fr
fr이란 fraction(부분) 이다. pixel과 같은 느낌..

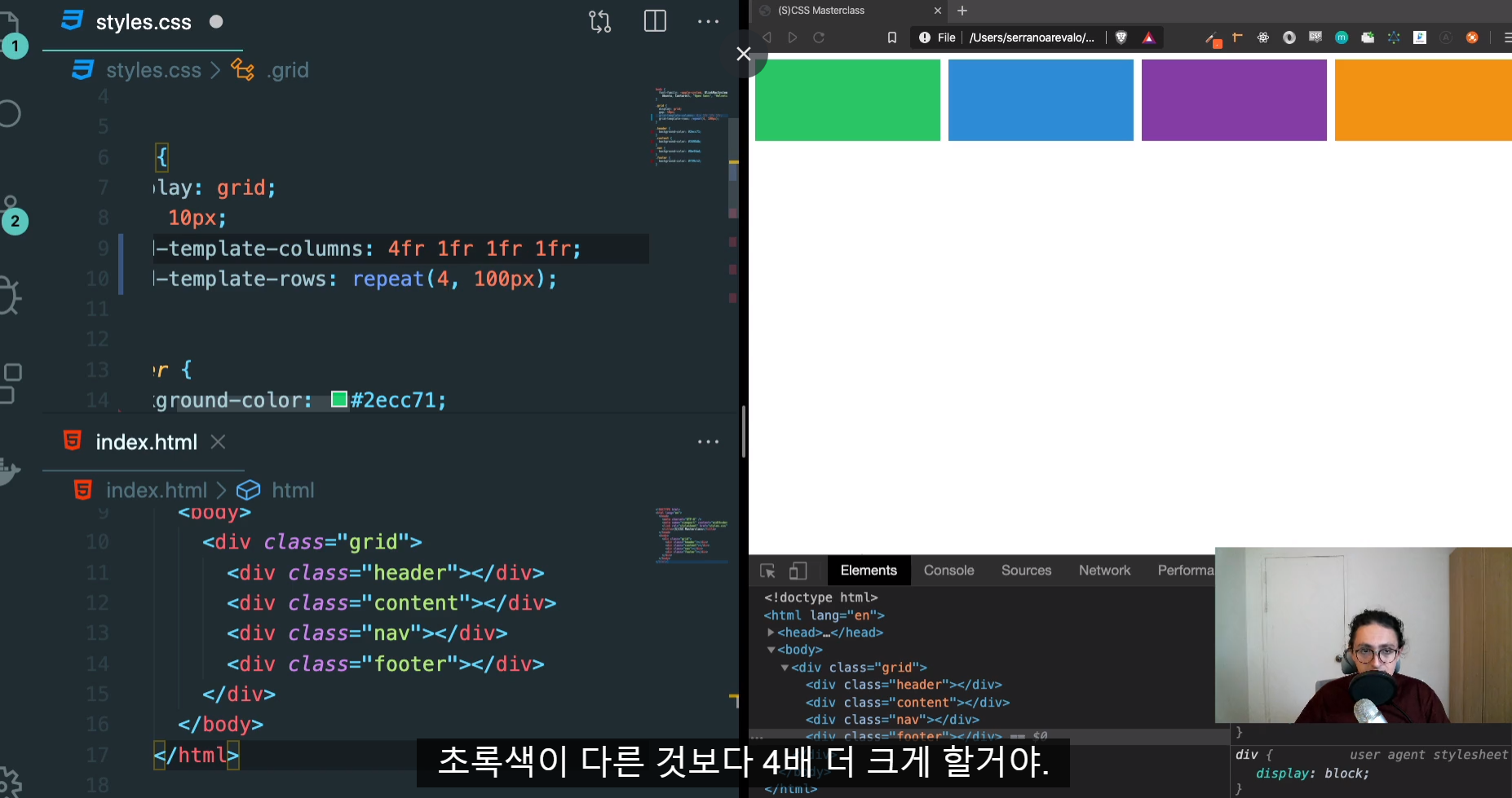
fraction은 사용 가능한 공간을 말한다.
즉 저것은 공간을 가질만큼 갖고 4번 반복한다.


