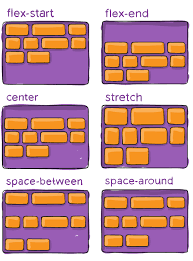
wrap, nowrap, reverse, align-content
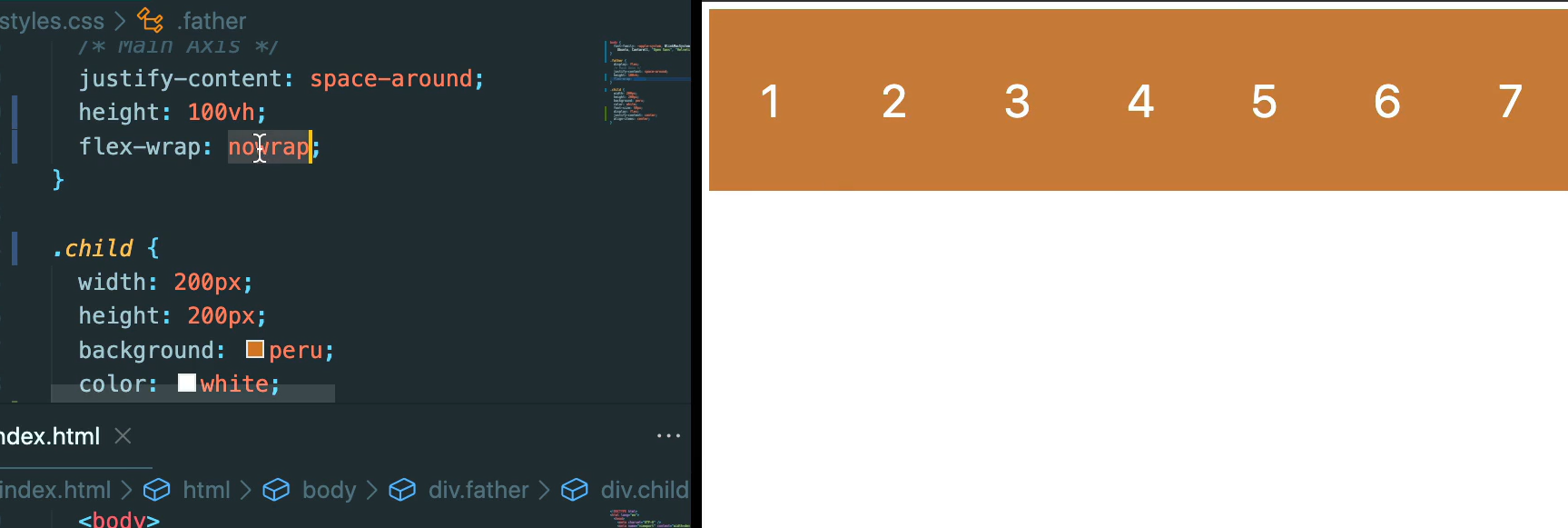
