3. WebSocket Event
첫 번째 connection(연결)을 만들 것이다. ws 를 사용해서 backend 와 frontend 사이에서 말이다.
메세지 주고 받기를 할 것이다.











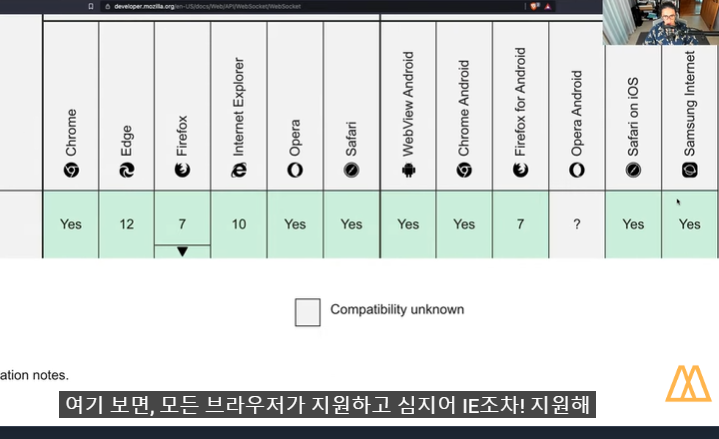
심지어는 모바일에서 까지 지원한다.

frontend 에선 할 일이 없다, backend 에서 진행시켜보자
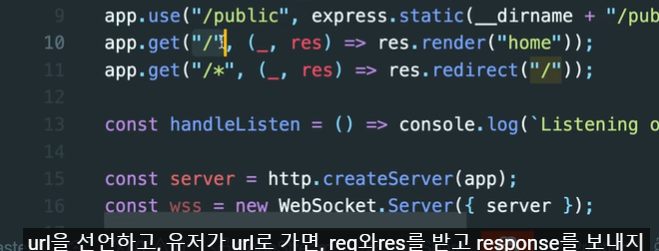
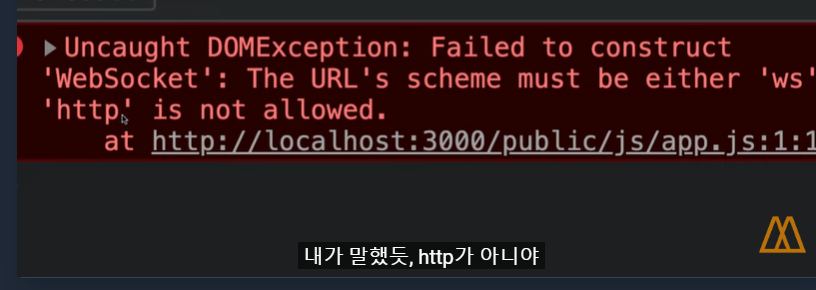
http 생김새

