
자바스크립트는 비동기 처리르 위한 하나의 패턴으로 콜백 함수를 사용한다.
하지만 전통적인 콜백 패턴은 다음과 같은 문제점들이 있다.
- 가독성이 나쁨
- 처리중 발생한 에러의 처리가 곤란
- 여러개의 비동기 처리를 한번에 처리하는 데에 한계
ES6 에서는 위의 문제점들을 보완하며, 비동기 처리시점을 명확하게 표현하기위해
비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다.
45.1 비동기 처리를 위한 콜백 패턴의 단점
45.1.1 콜백 헬
먼저 44.3.4절 "GET 요청"에서 살펴본 바와같이 GET 요청을 위한 함수를 작성한다.
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XHMLHttpRequest();
xhr.open('GET', url_;
xhr.send();
xhr.onload =()=>{
if(xhr.status ===200){
console.log(JSON.parse(xhr.response));
}else{
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
get('https://jsonplaceholder.typicode.com/posts/1';
/*
{
"userId": 1,
"id": 1,
"title" "sunt aut dssfd...",
"body" "sfsdsafd aa sdffdsd..."
}
*/
get 함수는 비동기 함수다.
비동기 함수란,
함수 내부에 비동기로 동작하는 코드를 포함한 함수를 말한다.
비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료된다.
즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
따라서, 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
예를들어, setTimeout 함수는 비동기 함수다.
setTimeout 함수가 비동기 함수인 이유는 콜백 함수의 호출이 비동기로 동작하기 때문이다.
setTimeout 함수를 호출하면 콜백 함수를 호출 스케줄링한 다음, 타이머 id를 반환하고 즉시 종료된다.
즉, 비동기 함수인 setTimeout 함수의 콜백 함수는 setTimeout함수가 종료된 이후에 호출된다.
따라서 setTimeout 함수 내부의 콜백 함수에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
setTimeout 함수의 콜백 함수에서 상위 스코프의 변수에 값을 할당해 보자.
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하므로 콜백 함수에서 값을 반환하는 것은 무의미하다.
let g =0;
//비동기 함수인 setTimeout 함수는 콜백 함수의 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하지 못한다.
setTimeoit(()=> {g = 100;}, 0};
console.log(g); //0GET 요청을 전송하고 서버의 응답을 전달받는 get함수도 비동기 함수다.
- get 함수가 비동기 함수인 이유는 get 함수 내부의 onload 이벤트 핸들러가 비동기로 동작하기 때문이다.
get 함수를 호출하면 GET 요청을 전송하고 onload 이벤트 핸들러를 등록한 다음 undefined를 반호나하고 즉시 종료된다.
즉, 비동기 함수인 get 함수 내부의 onload 이벤트 핸들러는 get 함수가 종료된 이후에 실행된다.
따라서 get 함수의 onload 이벤트 핸들러에서 서버의 응답 결과를 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
get 함수가 서버의 응답 결과를 반환하도록 수정해보자
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XHMLHttpRequest();
xhr.open('GET', url_;
xhr.send();
xhr.onload =()=>{
if(xhr.status ===200){
// 1. 서버의 응답을 반환한다.
return JSON.parse(xhr.response);
}else{
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
const response= get('https://jsonplaceholder.typicode.com/posts/1';
console.log(response); //undefined
- get 함수가 호출되면 XMLHttpRequest 객체를 생성하고, HTTP 요청을 초기화한 후, HTTP 요청을 전송
- xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩하고 종료
- 이때 get 함수에 명시적인 반환문이 없으므로 undefined 를 반환
xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러의 반환문(1)은 get 함수의 반환문이 아니다.
onload 이벤트 핸들러를 get 함수가 호출할 수 있다면 이벤트 핸들러의 반환값을 get 함수가 캐치하여 다시 반환할 수도 있겠지만, onload 이벤트 핸들러는 get 함수가 호출하지 않기 때문에 그럴수도 없다.
