🖥️ UGUI (Unity's User Interface)
- Unity의 기본 UI 시스템으로 게임 내의 사용자 인터페이스를 구축하는 데 사용된다.
Canvas:
- UGUI에서 모든 UI 요소는 Canvas라는 컴포넌트 내에 배치된다.
- Canvas는 스크린 공간, 월드 공간, 카메라 공간의 3가지 렌더 모드를 지원한다.
Rect Transform:
- Unity의 기본 Transform 대신 UI 요소에는 Rect Transform이 사용된다.
- 위치, 크기, 회전, 스케일을 지정하는데 사용되며, 앵커 및 피벗을 사용하여 부모와의 상대적인 위치를 지정한다.
UI Components:
- UGUI는 다양한 UI 요소들을 제공!: 버튼, 이미지, 텍스트, 슬라이더, 스크롤 바 등.
Event System:
- UGUI의 이벤트 시스템은 UI 상호작용을 관리.
- 마우스 클릭, 드래그, 키보드 입력 등 다양한 입력 이벤트를 처리한다.
📖 TextMeshPro
- TextMeshPro는 Unity에서 제공하는 고급 텍스트 렌더링 시스템이다. 기본 텍스트 구성 요소보다 훨씬 더 많은 기능과 정확성을 제공한다.
🖥️ UI 만들기 - Canvas
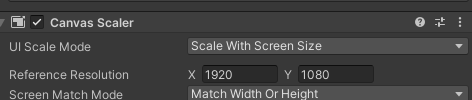
Canvas를 생성, Canvas Scaler → UI Scale Mode에서 Size를 변경해준다.

