min-content max-content
min-content는 만약 box를 만든다면 작아질 수 있을 만큼 작아지는 것이고
max-content는 box를 필요한 만큼 크게 만드는 것이다.
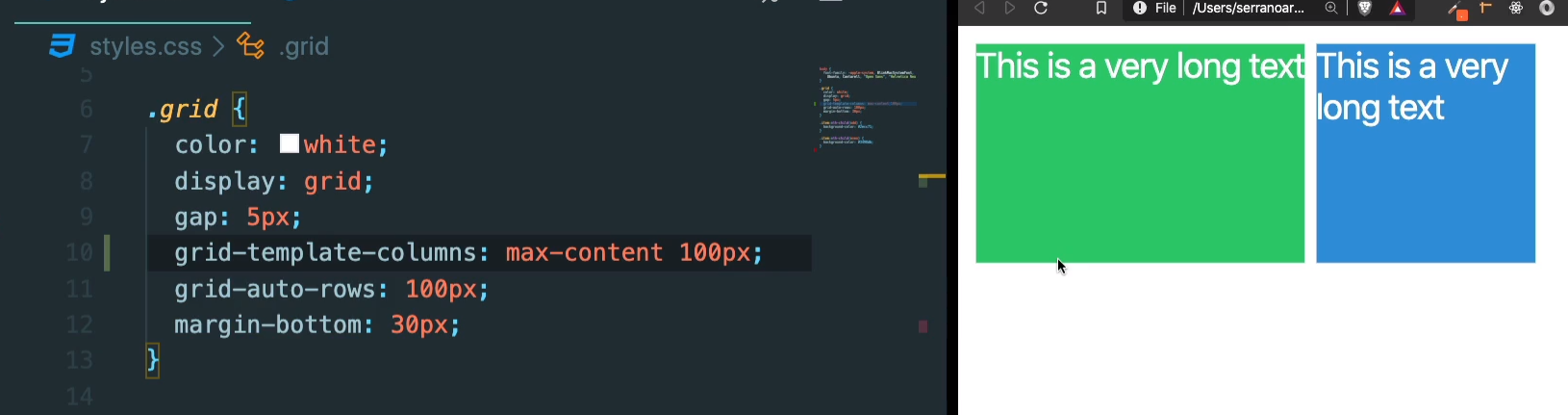
max-content를 지정해보자

