This is created by taking the lecture below
슬대표의 앱 개발 가이드
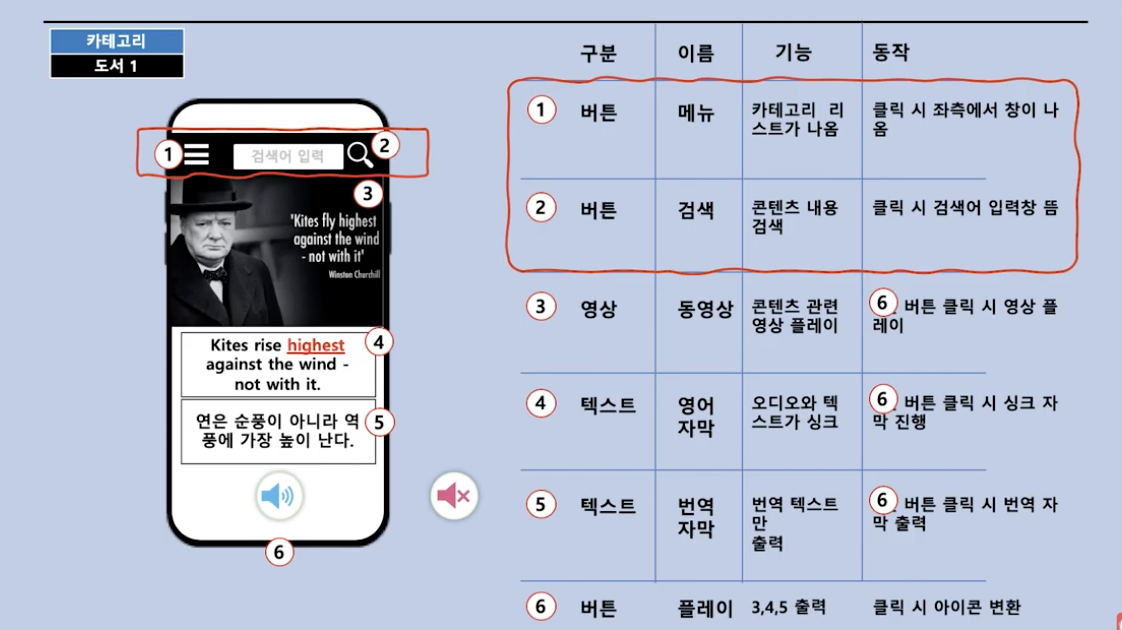
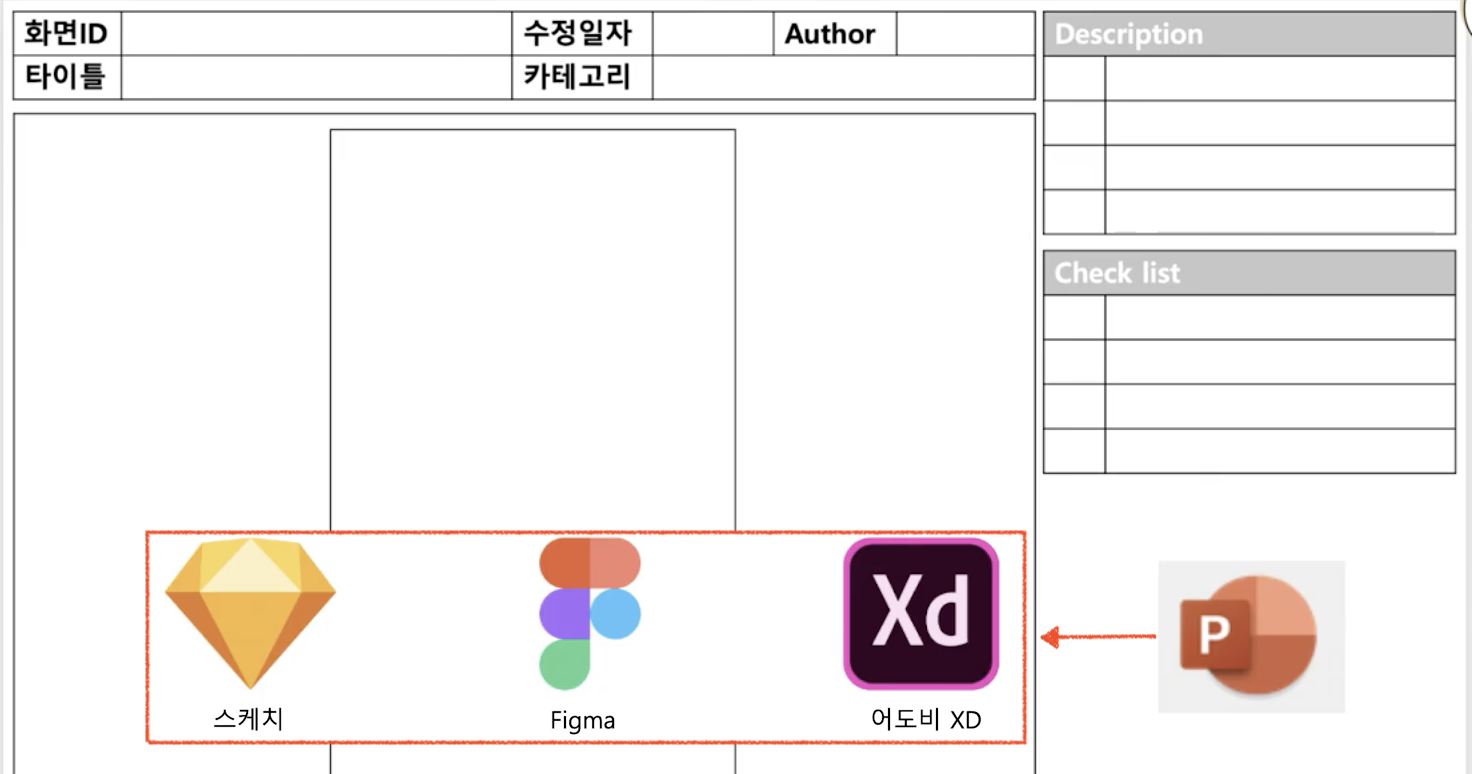
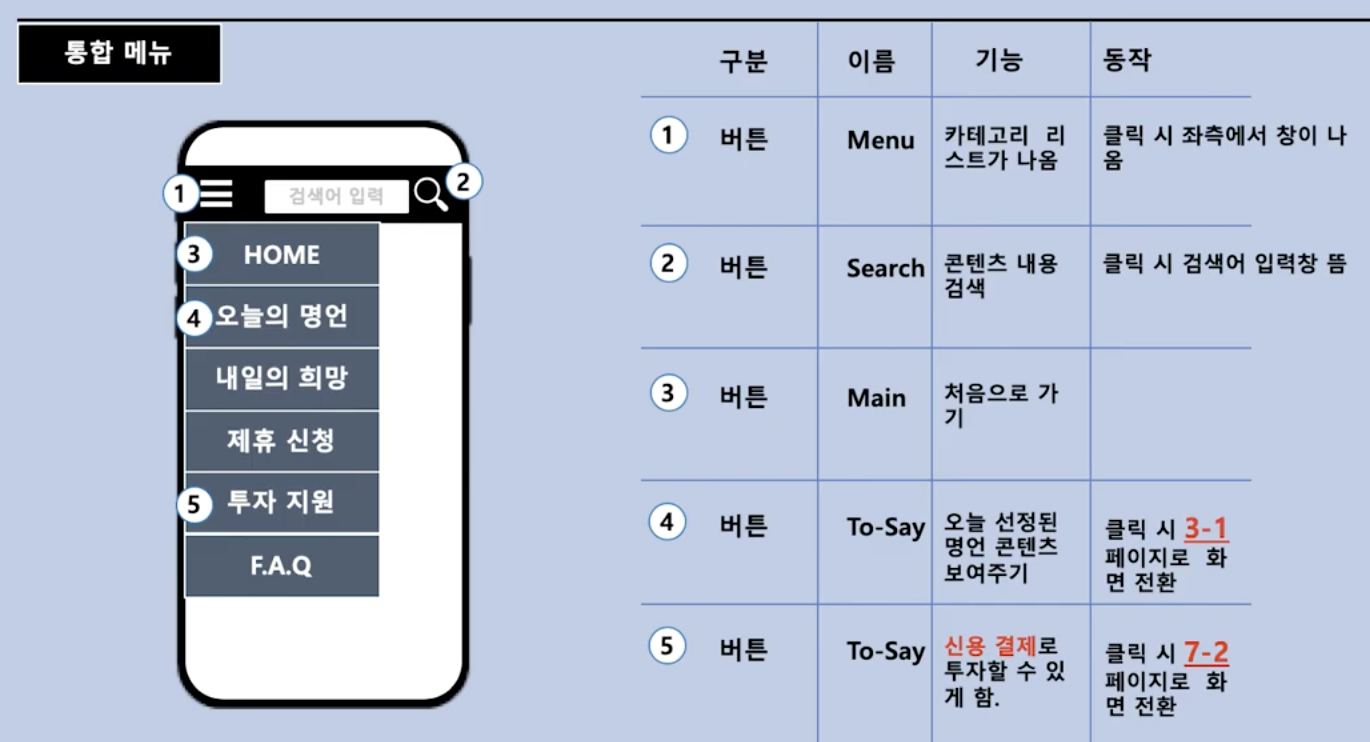