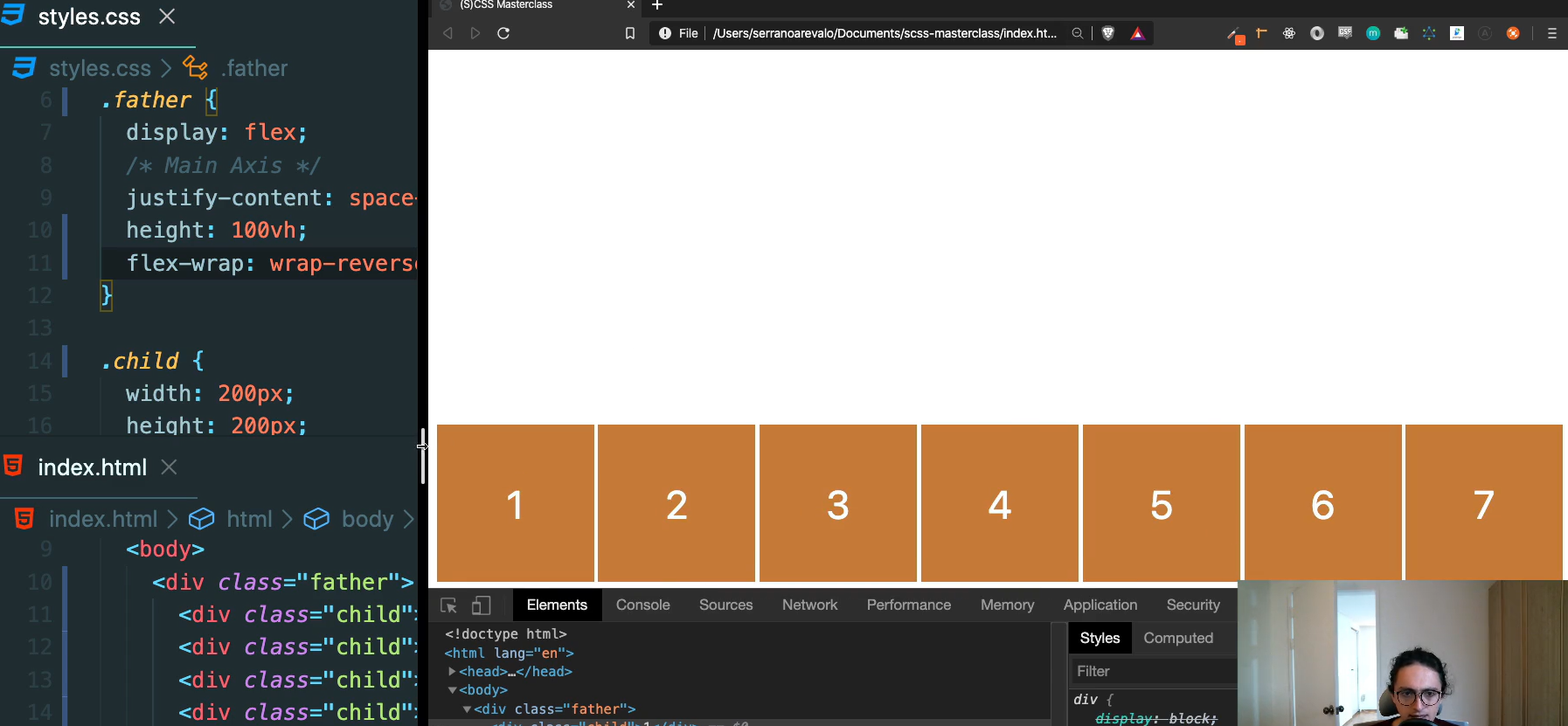
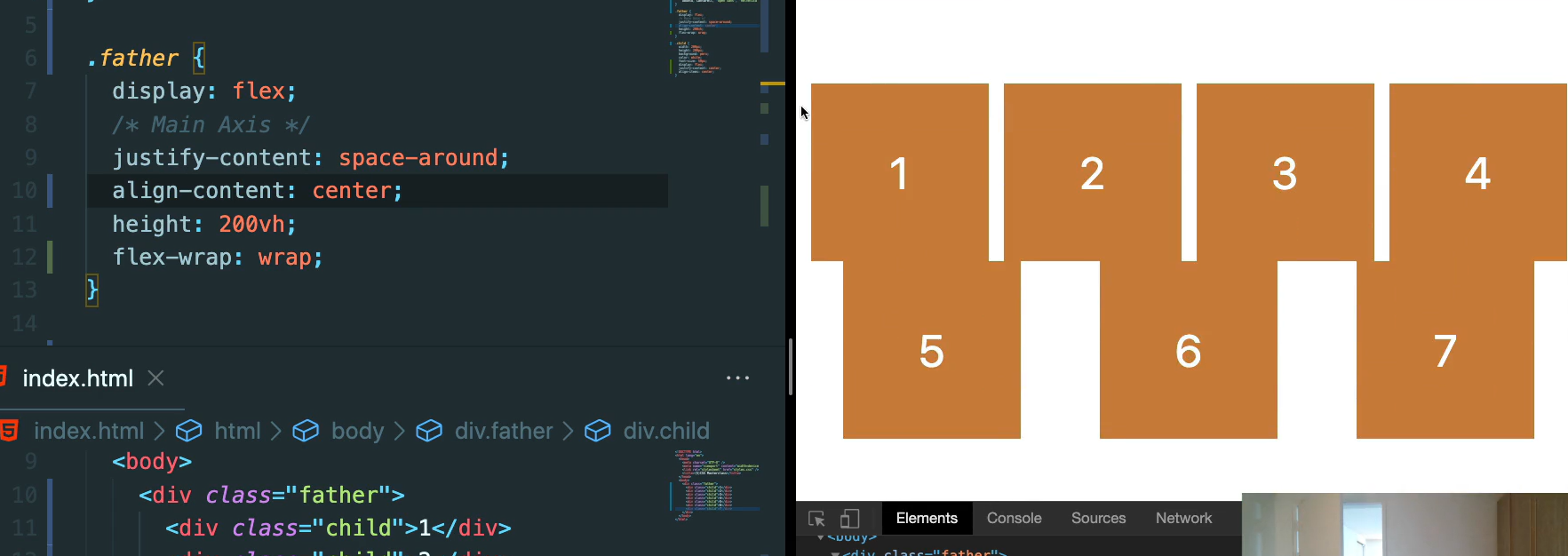
wrap
flex-wrap 의 기본값은 nowrap 이다. >> 기본적으로 item 들이 같은 줄에 있도록 하는 것.