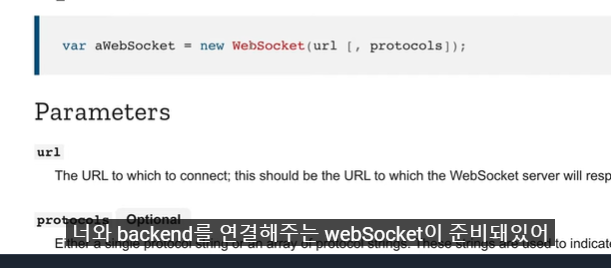
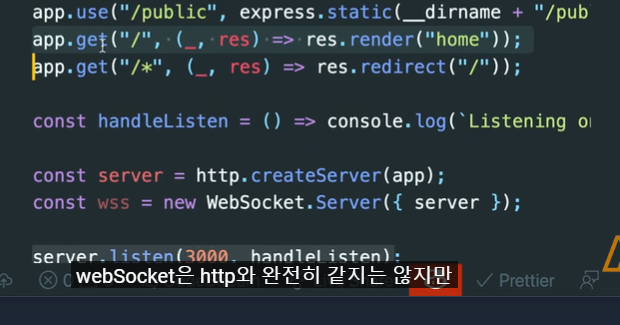
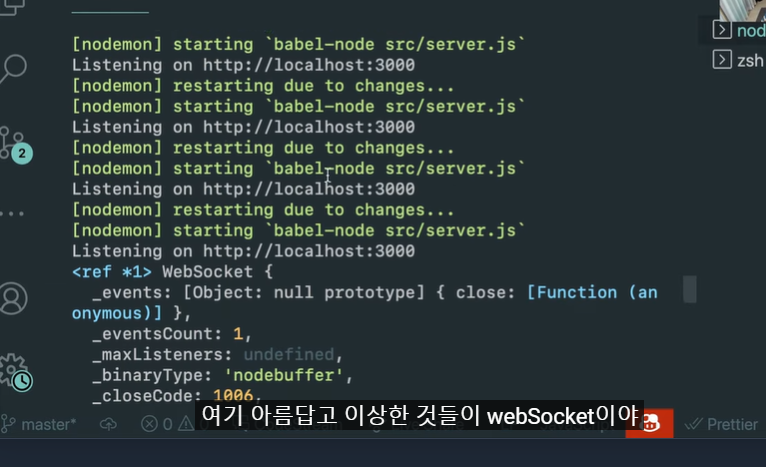
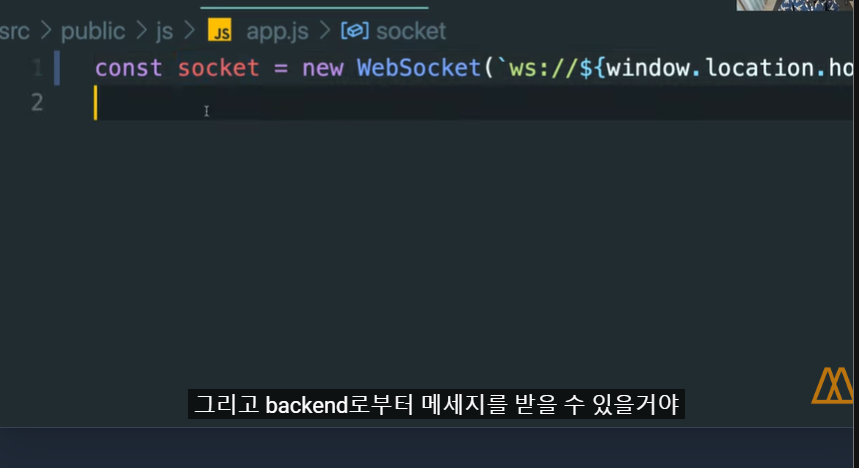
webSocket 생김새



webSocket 의 event 명에 신경써야 한다.

