
❗️본 문서는 Apple의 Human Interface Guideline(이하 HIG) 문서를 한글로 번역한 것입니다.
iOS 생태계 내에서 HIG를 읽으시는 분들이 언어가 영어이다보니 많은 불편함을 겪는 것을 보게 되었고, 이에 한글로 번역을 하게 되었습니다. iOS 커뮤니티 Async Swift에서 자율적으로 모인 5명이 함께 번역했으며, 일체의 상업적인 목적을 띄지 않습니다. 이 문서를 학습에 적극적으로 이용해주시되, 상업적인 용도로 이용하시는 것은 지양해주시기 바랍니다. 감사합니다.
Entering data
사람들로부터 정보가 필요할 때, 실수 없이 쉽게 제공할 수 있는 방법을 설계하세요.
 정보를 입력하는 일은 인터렉션 방법에 관계없이 사람들에게 지루한 과정일 수 있습니다.사람들이 제공해야 하는 데이터의 양을 최소화하기 위해서는 가능한 한 많은 정보를 사전에 수집하고, 사용 가능한 모든 입력 방법을 지원하여 사람들이 자신에게 적합한 방법을 선택할 수 있도록 사용자 경험을 개선해야 합니다.
정보를 입력하는 일은 인터렉션 방법에 관계없이 사람들에게 지루한 과정일 수 있습니다.사람들이 제공해야 하는 데이터의 양을 최소화하기 위해서는 가능한 한 많은 정보를 사전에 수집하고, 사용 가능한 모든 입력 방법을 지원하여 사람들이 자신에게 적합한 방법을 선택할 수 있도록 사용자 경험을 개선해야 합니다.
Best practices
가능하더라도 시스템 안에서 자체적으로 정보를 얻으세요. 사람들에게 설정에서와 같이 자동으로 수집할 수 있는 정보를 제공하거나, 위치나 캘린더 정보와 같이 승인을 받아 제공하도록 요청하지 마세요.
필요한 데이터를 명확히 하세요. 예를 들어 텍스트 필드에 미리 "username @company.com" 또는 "이메일"과 같이 정보를 설명하는 소개 레이블을 제공할 수 있습니다. 의사 결정을 최소화하고 데이터 입력 속도를 높일 수 있는 합리적인 기본값으로 필드를 미리 채울 수도 있습니다.
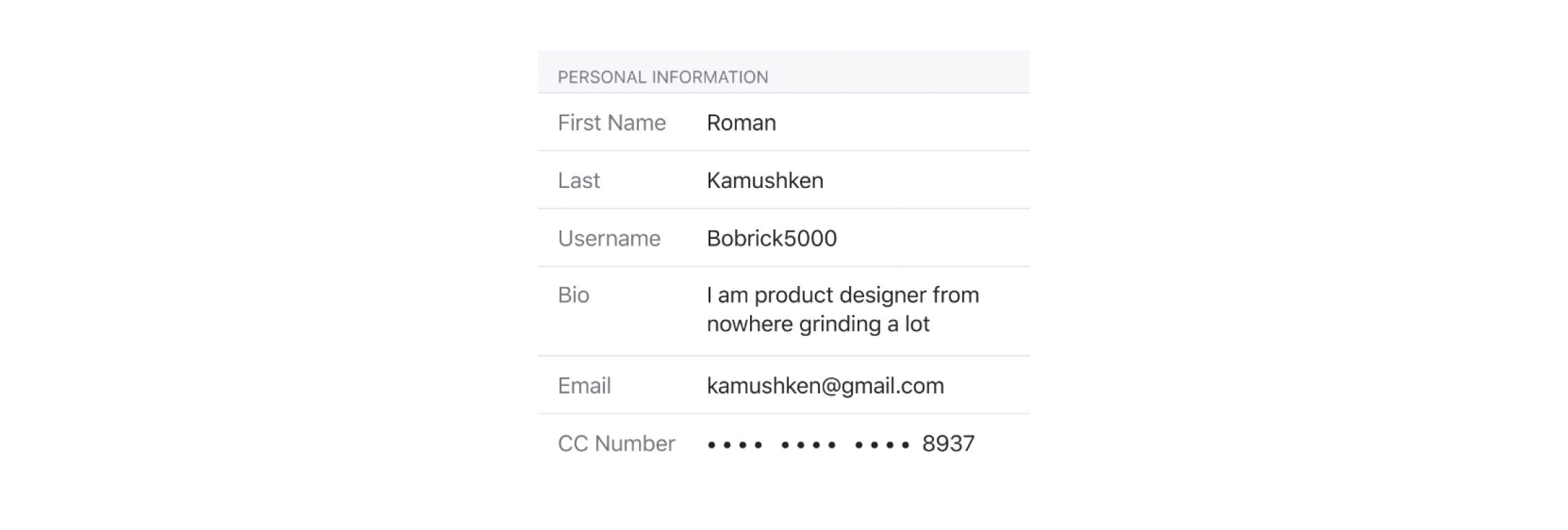
적절한 경우 보안된 텍스트 입력 필드를 사용하세요. 앱이나 게임에 민감한 데이터가 필요한 경우 일반적으로 각 문자에 대해 채워진 작은 원 기호를 표시하여 사람들이 입력할 때 입력된 정보를 가리는 필드를 사용합니다. 개발자 지침은 SecureField 를 참조하십시오 . tvOS에서는 사람들이 입력하는 숫자를 가리도록 digit entry view 를 구성할 수도 있습니다 (개발자 가이드라인은 isSecureDigitEntry 참조하세요 ).
