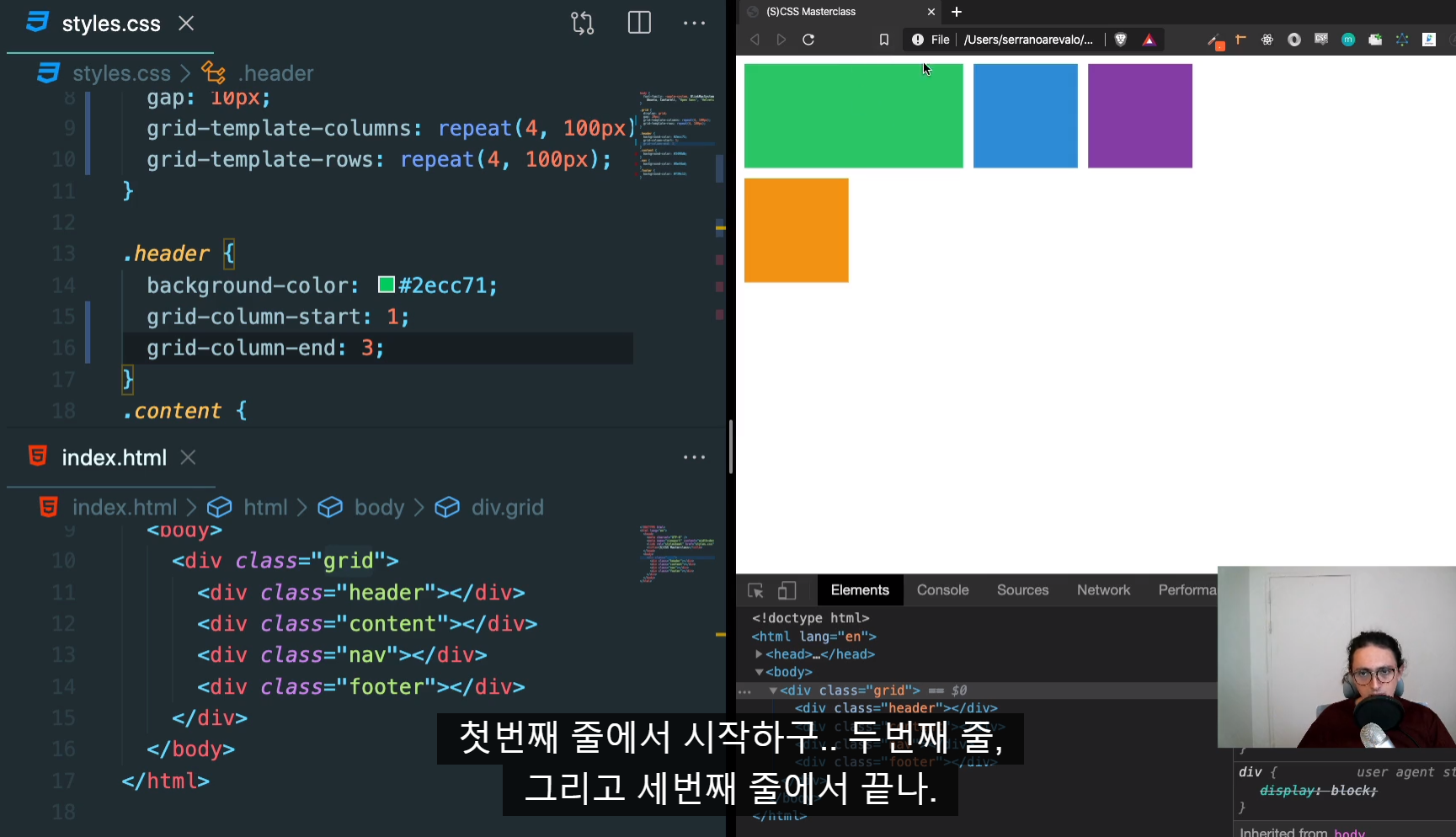
헤더가 어디서 시작하고 어디서 끝나는지 정할 수 있다.