근데
flex-wrap : wrap 은 child의 크기를 유지하라고 말하는 것이다.

그래서 width 와 height 를 유지한다.
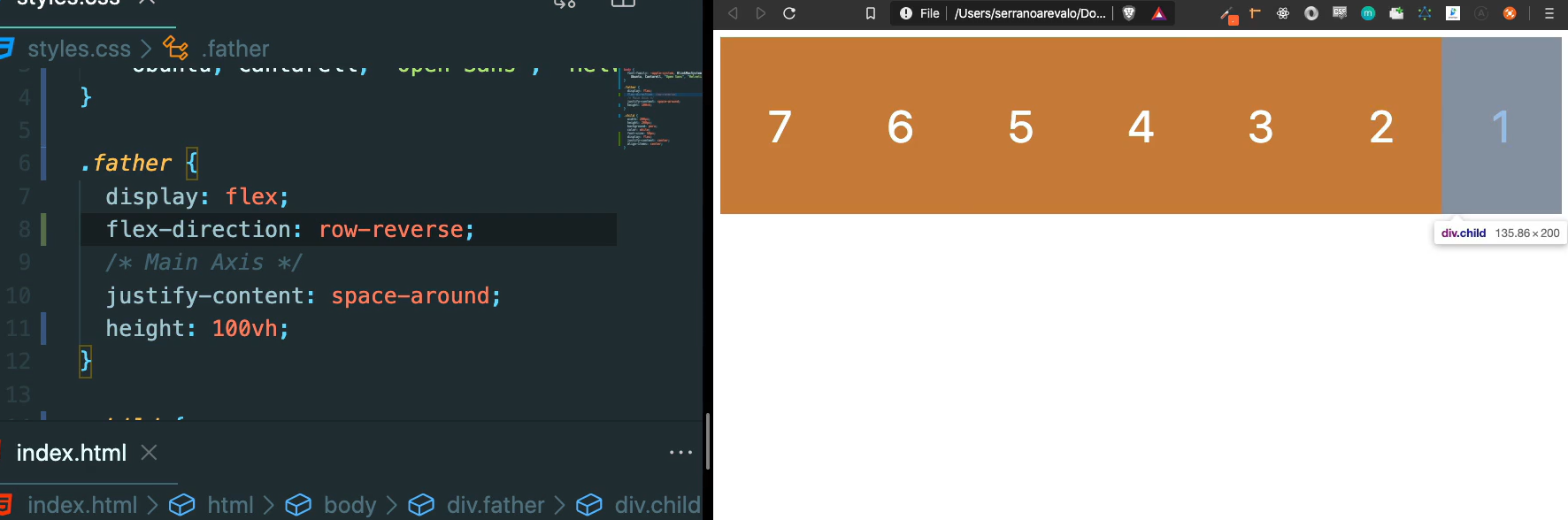
reverse
flex-direction : row-reverse;

html은 변하지 않았지만 방향이 바뀌었다.
