정의
- 입력된 밝기값을 수식을 적용해 새로운 값을 출력
image negatives

- 어두운 색상의 이미지를 반전시켜 보기 용이하도록 함
- 흰 바탕에 검은 디테일이 보기 편하기 때문에 그렇게 수정
- intensity 값 255까지 존재
- 255-x
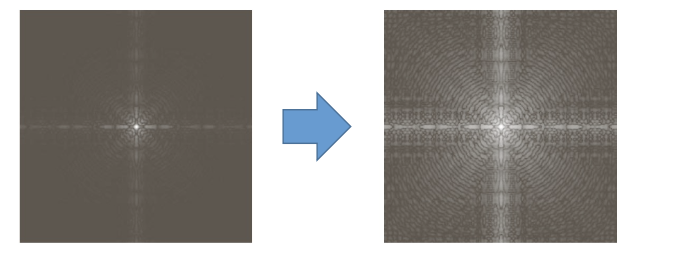
log transformation

- s=cLOG(1+r) c:costant, r: input, s: output
- 밝기값 차이가 적은 곳 --> 크게 차이나도록
- 어두운 영역에 있는 디테일이나 contrast를 개조
- 단순히 영상을 밝게 해주는 것이 아니라 어두운 영역의 디테일을 살리고 오히려 밝은 영역의 디테일은 감소시킴
- 단순히 영상을 밝게 해주기 위해서면 모든 픽셀 값을 증가 시키면 됨
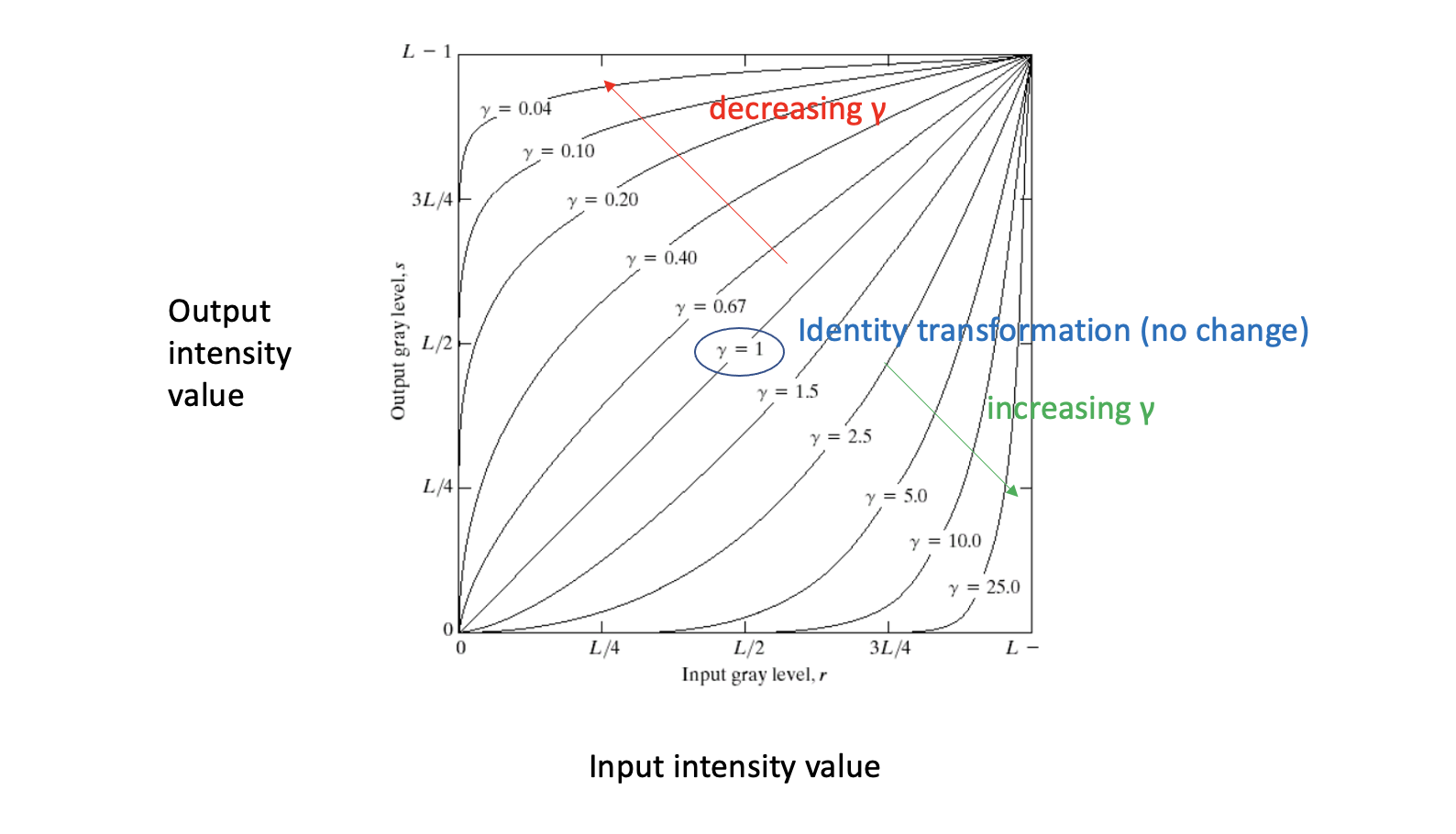
Power-Law (Gamma) transformation



- s=cr^γ s:output, r: input, c:scaling factor
- γ (감마)에 따라서 어두운 범위 또는 밝은 부분의 디테일이 살아남 --> 그래프로 부터 판단!!