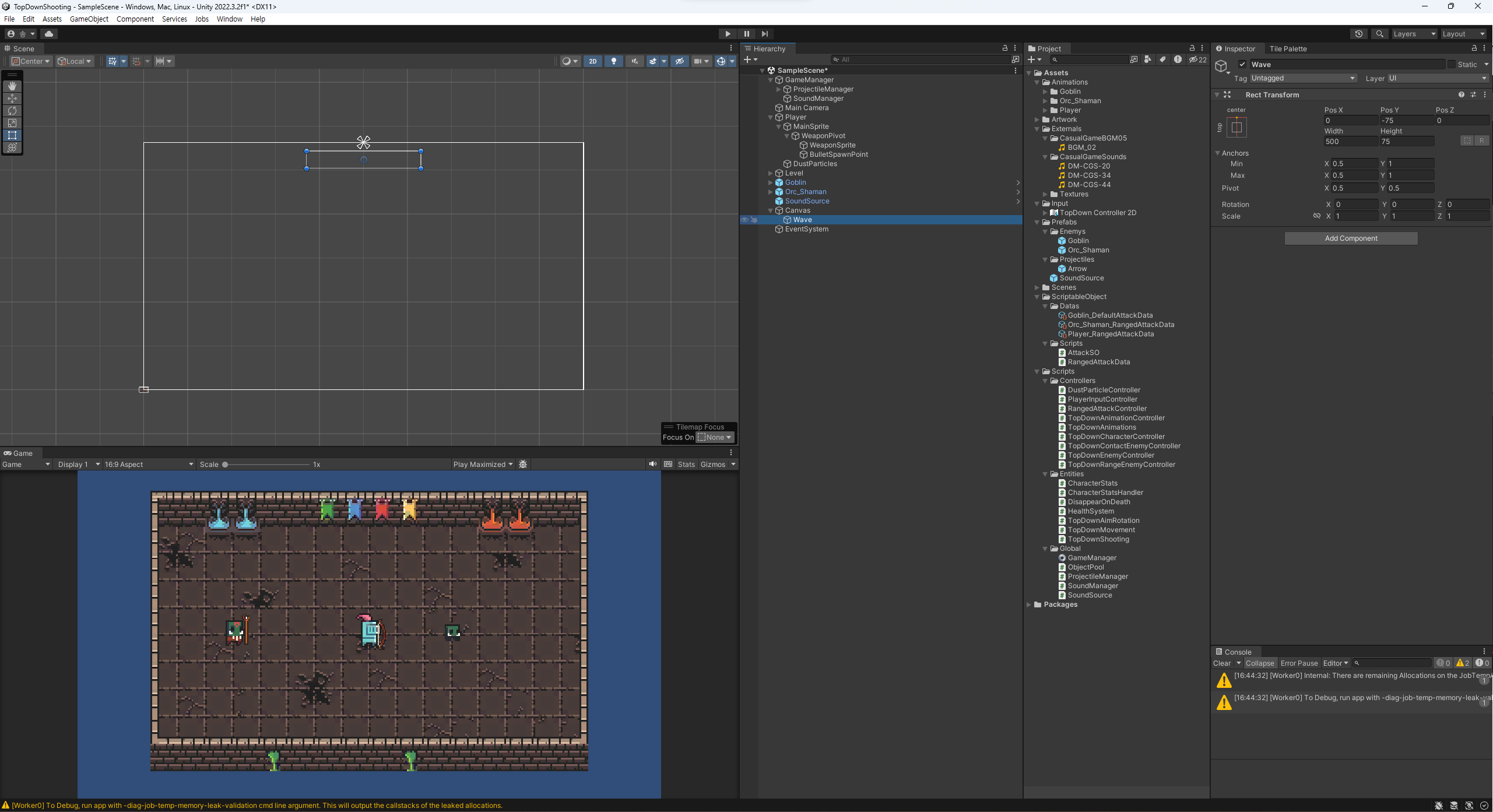
👾 Wave 만들기
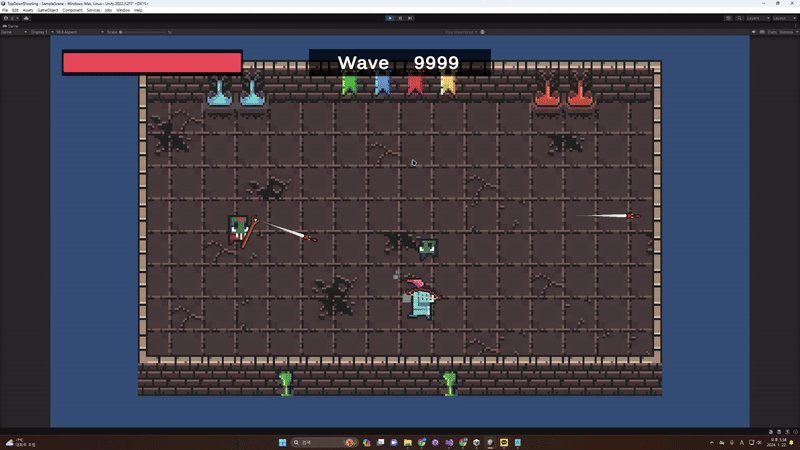
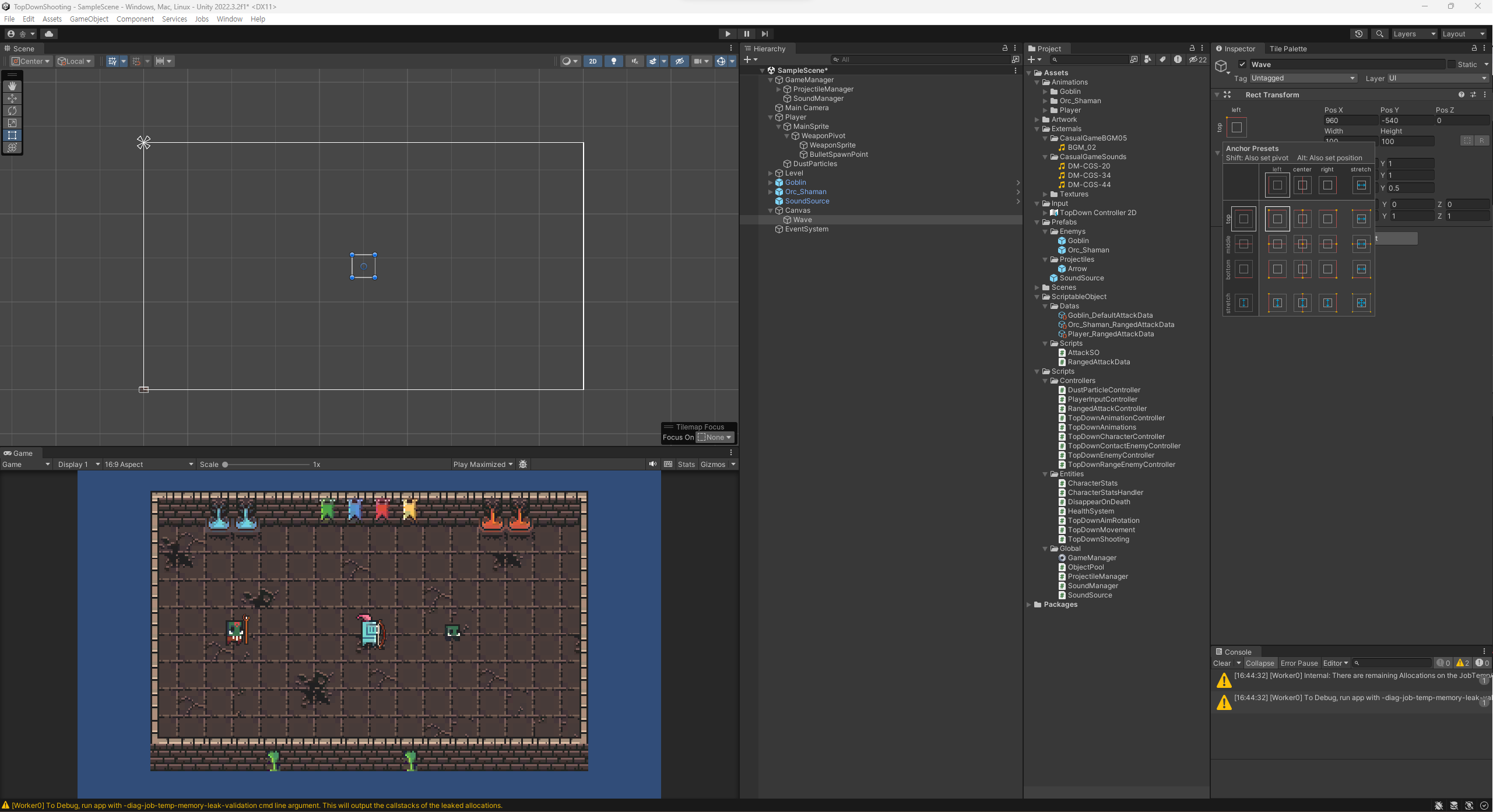
