flex-grow , flex-shrink
flex-grow 와 flex-shrink 는 child 에게 줄 수 있는 property 이다.
먼저 flex-shrink 는 기본적으로 element의 행동을 정의한다.
flexbox가 옆으로 너무 쥐어짜질때..? 즉 양 옆을 너무 줄일때 item들이 어떻게 될지..
ㅇ
원래 flex 가 nowrap 상태이면

크기를 줄였을때 item 너비가 줄어든다.
이제 우리는 어떤 box가 찌그러질 지 정할 수 있다.
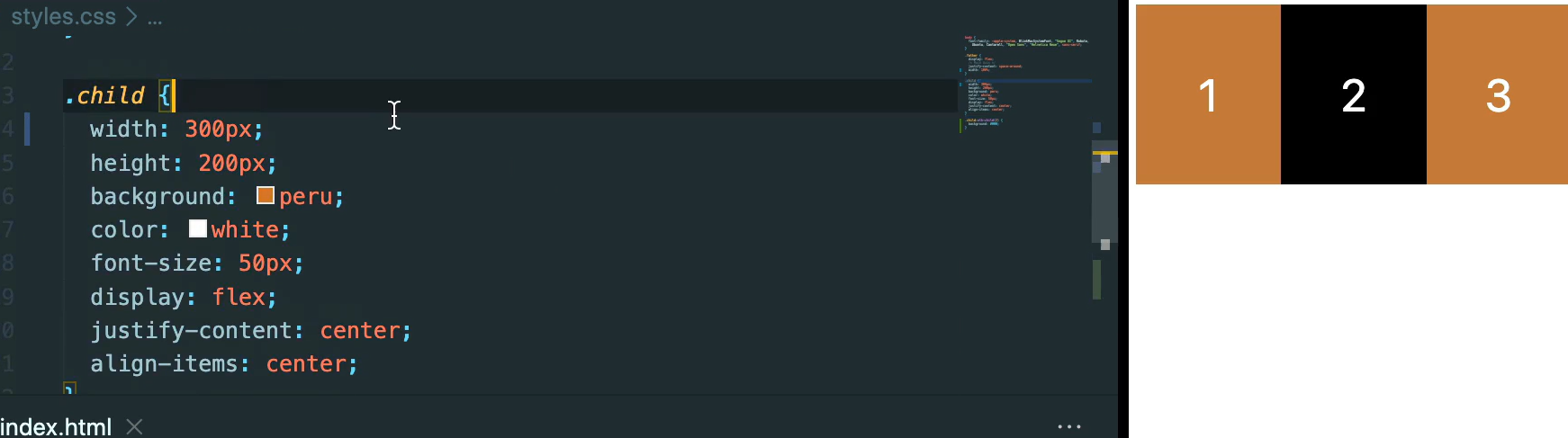
flex-shrink:1 은 기본 값이다.
1 2 3 모두 flex-shrink:1로 설정되어 있다.
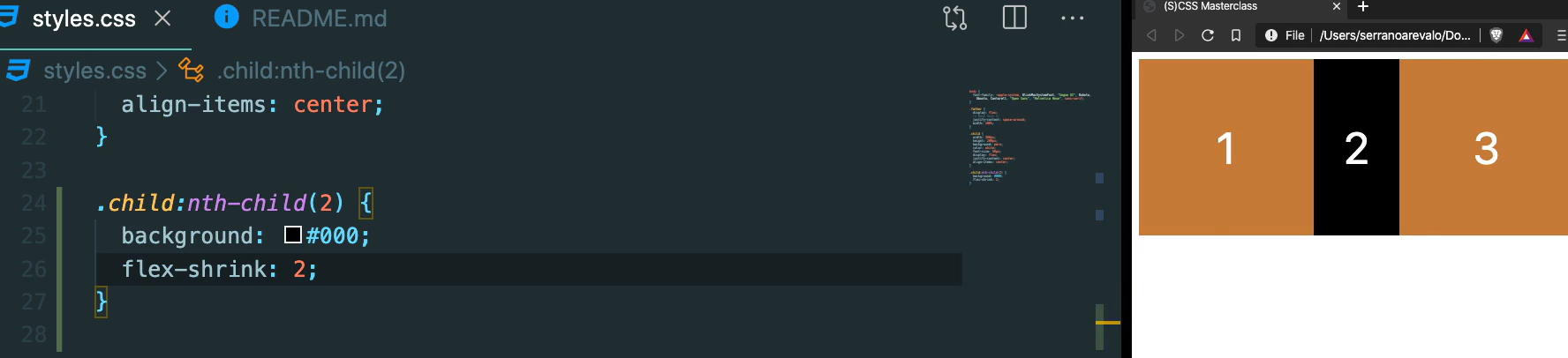
이제 2번째 child 를 flex-shrink:2 로 하면 1번과 3번보다 2배로 줄어든다.