flex-direction : column-reverse;

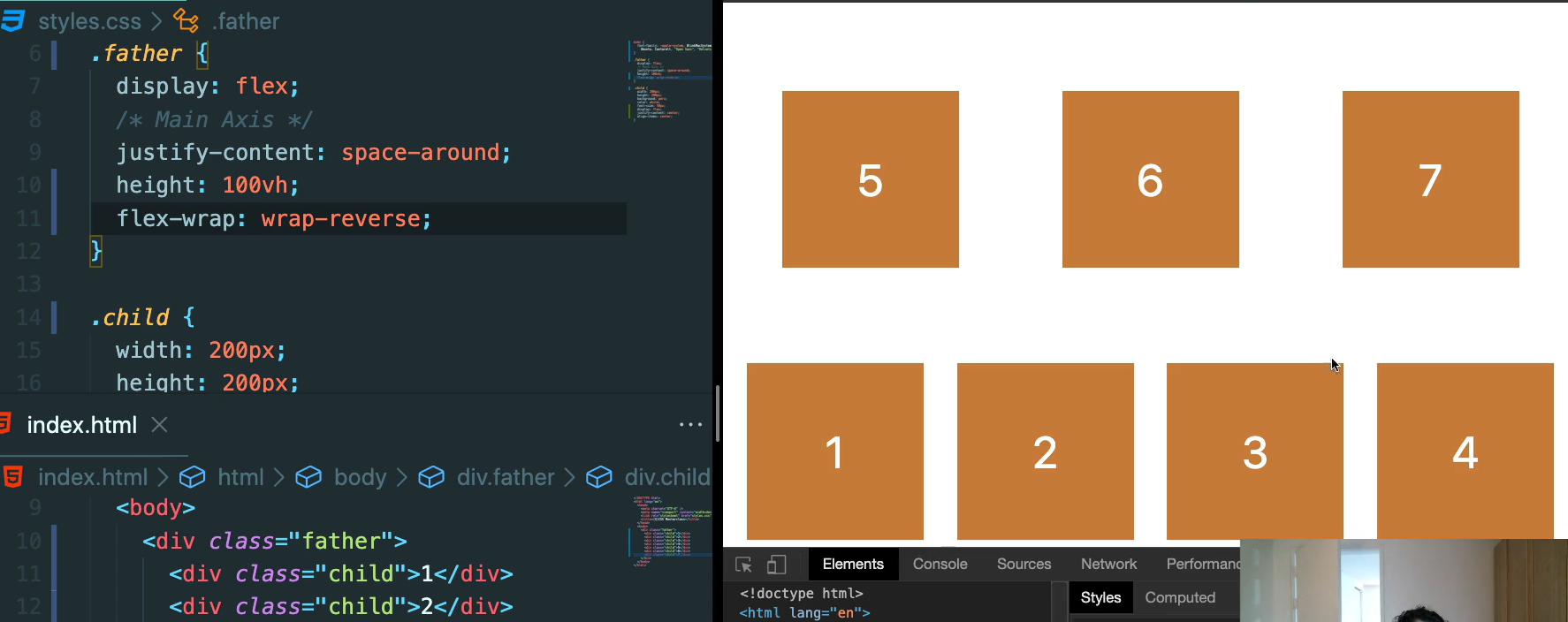
만약 기본값에서 바꾸고 싶다면
flex-wrap:wrap-reverse 이렇게 하면 된다.


화면 크기에 따라 정렬되는 것이다.. 어쨌든 wrap 과 결합된 reverse,,였다.