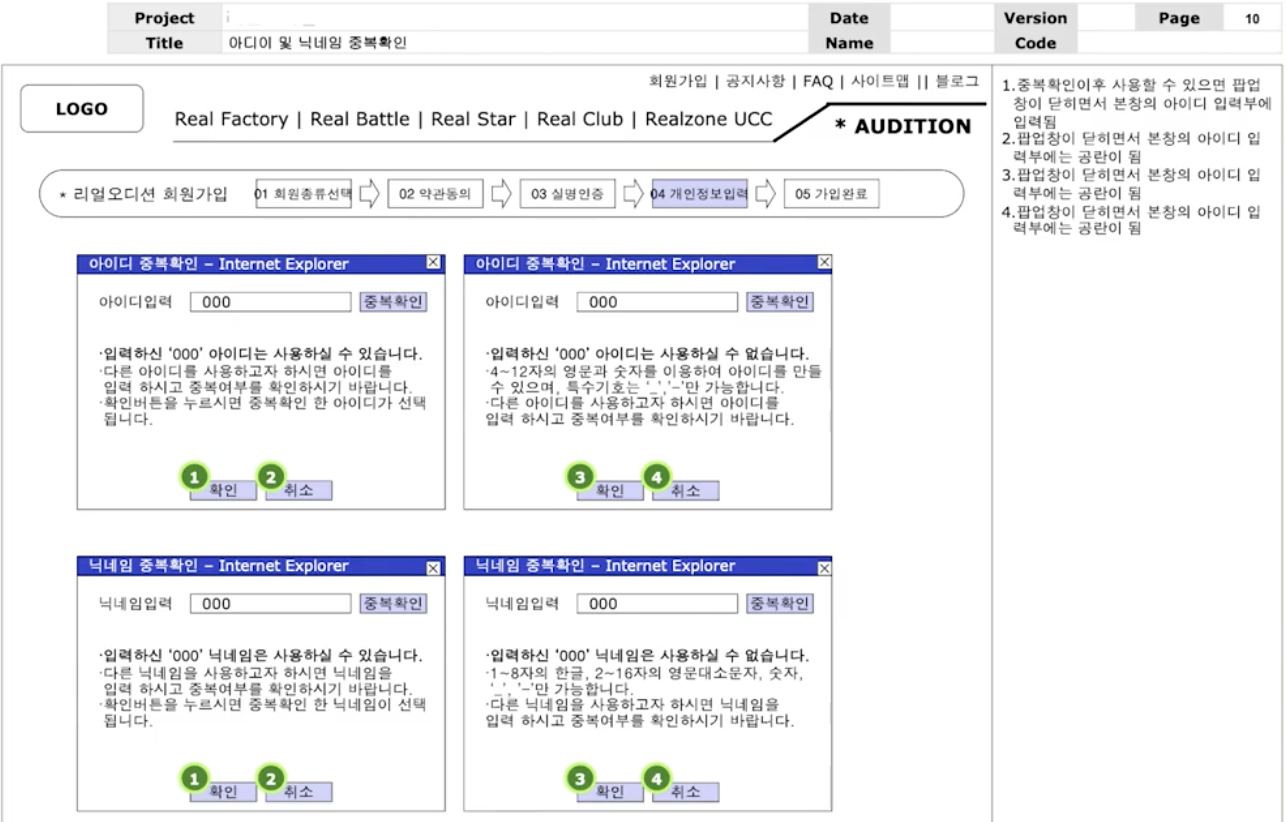
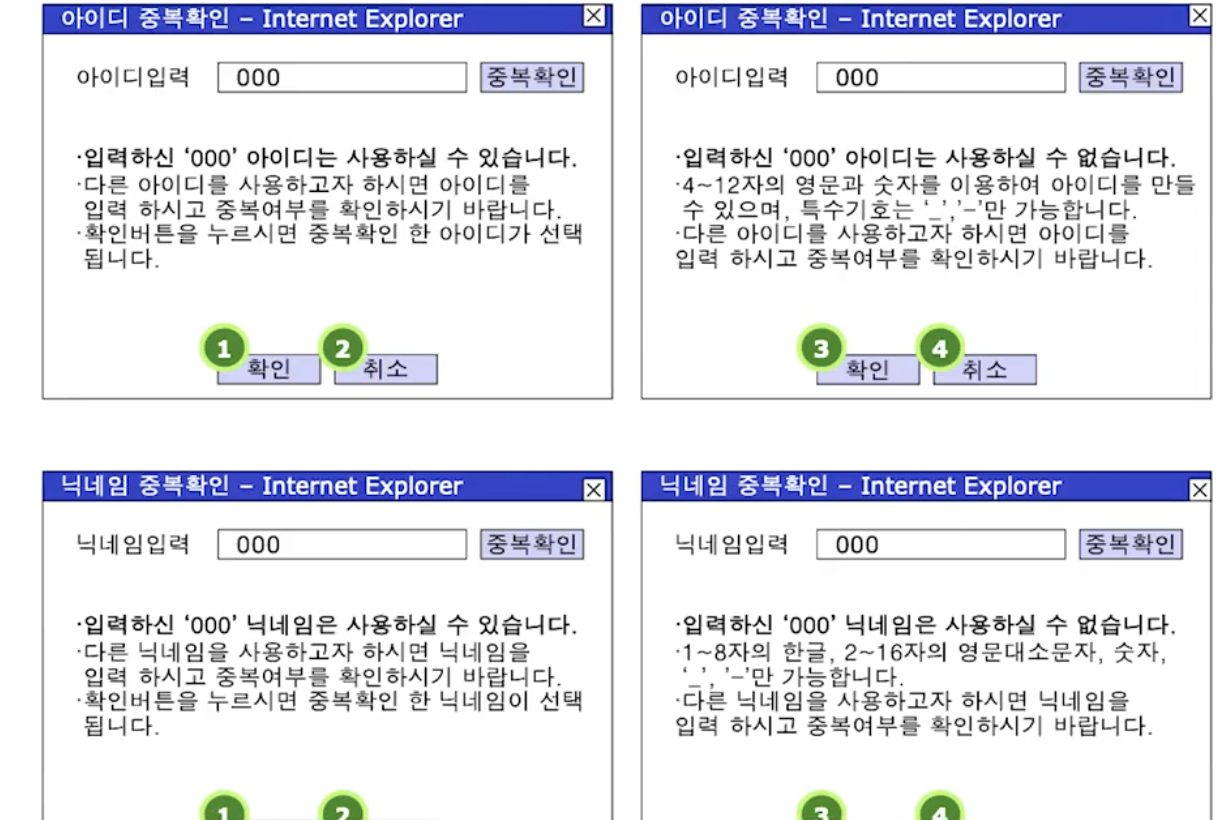
와이어프레임
앱의 한 화면에서 구성되는 요소들을 모두 그린 화면 단위의 레이아웃

- 기획에서 가장 중요함 (실제로 나올 앱의 모습)