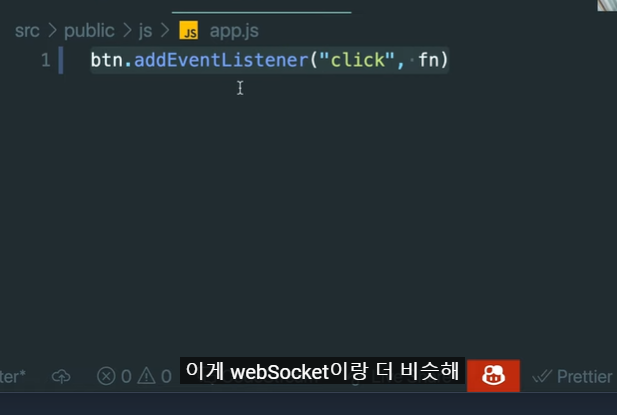
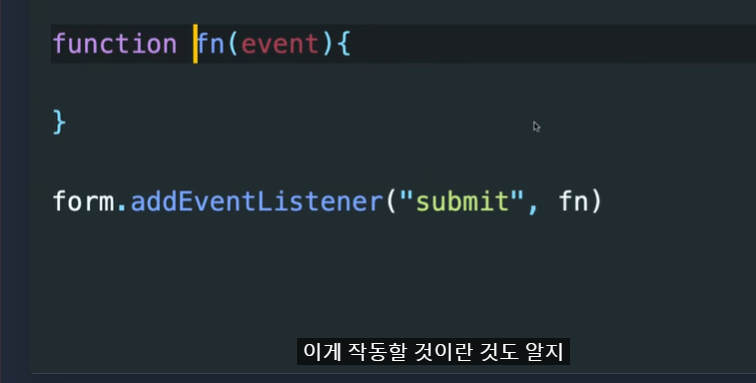
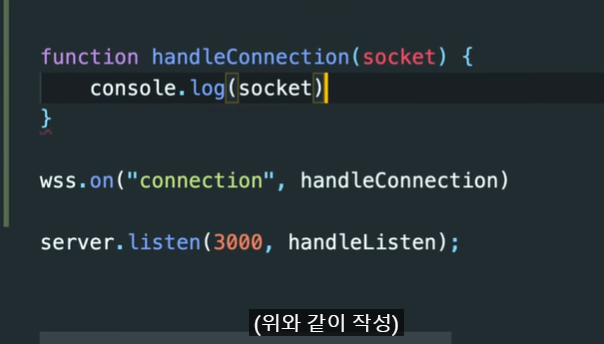
이렇게 작동 할 것이다.
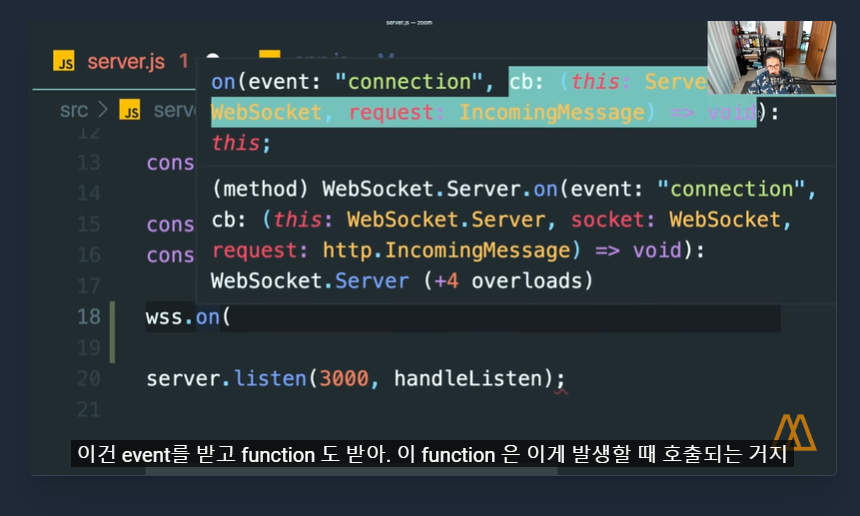
JS 는 event 의 정보와 같이 function 을 호출 할 것이다. 이것처럼 webSocket도 작동한다. 이벤트 명과 정보를 받을 function이 존재한다.














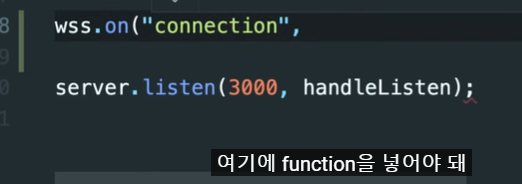
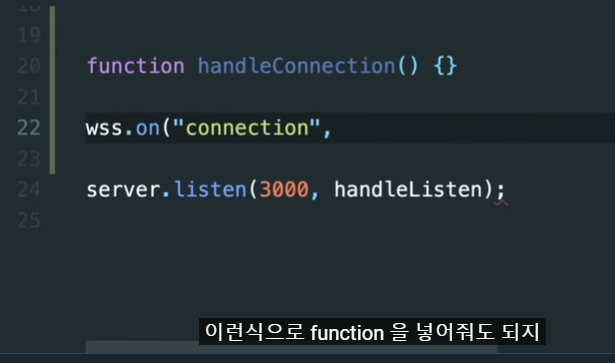
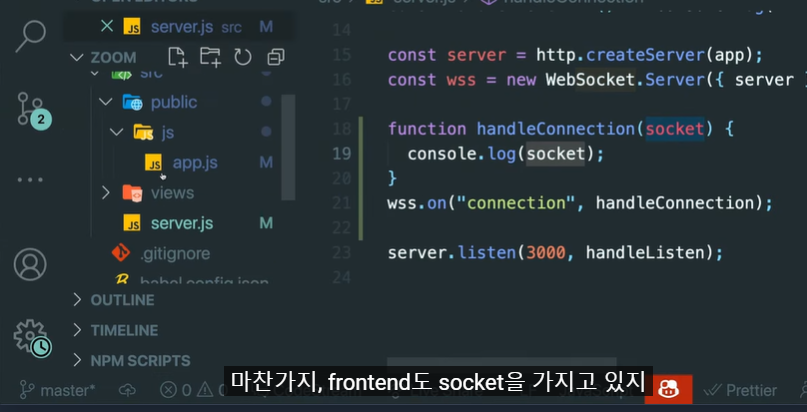
2가지 function 을 넣는 방법이 있다.







