Flex
CSS에서 편리하고 멋진 기능인 Flex!!에 대해 알아보자
flex를 사용할 때 순서를 알아보자
Flex 정복👌👌
1. display : flex ; 선언하기
.flexbox {
display:flex;
}flex쓴다고 선언하기!
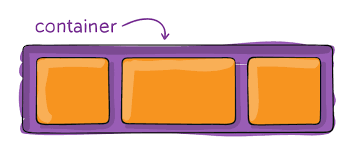
- 정렬하고자 하는 요소를 감싸는 부모요소 에게
display:flex

여기서 container 에게 display:flex 값을 주면 flex 적용!
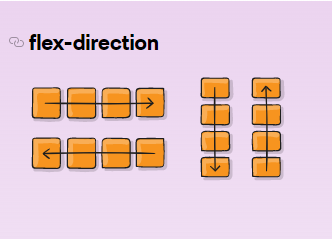
2. 가로방향, 세로방향 정하기

flex-direction: row or column (가로 or 세로) 기본값이 row(가로)이다.
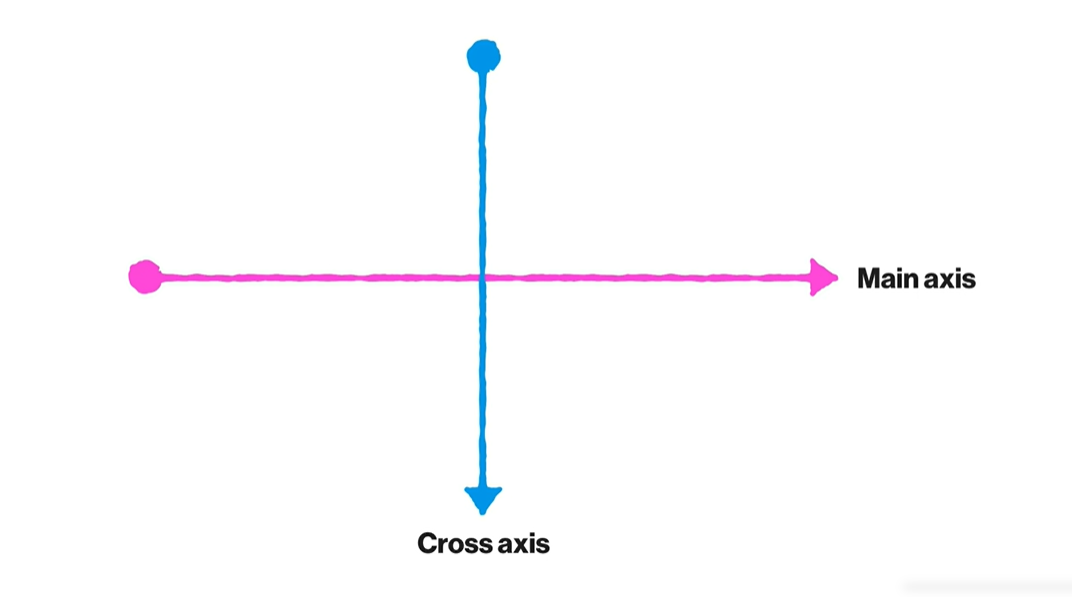
axis 알아보기
기본 axis 모양

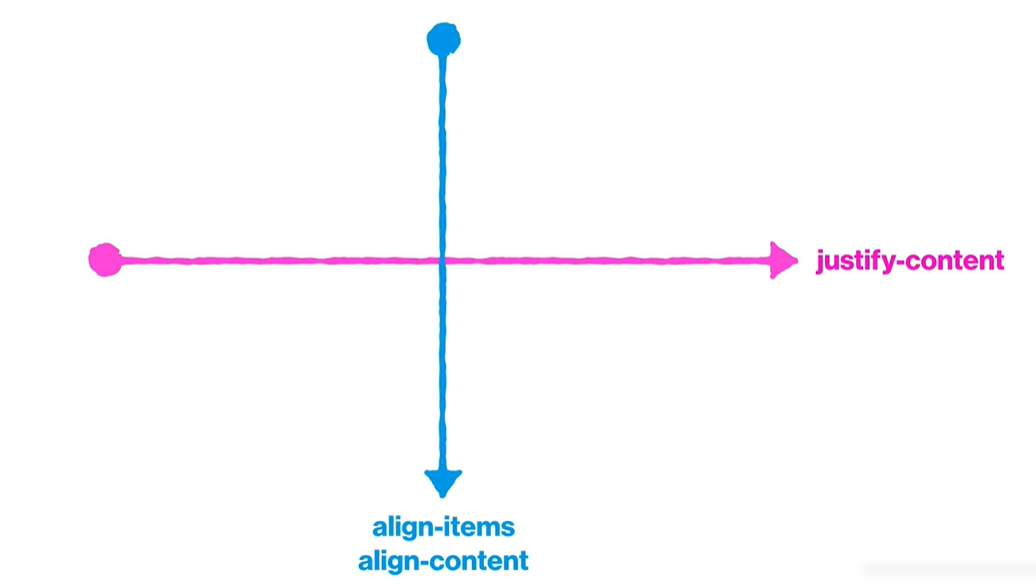
axis 속성이름

3. 한줄에 정렬, 여러줄 정렬 정하기
nowrap - 감싸지 않고 자식의 사이즈를 줄여서라도 한 줄로 정렬해버림!
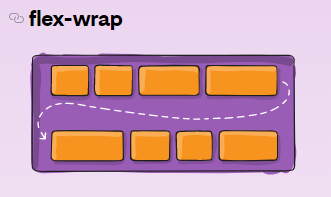
flex-wrap

4. 플렉스 정렬하기
wrap 사용시
두줄 이상으로 넘어가면 칸이 두개 생긴다!!
그때 axis 한줄에서 두줄로 추가!
align-items는 여러줄
align-content는 중앙에 한줄 생기는 것!
이를 생각해서 css작업을 하자~!

