백엔드를 기존의 중앙화 서버나, 블록체인(이더리움)인 탈중앙화로 구축하면서 고려했던 공통점들은 고객(혹은 코드로)에게 어떻게 데이터를 보여줄지에 대한 고민이었다.
다시 말해, 클라이언트를 어떻게 구성할지에 대한 고민을 하였지만, 다행히 내가 개발을 공부해오고 있는 현재에는 개발을 모르는 사람도 이름만 들어도 알만한 유명한 프레임워크들이 너무나도 잘 제시되어 있다.
뭐 아무튼 개발을 하면서 남의 것을 빌려 쓰는 성격을 띠는 경우가 있는데
이 때 생각보다 이슈 발생이 잦다.
원인을 간단히 살펴보면,
(nvm을 사용하고 있는 이유이기도 하다.)
0. 가장 큰 것은 버전 차이(+ 충돌 관리) 다.
회사정도의 볼륨이 아닌 이상 개인 프로젝트에 있어서 8할은 NodeJS와 라이브러리 모두 LTS 버전을 사용할 것이다.
프로젝트 환경 구성 중 truffle + react(nextJS)를 예로 들어본다.
NodeJS는 v16을 이용했고 16버전에서는 truffle을 설치하는 과정에서(우분투도 해당이 되었는지는 기억이 가물가물하다. 윈도우는 해당) node-gyp 오류가 발생한다. 따라서, 이를 따로 설치해주는 행위가 필요했다.
하지만 node-gyp 자체도 파이썬, vs build tool이 추가적으로 설치가 필요하고, 엎친데 덮친격으로 4월말~5월초 중에는microsoft app에서 파이썬이 제대로 설치가 되지 않는 이슈가 있었다.(공식 github에서 거기서 설치하라고 링크를 주고있는데!)
컨트랙트 구현은 커녕 개발을 시작하지도 못한 채로 이슈들이 터져나오고 있는 것이다.
기존의 작성했던 프로젝트 코드를 리팩토링 하는 과정에서 truffle unbox를 이용하지 않고 Vite(혹은 create-react-app)를 이용하려고 하였는데, 또 여러 오류가 발생한다.
-
Truffle Unbox VS Create-React-App
truffle unbox는 react-scripts를 3버전을 사용한다. C-R-A는 5버전을 사용하는데 웹팩이 변경되어 5버전에서는 오류가 발생해 이를 수정해주어야 한다.
-
NodeJS Version?
LTS 이상의 버전의 경우 다음의 오류가 발생할 수 있다.'error:03000086:digital envelope routines::initialization error'
-
Vite에서, web3.js를 import 해오는 과정에서 다음에 오류가 발생한다. 이게 Vite문제인지, Truffle문제인지, 그 문제가 버전 문제인지, ... extra, 사실 공부하고 있는 입장에서 한번에 알아차리기란 쉽지 않다.
Uncaught ReferenceError: process is not defined
Vite github에 이슈들이 몇가지 올라와있어 이를 같이 링크하지만, 내 상황에 맞는 해결책은 없었다.
Issue1 Issue2 Issue3
Vite 환경변수
- npm 대신 yarn을 사용해서 발생하는 문제인가? 아니면 truffle 자체에 문제가 있었나?
위와 일맥상통하는 말이다.
Client단에서도 예를 들어볼 수 있다.
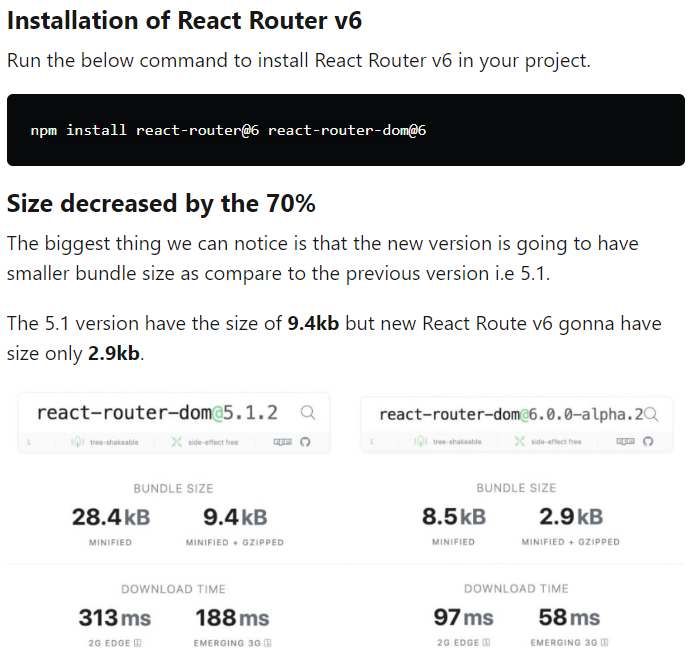
프론트를 리액트로 사용한다면 거의 99% 같이 사용할 React Router를 예로 하나 가져왔다.