fr을 사용해라 !!
fr은 기본적으로 사용 가능한 공간을 말한다.

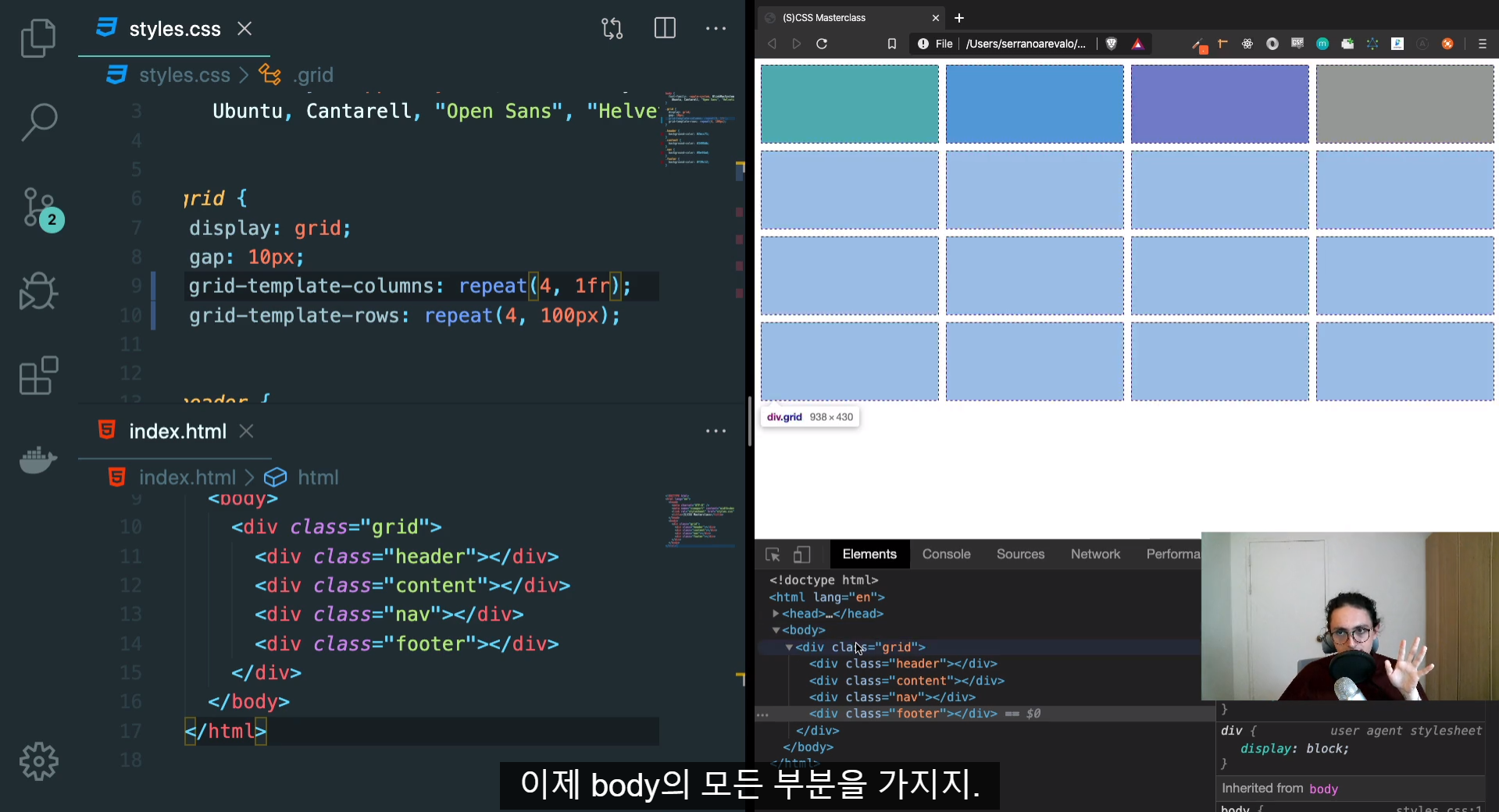