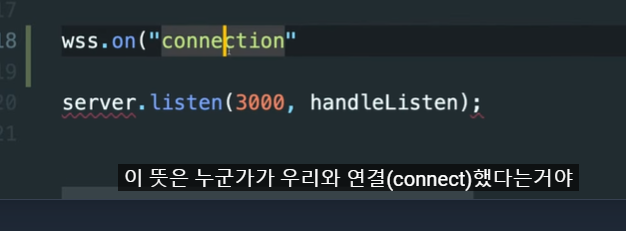
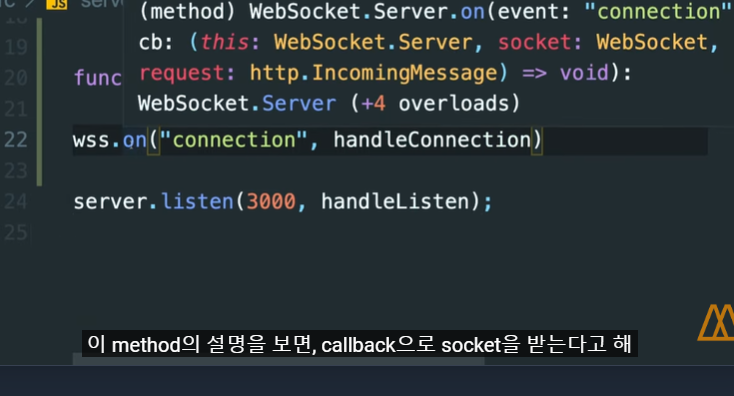
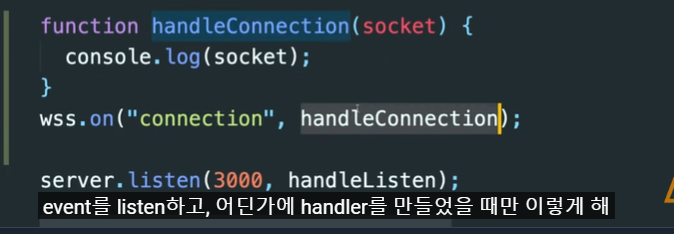
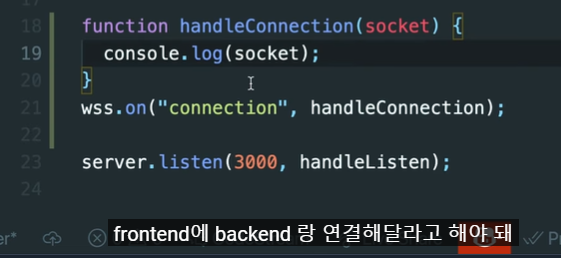
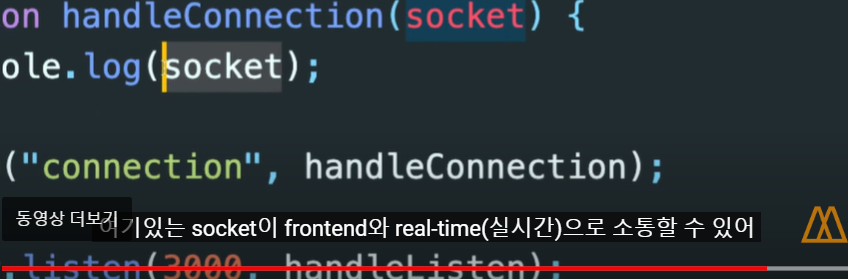
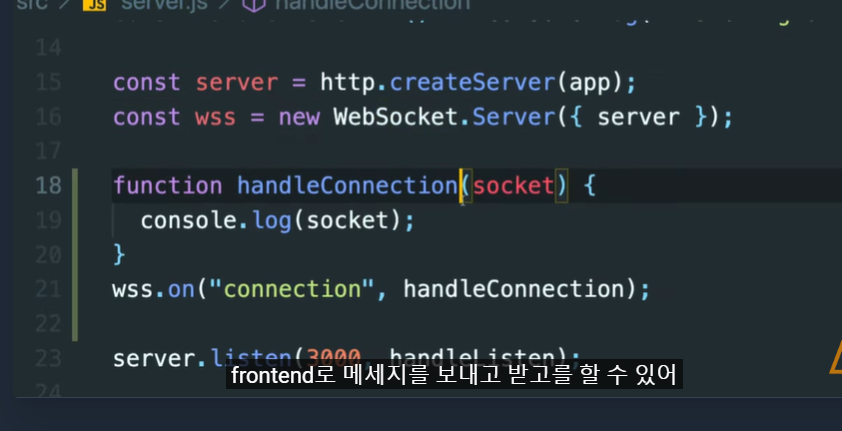
on method 에서는 event 를 기다리고 event 가 connection 인지 확인한다. 그리고 또 function 을 받는데 connection 이 이루어지면 작동한다.
그리고 onmethod 에서는 backend 에 연결된 사람의 정보를 제공해준다. 그것이 인자에 넣은 socket에서 온다. socket은 서버(나) 와 브라우저 사이의 연결이다.
하지만 나중에 바꿀 것이다.


