:nth-child(n)
부모안의 모든 요소 중 n번째 자식
적용
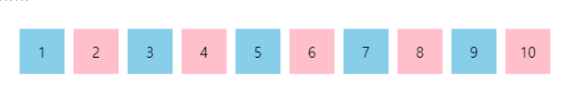
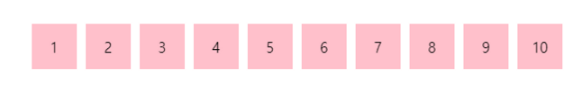
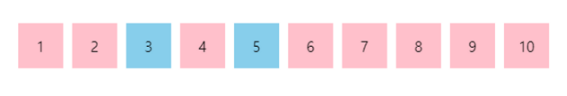
- 다음과 같은 10개의 자식이 있고, 선택한 자식의 색을 하늘색으로 칠하여 예제를 만들어 보자

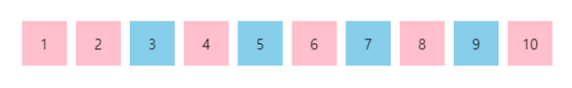
:nth-child(2n+3)
3번째 자식부터 2번째 마다 선택 (등차수열과 규칙이 유사)

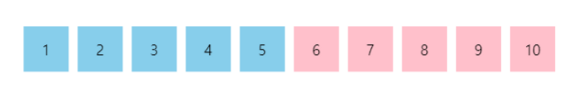
:nth-child(-n+5)
첫번째 자식부터 5번째까지 선택

:nth-child(-2n+5)
첫번째 자식부터 5번째까지 2개 마다 선택

:nth-child(-2n+5):nth-child(2n+3)
선택자를 두번 사용하면 교집합 요소만 선택할 수 있음

:nth-child(odd)
홀수값만 선택 가능 (↔짝수는 even)