(역자설명 이미지)
 암호 필드를 미리 채우지 마세요. 사람들에게 매번 비밀번호를 입력하거나 생체 인식 또는 키체인 인증을 사용하도록 요청하세요. 가이드라인은 Managing accounts 를 참조하세요.
암호 필드를 미리 채우지 마세요. 사람들에게 매번 비밀번호를 입력하거나 생체 인식 또는 키체인 인증을 사용하도록 요청하세요. 가이드라인은 Managing accounts 를 참조하세요.
필드 값을 동적으로 검증합니다. 사람들은 긴 양식을 작성한 이후 되돌아가 실수를 수정해야 할 때 좌절할 수 있습니다. 사람들이 값을 입력하는 즉시 값을 확인하고 문제를 감지하는 즉시 피드백을 제공하면 오류를 즉시 수정할 수 있는 기회를 제공합니다. 특히 숫자 데이터의 경우 숫자 값만 허용하도록 텍스트 필드를 자동으로 number formatter(숫자 포맷터)가 되도록 하는 것이 좋습니다. 특정 소수점 이하 자릿수, 백분율 또는 통화와 같은 특정 방식으로 값을 표시하도록 포맷터를 구성할 수도 있습니다.
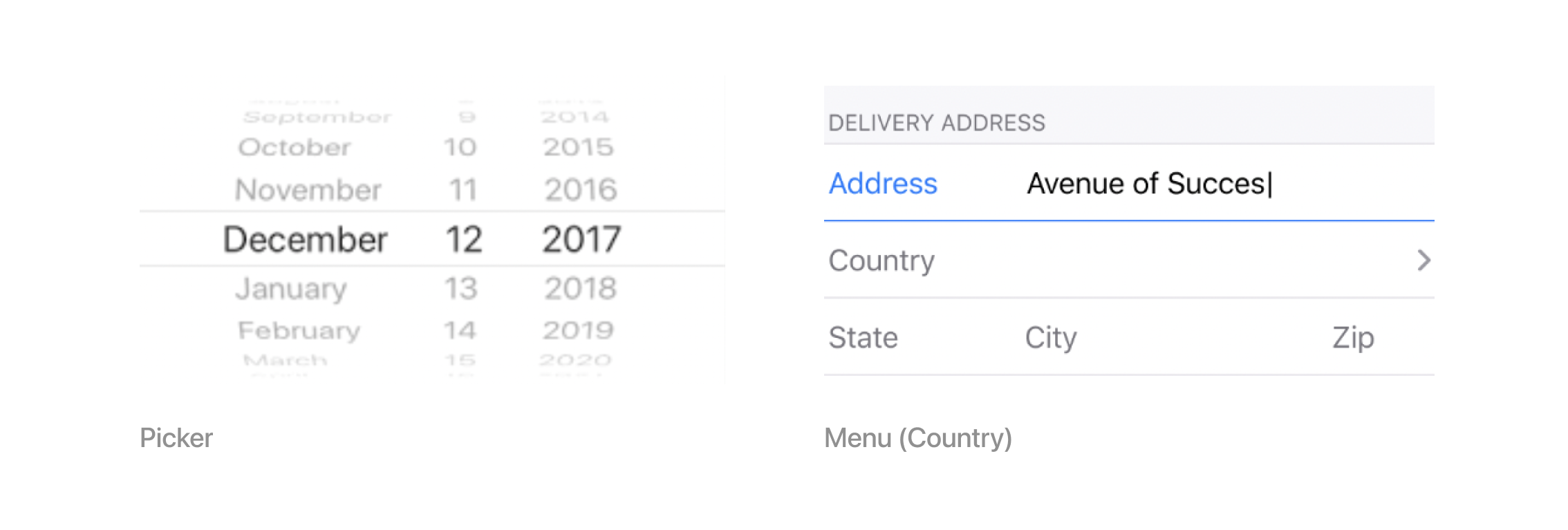
가능하면 텍스트 입력을 요구하는 대신 선택을 제공하세요. 키보드를 편리하게 사용할 수 있는 경우에도 정보를 입력하는 것보다 옵션 목록에서 선택하는 것이 일반적으로 더 쉽고 효율적입니다. 합리적인 경우 picker, menu 또는 기타의 선택 구성 요소를 사용하여 사람들에게 필요한 정보를 쉽게 제공할 수 있는 방법을 고려하세요.