React Router
v6로 넘어오면서 가장 크게는 라우팅에서 약간의 코드 변화가 일어났는데, 이를 직접 로그를 띄워보거나 공식 문서를 자주 들어가지 않는다면 처음 개발을 진행한다거나 할 경우 이슈를 직면했을 때 꽤나 당황할 수가 있다.
애초에 설계가 잘못되었을 수도, 더 나은 새로운 것으로 이전을 할 수도, 코드가 수정 배포되는 원인이야 뭐 너무 다양할 것인데,
아무튼, 이들 역시 계속적인 고객 유치를 위해 코드를 수정한다.
What's new in react router v6
약간 정리를 해보자면, 결국 답을 찾는 과정이 생각보다 굉장히 복잡하다는 것이다.
- 이렇게 탐구하는 작업은 무조건적으로 긍정적이나, 언제까지 물고 늘어질 수만도 없을 것이다.
- 집단지성의 힘을 빌리면 참 좋겠지만, 개인이 진행하기에는 한계가 있을 수밖에 없다. 그래서 이제는 빨리 회사에 들어가서 배우고 싶다는 생각을 많이 한다.
- 애초에 사용하고 있는 라이브러리를 제안하는 기업도 계속해서 코드가 발전과정을 거친다. 하나의 라이브러리에 목메일 필요도 없다.
그렇다면 라이브러리 혹은 프레임워크를 사용할 때 조금 더 효율적인 방법이 있을지 생각을 해본다.
1. 각각 프레임워크의 템플릿을 유심히 보기
공식 문서를 몇 가지 링크해본다.
cf.) 가장 대중적으로 제공하고 있는 템플릿이라면 JavaScript / TypeScript일 것이다.
- 코드 리팩토링 과정에서 사용한 Vite
Vite
yarn create vite my-vue-app --template vue- 페이스북에서 제공하고 있는 Create React App
Create React App
npx create-react-app my-app --template typescript- cf.) 공식문서에서 cra 템플릿 링크를 제시한다
cra-template-*
들어가서 취사선택을 하는 방식을 취해보자!
-
프론트를 리액트로 사용한다면 거의 무조건 사용할 React Router v6.
React Router -
트러플이 제공하고 있는 Box. 기업협약 프로젝트에서 사용한 Next.js 템플릿을 여기서 가져왔다.
Truffle Box
2. 써드파티 격으로 올린 git을 참고하기
- 1번에서 언급한 npm(or github)에 예제를 하나 가져와봤다.
create-web3js-app
warning) 공식 문서를 다루는 것에 익숙해진 사람에 한해서이다. 가져다 사용할 수 있을만큼의 준비가 된 사람만 해보자!
3. 클라이언트를 공부하려고 했던 마음이 흔들릴 때가 있긴 했다.
나는 개발을 처음 공부했을 때부터 Back-end로 역량을 펼칠 것이라 생각했다. 이 생각은 지금도 조금의 흔들림이 없다. 대신, 업무에 들어가서 팀 작업에 잘 녹아들기 위해, 팀원들을 잘 이해하기 위해 프론트 역시 공부를 깊게 해보자 했지만,
- 내 얕은 다짐으로 파고들 만만한 곳이 아니다. 수준 높은 행위가 필요하고, 이런 마음 가짐은 오히려 프론트에 있는 다른 개발자들에게 실례일 정도다.
- 시선을 다른 곳에 두다 보니 정작 내가 더 깊이 할 수 있는 백엔드 영역의 공부를 놓치는 경우가 있었다. 아 그냥 백엔드 더 깊이 공부할 걸 이 생각도 정말 많이 한 것 같다.
뭐 물론, 둘 다 장단점이 있고, 내가 공부한 것에 있어서는 최대한 노력을 하고 있으니 둘 모두가 긍정의 방향으로 흐르고 있다는 것은 맞다고 본다.
계속해서 질문하고, 제안하고, 혼나고 하는 과정이.. 어떻게 보면 신입의 내가 가져야할 태도이기도 하지 않을까 생각을 해본다!
끝까지 화이팅이다!