그렇다면 (1)에서 서버의 응답을 상위 스코프의 변수에 할당하면 어떨까?
let todos;
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XHMLHttpRequest();
xhr.open('GET', url_;
xhr.send();
xhr.onload =()=>{
if(xhr.status ===200){
// 1. 서버의 응답을 상위 스코프의 변수에 할당한다.
todos = JSON.parse(xhr.response);
}else{
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득get('https://jsonplaceholder.typicode.com/posts/1';
console.log(todos); //undefined
이 또한 기대한대로 동작하지 않는다.
xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언제나 2의 console.log 가 종료한 이후에 호출된다.
따라서 2의 시점에는 아직 전역변수 todos에 서버의 응답 결과가 할당되기 이전이다.
xhr.onload 이벤트 핸들러에서 서버의 응답을 상위 스코프의 변수에 할당(1)하면 처리 순서가 보장되지 않는다.
그 이유에 대해 살펴보자.
비동기 함수 get이 호출되면 함수 코드를 평가하는 과정에서 get 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택(콜 스택)에 푸시된다.
이후 함수 코드 실행 과정에서 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러가 바인딩된다.
get 함수가 종료하면 get 함수의 실행 컨텍스트가 콜 스택에서 팝되고, 곧바로 (2)의 console.log가 호출된다.
이때 console.log의 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 푸시된다. 만약 console.log가 호출되기 직전에 load이벤트가 발생했더라도 xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 결코 console.log보다 먼저 실행되지 않는다.
. . . 추가하기
이처럼 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없다.
따라서 비동기 함수의 처리결과에 대한 후속 처리는 함수 내부에서 수행해야 한다.
이때 비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적이다.
필요에 따라 비동기 처리가 성공하면 호출될 콜백 함수와 비동기처리가 실패하면 호출될 콜백 함수를 전달할 수 있다.
//GET 요청을 위한 비동기 함수
const get = (url, successCallback, failureCallback) => {
const xhr = new XHMLHttpRequest();
xhr.open('GET', url_;
xhr.send();
xhr.onload =()=>{
if(xhr.status ===200){
// 서버의 응답을 콜백 함수에 인수로 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
successCallback(JSON.parse(xhr.response));
}else{
// 에러 정보를 콜백 함수에 인수로 전달하면서 호출하여 에러 처리를 한다.
failureCallback(xhr.status);
}
};
};
// id가 1인 post를 취득
// 서버의 응답에 대한 후속 처리를 위한 콜백 함수를 비동기 함수인 get에 전달해야 한다.
get(
'https://jsonplaceholder.typicode.com/posts/1',
console.log,
console.error
);
이처럼 콜백 함수를 통해 비동기 처리결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또다시 비동기 함수를 호출해야 한다면 콜백 함수 호출이 중첩되어 복잡도가 노파지는 현상이 발생하는데, 이를 콜백 헬이라 한다.
. . . 콜백헬 예제 코드
45.1.2 에러 처리의 한계
비동기 처리를 위한 콜백 패턴의 문제점 중에서 가장 심각한 것은 에러 처리가 곤란하다는 것이다.
try{
setTimeout(()=> { throw new Error('Error:'); }, 1000);
} catch (e){
//에러를 캐치하지 못한다.
console.error('캐치한 에러', e);try 코드 블록 내에서 호출한 setTimeout 함수는 1초 후에 콜백 함수가 실행되도록 타이밍을 설정하고 이후 콜백 함수는 에러를 발생시킨다.
하지만 다음과 같은 이유로 에러가 캐치되지 않는다.