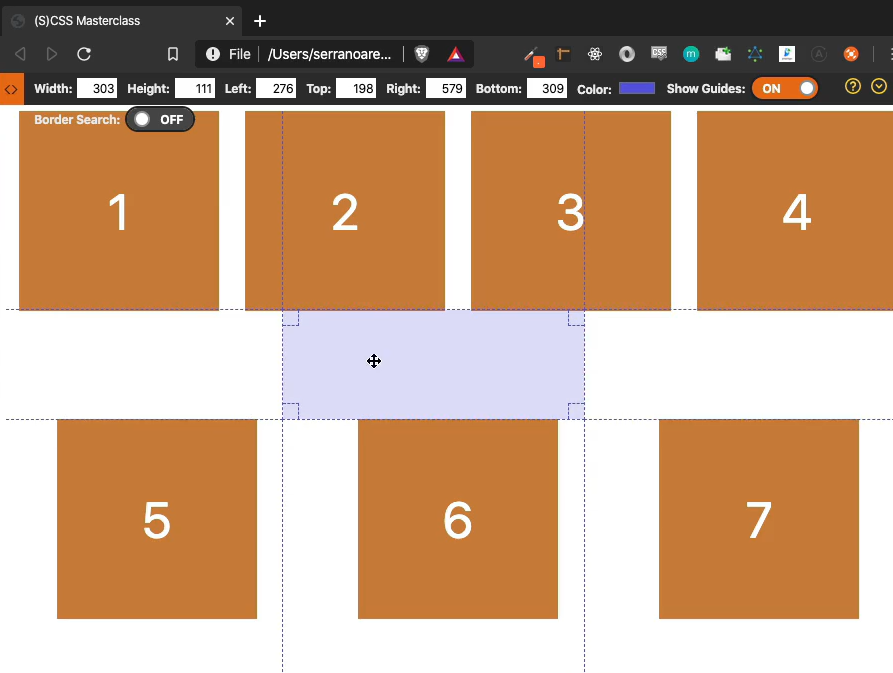
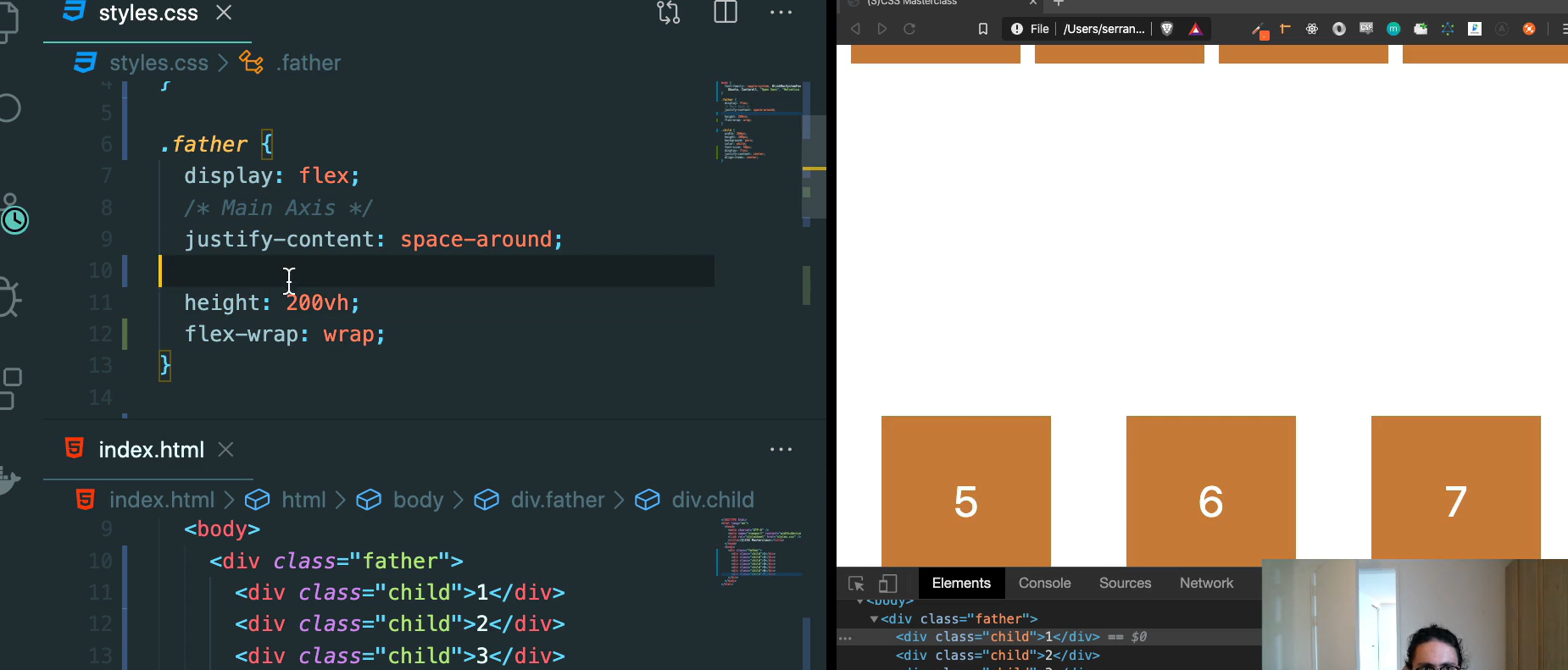
여기서 보면

이 사이에 공간이 있다. 이공간은 align-content 라고 부른다.