이 column의 크기가 필요한 만큼 커졌다.
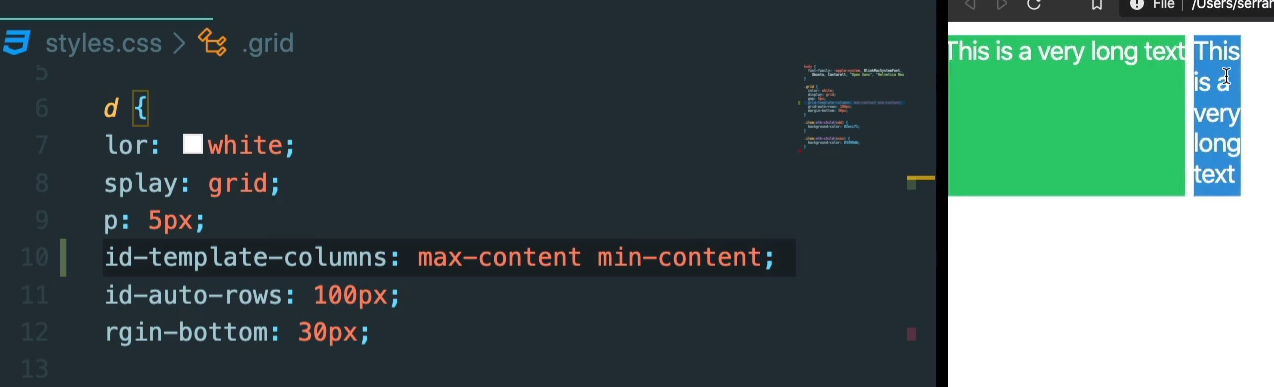
min-content

가능한 작아지는 것이다.
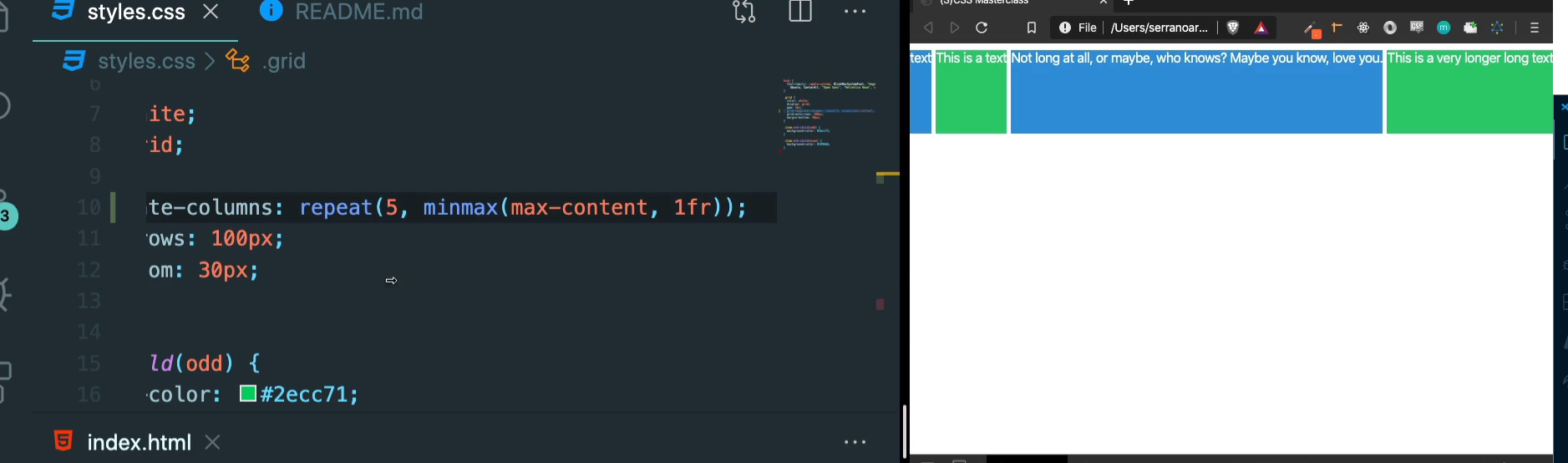
만약 min-max 와
repeat function과
max-content, min-content와 결합하면
완벽한 반응형 디자인을 가질 수 있을 것이다.
max-content는 box를 컨텐츠에 필요한 만큼 커지는 것이고
min-content는 box를 컨텐츠가 작아질 수 있는 만큼 작아지는 것이다.
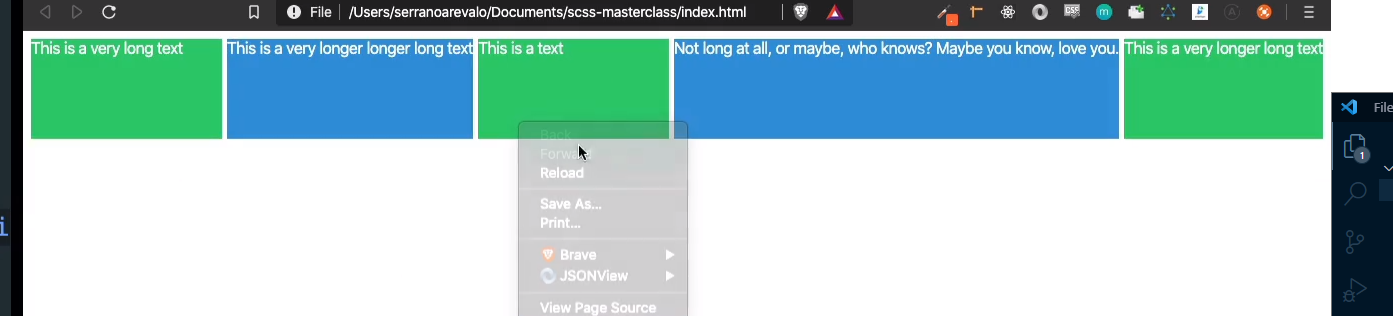
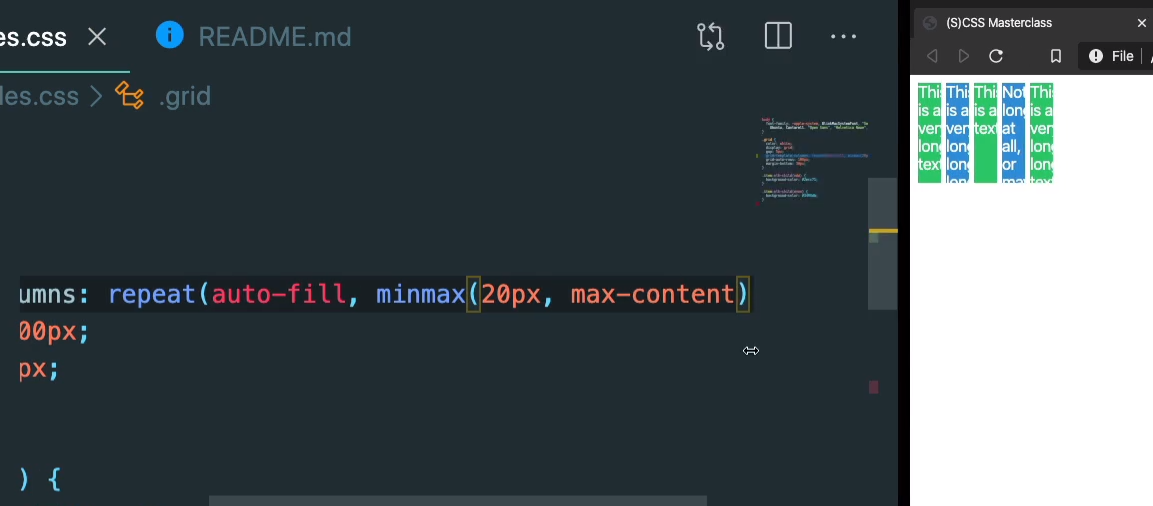
minmax에 min-content와 max-content를 적용시켜보자!


