일반적인 테이블
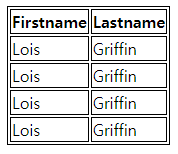
다음과 같이 table을 만들어 정리를 하는 경우가 종종 있을 것이다.

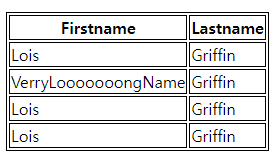
하지만 아래와같이 특정 td의 길이만 매우 길 경우, 테이블의 레이아웃도 깨질 수 있으며 UX적으로도 좋지 않은 경험을 제공하게 된다.

말줄임("...")을 적용한 테이블
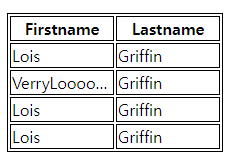
다음은 위의 테이블에 말줄임을 적용한 모습이다.
보기에도 훨씬 편안하고, 어떤 데이터가 들어와도 일관성있는 레이아웃을 만들 수 있다.

적용 코드
td {
max-width:80px; //최대 너비 지정
white-space: nowrap //최대 너비를 초과해도 내용이 다음줄로 넘어가지 않고 한줄로 나타냄
overflow: hidden; //최대 너비를 초과하는 영역을 숨김
text-overflow: ellipsis; //텍스트가 최대 너비를 초과했을 경우 말줄임(...) 효과가 생김
display: block; //ellipis 속성은 block에서만 적용됨
}