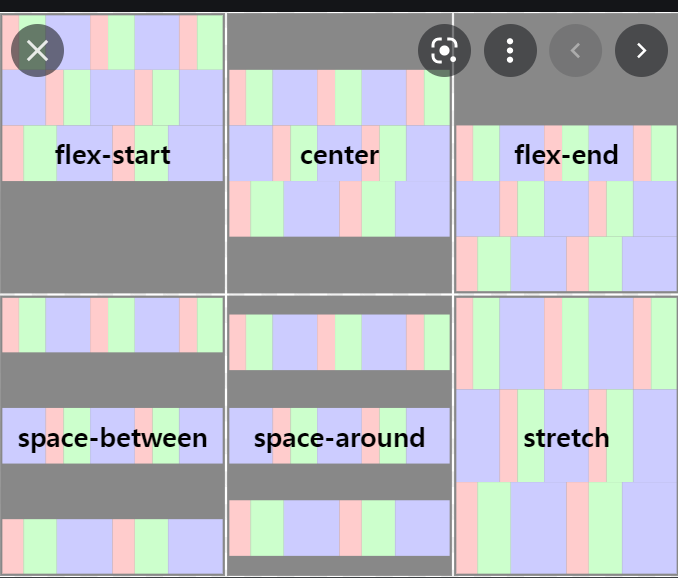
align-content에서 line 을 수정할 때 justify-content와 비슷하지만 line에 대한 것이다.
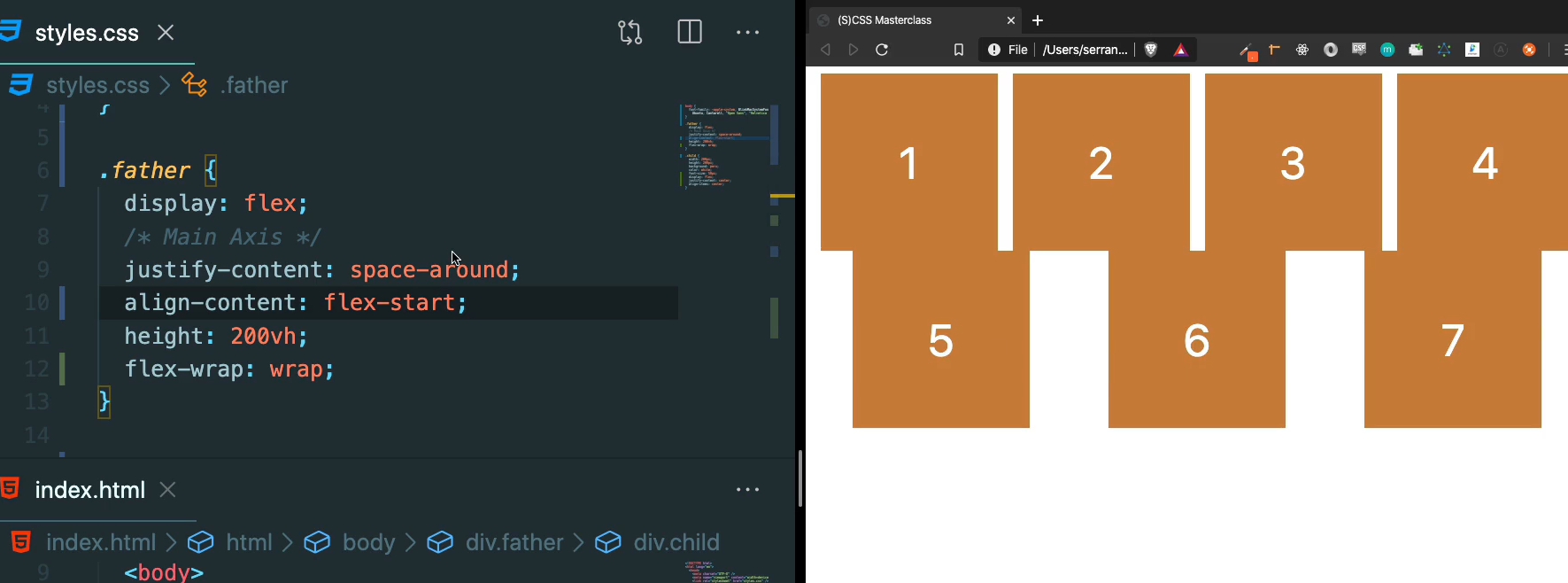
또한
align-content: flex-start 로 하면 줄 나눔이 없어진다.

align-content:center

align-content는 line 을 변경한다. 그리고 line은 cross-axis에 있다.

즉 이런 것..