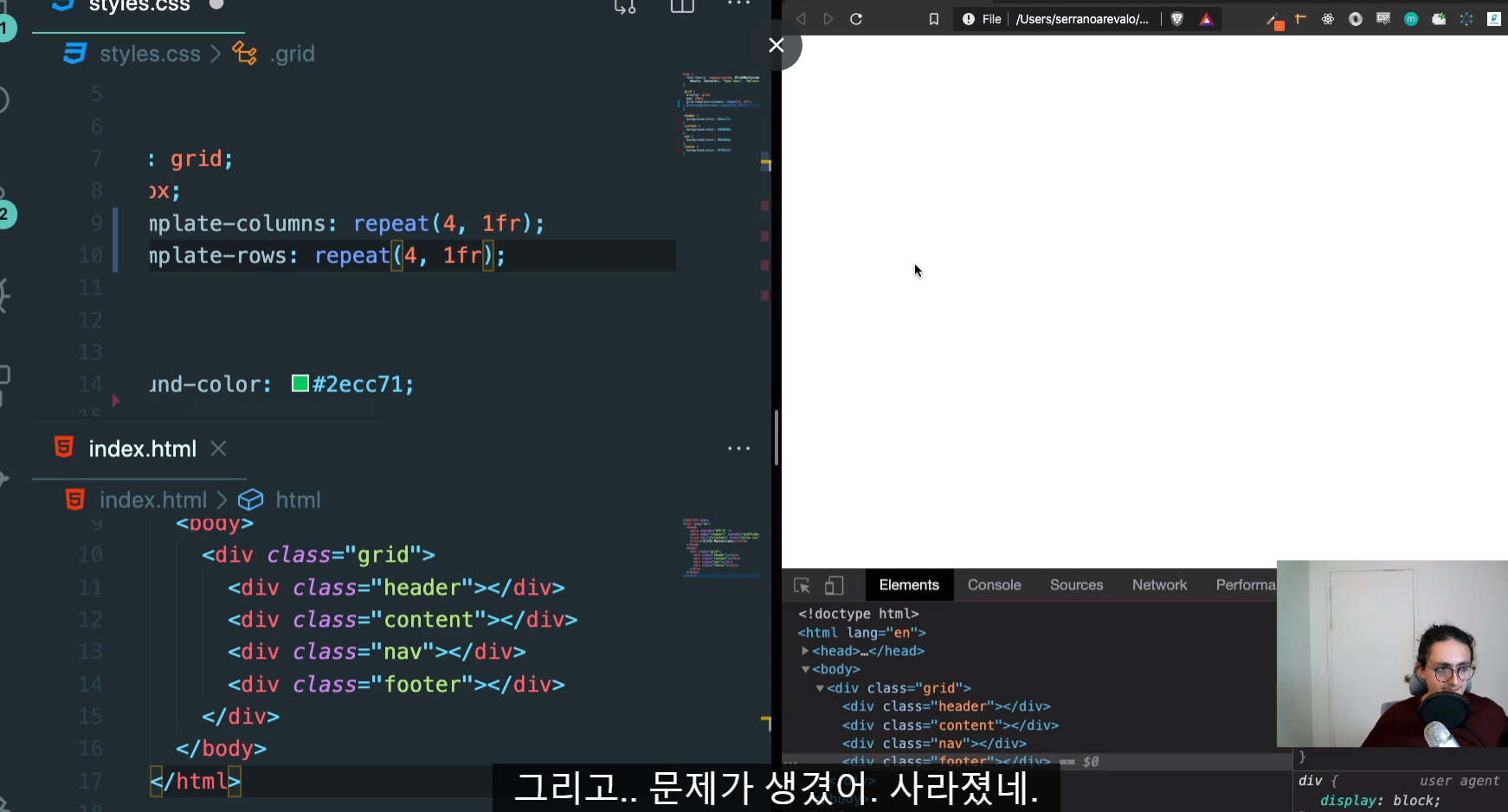
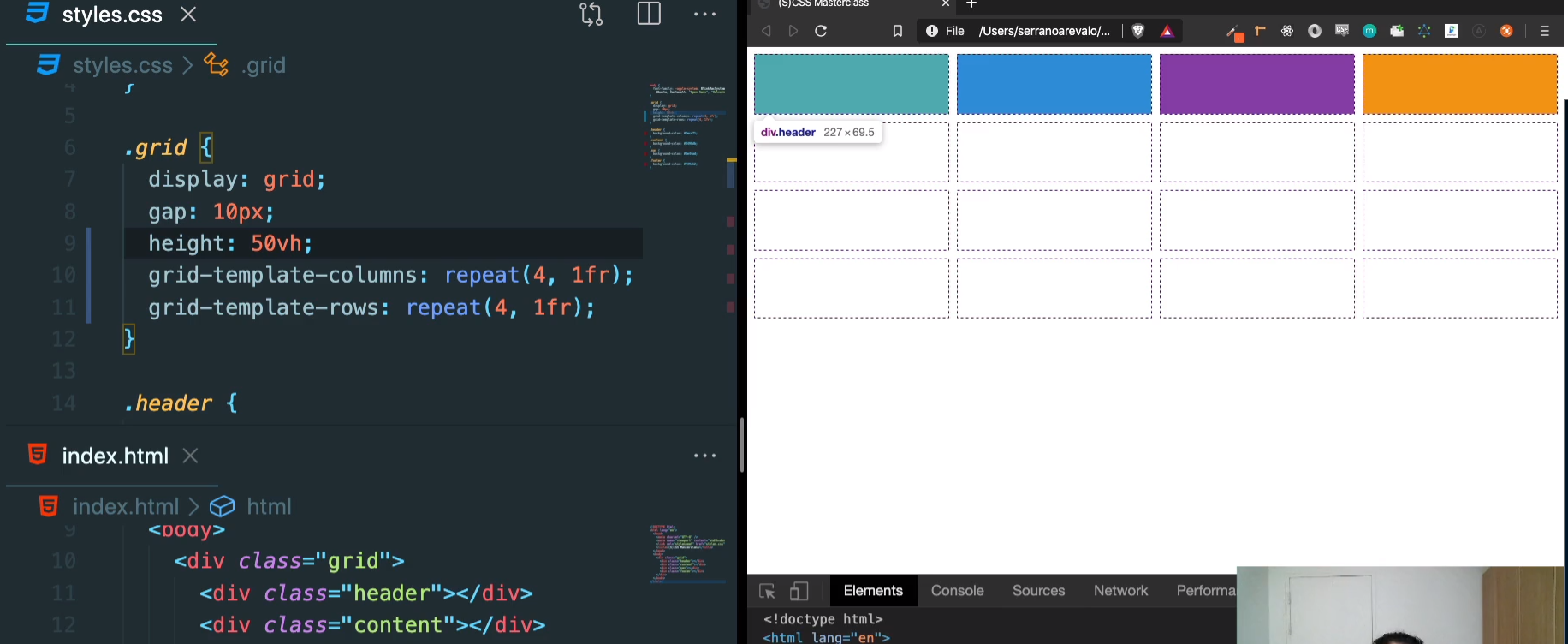
fr은 가능한 많은 공간을 차지한다. grid같은 경우에는 grid가 수직으로 공간이 없는 상태이기 때문에(grid의 높이 지정을 하지 않았기 때문에)
grid의 높이를 지정해주어야 한다.