게임 내 몬스터 Wave와 관련된 UI를 만들어 보자! Canvas 밑에 Create Empty → Wave로 이름 변경
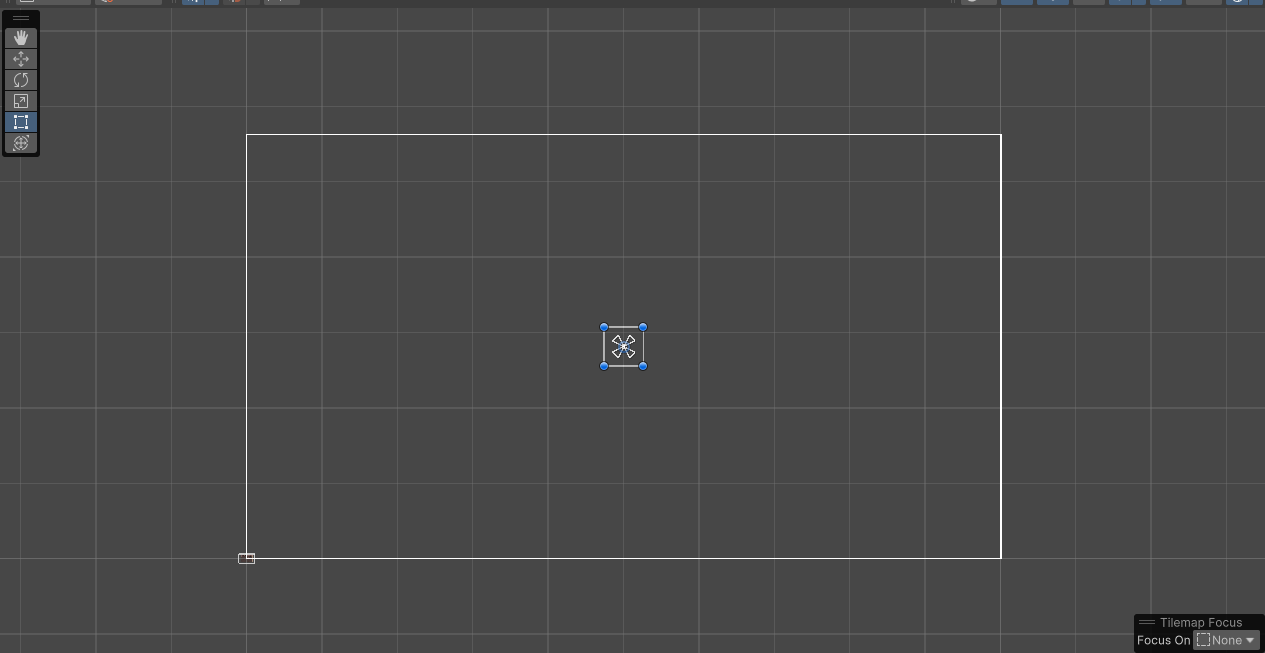
⚓ 앵커 걸기