- 비동기 함수인 setTimeout 호출 -> 실행 컨텍스트 생성 -> 콜스택에 푸시되어 실행
- setTimeout은 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시종료되어 콜스택에서 제거됨
- 이후 타이머가 만료되면 setTimeout 함수의 콜백 함수는 테스크 큐로 푸시되고 콜 스택이 비어졌을 때 이벤트 루프에 의해 콜 스택으로 푸시되어 실행됨
... 과정 추가
- setTimeout 함수의 콜백 함수의 호출자가 setTimeout 함수가 아님
- 에러는 호출자 방향으로 전파되므로 setTimeout 함수의 콜백 함수가 발생시킨 에러는 catch 블록에서 캐치되지 않음
try ... catch ... finally 란?
try ... catch ... finally 문은 에러 처리를 구현하는 방법이다.
try ... catch ... finally 문을 실행하면 먼저 try코드 블록이 실행되며, 에러가 발생하면 해당 에러는 catch문의 err변수에 전달되고 catch 코드 블록이 실행된다. finally 코드 블록은 에러 발생과 상관없이 반드시 한번 실행된다. try ... catch ... finally 문으로 에러를 처리하면 프로그램이 강제 종료되지 않는다. 이에 대해서는 47장에서 자세히 살펴볼 것이다.
45.2 프로미스의 생성
- Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스를 생성한다.
- Promise 생성자 함수는 비동기 처리를 수행할 콜백함수를 인수로 전달받는데, 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받는다.
프로미스는 다음과 같이 현재 비동기 처리가 어떻게 진행되고 있는지를 상태정보를 갖는다.
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
|---|---|---|
| pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fullfilled | 비동기 처리가 수행된 상태(성공) | resolve 함수 호출 |
| rejected | 비동기 처리가 수행된 상태(실패) | reject 함수 호출 |
- fullfilled 또는 rejected 상태를 settled상태라고 한다.
- 다시말해, settled상태는 pending이 아닌 상태로 비동기 처리가 수행된 상태를 말한다.
프로미스는 비동기 처리상태와 더불어 비동기 처리결과도 상태로 갖는다.
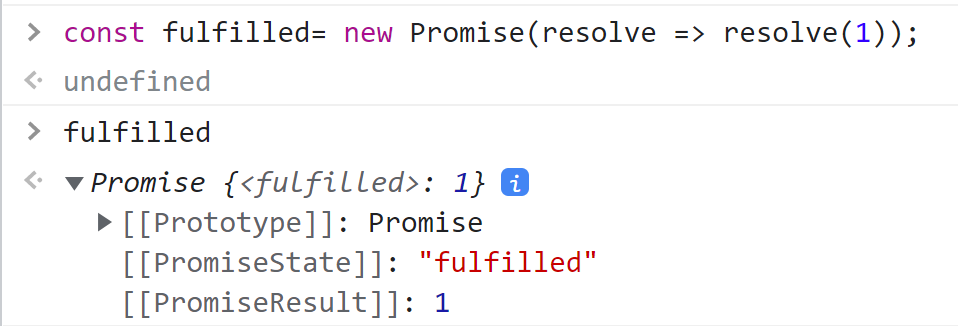
아래와 같이 개발자도구에서 프로미스를 출력 해 보았다.

비동기 처리가 성공하면 프로미스는 pending상태에서 fullfilled 상태로 변화한다.
그리고 비동기 처리 결과인 1을 값으로 갖는다.
(책에서는 PromiseValue였지만 실제로 찍어보니 PromiseResult에 결과 1이 담겨있었다.)