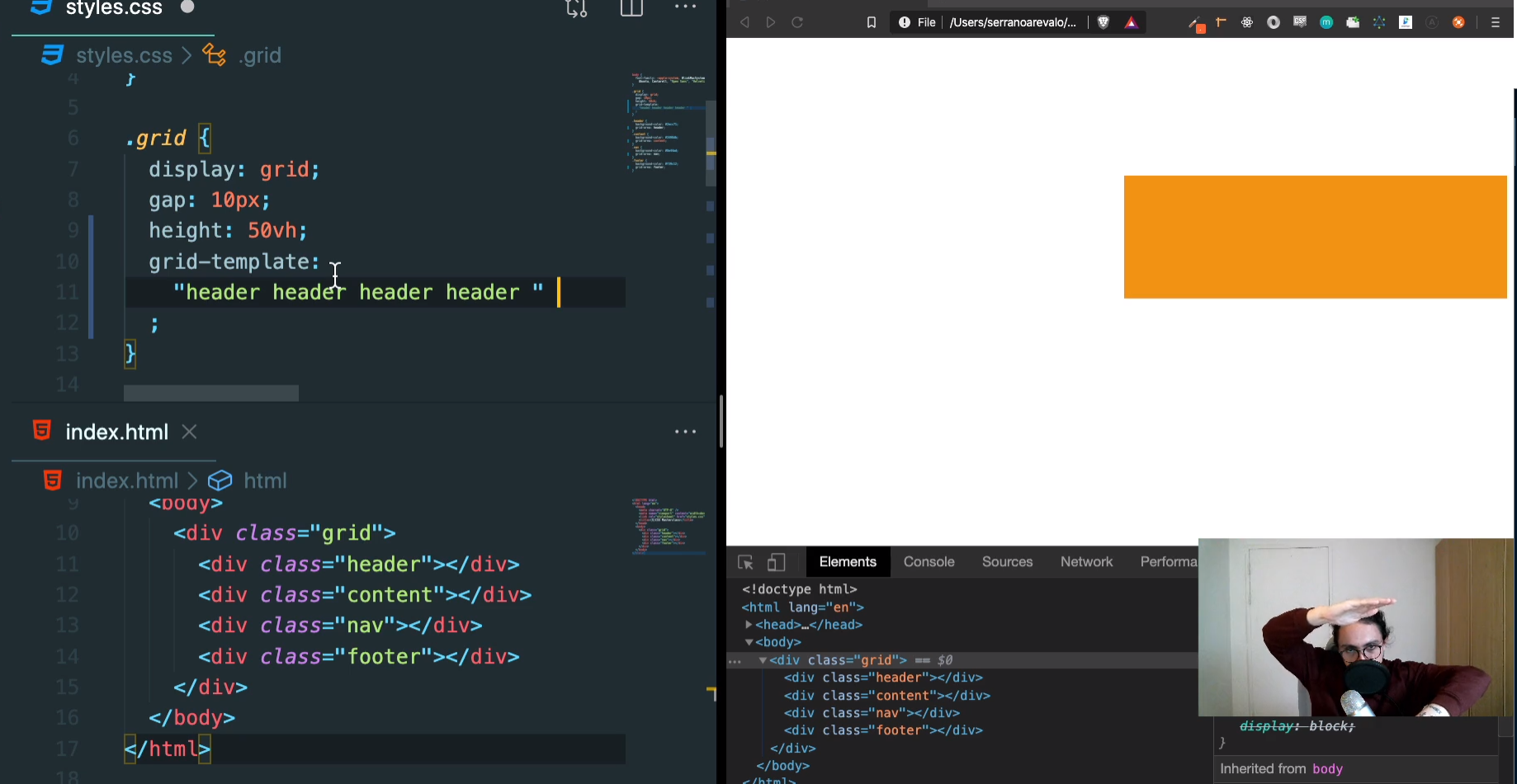
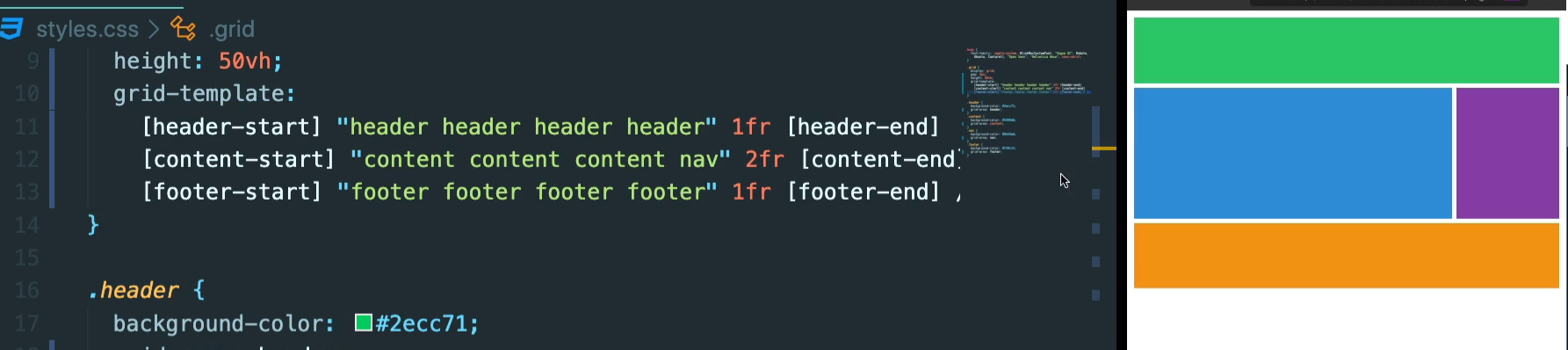
grid-template엄청난 지름길!!