이건 모두 flex-shrink 덕분이다.
flex-grow 은 flex-shrink와 반대로 작용한다.
flex-grow 의 기본값은 0이다.
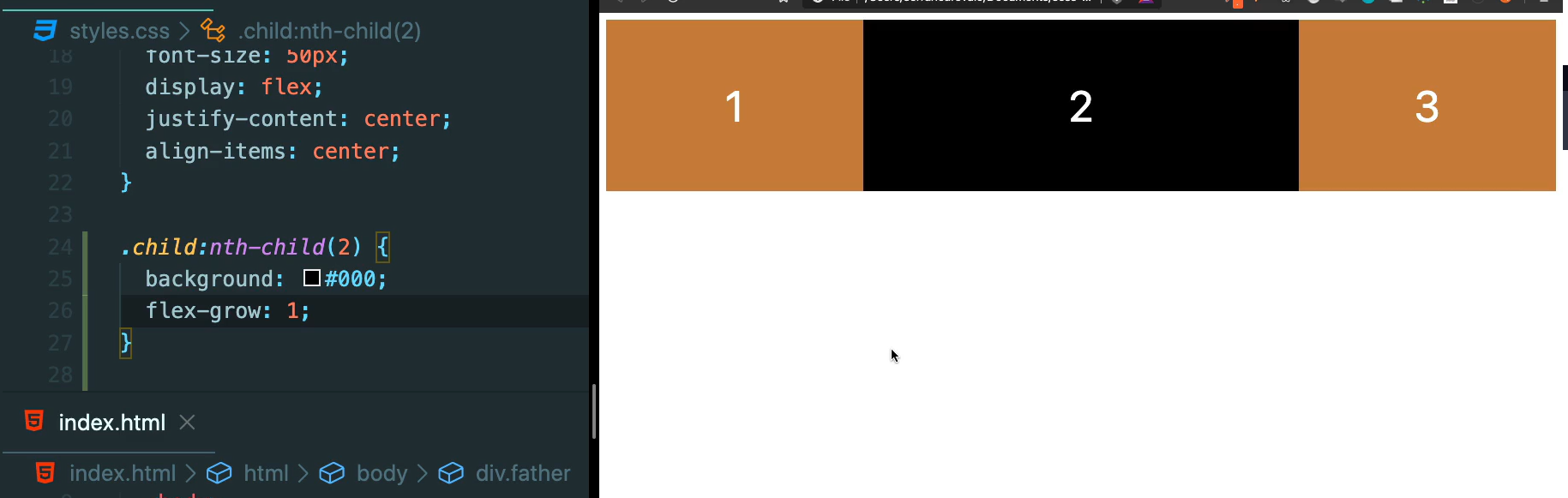
flex-grow 의 값을 1로 주면

2배로 늘어난다.

만약 2가 공간을 다 차지했다면 grow를 3, 4, 5 로 바꾼다 하더라도 경쟁이 되지 않기 때문에 늘어나지 않는다.
즉 남은 공간을 가지고 경쟁한다는 것인데..

flex-grow는 box 주변의 공간을 차지한다.
flex-grow:0 은 변하지 않는다.
