01.Introduction
웹 소켓 이용해 실시간 기능을 이용해 채팅 기능 구현
메세지 보내기, 받기 + 채팅방 구현 + 기능 추가 (닉네임, 입장알림, 채팅방 인원 등등) + 입장/퇴장
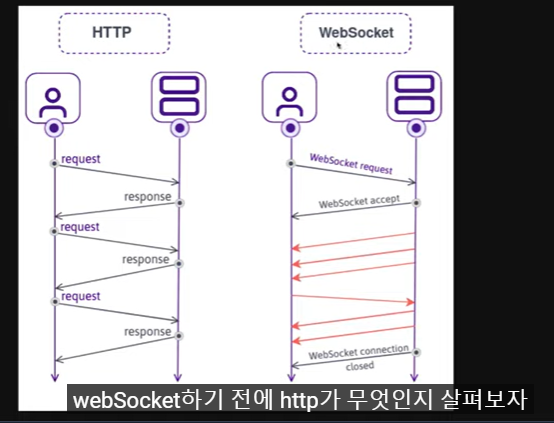
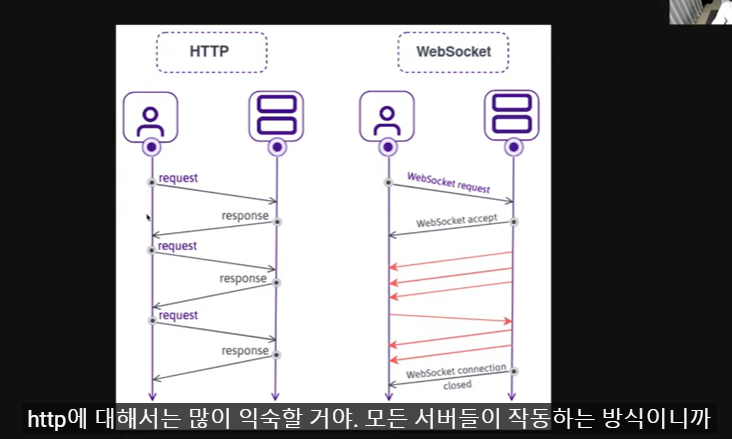
01. HTTP vs WebSockets

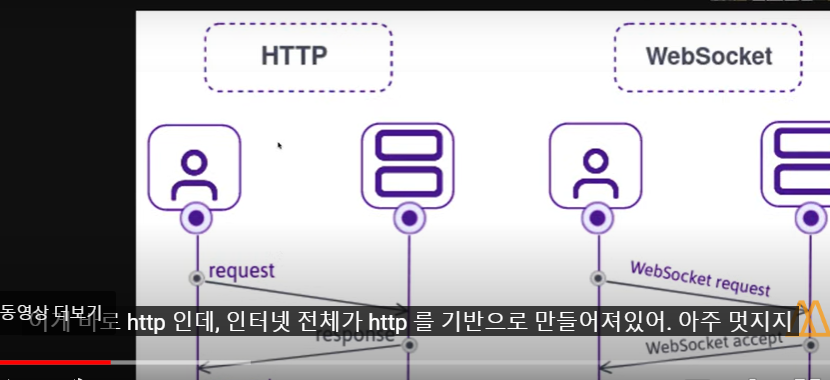
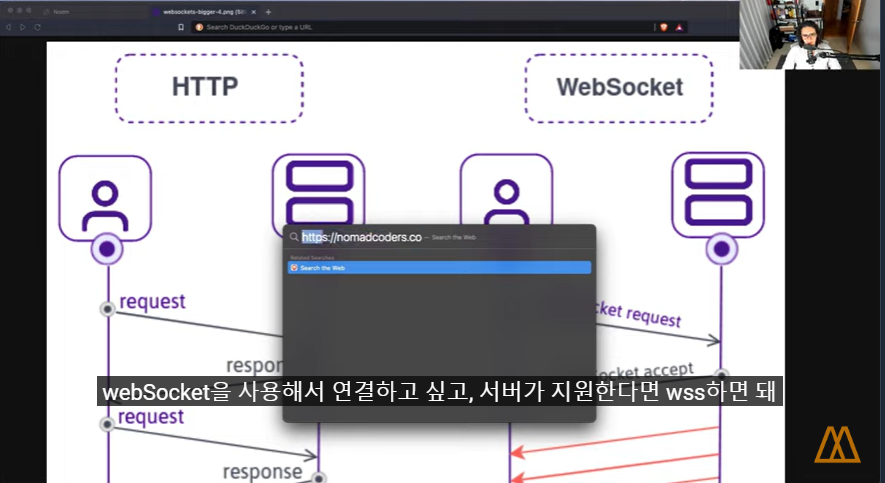
둘은 같은 프로토콜이다.