grid-template에서는 grid-area의 이름을 사용한다.
grid-area:

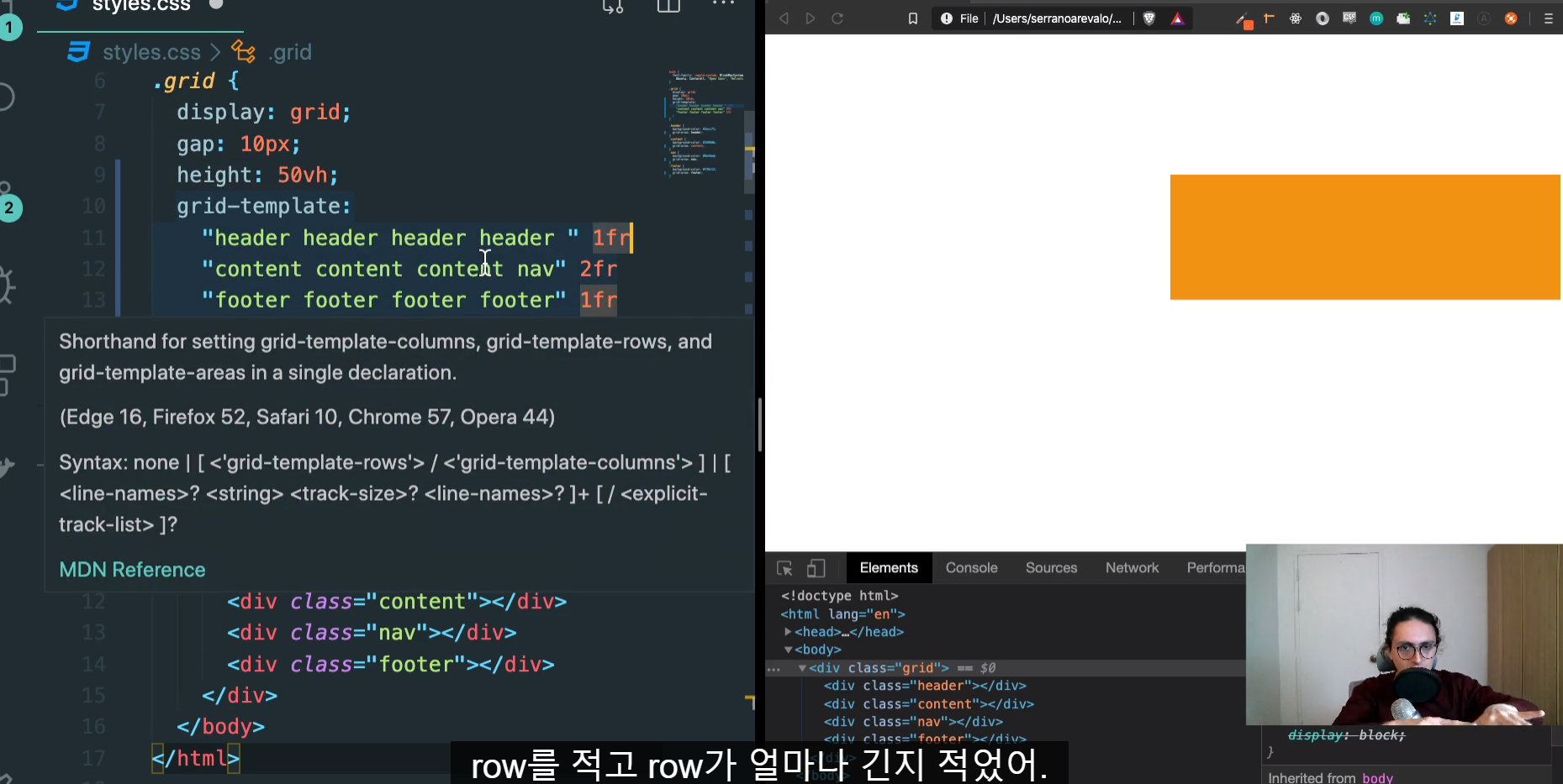
여기서는 높이가 필요하다. 높이를 적어준다.

