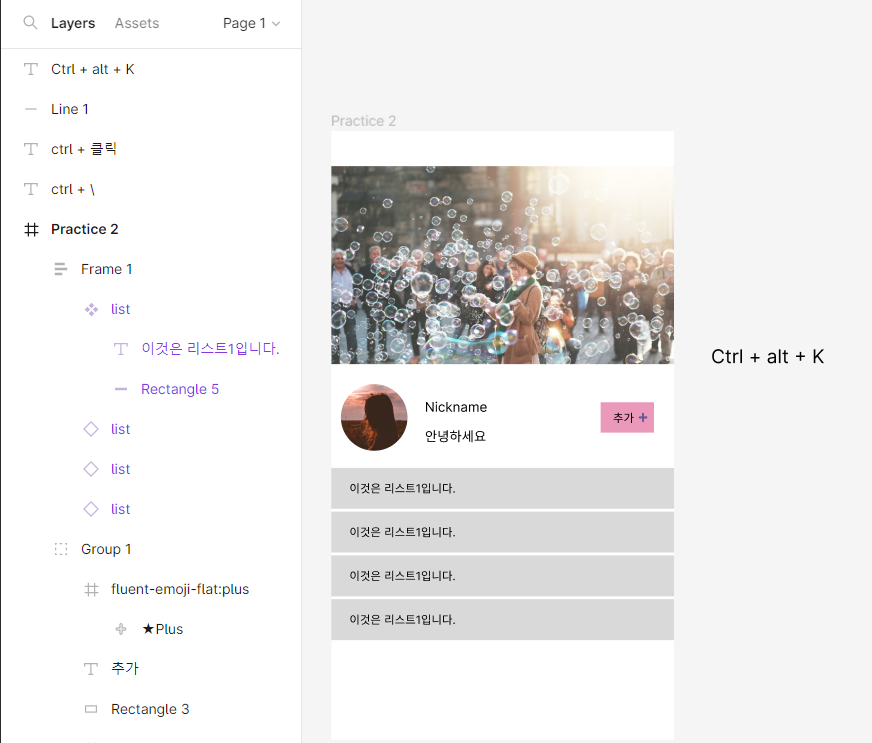
- ctrl + alt + K : (오토레이아웃 add!) 부모, 자식 간의 컴포넌트를 만드는 것. 마스터 컴포넌트 하나 기준으로만 바꾸면 자식들의 스타일도 한꺼번에 바뀜!

- 프로토타입 이용하기 : 마스터컴포넌트와 컴포넌트 만들기, 우측 프로토타입에서 흐름 만들기! (내가 이걸 스스로 하다니.. 신기해... 😮)
출처 (오늘 배움을 위해 참고한 '영상' 및 단축키 정리 '블로그 글' 링크)
여기 추천추천드립니다..!! 동기한테 추천받아, 오늘 하루 들어봤는데 프로토타입까지 혼자 해냈습니다...!! 영상 설명도 차근차근 하나씩 알려주시고, 무엇보다 짧게짧게 필요한 기능들을 핵심적으로 설명해주셔서 좋아요! 피그마 완전 초보라면! 추천드립니다!!
-
감사합니다.!! 피그마를 잘 몰라서 어떤 영상부터 봐야할지 막막했는데, 함께 강의를 듣고 있는 동료분께서 링크를 알려주셔서 감사하고, 이렇게 좋은 콘텐츠를 만들어주신 분들이 계셔서 감사하다..!!

그리고 이어서 크림 사이트 '홈' IA 연습..!!
일단 single component 라는 걸 : (최소단위라고 일단 표현하면 좋을듯! 추후 바뀔수도.. ㅎㅎ) 최소단위로 버튼을 눌렀을 때 기능을 하는 것! 으로 정의하고 정리해본 그림!
(1) Tab_item_name 이라는 그룹 컴포넌트 아래 추천, 랭킹, 럭셔리, 남성, 여성, 발견으로 각 싱글 컴포넌트로 이동하기에 그렇게 정리함..!
(2) Banner는 배너대로 하나로 움직이기에 하나로 정의!
(3) Shortcut_name 그룹 컴포넌트 아래 그리드 형태 아이콘 표현 및 각 싱글컴포넌트들을 표현함!
(4) Home_products 그룹은 타이틀, 서브타이틀은 description 처럼 설명형태로 표현하고, 오른쪽에 더보기는 싱글컴포넌트로, 썸네일박스와, 인포메이션 박스는 일단 따로따로 표현해봄!, 그리고 마지막 아래 더보기도 하나의 싱글컴포넌트로 표현함!
조금 더 연습해보면서 더 구체적으로 생각해보면 또 다른 그림을 그릴 수 있을것같다..!! 일단 오늘은 여기까지~! 하루동안 피그마 연습하고, IA 조금더 구체적으로 연습한 나..!! 고생많으셨습니다..!! 이번 한 주도 화이팅!!