모던 자바스크립트 Deep Dive
1.[모던 자바스크립트 Deep Dive] - 01 프로그래밍

컴퓨터에게 실행을 요구하는 일종의 커뮤니케이션정확하고 상세하게 요구사항을 설명하는 작업기계어(machine code)로 직접 명령을 전달하는 대신, 프로그래밍 언어(programming language)를 사용해 프로그램을 작성한 후, 컴파일러(compiler) 혹은
2.[모던 자바스크립트 Deep Dive] - 02 자바스크립트란?

1995년, 넷스케이프는 웹페이지의 보저적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어 도입하기로 결정하고, 브렌던 아이크(Brendan Eich)에 의해 개발1996년, "모카(Mocha)"로 명명 후 "라이브스크립트(LiveScript)를 거쳐
3.[모던 자바스크립트 Deep Dive] - 03 자바스크립트 개발 환경과 실행 방법

브라우저 환경 또는 Node.js 환경에서 실행할 수 있음하지만 브라우저와 Node.js는 용도가 다름브라우저는 HTML, CSS, 자바스크립트를 실행해 웹페이지를 브라우저 화면에 렌더링하는것이 주된 목적Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하
4.[모던 자바스크립트 Deep Dive] - 04 변수

변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.간단히 말하자면, 값의 위치를 가리키는 상징적인 이름이다.따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게
5.[모던 자바스크립트 Deep Dive] - 05 표현식과 문

값(value)은 식(expression)이 평가되어 생성된 결과를 말한다.모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다.리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.자바스크립트 엔진은
6.[모던 자바스크립트 Deep Dive] - 06 데이터 타입

데이터 타입은 값의 종류를 말한다.자바스크립트의 모든 값은 데이터 타입을 갖는다.ES6는 7개의 데이터 타입을 제공하며, 원시타입(primitive type)과 객체타입(object/reference type)으로 분류할 수 있다.C나 자바의 경우 정수, 실수를 구분해
7.[모던 자바스크립트 Deep Dive] - 14 전역 변수의 문제점

변수는 생성되고 소멸되는 생명 주기(life cycle)가 있다.전역변수의 생명주기는 애플리케이션의 생명 주기와 같다.지역변수의 생명주기는 함수의 생명 주기와 일치한다.앞의 4.4절 "변수 선언의 실행 시점과 변수 호이스팅"에서 변수 선언은 선언문이 어디에 있든 상관없
8.[모던 자바스크립트 Deep Dive] - 17 생성자 함수에 의한 객체 생성

생성자 함수를 사용하여 객체를 생성하는 방식객체 리터럴을 사용하여 객체를 생성하는 방식과 장단점 비교new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.빈 객체를 생성한 이후 프로퍼티 또는 메서드를 추가하여 객체를 완성할 수 있다.생성
9.[모던 자바스크립트 Deep Dive] - 24 클로저

클로저는 자바스크립트 고유의 개념이 아닌, 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.따라서, 클로저의 정의는 ECMAScript 사양에 등장하지 않으며, MDN에서는 다음과 같이 정의하고 있다.클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.<
10.[모던 자바스크립트 Deep Dive] - 44 REST API

REST의 기본원칙을 성실히 지킨 서비스 디자인을 "RESTful"이라고 표현REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍쳐REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미URI는 리소스를 표현해야 한다.
11.[모던 자바스크립트 Deep Dive] - 45 프로미스(Promise)

자바스크립트는 비동기 처리르 위한 하나의 패턴으로 콜백 함수를 사용한다. 하지만 전통적인 콜백 패턴은 다음과 같은 문제점들이 있다. 가독성이 나쁨 처리중 발생한 에러의 처리가 곤란 여러개의 비동기 처리를 한번에 처리하는 데에 한계 ES6 에서는 위의 문제점들을 보
12.[모던 자바스크립트 Deep Dive] - 40 이벤트

이벤트핸들러: 이벤트가 발생했을 때 호출될 함수이벤트 핸들러 등록: 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것이벤트 드리븐 프로그래밍: 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식이벤트 타입은 약 200여 가지가 있으며, 이벤트
13.[모던 자바스크립트 Deep Dive] - 35 스프레드 문법

스프레드 문법(spread syntax) ...은 ES6에서 도입되었다.스프레드 문법을 사용할 수 있는 대상은 Array, String, Map, Set, DOM 컬렉션, arguments와 같이 for...of 문으로 순화할 수 있는 이터러블에 한정된다.스프레드 문법
14.[모던 자바스크립트 Deep Dive] - 36 디스트럭처링 할당

디스트럭처링 할당(구조 분해 할당)은 구조화된 배열과 같은 이터러블 또는 객체를 destructuring하여 1개 이상의 변수에 개별적으로 할당 하는 것을 말한다.아래의 예제와 같이, 배열 디스트럭쳐링 할당을 위해서는 할당 연산자 왼쪽에 값을 할당받을 변수를 선언해야
15.[모던 자바스크립트 Deep Dive] - 32 String

String 객체는 생성자 함수 → new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있음String 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 \[StringData] 내부 슬롯에 빈 문자열을 할당한 String 래퍼 객체를 생성
16.[모던 자바스크립트 Deep Dive] - 31 RegExp

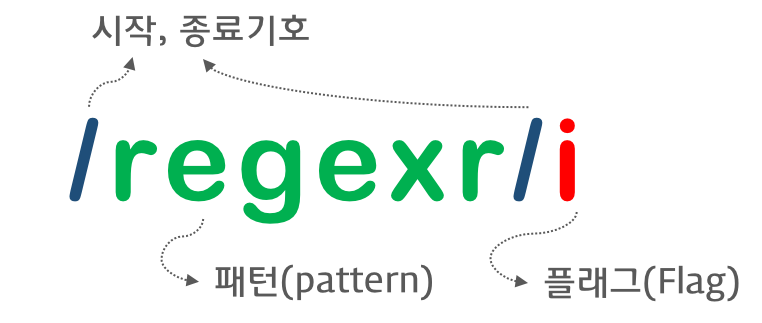
자바스크립트의 고유 문법x대부분의 프로그래밍 언어와 코드 에디터에 내장o정규 표현식 리터럴은 패턴과 플래그로 구성exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다.매칭 결과가 없는 경우 null을 반환문자열 내의
17.[모던 자바스크립트 Deep Dive] - 27 배열

배열은 여러 개의 값을 순차적으로 나열한 자료구조배열이 가지고 있는 값을 요소 라고 부른다배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 정수인 인덱스를 갖는다.자바스크립트에 배열이라는 타입은 존재하지 않으며, 배열은 객체 타입이다.자료구조에서 말하는 배열은