HTTP
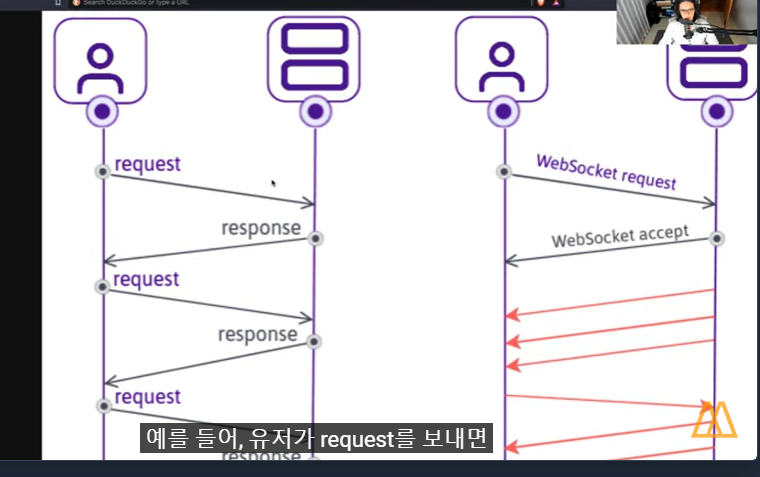
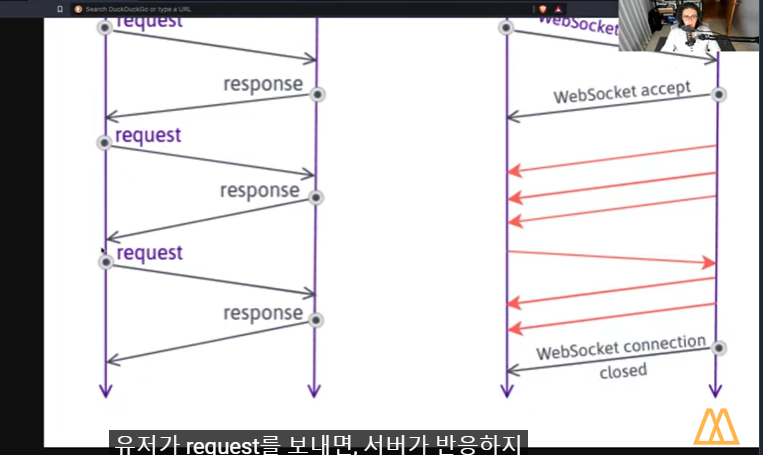
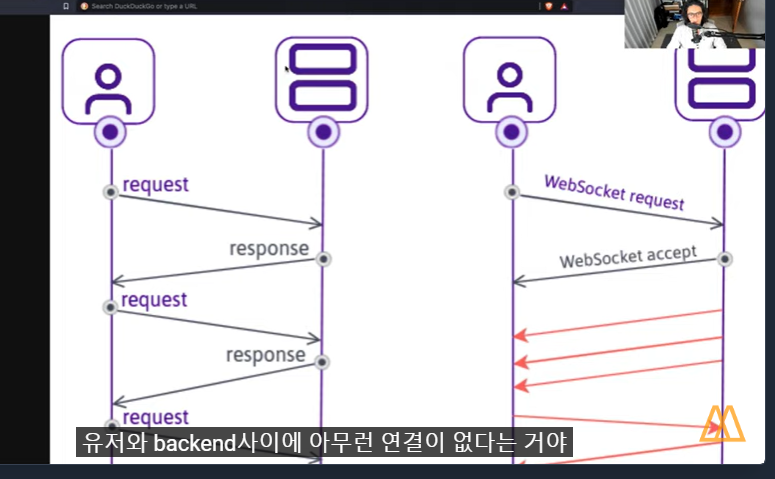
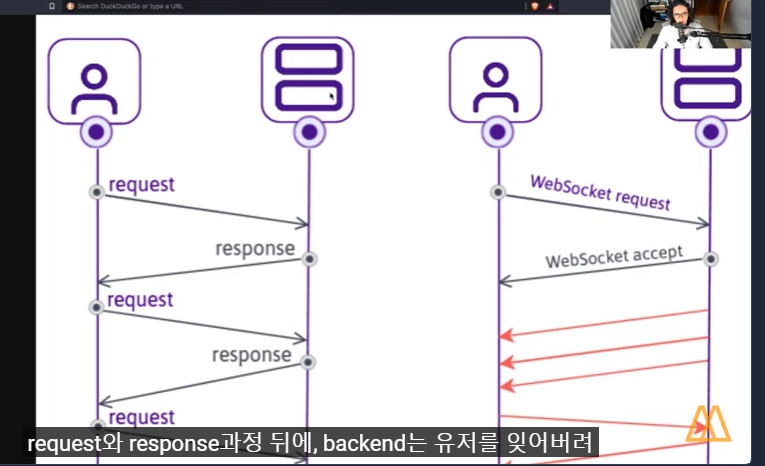
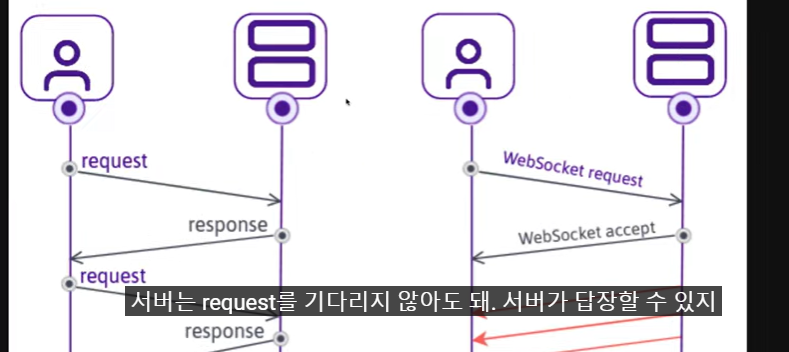
