
AIFFEL에서 공부한 MarkDown에 대해 정리해보자
MarkDown
- 문서 작성용 언어로 github, velog 등에 보편적으로 사용된다.
- 텍스트 기반 언어로 쉽게 HTML로 변경 가능
장점
- 간결하게 사용 가능
- 별도에 도구없이 작성 가능
- 텍스트 기반이라 용량이 작다
단점
- 표준이 정해져 있지 않음
- 모든 HTML의 markup과 호환되지 않음
markup : 태그 등을 이용하여 문서나 데이터 구조를 명시하는 언어
문법
1. 제목
# This is H1
## This is H2
### This is H3
#### This is H4
##### This is H5
###### This is H6This is H1
This is H2
This is H3
This is H4
This is H5
This is H6
2. Block Quote
>
이 문자를 이용해서 내부에 새로운 구분하는 창을 생성할 수 있다.
>>>>>
이렇게 내부에 여러 개의 창도 생성 가능이 문자를 이용해서 내부에 새로운 구분하는 창을 생성할 수 있다.
이렇게 내부에 여러 개의 창도 생성 가능
3. 목차
1. 순서가
2. 있게 하고
3. 싶으면
4. 이렇게 숫자 사용
+ 만약 순서가
+ 없게 하고 싶으면
+ '+', '-', '*' 으로 표현한다.- 순서가
- 있게 하고
- 싶으면
- 이렇게 숫자 사용
- 만약 순서가
- 없게 하고 싶으면
- '+', '-', '*' 으로 표현한다.
4. 구분선 생성
이 아래가 바로 생성된 구분선이다.
---
이 위가 바로 생성된 구분선이다.이 아래가 바로 생성된 구분선이다.
이 위가 바로 생성된 구분선이다.
5. 코드 작성
[```]py
# 대괄호를 제거하고 실행시키면 이 내부에 코드 줄을 쓸 수 있다.
print('이것은 바로 코드줄이다.')
[```]
# 대괄호를 제거하고 실행시키면 이 내부에 코드 줄을 쓸 수 있다.
print('이것은 바로 코드줄이다.')
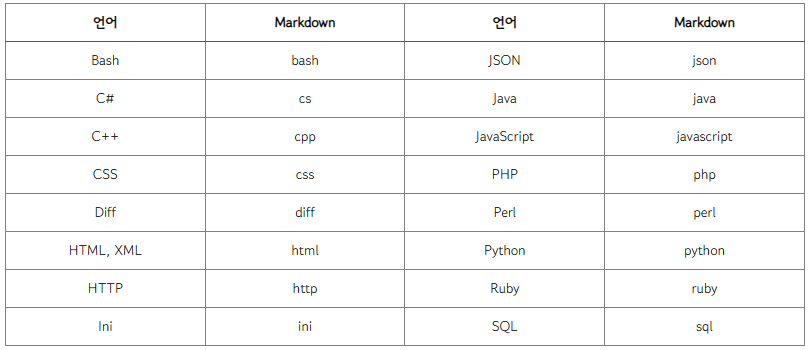
py는 코드 안이 어떤 언어로 작성되었는지 알려주며, 문장에 자동으로 색을 넣는다.

6. 링크 작성
바로 위에 처럼 링크를 작성할 수 있다.
[구글](https://google.com)7. 강조 표현들
그냥
*기울기*
**더 강조**
~~취소선~~일반 표현
기울기
더 강조
취소선
8. 줄바꿈 및 띄어쓰기
첫번째 줄
<br><br><br>
두번째 줄
띄어쓰기 전         띄어쓰기 후첫번째 줄
두번째 줄
띄어쓰기 전 띄어쓰기 후
9. 이미지 삽입

이미지를 그대로 삽입하면 이렇게 가운데 정렬로 나온다.
만약, 좌측 정렬 혹은 다른 정렬로 바꿀려면,
# 바꿀려면, <img src = [이미지 주소] > 형태로 바꾼다.
<img src=https://velog.velcdn.com/images/angel981218/post/f09da864-8920-4c3f-b858-6f2768195740/image.png>
크기 또한 조절 가능
# width를 사용한다.
# 여기서 표현하는 퍼센트는 창 크기 비례 퍼센트이다.
<img src=https://velog.velcdn.com/images/angel981218/post/f09da864-8920-4c3f-b858-6f2768195740/image.png width='60%'>