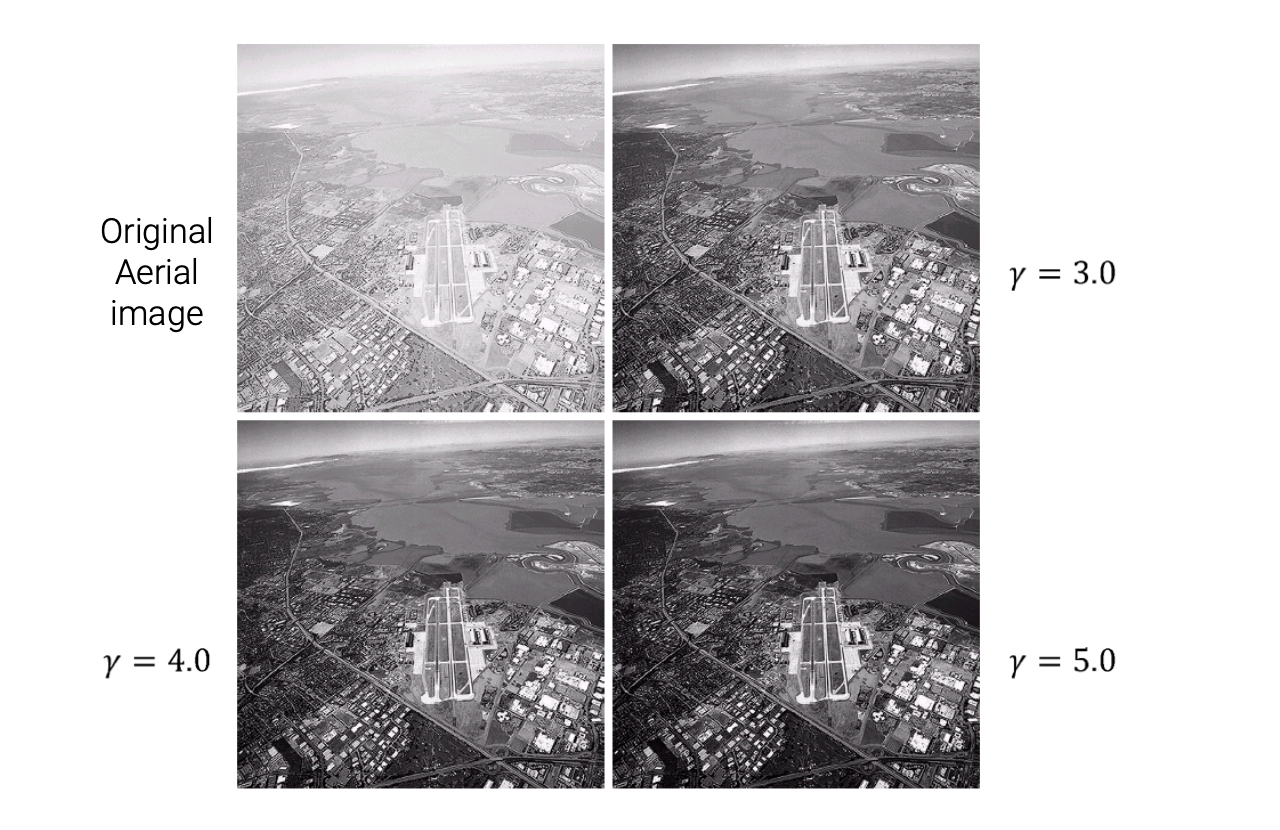
- γ>1 인 경우
- 밝은 부분의 디테일이 살아남(= 밝은 부분을 어둡게)
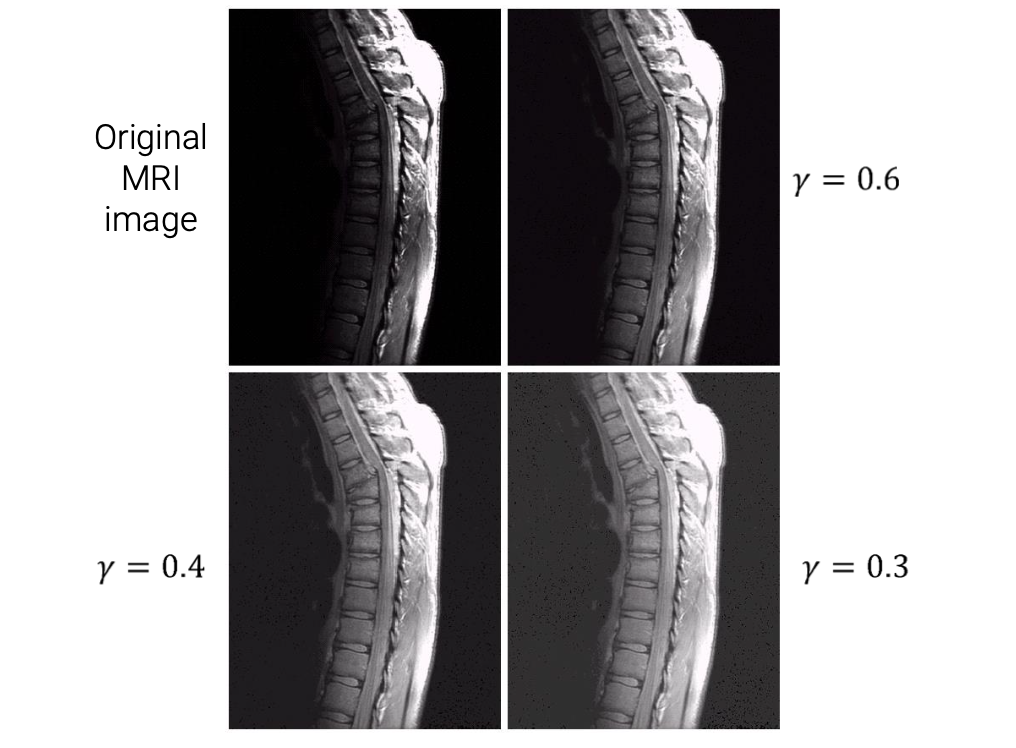
- γ<1 경우
- 어두운 부분의 디테일 살아남(= 어두운 부분 밝게)
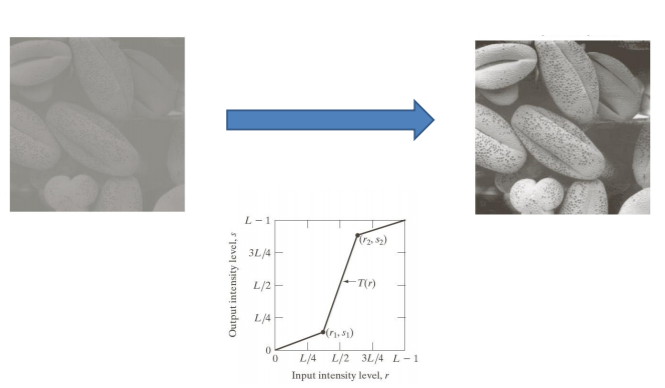
Piecewise-linear transformation functions(부분선형 변환 함수)

- 좀 더 복잡한 변환 기능 수행을 위해 임의로 함수 정의 가능
pixel acess
image.at<DATA_TYPE>(WANT_ROW, WANT_COL)
- 가장 먼저 사용 --> 에러날 확률이 적음
- data_type
- 컬러: Vec3b
- 흑백: unchar --> 부호 없는 1바이트 정수
- row, col
- col: 세로 집합
- row: 가로 집합
int main() {
Mat image, image_gray;
int value, value_B, value_G, value_R, channels;
image = imread("lena.png");
image_gray = imread("lena.png", 0);
//at operator
value = image_gray.at<uchar>(50, 100);
cout << "value: " << value << endl;
value_B = image.at<Vec3b>(50, 100)[0];
value_G = image.at<Vec3b>(50, 100)[1];
value_R = image.at<Vec3b>(50, 100)[2];
cout << "value at (100,50): " << value_B << " " << value_G << " " << value_R << endl;
waitKey(0);
}
pointer 사용
int main() {
Mat image = imread("lena.png");
int value, value_B, value_G, value_R, channels; channels = image.channels();
//pointer
uchar* p;
p = image.ptr<uchar>(50); value_B = p[100 * channels + 0]; value_G = p[100 * channels + 1]; value_R = p[100 * channels + 2];
cout << "value at (100,50): " << value_B << " " << value_G << " " << value_R << endl;
waitKey(0);
}data member function 사용
int main() {
Mat image;
int value, value_B, value_G, value_R, channels;
image = imread("lena.png");
channels = image.channels();
//Data member function
uchar* data = (uchar*)image.data;
value_B = data[(50 * image.cols + 100) * channels + 0];
value_G = data[(50 * image.cols + 100) * channels + 1];
value_R = data[(50 * image.cols + 100) * channels + 2];
cout << "value at (100,50): " << value_B << " " << value_G << " " << value_R << endl;
waitKey(0);
}