이제 해야 할 것은


백엔드와 프론트 연결





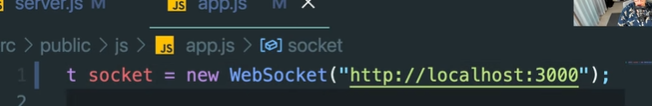
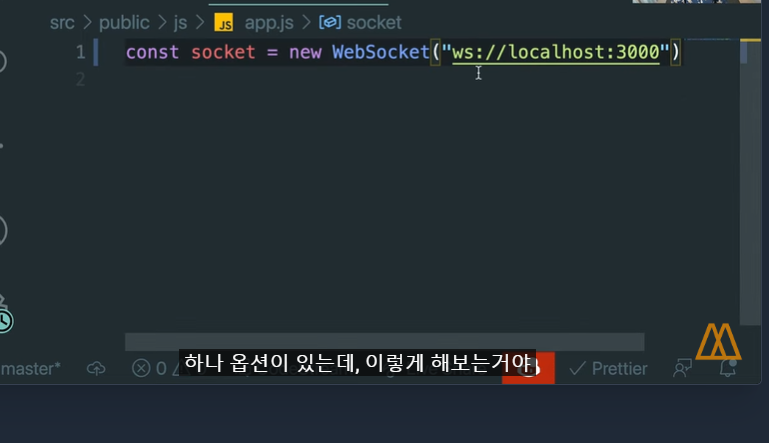
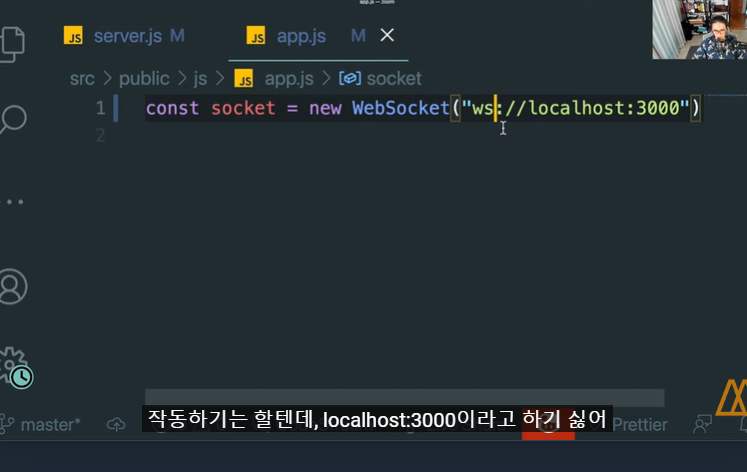
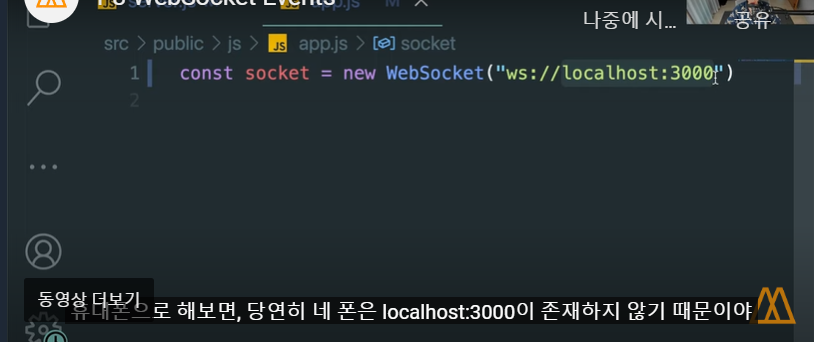
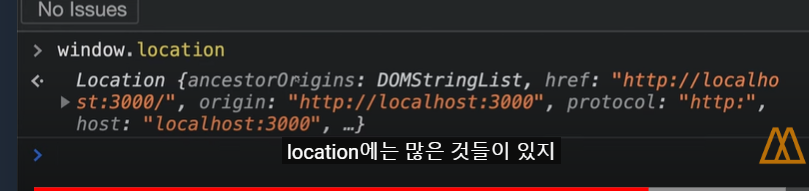