GET으로 request를 보내면 template로 반응한다. or redirect 로 반응한다.





response를 주면 끝나는 것이다. 그 다음 request를 기다린다.
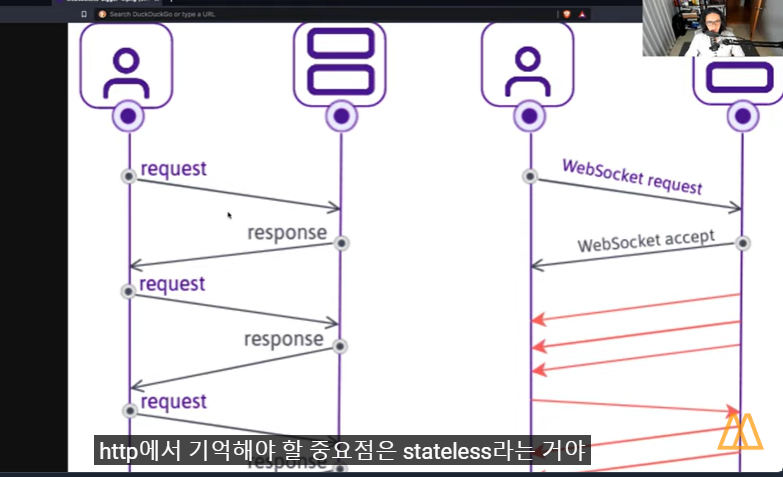
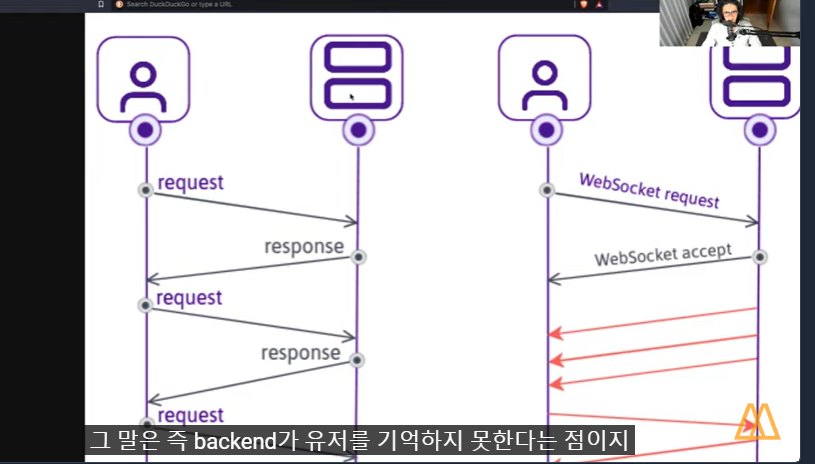
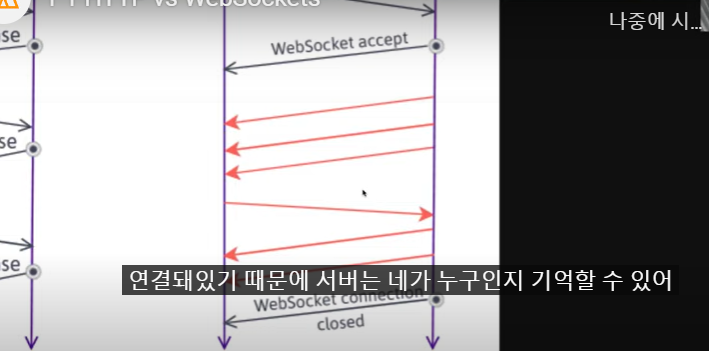
서버는 네가 누군지 잃어버린다.