현재 위의 정사각형 가운데에 바람개비 비슷한 모양이 있는데, 이것이 앵커이다.
앵커를 기준으로 해당 UI의 위치를 설정해줄 수 있는데, 그럴 경우 앵커를 기준으로 위치를 잡아주기 때문에 해상도가 바뀌는 것과 같은 일이 발생해도 대략적으로 위치를 비슷하게 잡아줄 수 있다.

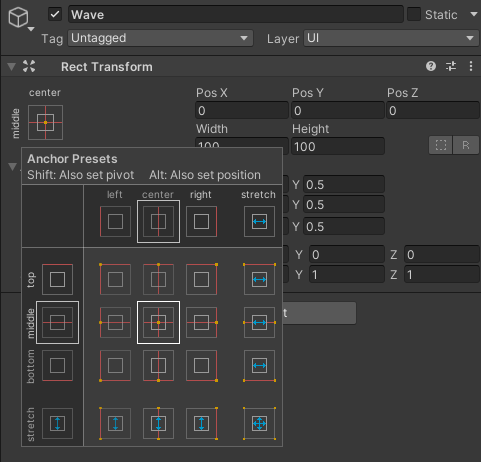
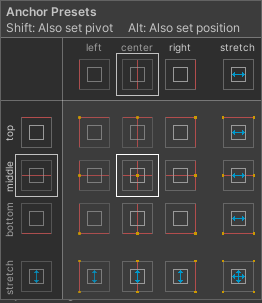
앵커를 걸 위치를 프리셋에서 설정해줄 수 있다.

왼쪽 위로 설정한 모습. 앵커가 왼쪽 위로 이동한 것을 확인할 수 있다.
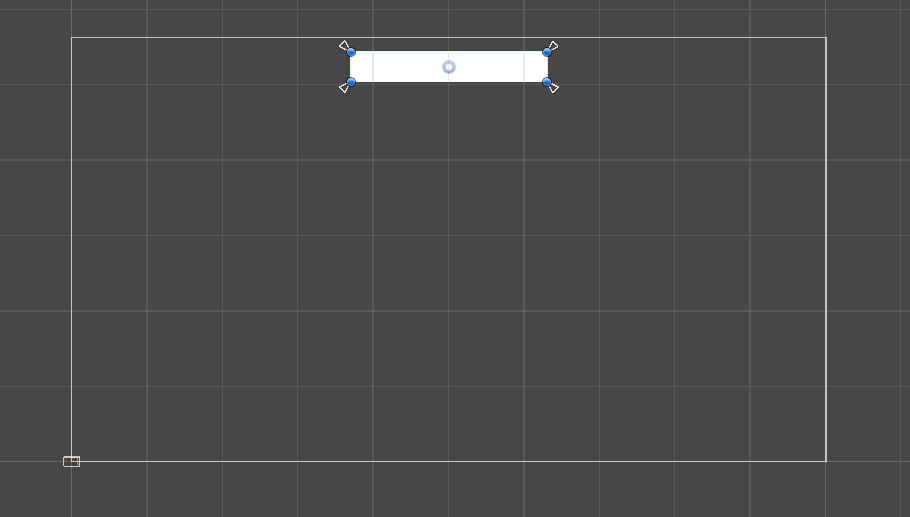
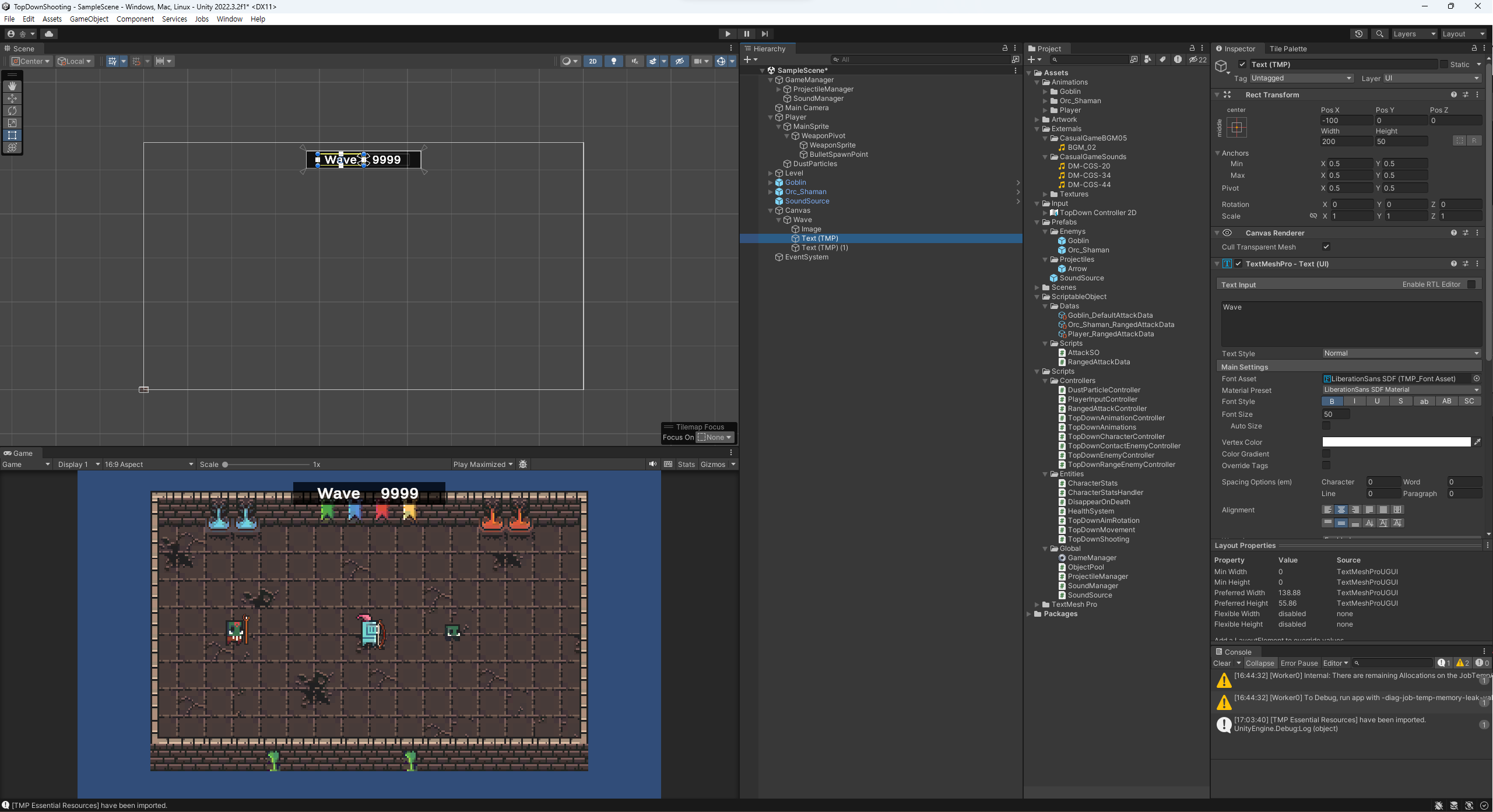
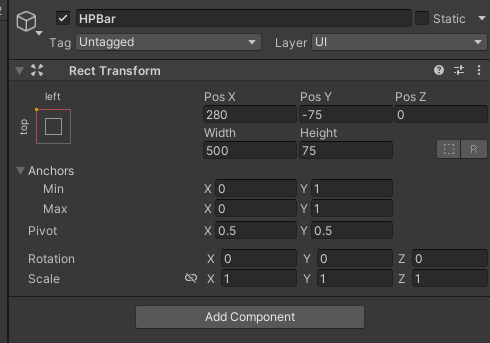
우리는 위쪽 가운데에 앵커를 걸고, PosX : 0, PosY : 75, Width : 500, Height 75로 설정해주자.

