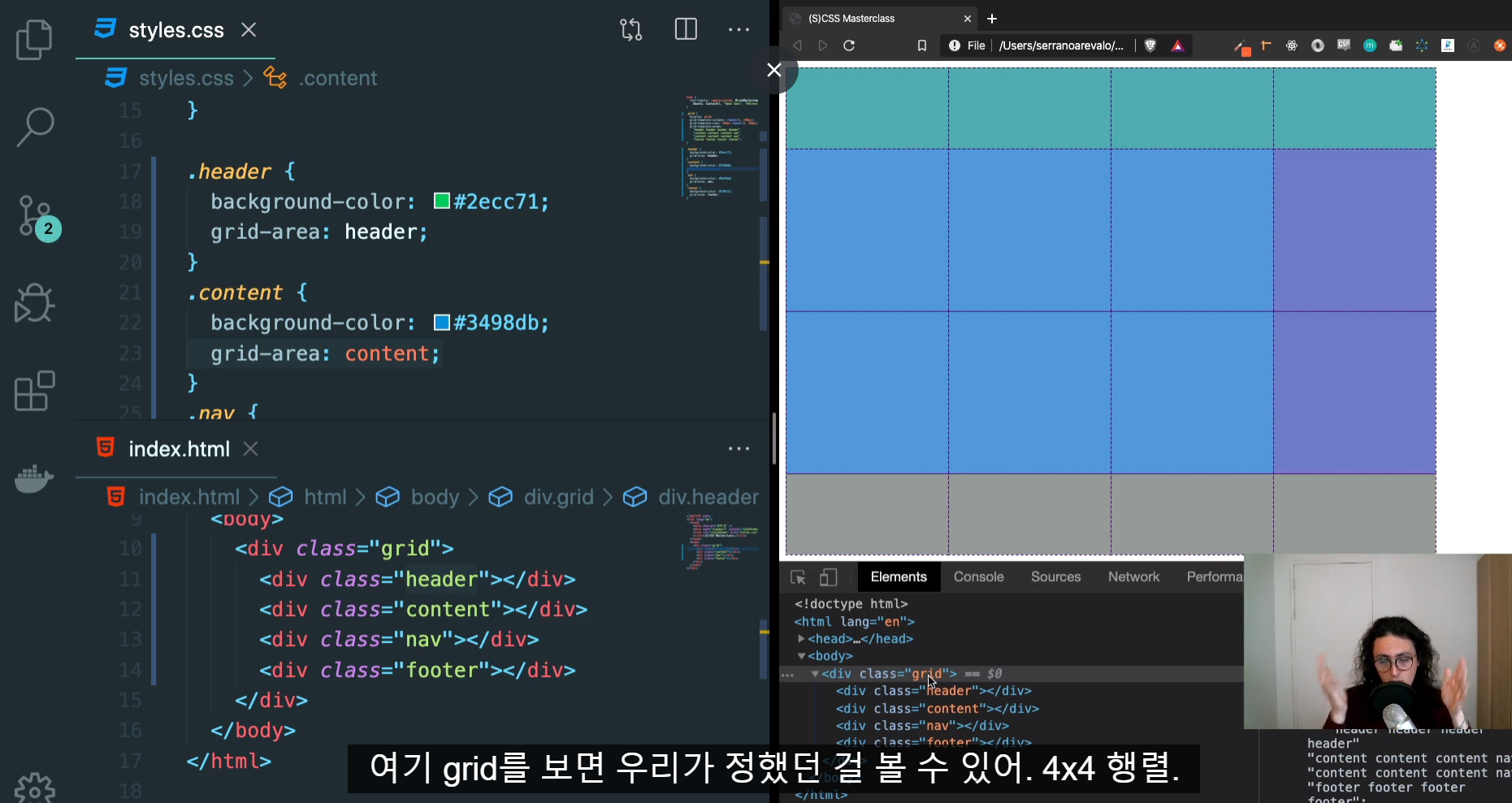
Grid Template Area