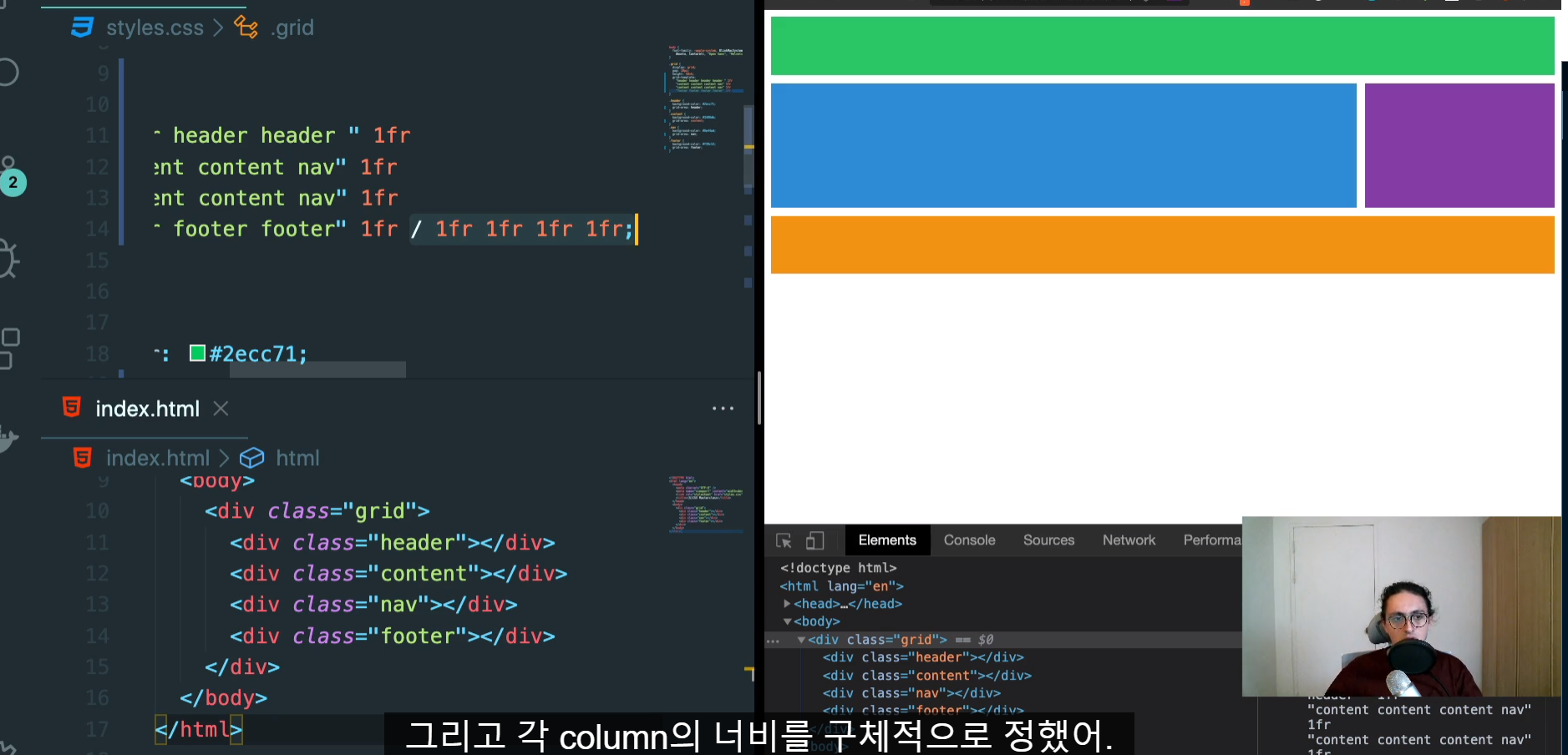
/를 통해 마지막이라는 것을 알려주고, 1fr 1fr 1fr 1fr 로column(폭)을 정한다.