이것이 콘텐츠를 보존하는 방법이다.
auto-fill과 함께 사용할 수도 있다

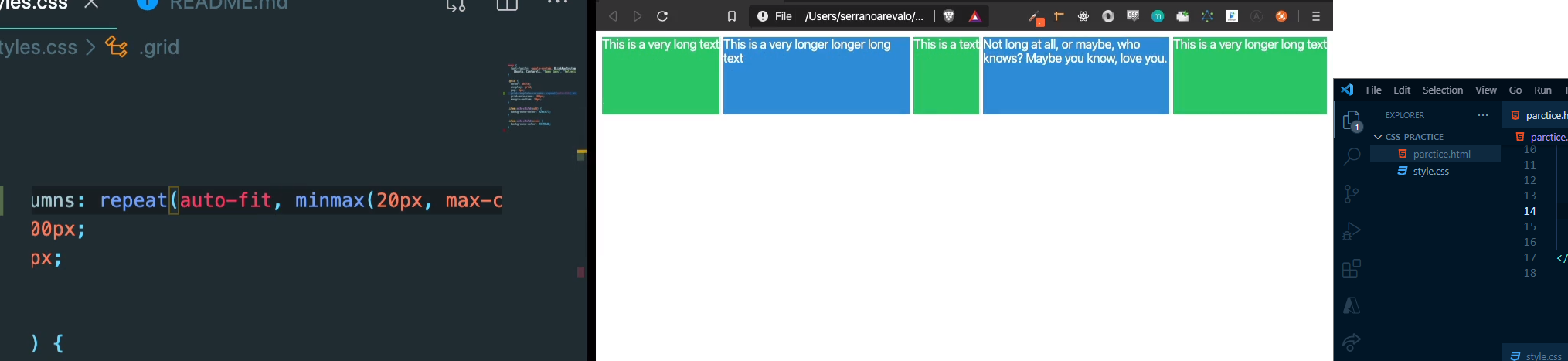
auto-fit과 함께 사용할 수도 있다

이것이 결합하는 방법이다.
min-content와 max-content는 정말 유용한 개념이니 잘 알아둬야 한다.