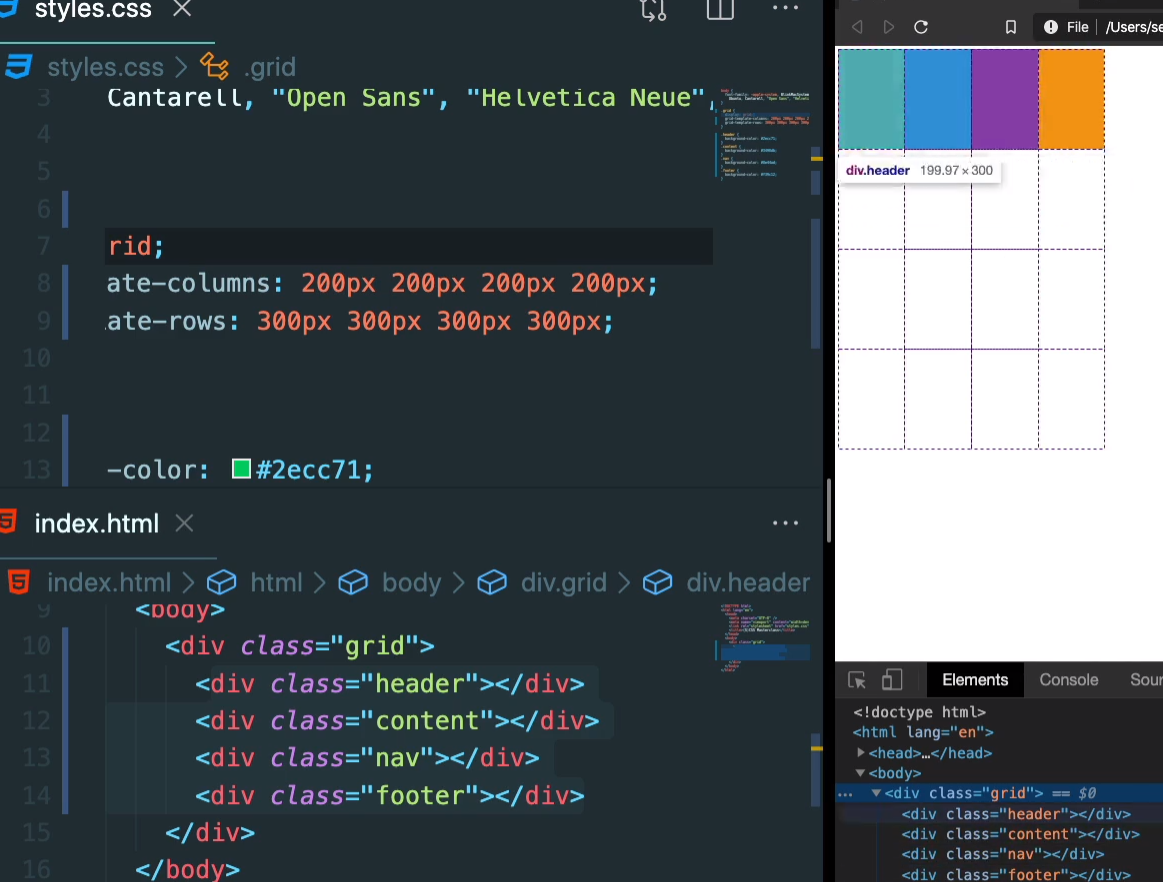
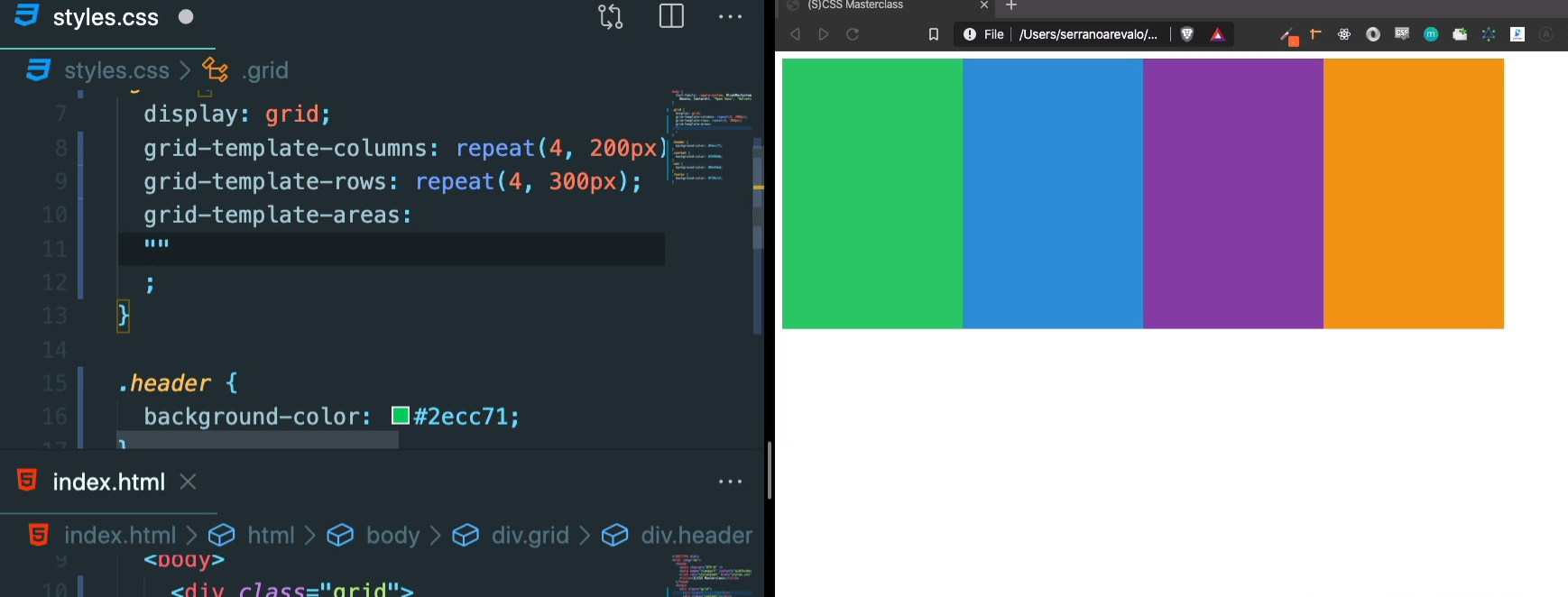
먼저 grid 를 설정한다.