멋지고 유용하다.
어디서부터 시작하고 끝나는지 안다면..
grid-column-start
grid-column-end
와
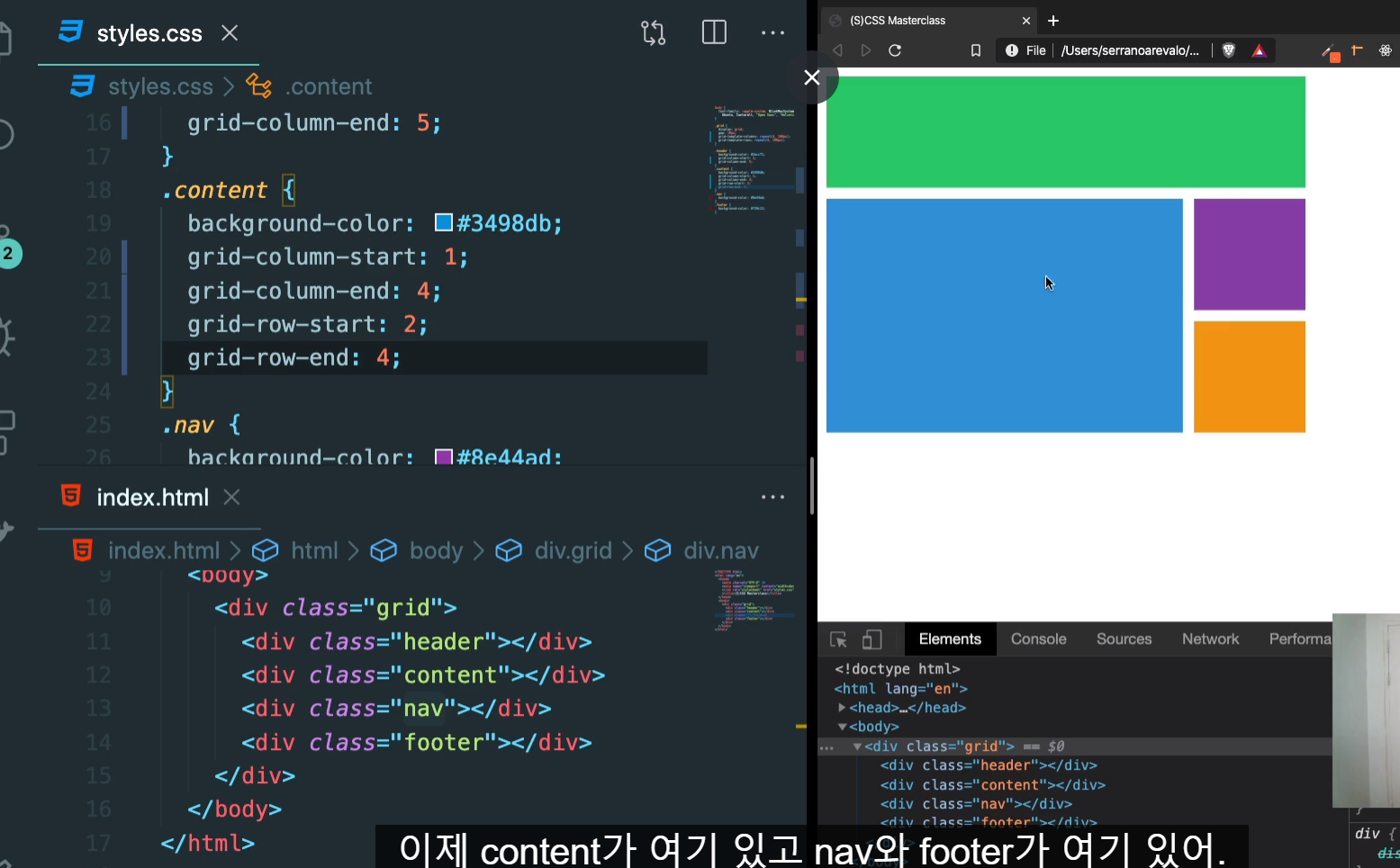
grid-row-start
grid-row-end
를 이용해서 배치해보자.