이후 UI가 잘 보이기 위해 Wave 밑에 image를 설정해주자.

image의 앵커를 설정할 때, Alt를 누른 채 오른쪽 맨 아래를 선택하면 Wave에 맞게 꽉 채울 수 있다.

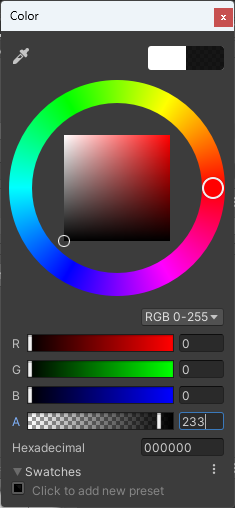
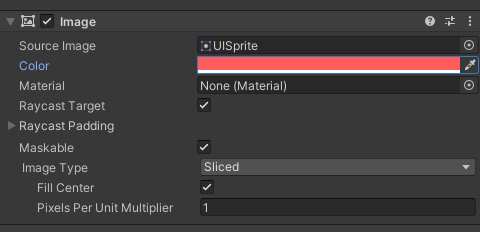
이후 image의 색을 검정색에 알파 값을 적당히 조절하자.

Wave Text 만들기
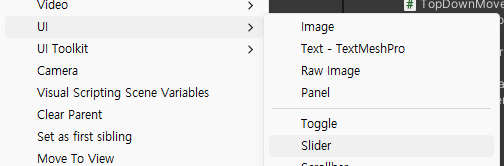
Wave 밑에 Text Mash Pro를 생성하자.
하나를 만들어 Text에 Wave라 적고, Ctrl + d를 하여 복사한 뒤, 9999로 변경해주자.
이후, 두 Text를 font size 50, 가운데 정렬해준다.
그후에 두 Text간의 거리를 적당히 조절해준다.