이때 grid-template-columns : 200px 200px 200px 200px 이짓을 쉽게하기 위해서
grid-template-columns : repear(4, 200px); 라고 쓰면 훨씬 편하다.
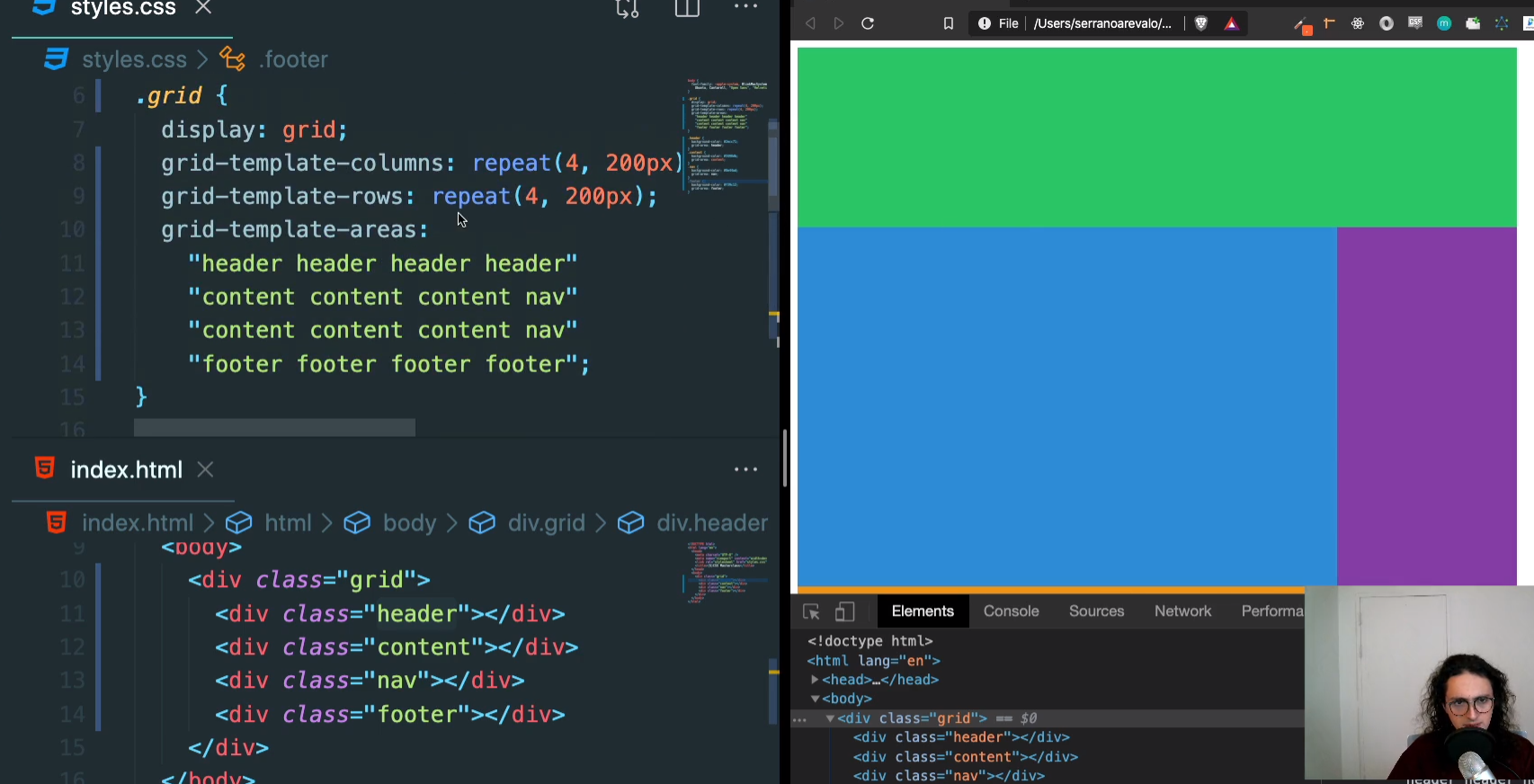
grid-template-areas 는 눈에 잘 보이게 우리의 layout을 디자인 한다.


이렇게 배열하고 각각 class에

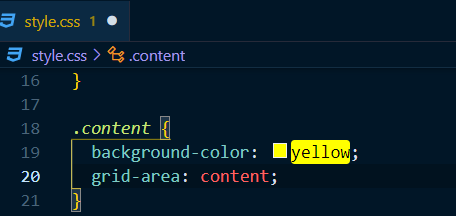
grid-area로 이름을 지정해 주면 된다.

content 대신 . 을 넣으면 빈칸이 된다.

auto 는 모든 공간을 사용한다.
main axis, cross axis 를 계산하지 않아도 되서 편리하다.