다른 방법으로 하는 방법?

이는 가독성이 높아서 주로 쓰인다.
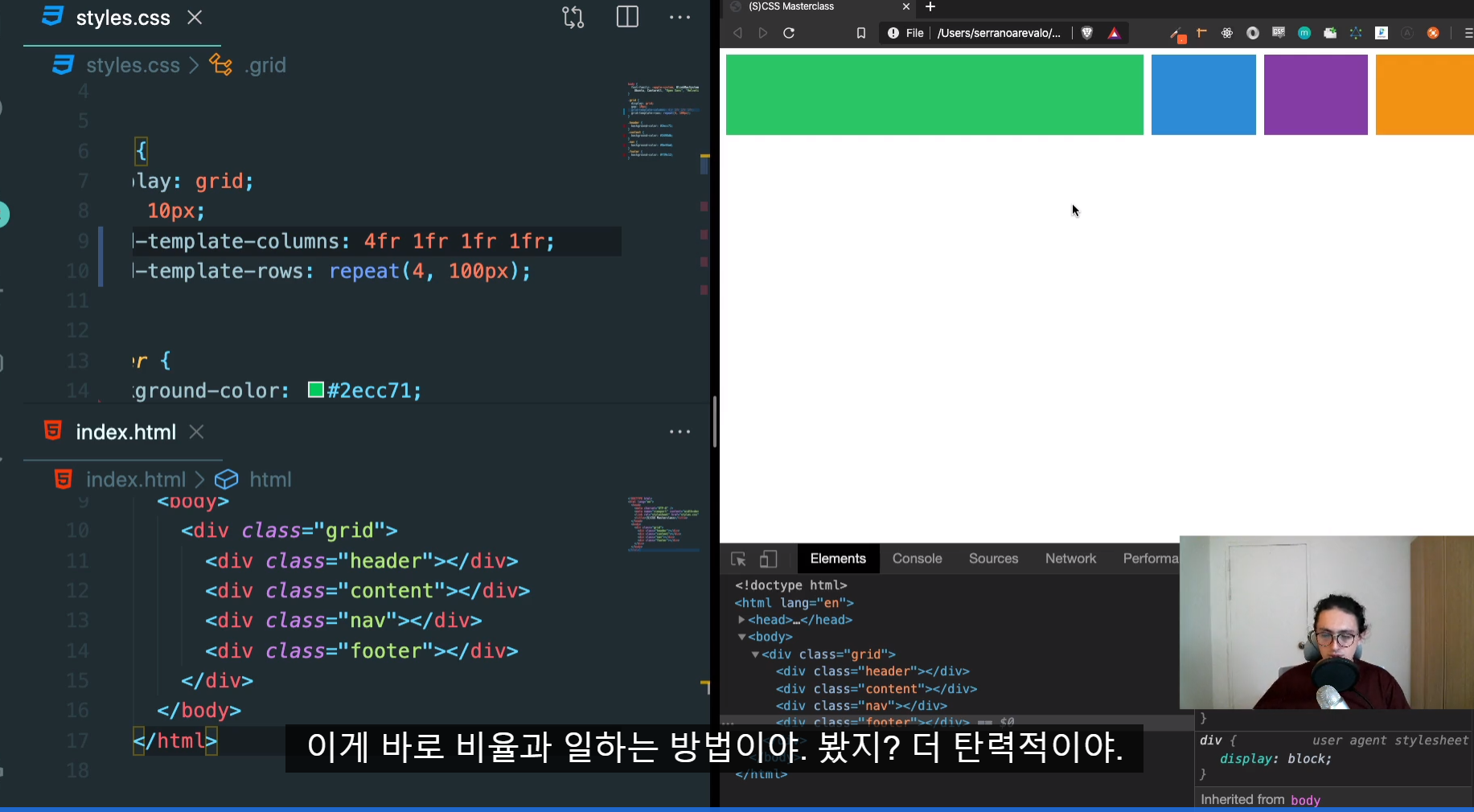
이렇게 만들면 장점은 화면 크기가 변해도 비율이 같다.
fr 덕분이다.