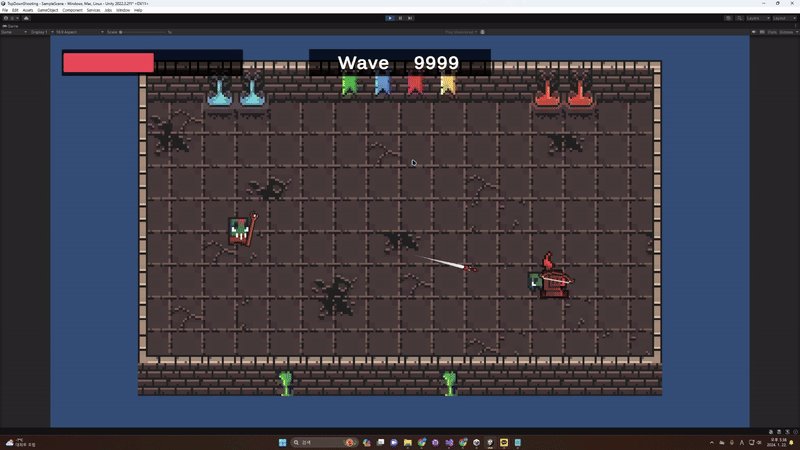
🩻 HP 바 만들기!
Canvas 밑에 Create Empty → HPBar를 만들어 준다.
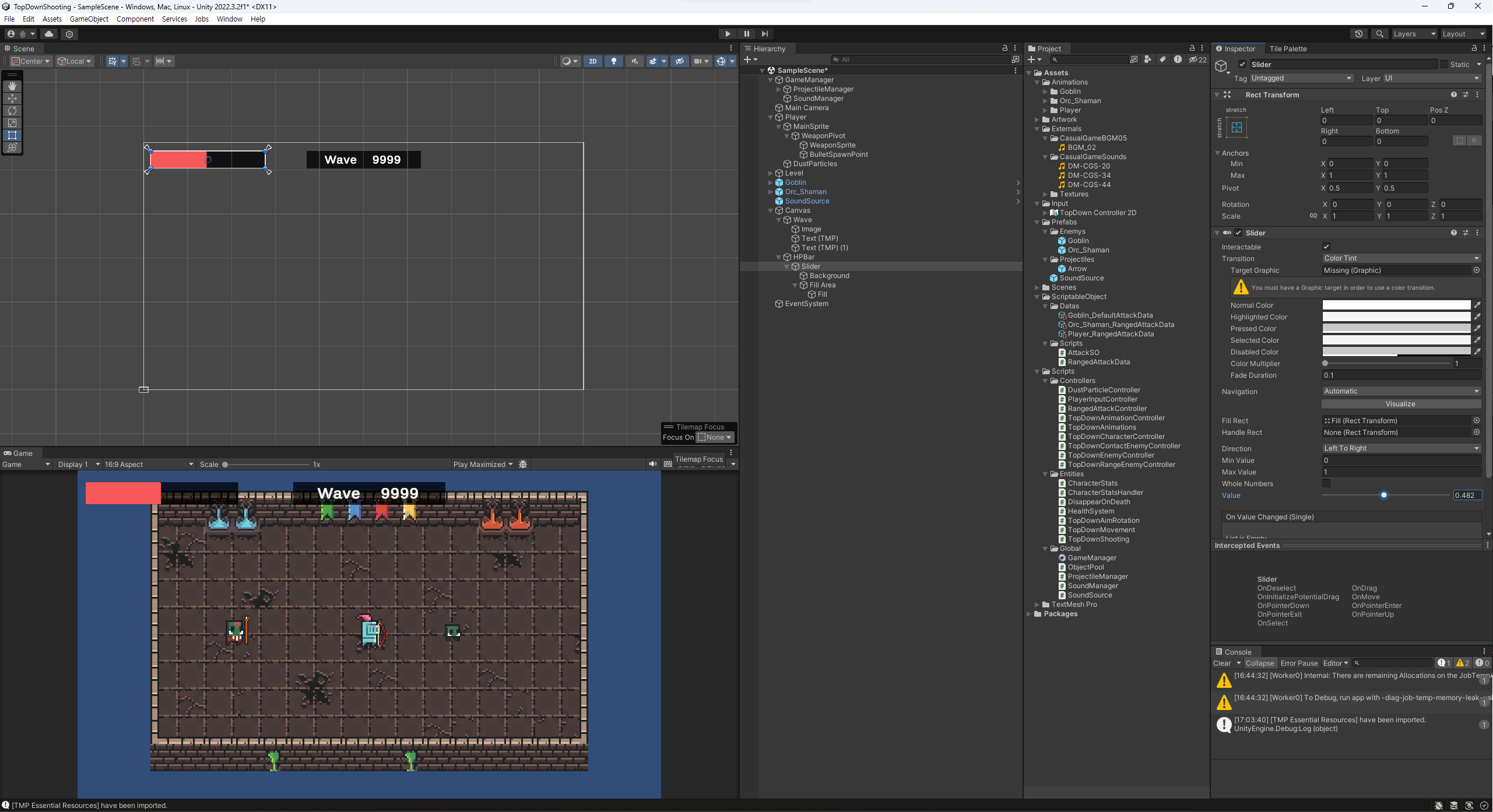
그 밑에 Slider를 만든다. 이후, Slider의 하위 오브젝트에서 Handle Slide Area를 지워준다(필요 없기 때문)