이 전처럼 areas로 설정해주지 않아도 된다.
지름길

이렇게
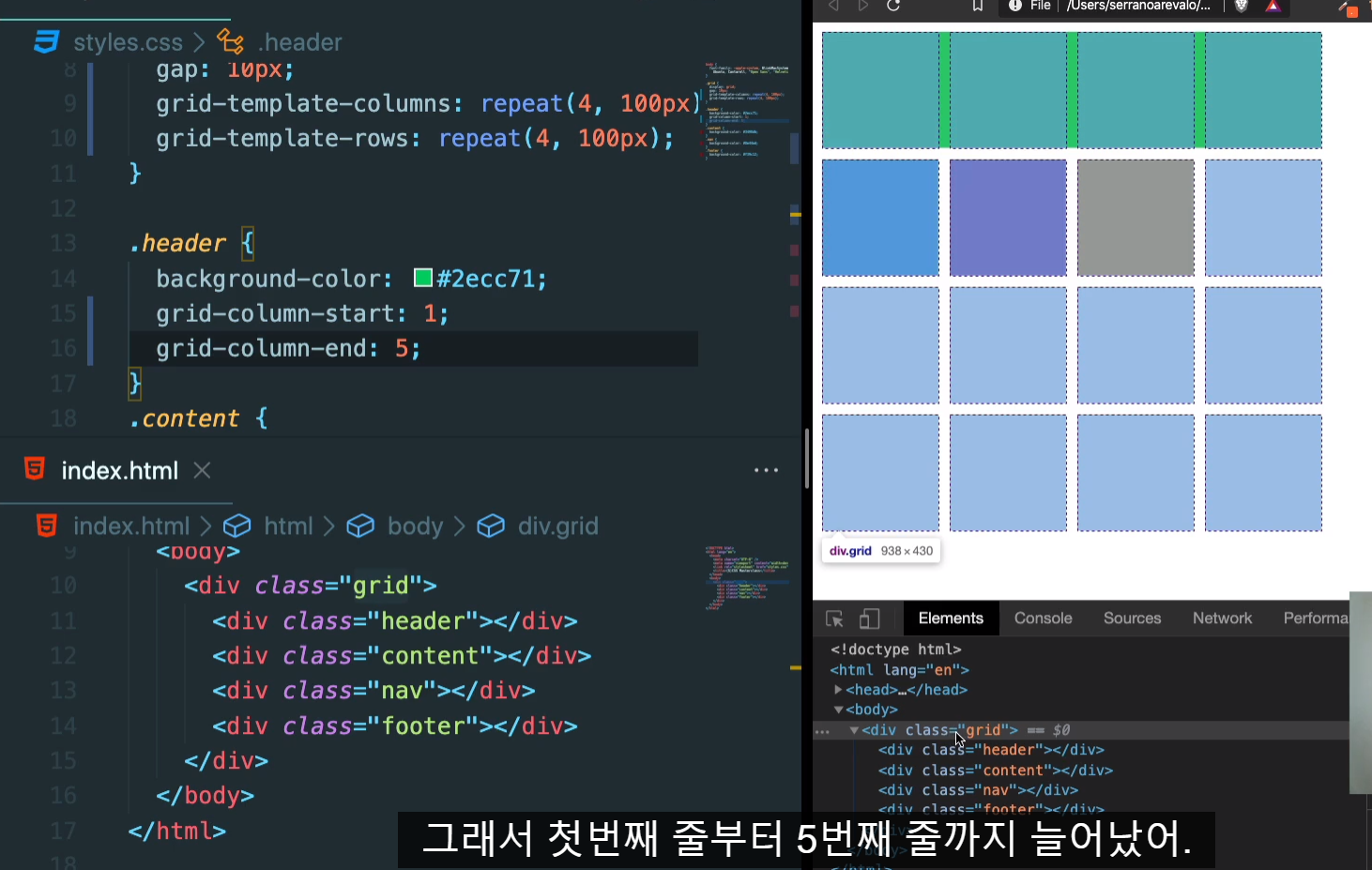