- 내가 만들고자 하는 앱의 화면 하나하나를 그려내는 작업
- 그리다 보면 해당 기능에 대한 설명이 필요함 → 같은 페이지에 설명 정리
- 단순해 보이는 웹이나 앱도 뜯어보면 굉장히 많은 요소들이 필요하다



예) web


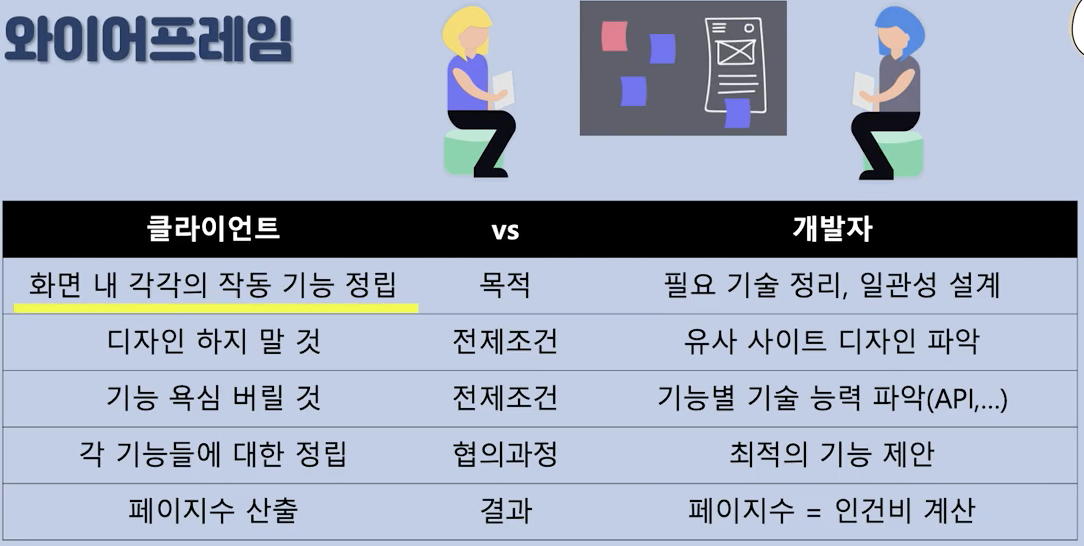
와이어프레임의 목적과 전제 조건은?
- 처음에는 프로토타입만 개발한다는 생각으로 기능 욕심을 버리고 최소한의 기능으로 구성

UI & UX
UI
- 화면 디자인
- 우리가 가지고 있는 핸드폰이 생각보다 화면 비율이 제각각이다 화면 비율마다 디자인 비율도 조정 필요
- 모방하기 쉽다
UX
- 사용자 편의성
- 모방하기 어렵다
- 어떤 앱이 출시 되면 유저들의 경험과 피드백이 쌓이고 이를 바탕으로 편의성을 위한 수정 보완 값이 생긴다. 해결책으로 특별한 기능이 있다면 특허를 낼 수 도 있다. → UX 특허
- 처음에는 피드백이 없기에 UI를 그리면서 상상으로 UX를 뽑아낸다
- 차별성, 독창성 추구하면 XX!
