0. 문제 상황
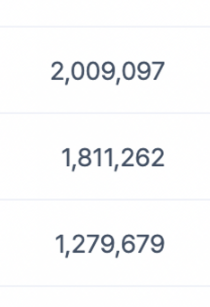
아래의 그림처럼 화폐단위를 정렬하던 도중, 같은 백만원 단위임에도 콤마의 위치가 일정하지 않아 한눈에 들어오지 않는 문제를 인지하였다.

1. 해당 현상이 나타난 이유
- 사용중인 Pretendard(프리텐다드) 폰트가 가변폭 폰트이기 때문
고정폭 폰트란?
고정폭 글꼴(monospaced font, fixed-pitch, fixed-width, non-proportional font)은 각 글자가 동일한 양의 수평 공간을 차지하는 글꼴을 말한다. 고정폭 폰트, 비례 글꼴, 비례폰트 등으로 불리는 서체이다.
가변폭 폰트란?
반대로 가변폭 폰트는 각 글자의 폭이 다양한 타입이다.
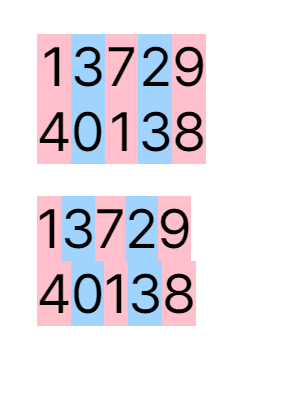
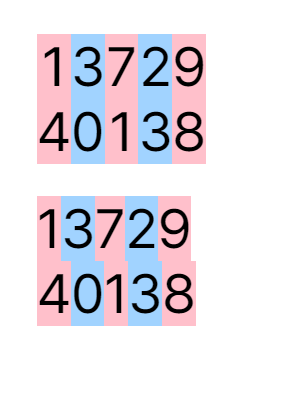
아래의 그림을 보면 고정폭(위)과 가변폭(아래)의 차이를 쉽게 이해할 수 있다.

2. 해결 방법
font-variant-numeric: tabular-nums;-
font-variant-numeric은 숫자에 대한 속성만을 컨트롤 할 수 있으므로, 영문자 등에 대한 폭을 조절할 수는 없다. 하지만 숫자의 정렬이라는 목적을 달성하기에는 적절한 수단이 될 것이다.
-
단, 해당 속성은 OpenType 기능을 지원하는 폰트에만 적용 가능하다.
3. 결과
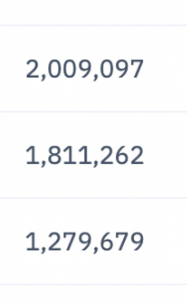
최초에 문제가 되었던 화폐단위의 숫자 정렬에 tabular-nums를 적용한 모습이다. 각 숫자가 동일한 폭이 할당되어 훨씬 깔끔하게 정렬된 모습을 확인 할 수 있다.



안녕하세요.
혹시 프리텐다드 폰트에 고정폭 어떻게 적용하셨는지 알려주실 수 있을까요...