Background의 색을 변경해준다.

Fill Area 밑에 Fill에서 색을 변경해주자.
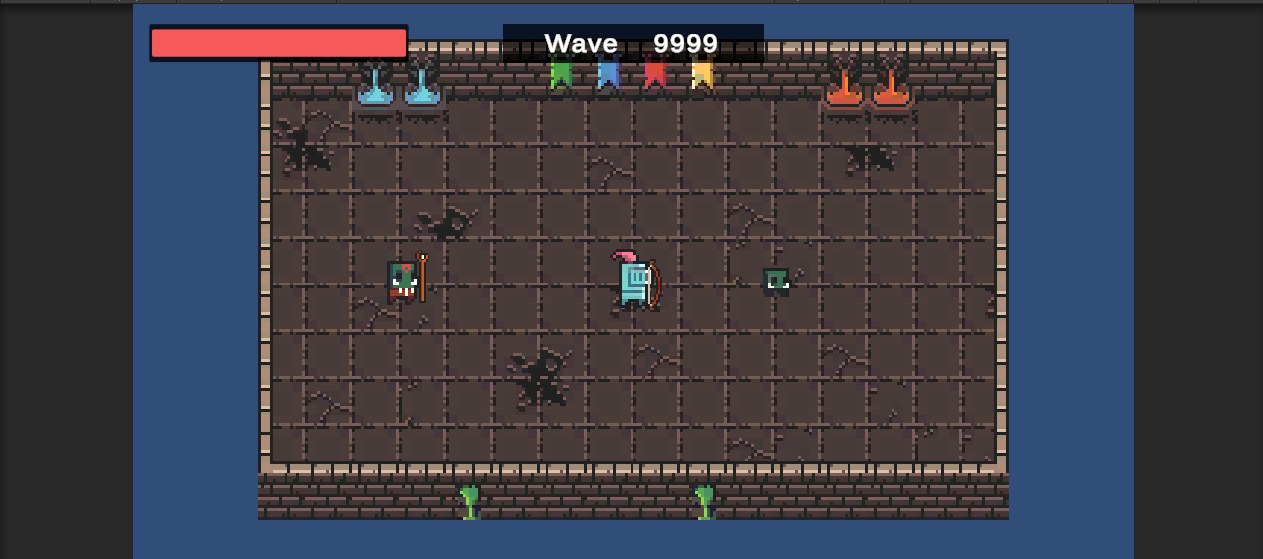
HP를 표시할 것이기 때문에 빨간색으로 설정하자!

앵커 걸기
HPBar의 앵커를 걸어주자.

이후, Slider의 앵커를 걸어주는 데, HPBar에 다 채워지도록 alt + 오른쪽 맨아래를 선택하자.
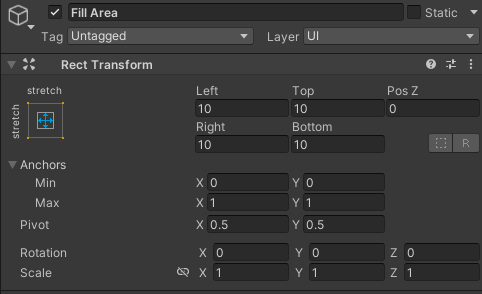
마찬가지로 Background와 Fill Area도 꽉 채워지도록 변경하자!

Fill Area에서 값을 조금 수정하여 뒷배경이 살짝 보이도록 변경!