- 유저들이 통상적으로 기능에 따라 반응하는 습관들이 있는데 이것을 위배한다면 사용법에 대한 스트레스가 쌓이고 외면받는 앱이 될 수 있다
와이어프레임 → UI 디자인 → 개발



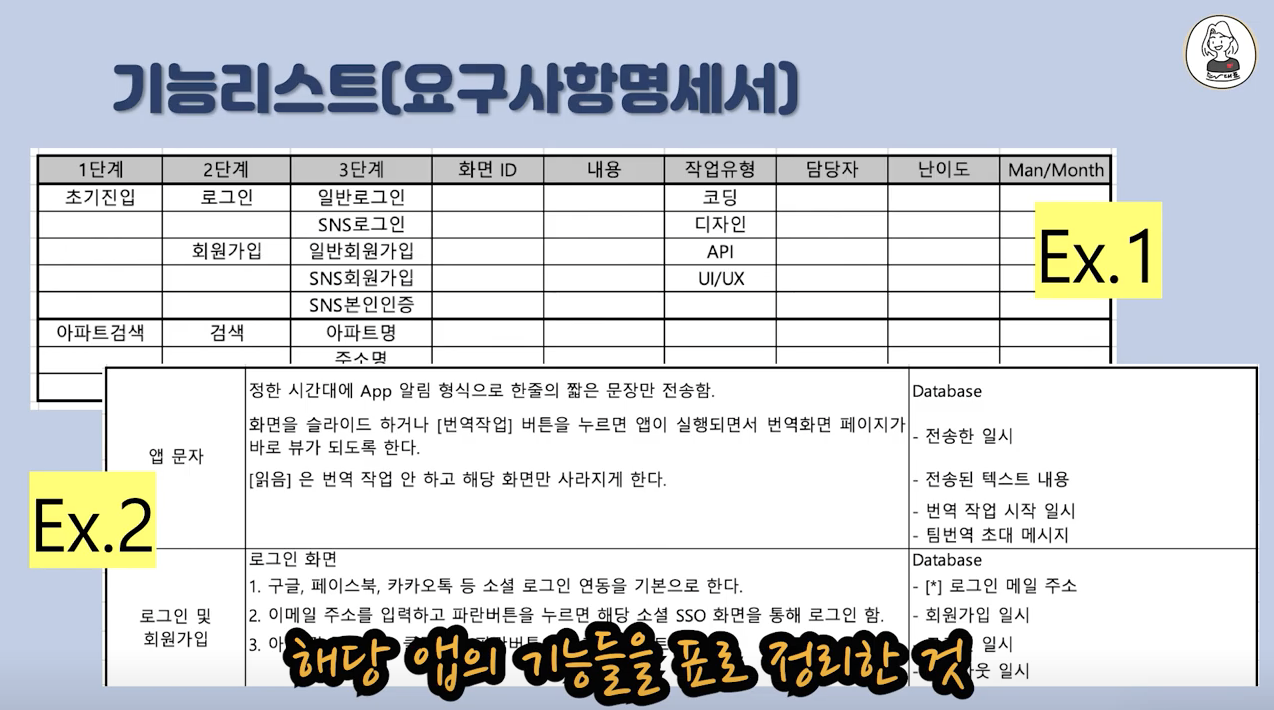
기능리스트 (요구사항 명세서)
- 기능들을 점검할 때, 개발 검수할 때 빠짐없이 체크 가능
- 과업 범위에 대한 명확한 가이드라인
- 향분쟁이 발생할 경우 개발 여부 기준이 된다