오늘은 scss와 styled-components를 비교해보려고한다.
우선 scss와 styled-components을 사용하는 이유를 이해하기위해, css의 단점을 알아보도록 하자
- 클래스이름을 매번 고민하고 지어줘야 한다.
- 실수로 이름이 중복되었을 경우가 발생할 수 있다.
- 정해진 가이드나 규칙이 없으면 코드가 지저분해진다.
기타 여러 이유들도 있지만, 체감적으로 느끼기에 이러한 점들이 가장 큰 이유인 것 같다.
styled-components
styled-components는 기존 css처럼 분리된 파일에서 스타일을 지정하고, class나 id값등을 가져와 쓰지 않는다.
대신 동일한 컴포넌트 내부에서 작성하는 css in js방식을 사용한다.
따라서, css가 전역에 중첩되지 않도록 만들어주는 장점이 있으며 네이밍에 대한 고민을 덜어준다.
또한, 컴포넌트 단위로 개발하기 때문에 react와 잘 어울린다는 생각이 든다.
하지만 css in js의 특성상 컴포넌트가 렌더링 될때마다 스타일 정보를 가져오게 되는데, 컴포넌트 상태값 전환이 활발한 동적인 웹사이트라면 추가적인 렌더링이 많을 것이라는 단점이 있다.
scss
scss는 sass의 3버전에서 새롭게 등장하였으며, css와 거의 같은 문법으로 sass기능을 지원한다.
scss의 장점은 곧 css 전처리에 대한 개념을 안다면 바로 이해가 될텐데, 오늘은 styled-components와 scss의 차이에 초점을 맞추어 정리할 것이기때문에 이에 대한 개념적인 내용은 생략하도록 할 것이다.
(추후에 CSS Preprocessor를 주제로 Sass, Less, Stylus에 대해 다시 자세한 정리를 해야겠다.)
우선, 가장 큰 특징은 css in js인 styled-components와 달리 scss는 css in css이다.
CBD(Component Based Developement)방식이 아닌 경우, HTML, Js, CSS는 관심사가 다른 개별적 요소로 보고 분리하는 것이 좋다고 여긴다. 때문에 CBD방식이 아닌 경우 scss를 쓰는것이 적합한 것으로 보인다.
단점으로는 컴포넌트 값이 변하더라도 이에 반응하기가 쉽지 않으며, 처음 렌더링 될때 보이지않는 컴포넌트까지 스타일정보를 불러오다보니, 불필요한 컴파일이 추가된다는 점이 있다.
요약하자면,
-
처음에 가볍냐/무겁냐
-
추후 불필요한 렌더링이 있냐/없냐
-
컴포넌트 기반인지/아닌지
이런 차이점을 숙지하고 상황에 맞는 방법을 사용하면 될 것으로 보이고, 요즘엔 워낙 React가 강세이기 때문인지 주변에서 Styled-Components를 선호하는 사람들이 많이 보였다.
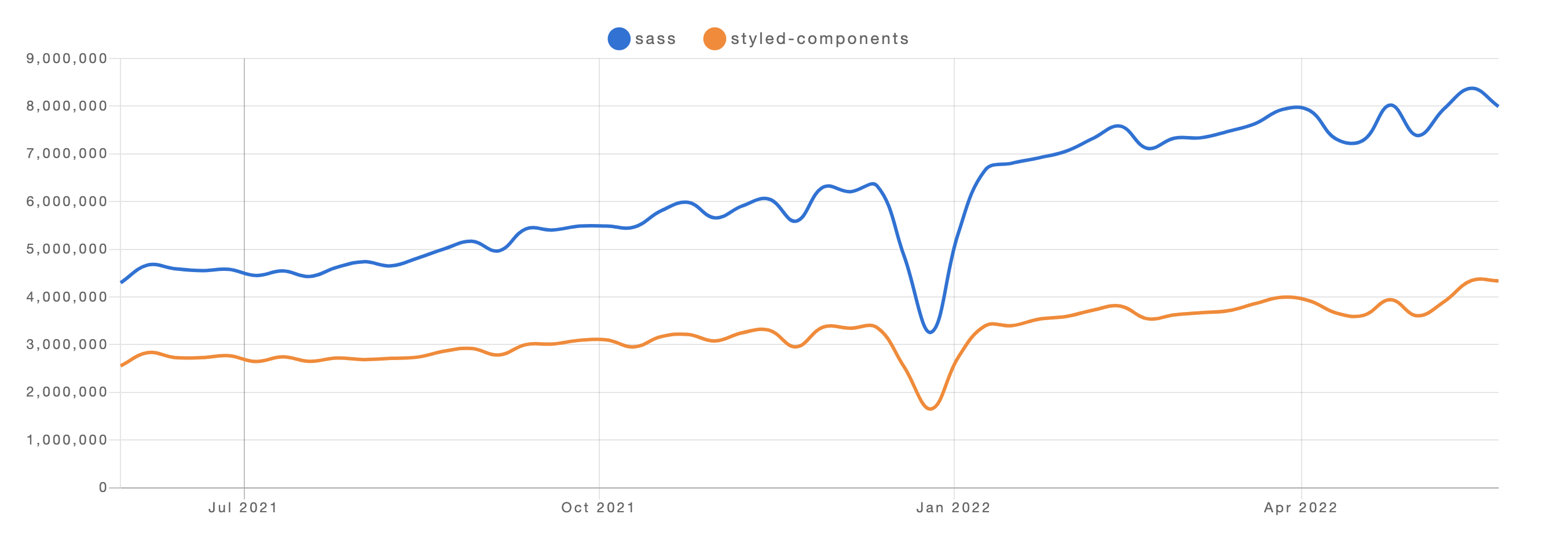
하지만 npm 트렌드를 보면 sass사용자가 훨씬 많은 걸 볼 수있는데, 이유가 뭔지 좀더 탐구해 봐야할 것 같다.