예를 들어 profile-page를 보고 싶다면 네가 누구인지 알려주는 cookie를 서버로 보내야 한다. 이렇게 누궁ㄴ지 잃어버리는 것을 stateless라 한다
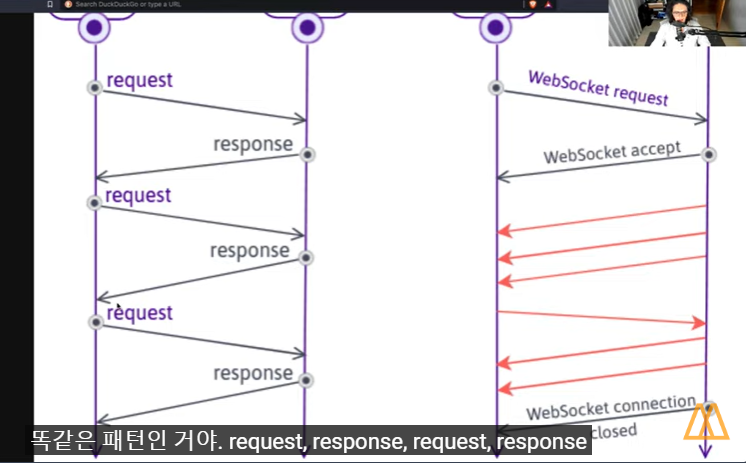
서버는 오직 request를 받을 때만 답장 response 한다.



이것이 http protocols이다
WebSocket


이것이 http 이다.
wws는




















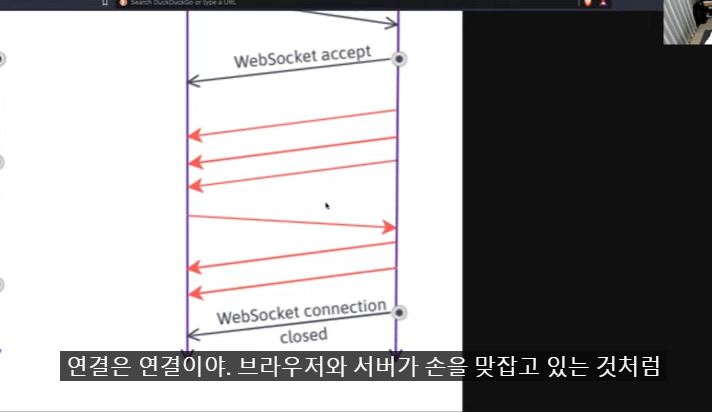
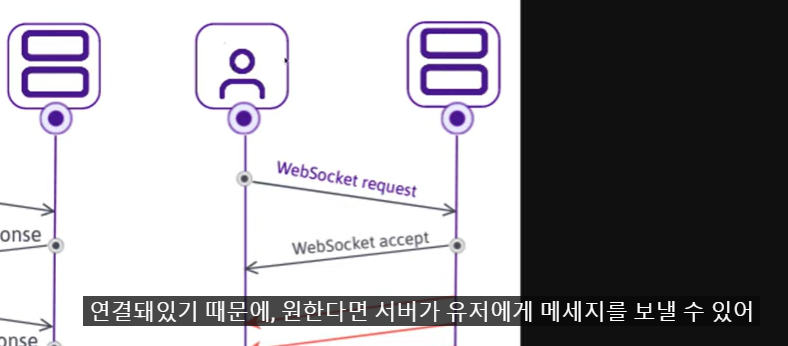
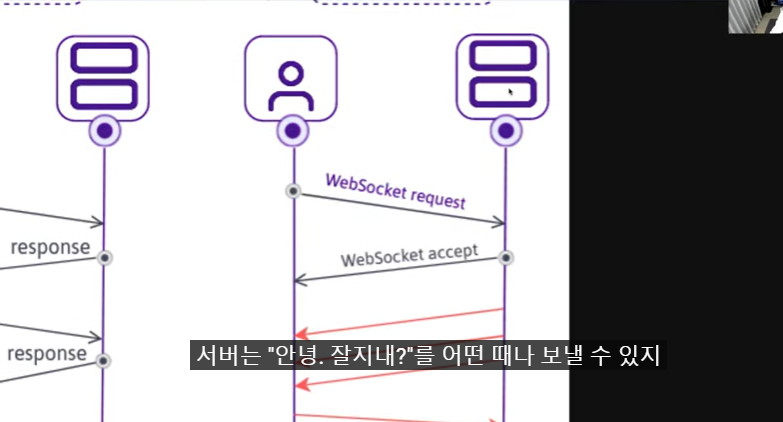
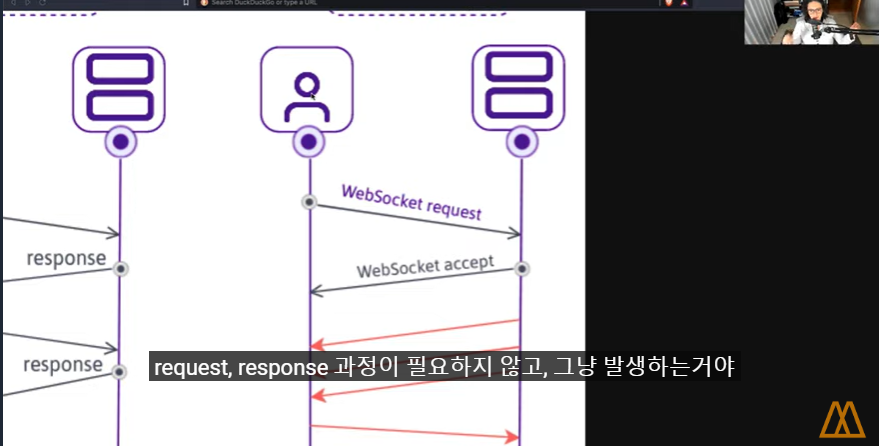
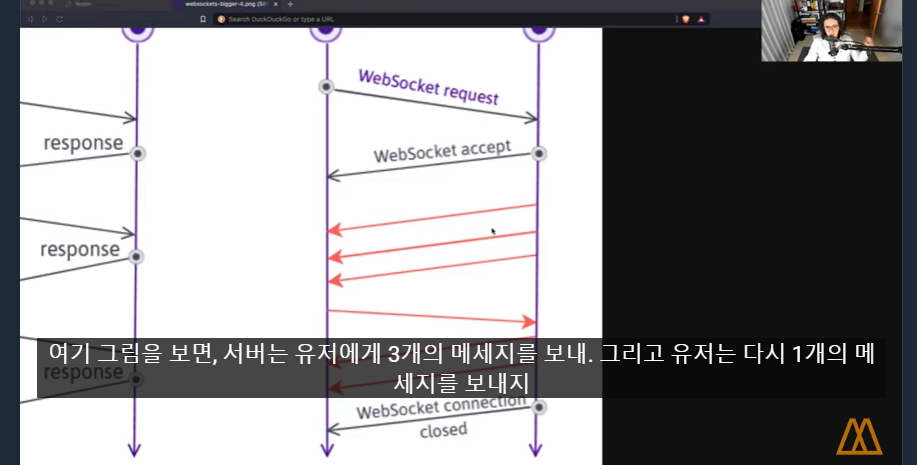
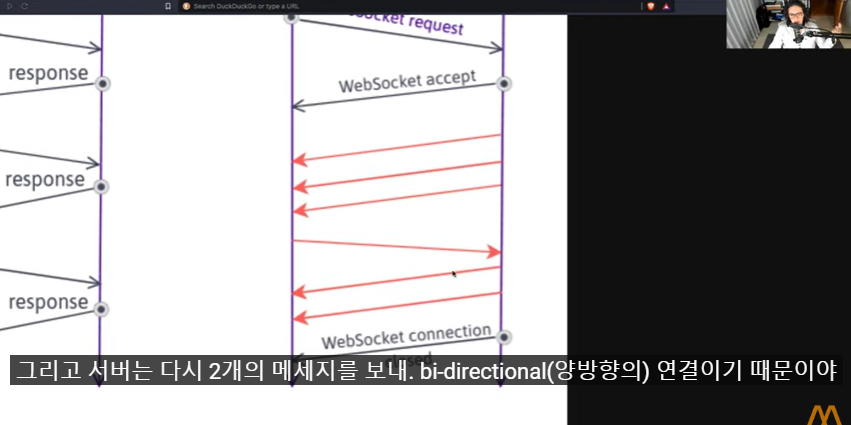