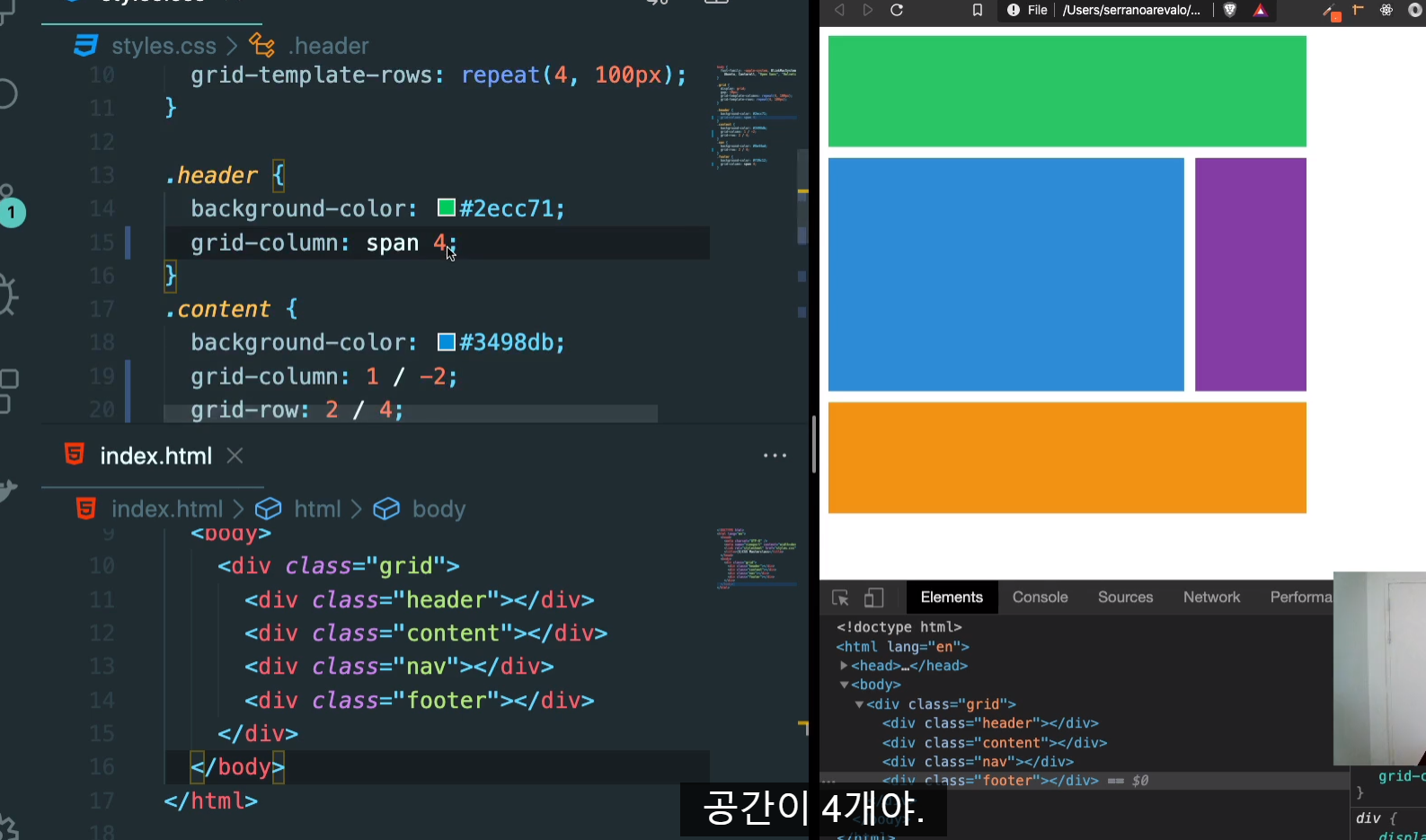
grid-column : 1/5
grid-row : 1/5
로 설정해줄 수 있다.