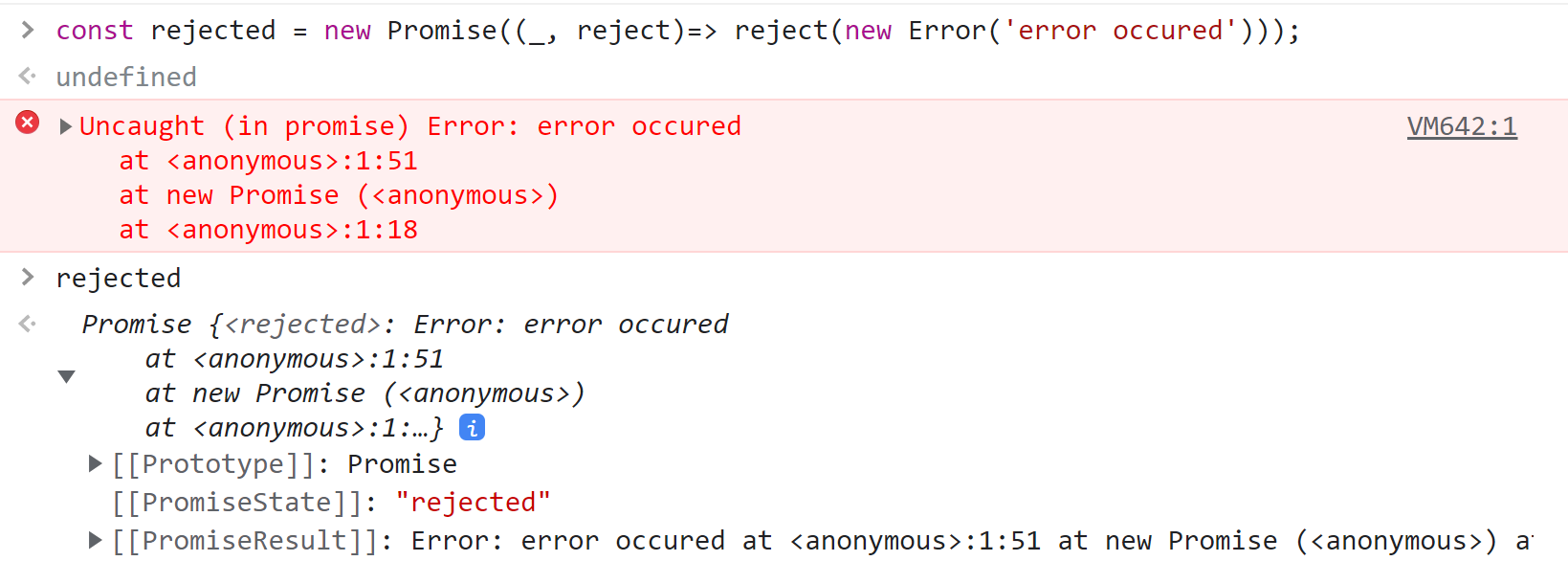
마찬가지로, 비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected상태로 변화한다.
그리고 비동기 처리 결과인 Error 객체를 값으로 갖는다.
즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
45.3 프로미스의 후속 처리 메서드
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이때 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반호나하며, 비동기로 동작한다.
프로미스의 후속 처리 메서드는 다음과 같다.
45.3.1 Promise.prototype.then
then 메서드는 두 개의 콜백 함수를 인수로 전달받는다.
첫 번째 콜백함수는, 프로미스가 resolve 함수가 호출된 상태가 되면 호출된다. 이때 콜백함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
두번째 콜백 함수는, 프로미스가 reject 함수가 호출된 상태가 되면 호출된다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
45.3.2 Promise.prototype.catch
- catch 메서드는 한 개의 콜백 함수를 인수로 전달받는다.
- 프로미스가 rejected 상태인 경우만 호출된다.
45.3.3 Promise.prototype.finally
- finally 메서드는 한개의 콜백 함수를 인수로 전달받는다.
- 프로미스의 성공 또는 실패와 상관없이 무조건 한번 호출된다.
45.4 프로미스의 에러 처리
비동기 처리를 위한 콜백 패턴은 에러 처리가 곤란하다는 문제가 있었는데, 프로미스는 에러를 문제없이 처리할 수 있다.
- then 메서드의 두 번째 콜백 함수로 처리하기
const wrongUr1 = 'https://xxx.com/xxx1';
//부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.error(err)
}; // Error:404
- catch를 사용해 처리하기
const wrongUr1 = 'https://xxx.com/xxx1';
//부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.error(err)); // Error:404- 단, then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져서 가독성이 좋지 않다.
- catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면, then 내부에서 발생한 에러까지 모두 캐치할 수 있다.
- 또한, catch 메서드를 사용하는 것이 가독성이 좋고 명확하므로 에러처리는 then메서드에서 하지말고 catch 메서드에서 하는것을 권장한다.