서버는 어떤 때나 유저에게 메세지를 보낼 수 있고 유저도 마찬가지이다. 이것이 Websoket의 멋진 점이다.

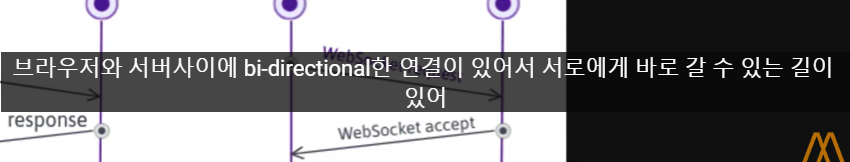
wi-fi와 나의 연결에 대해 생각해보면 된다. 돌아다닐떼도 wi-fi에 연결되어 있는 것 처럼 브라우저 - 서버 간에 실시간으로 연결되어 있다
따라서 유저는 backend 에 메세지를 보낼 수 있고, backend 도 유저에게 메세지를 보낼 수 있다.
HTTP 와 WebSoket 은 프로토콜이다.
웹소켓은 어떤 프로그래밍 언어에 국한되어 있지 않다. 그저 protocol일 뿐이다, 예를 들어 Go 언어로 된 backend 가 있으면 wecSoket을 지원한다. websocket은 브라우저와 backend 사이에서만 발생하지 않고 2의 backend 와 2개의 server 에서도 작동하고 backend 와 백엔드 사이에서만 발생할 수 있는 것이 아니다. backend 와 backend 사이에서도 작동한다.
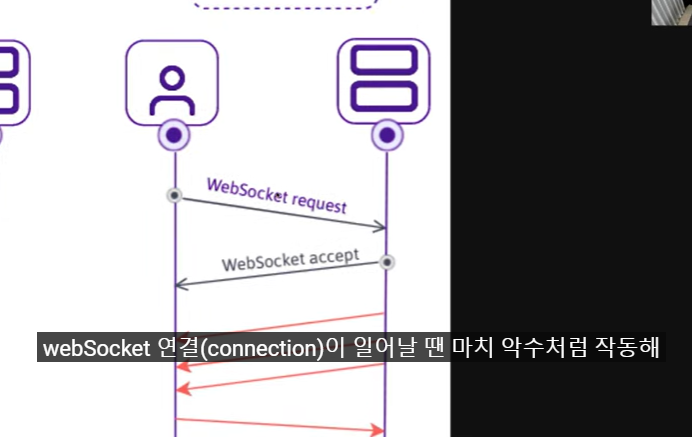