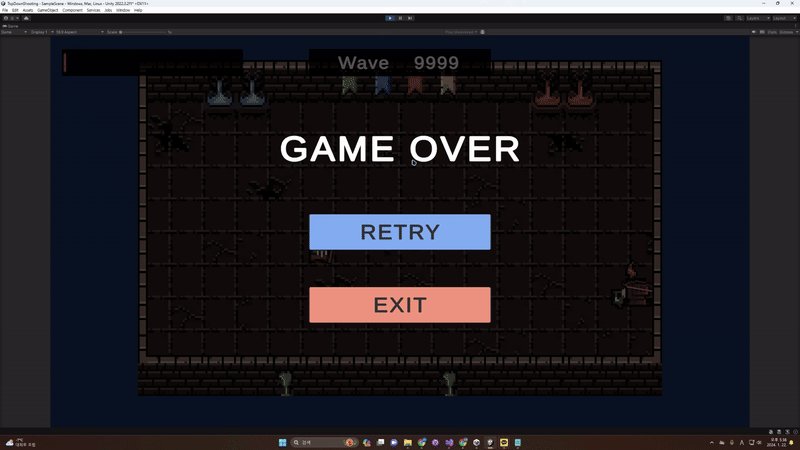
☠️ GameOver 만들기
Canvas 밑에 GameOver를 만들고, 앵커를 꽉 채운다.
이후, Image를 만들어 앵커를 꽉 채운 뒤, 색을 검정색으로 변경하고 알파값을 조정하여 비쳐 보이도록 만든다.

Text를 생성, GAME OVER 출력하기

다시 시작 버튼 만들기
GameOver 밑에 버튼을 생성한다.
크기와 위치를 대충 잡아준 뒤 색은 파랑색 계열로 설정해주고, Text를 RETRY로 설정해준다.

나가기 버튼 만들기
만든 RETRY 버튼을 복제하여 텍스트를 EXIT으로 변경하고 색을 빨간색 계열로 변경해준다.
🖥️ UI 처리하기!
GameManager에서 UI들을 처리하도록 만들어 주자.
using TMPro;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
public static GameManager Instance;
public Transform Player { get; private set; }
[SerializeField] private string playerTag = "Player"; // 플레이어를 가져가거나 가져올 수 있도록.
private HealthSystem playerHealthSystem;
[SerializeField] private TextMeshProUGUI waveText;
[SerializeField] private Slider hpGaugeSlider;
[SerializeField] private GameObject gameOverUI;
private void Awake()
{
Instance = this;
// GameObject.Find()를 쓰는 경우, 굉장히 무거운 코드이기 때문에 Awake나 Start 같은 곳에서 한 번만 찾을 때 사용해야 한다.
Player = GameObject.FindGameObjectWithTag(playerTag).transform;
playerHealthSystem = Player.GetComponent<HealthSystem>();
playerHealthSystem.OnDamage += UpdateHealthUI;
playerHealthSystem.OnHeal += UpdateHealthUI;
playerHealthSystem.OnDeath += GameOver;
gameOverUI.SetActive(false); // GameOver 꺼놓기
}
private void UpdateHealthUI()
{
// hpGaugeSlider.value가 0 ~ 1 값이기 때문에
// playerHealthSystem.CurrentHealth / playerHealthSystem.MaxHealth; 를 하여 퍼센테이지로 변경해주기
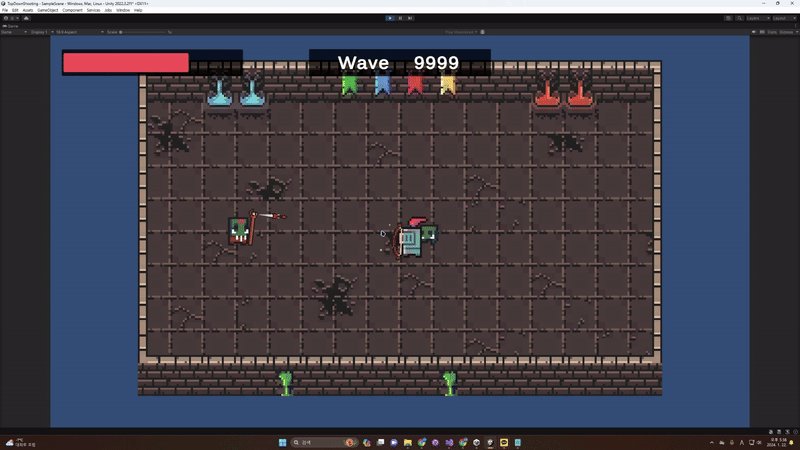
hpGaugeSlider.value = playerHealthSystem.CurrentHealth / playerHealthSystem.MaxHealth;
}
private void GameOver()
{
gameOverUI.SetActive(true);
}
private void UpdateWaveUI()
{
// 추후에 추가
// waveText.text =
}
public void RestartGame()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex); // 현재 켜저있는 씬의 번호(buildIndex)를 가져와서 씬 로드하기
}
public void ExitGame()
{
Application.Quit();
}
}
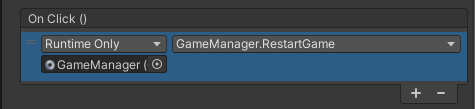
🔳 버튼에 OnClick 등록해주기

확인하기!