언제 시작하고 언제 끝나는지 적는 것 보다 얼마나 큰지를 적는것이 낫다. 즉 첫번째 줄부터 마지막 줄을 쓰는게 낫겠지(일일히 처음과 끝의 줄을 세는 것 보다)
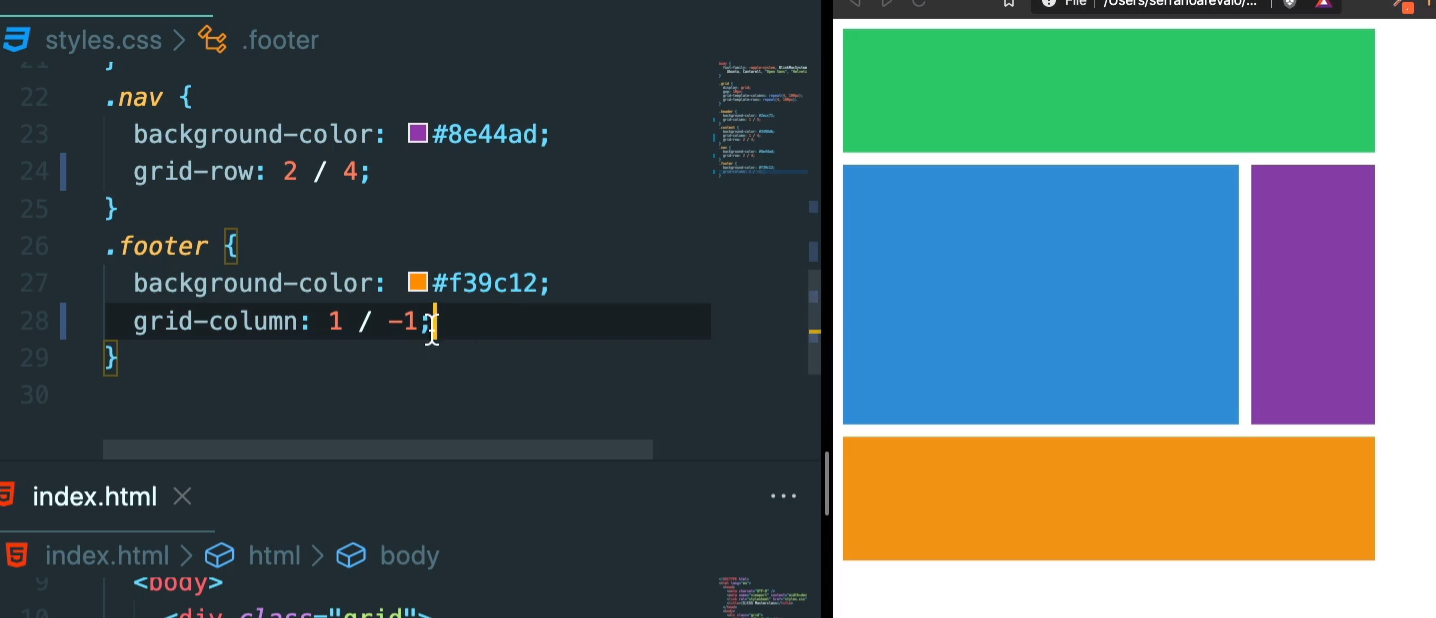
이때 마지막 줄을 나타내는 것이 -1 이다.

따라서
grid-column : 1/-1 로 설정해줄 수 있다.
grid-row: 1/-2
더 지름길
grid-column에 시작과 끝을 적는 대신에 span을 쓸 수 있다.

2개의 셀을 갖는다는 것이다.