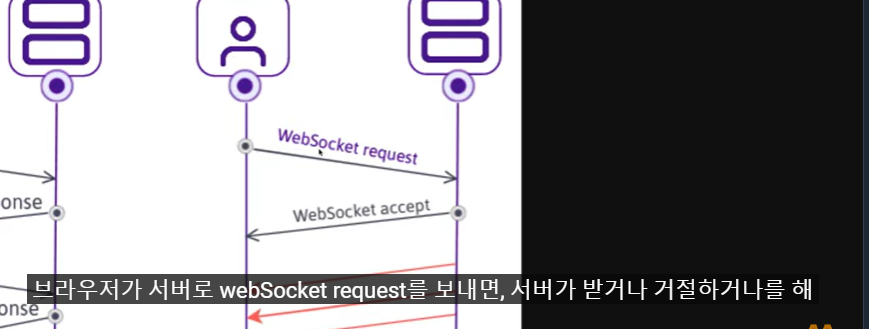
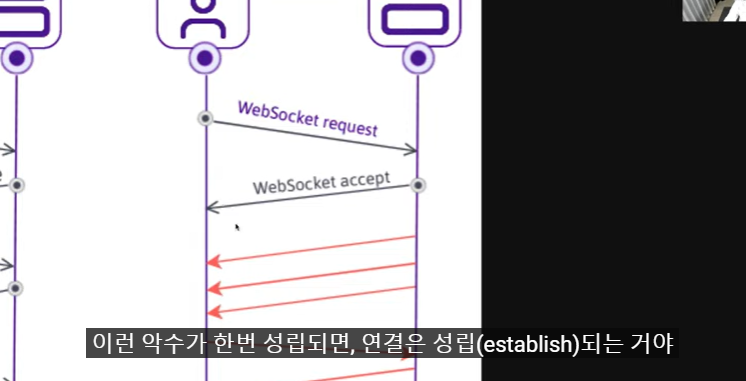
WebSoket 에서는 한번 연결이 성립되면, 두방향(양방향)연결이 생긴다.
WebSocket in NodeJS
node.js로 webSocket서버 만들기
- 이 때 ws 라는 package의 도움을 받을 것이다
https://www.npmjs.com/package/ws
implementation 란 websocket protocol을 실행하는 package인 것이다.
ws는 implementation 이고 webSocket 의 핵심 부분이다.
이전 시간에서 알 수 있듯 protocol은 어떤 사람들이 어딘가에 있는 방에서 만나고 어떻게 일들이 진행될지를 결정한다. 어떻게 모든 것이 돌아가야 할 지에 대
한 규칙을 만든다
그리고 프로그래머는 이 규칙을 가지고 이 규칙을 따르는 코드를 만들어서 실행한다. 따라서 규칙이 먼저 정해져야 한다. 사람들이 표준이 되는 규칙을 protocol에 녹여 내는 것이다, 즉 어떤 규칙을 따르는 코드이다