45.5 프로미스 체이닝
프로미스는 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결한다.
then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다.
이를 프로미스 체이닝 이라한다.
then, catch, finally 후속 처리 메서드는 코러백 함수가 반환한 프로미스를 반환한다.
만약 프로미스가 아닌 값을 반환하더라도 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환한다.
프로미스는 프로미스 체이닝을 통해 콜백 헬이 발생하지 않으나,
프로미스도 콜백 패턴을 사용하므로 가독성이 좋지 않은 문제가 존재한다.
이 문제는 ES8에서 도입된 async/await을 통해 해결할 수 있다.
45.6 프로미스의 정적 메서드
45.6.1 Promise.resolve /Promise.reject
Promise.resolve와 Promise.reject 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.
//배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1,2,3]);
resolvedPromise.then(console.log); //[1,2,3]
//에러 객체를 reject하는 프로미스를 생성
const rejectedPromise = Promise.reject(new Error('Error!'));
rejectedPromise.catch(console.log); //Error: Error!45.6.2 Promise.all
-
Promise.all 메서드는 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
-
인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fullfilled상태가 되는것을 기다리지 않고 즉시 종료한다.
ex) 1초, 2초, 3초가 소요되는 세개의 비동기 처리를 할 경우
-
Promise.all을 쓰지 않고 순차적으로 처리할 경우 : 6초 소요
-
Promise.all을 사용하여 병렬처리 할 경우 : 3초 소요
45.6.3 Promise.race
-
Promise.race 메서드는 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
-
프로미스가 rejected 상태가 되면 Promise.all 메서드와 동일하게 처리된다.(하나라도 rejected 되면 에러를 reject)
45.6.4 Promise.allSettled
-
Promise.allSettled 메서드는 전달받은 프로미스가 모두 settled 상태가 되면 처리 결과를 배열로 반환한다.
-
반환한 배열에는 fulfilled 또는 rejected 상태와 상관없이 인수로 전달받은 모든 프로미스들의 처리 결과가 담겨 있다.
프로미스의 처리 결과를 나타내는 객체는 다음과 같다.
- 프로미스가 fulfilled 상태인 경우 : 비동기 처리 상태를 나타내는 status프로퍼티, 처리결과를 나태는 value프로퍼티
- 프로미스가 rejected 상태인 경우 : 비동기 처리 상태를 나타내는 status프로퍼티, 에러를 나태는 reason 프로퍼티
45.7 마이크로태스크 큐
setTimeout(()=> console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));위의 예제에서 어떤 로그가 출력될지 생각해보자
1 -> 2 -> 3 의 순서로 출력될 것처럼 보이지만
2 -> 3 -> 1 의 순서로 출력된다.
그 이유는 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크큐에 저장되기 때문이다.
- 마이크로태스크 큐에는 프로미스의 후속 처리 메서드의 콜백 함수가 일시 저장된다.
- 그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 테스크 큐에 일시 저장된다.
콜백 함수나 이벤트 핸들러를 일시 저장한다는 점에서 태스크 큐와 동일하지만 마이크로태스크 큐는 태스크큐보다 우선순위가 높다.
45.8 fetch
-
fetch 함수는 XMLHttpRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API 다.
-
XMLHttpRequest 객체보다 사용법이 간단하고 프로미스를 지원하기 때문에 콜백 패턴의 단점에서 자유롭다.
-
HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달한다.
const promise =fetch(url [, options])fetch 함수를 사용할 때는 에러 처리에 주의해야한다.
-
fetch 함수가 반환하는 프로미스는 기본적으로 404 Not Found나 500 Internal Server Error와 같은 HTTP 에러가 발생해도 에러를 reject하지 않고 불리언 타입의 ok상태를 false로 설정한 Response 객체를 resolve한다.
오프라인 등의 네트워크 장애나 CORS에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject한다. -
따라서, fetch 함수가 반환한 프로미스가 resolve한 불리언 타입의 ok상태를 확인해 명시적으로 에러를 처리할 필요가 있다.