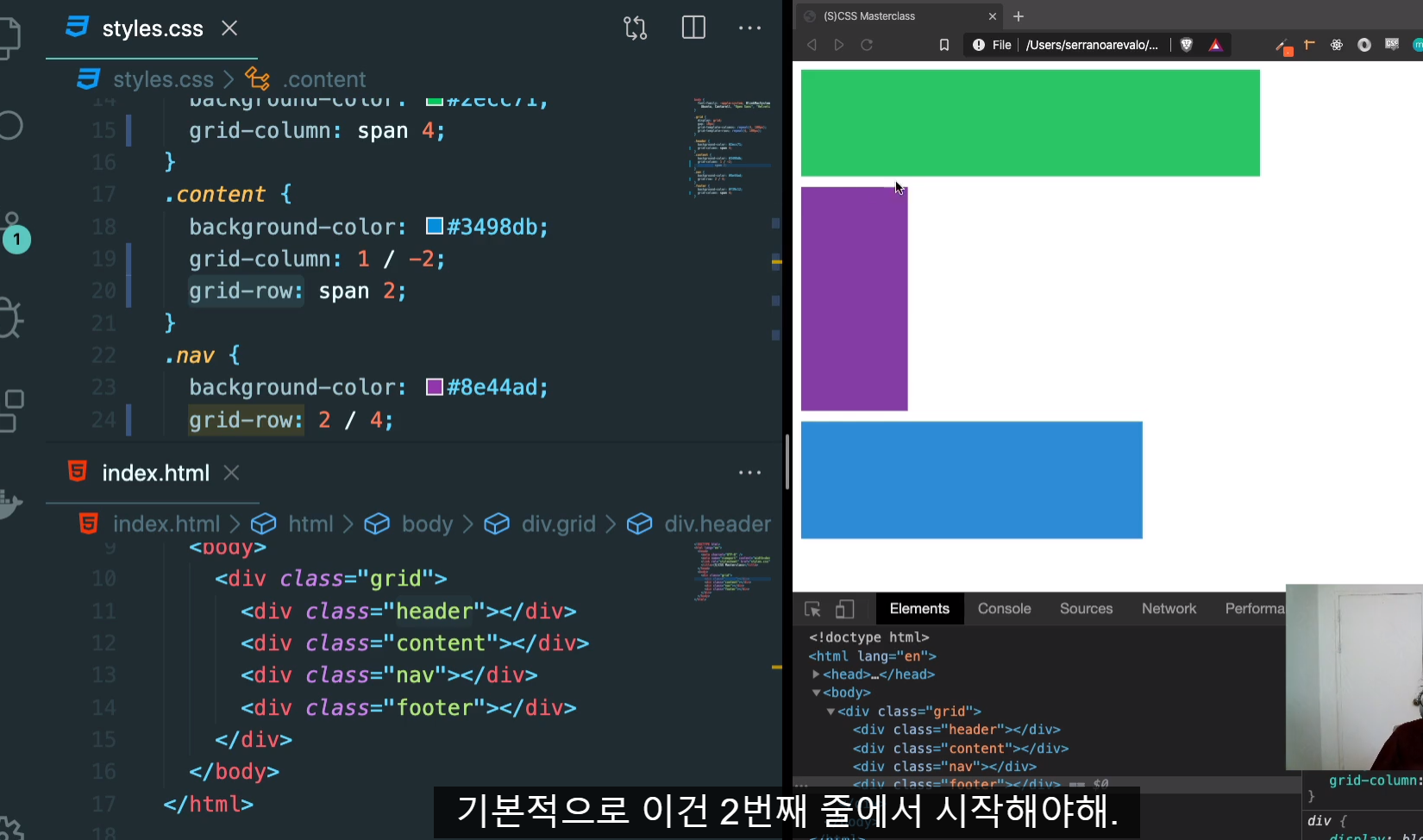
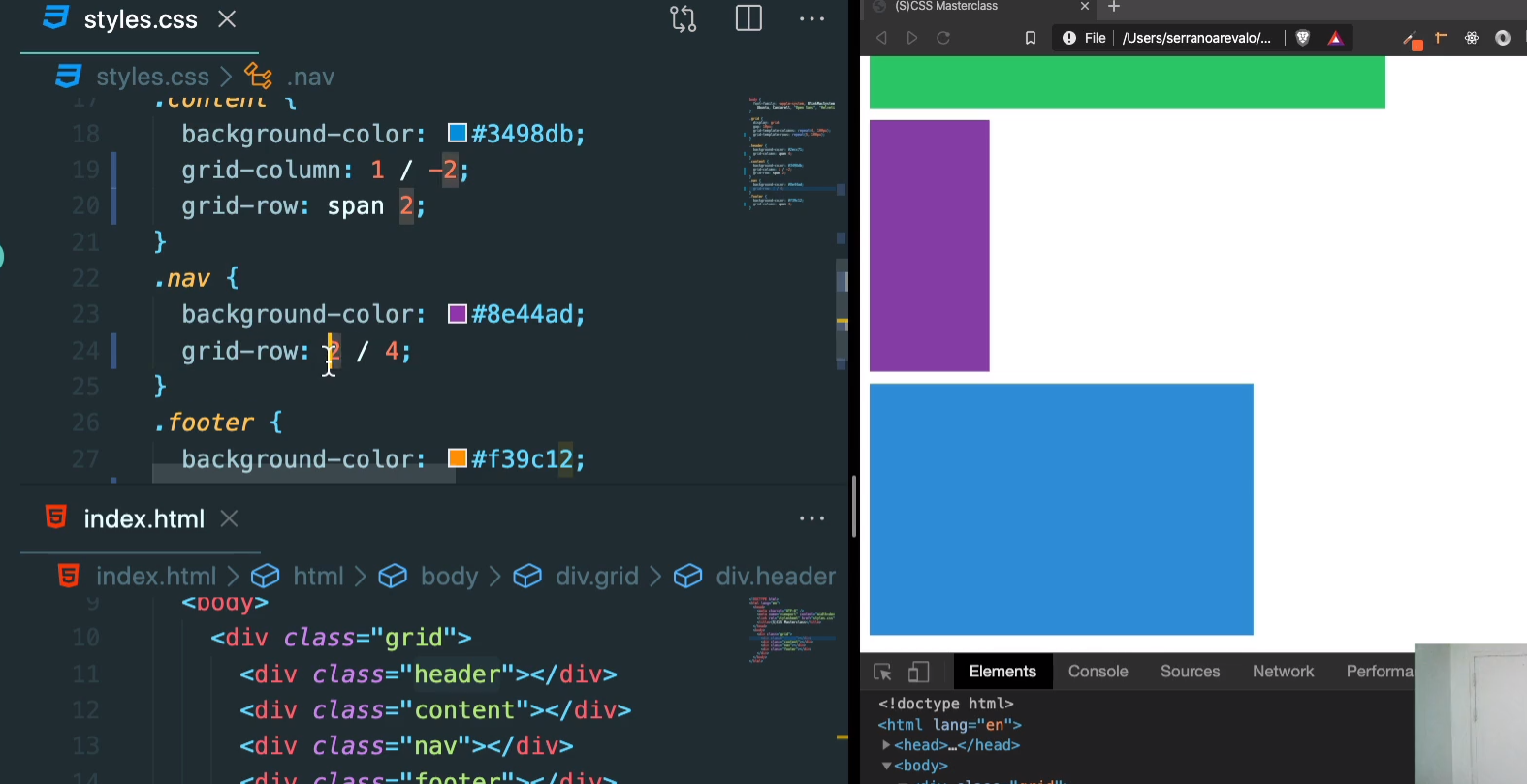
어느 row에서 시잘하는지 적지 않으므로 꼴이 부서질 수 있다.

시작점을 지운다면

파란색 박스가 아래로 간다.