ws 를 사용한 framework를 만든 개발자들이 있어서 이에 이미 채팅방 기능이 존재하므로 아무 것도 만들 필요가 없다. ws 는 websocket의 가장 기초적인 것이다. wf를 이용해 public 채팅을 만들 것인데 어떻게 사용하는지 배우고 이후에 ws를 사용하는 framework를 배워보고 function들을 알아보자.
ws 를 먼저 안 후 framework를 배운다(바닐라JS 이후 React 배우는 느낌, 무엇이 장점인지 더 잘 알 수 있다.)
ws 사용하는 방법

그리고 서버를 만들 것이다.
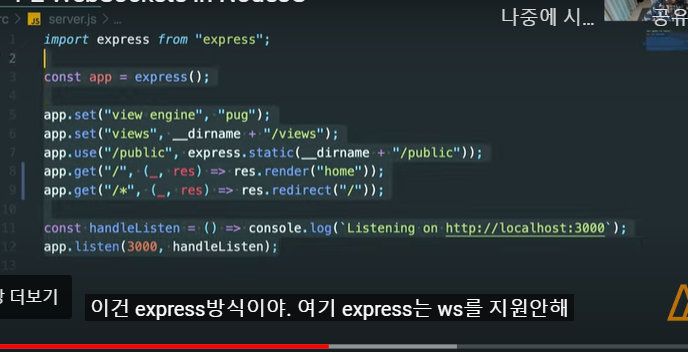
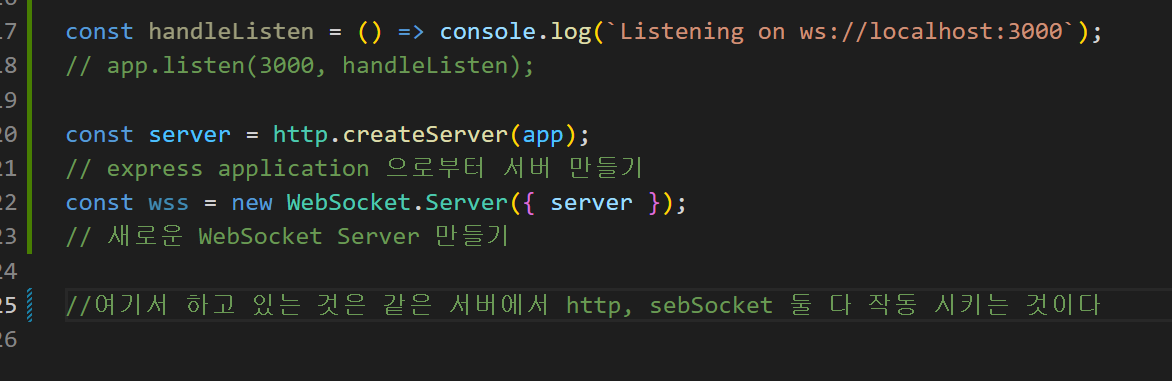
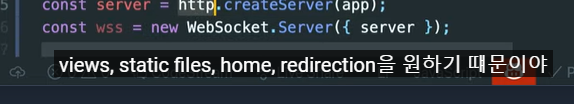
ws 를 서버를 만들지 않고 express 서버를 놓고 함께 합칠 것이다.
