변수
변수(variable)란 데이터(data)를 저장하기 위해 프로그램에 의해 이름을 할당받은 메모리 공간
let, var, const 비교
let, var, const는 javascript의 대표적인 변수이다.
하나씩 알아가보자.
var
var - 변수를 선언하고, 선택적으로 초기화할 수 있습니다.
어디에 선언이 되어있든 간에 변수들은 어떠한 코드가 실행되기 전에 처리가 됩니다.
선택적으로 초기화할 수 있다는 말은 한번 선언된 변수를 다시 선언할 수 있다는 말이다.
한번 선언된변수는 다시 선언할 수 있다. (let, const는 오류)
ex)
var name = 'Tom';
console.log(name);
var name = 'Jerry';
console.log(name);
콘솔창

1-2. var는 선언하기 전에 사용할 수 있다.
console.log(Namee);
var namee = 'Jerry';
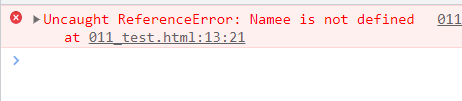
1-2. 콘솔창

Name is not defined인 모습Name이 아직 정의되지 않았다고 한다.
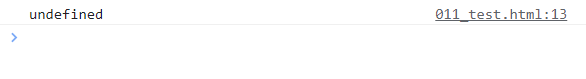
typeof()를 통해 정확히 파악해보자.

undefined 형 이라는 것을 알 수 있다. 왜그럴까? var는 변수선언은 호이스팅 되지만 변수할당은 호이스팅 되지 않기 때문이다.
var name = 'Tom' 중 var name;은 호이스팅되지만 name = 'Tom'은 호이스팅 되지않아 선언적 단계를 거쳐 코드를 읽게 되고 console.log로 확인하기 전 var name; 까지만 코드를 읽었기 때문에 name의 값은 선언되지 않은 것이다.(undefined)
호이스팅(hoisting)은 무엇일까??
호이스팅을 설명할 땐 주로 "변수의 선언과 초기화를 분리한 후, 선언한 코드의 최상단으로 옮기는" 것으로 말하곤 합니다. 출처(MDN 문서)
2. let
let 명령문은 블록 스코프의 범위를 가지는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있습니다.
2-1. let은 선언한 후 할당은 한번만 가능하다.
let name = 'Tom';
console.log(name);
let name = 'Jay';
console.log(name);
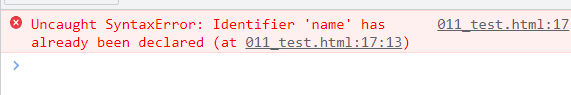
2-1. 콘솔창

오류가 나는 모습이다. 한번 선언되었기 때문에 오류가 나는 모습이 확인가능히다.
2-2. let은 TDZ의 영향을 받는다.
console.log(name);
let name = 'Tom';
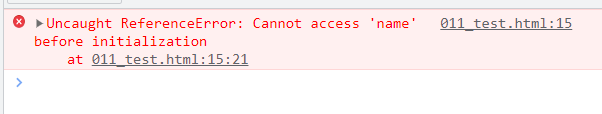
2-2. 콘솔창

참조오류가 나는 모습이다. 이는 TDZ의 영향이다.
TDZ에 대해서는 따로 포스팅 할 예정입니다.
변수의 생성과정
var
- 선언 및 초기화 단계 (초기화 : undifined를 할당 해주는 단계)
- 할당 단계
let
- 선언 단계
- 초기화 단계
- 할당 단계
const
- 선언 + 초기화 + 할당 단계 (동시에 이루어짐)
비교예시
var age;
age = 12;
console.log(age);
let name;
name = 'Tom';
console.log(name);
const grade;
grade = 4;
console.log(grade);
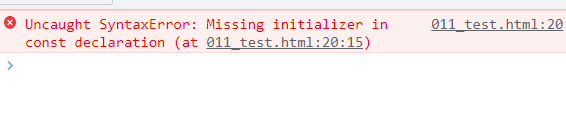
콘솔창

const만 할당되지 않아 오류가 나는 모습이다. 이를 통해 const는 선언+초기화+할당 단계가 동시에 이루어져야 하는 것을 알 수 있다.