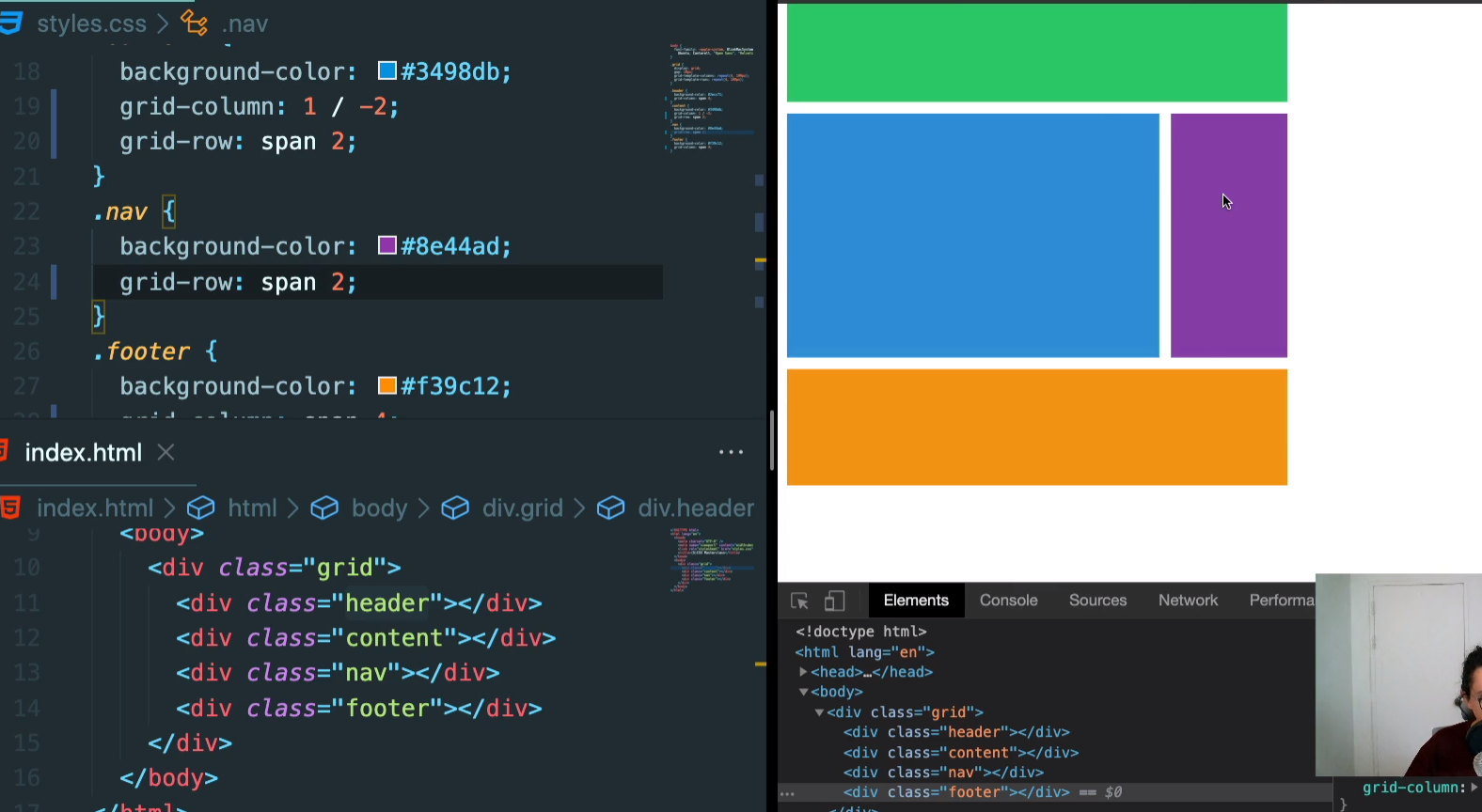
header, content, nav, footer 모두 span으로 정해주면 어디서부터 span의 시작인지 알게 되므로 배치가 잘 된다.
지름길 정리 !!
grid-column 에 시작점과 끝 점 적기
grid-row에 span을 적기. span은 수평, 수직 모두 작용하며 span의 뜻은 많은 공간을 차지한다는 것이다.