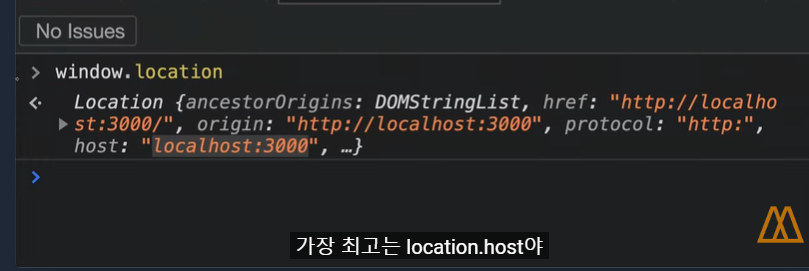
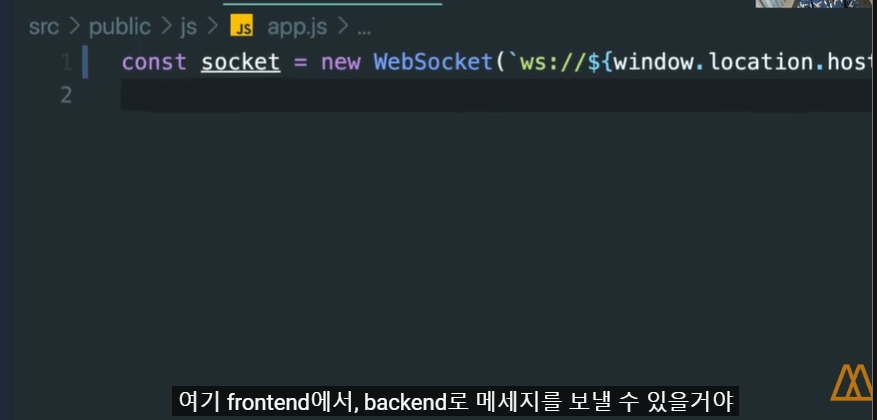
따라서 우리가 어디에 있는지 정보를 주자.
브라우저가 스스로 가져오게 하자




이건 우리가 어디에 있는지 알려준다.






무엇이 무엇인지 알기 위해 JS 의 코드들은 파일명을 봐야 ㅎ한다.

백엔드와 프론트에서 socket 이라는 이름을 둘다 썼다고 혼동하지마라
다음에는 메세지 주고받기를 실행 할 것이다.