유데미 X 웅진 STARTERS 취업 부트캠프 백엔드 3기 - 2주차 학습 일지_Document Object Model
0
WOONGJIN_THINKBIG X Udemy STATERS
목록 보기
3/20

Document Object Model
DOM 객체란?
HTML 문서에 접근하기 위한 일종의 인터페이스 혹은 API로, 문서 내의 모든 요소를 정의하고 각각의 요소에 접근하는 방법을 제공한다.
by TCP
여기서 Document 객체란?
웹페이지 그 자체를 의미하며 브라우저 전역 객체인 Window 객체의 자식 객체라고 볼 수 있다.
window 객체에는 HTML 요소에 직접 접근할 수 없고, 대신 그 밑에 document 객체가 웹 어플리케이션의 모든 화면을 갖는 HTML 파일에 접근해 동적 페이지를 구성한다고 볼 수 있다.

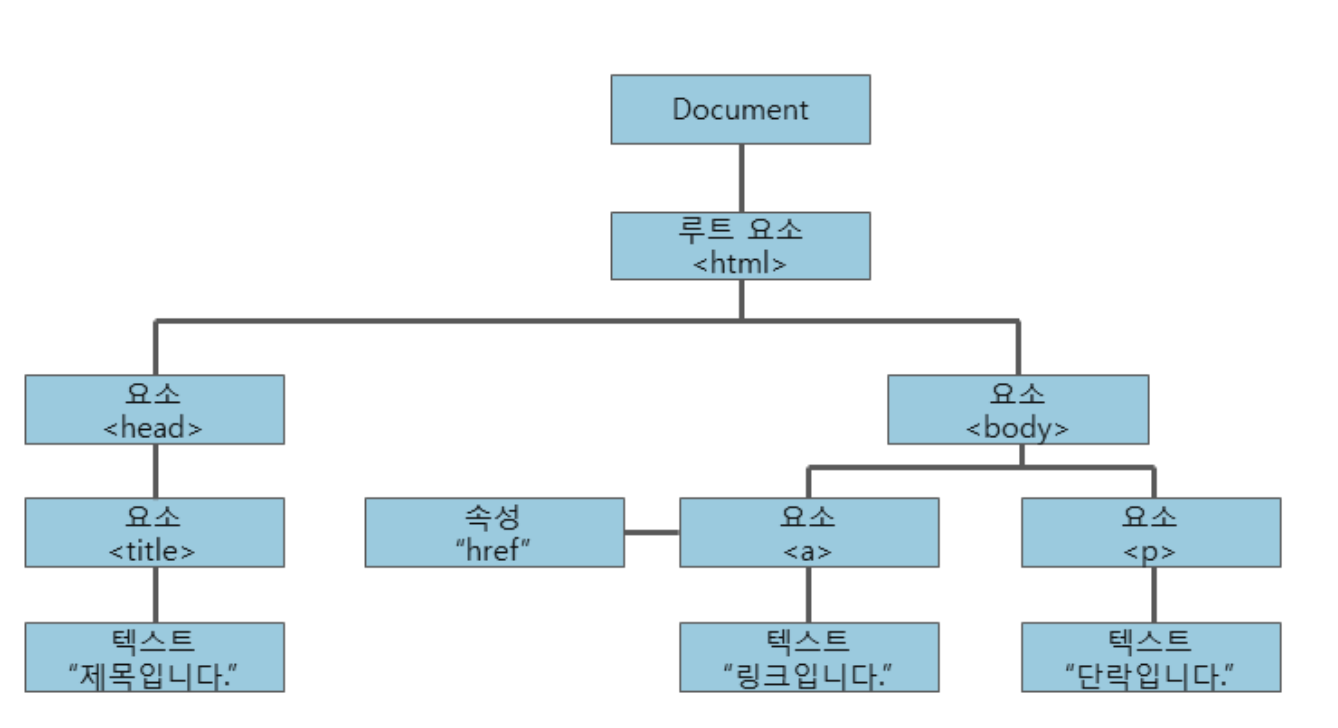
DOM은 위와 같이 노드 트리로 표현된다.
주요 메소드
자바스크립트에서 document 객체를 활용해 HTML 요소에 접근하기 위해 제공되는 몇 가지 메소드를 알아보자.
document.getElementsByTagName(태그이름): 해당 태그 이름의 요소를 모두 선택document.getElementById(#아이디): 해당 아이디의 요소를 선택document.getElementsByClassName(클래스이름): 해당 클래스에 속한 요소를 모두 선택document.getElementsByName(name속성값): 해당 name 속성값을 가지는 요소를 모두 선택document.querySelectorAll(선택자): 속성, 아이디, 클래스 상관없이 모든 요소에 접근 가능document.createElement(HTML요소): HTML 요소를 생성할 수도,document.write(텍스트): HTML 스트링을 통해 텍스트를 출력할 수도 있다.
잠깐, 그래서 근데 우리가 만든 HTML 파일을 DOM이 어떤 식으로 브라우저에 구현시키는데?
우리가 만든 HTML 파일은 브라우저에게 읽혀지기 위해 분석되는데, 이 과정을 parsing이라고 한다.
이 과정을 거치면 웹 페이지에 표시될 HTML 요소들과 CSS 요소들로 구성된 Render Tree가 형성되는데, 이때 HTML 요소들의 객체 기반 표현 방식 DOM이 필요하다. 그렇게 DOM을 활용해 HTML 문서는 다양한 프로그램에서 사용될 수 있는 것이다!
즉 화면에는 HTML 태그들이 보여지는 것이고, 다만 그에 접근해 동적 웹 어플리케이션을 만들기 위해 DOM이 사용되는 것
그렇다면 'DOM !== index.html'인 건지?
그렇다.
자바스크립트와의 호환을 위해 DOM을 변수화 하는 등, document 객체의 프로퍼티를 변경시켜도, HTML 파일에는 아무런 변화가 없는 것이다.
또한, 상술했듯이 브라우저나 페이지 내 개발자 도구에 보이는 것은 index.html 파일이지, DOM 객체가 아니기 때문이다!
본 후기는 유데미-웅진씽크빅 취업 부트캠프 3기 백엔드 과정 학습 일지 리뷰로 작성되었습니다.
유데미 바로가기 / STARTERS 취업 부트캠프 공식 블로그 보러가기
🧷 참고 교재
[이지스퍼블리싱]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 : 한 권으로 끝내는 웹 기본 교과서- How browsers work
- Understanding the Critical Rendering Path