왜냐면 서로 다른 protocol 이기 때문이다. 지금 express 는 http를 다룬다.

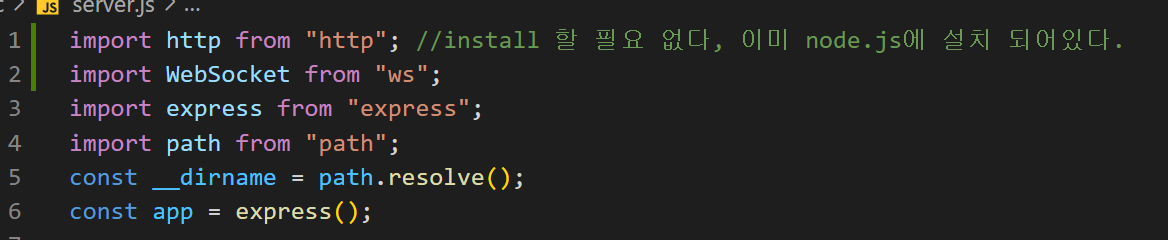
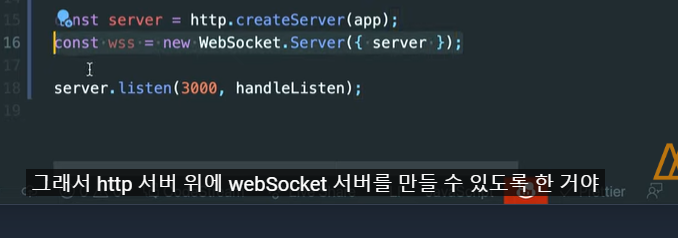
http 와 ws 를 express 로 같은 서버에 ws 기능을 설치 할 것이다.
여기서 주의 할 점
ws 방식

function 을 추가해야 한다.
application을 시작하는 방법을 바꿔보자



이는 필수 사항은 아니다. ws & http 같이 만들지 않아도 된다.
이는 그저 2개가 같은 port 에 있길 원하기 때문에 이렇게 하는 것이다.
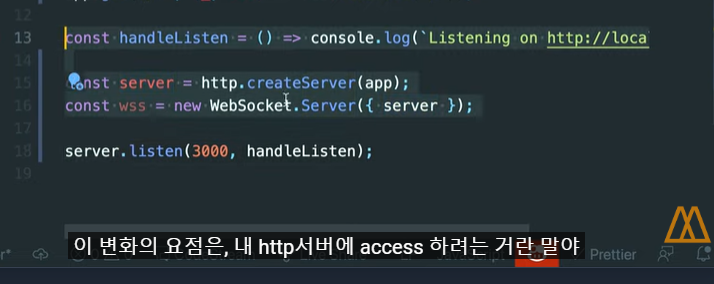
이제 할 것은 server.listen 할 수 있다. port 는 아무거나







이제 재시작을 해보면 아무런 문제가 없어야 할 것이다.
버전 수정 필요했다.
이후 문제 없이 작동했다.서버는 2개의 protocol 을 이해하게 되었다. 2개의 protocol 을 공유한다.


이제 준비가 되었다.
ws 연결로 브라우저와 메세지 주고받기를 해보자