(역자설명 이미지)

가능한 한 사람들이 데이터를 끌어다 놓거나 붙여넣는 방식으로 데이터를 제공할 수 있도록 하세요. 이러한 상호 작용을 지원하면 데이터 입력이 쉬워지고 시스템의 나머지 부분들과 더욱 통합된 경험을 느낄 수 있습니다.
데이터가 정말 필요한 경우, 데이터를 수집한 후에만 고급화를 활성화하세요. 다음 또는 계속 버튼을 활성화하기 전에 모든 필수 필드에 값이 있는지 확인하세요. 버튼이 활성화되면 사람들은 전으로 돌아가지 않고 계속해야 할 때로 인식하기 때문입니다.
Platform considerations
iOS, iPadOS, tvOS 또는 watchOS에 대한 추가 고려 사항이 없습니다.
mac OS
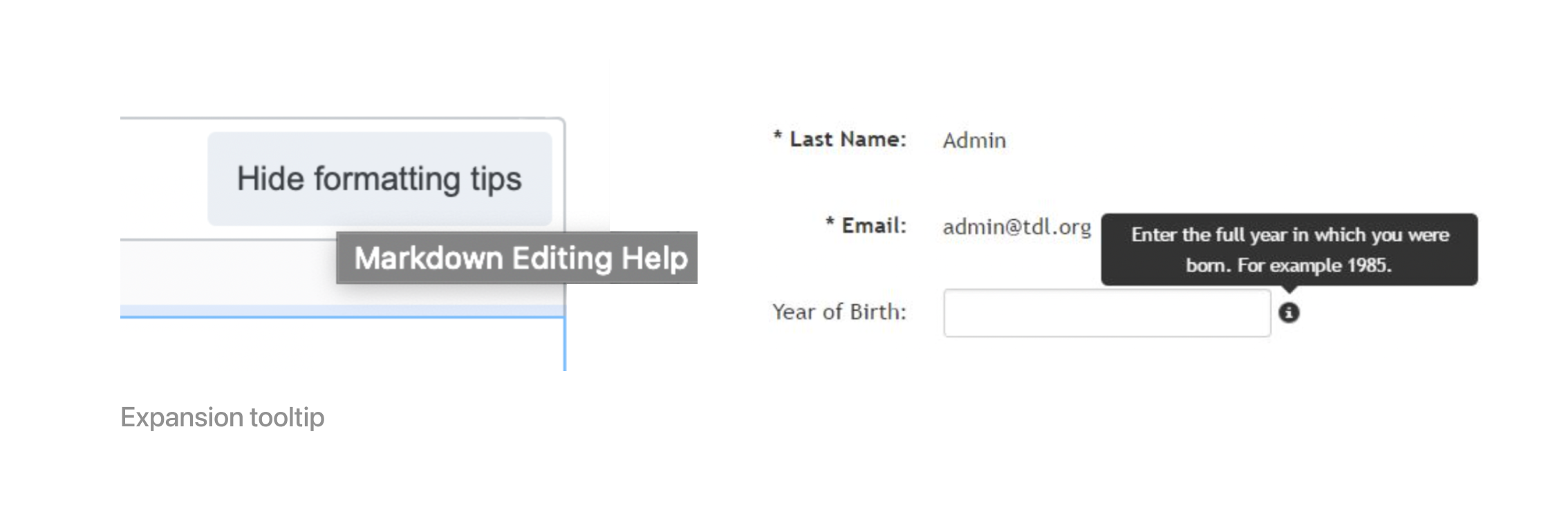
필드에 잘리거나 잘린 텍스트의 전체 버전을 표시하려면, 확장 도구 설명(expansion tooltip)을 사용하는 것이 좋습니다. 확장 도구 설명 은 포인터가 필드 위에 있을 때 나타나며 도움말 태그 처럼 작동합니다. (즉, 컨트롤 위에 마우스를 놓으면 확장 도구 설명이 표시됩니다.) Mac에서 실행되는 iOS 및 iPadOS 앱을 포함하여 macOS에서 실행되는 앱은 텍스트 필드가 너무 작아 표시할 수 없을 때 사람들이 입력한 전체 데이터를 볼 수 있도록 확장 도구 설명을 사용할 수 있습니다. 가이드라인은 Offering help 참조하십시오.
(역자설명 이미지)

Resources
Related
Text fields
Onscreen keyboards
Keyboards
Developer documentation
User input — SwiftUI
Videos
What's new in UIKit
WWDC21