div는 content를 갖고 있다. 이제 배워볼 것이다.
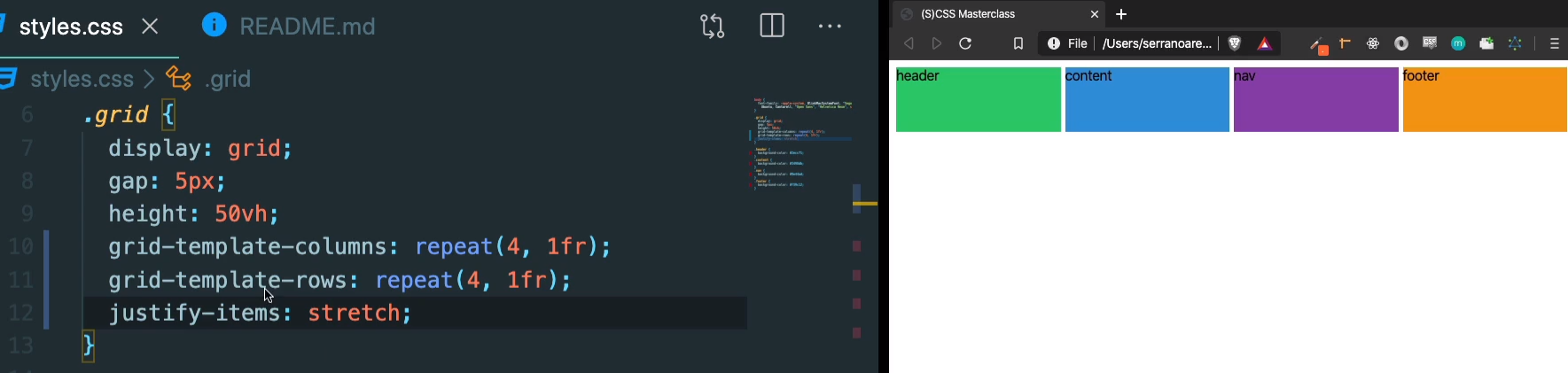
justify-items
justify-items의 기본값은 stretch 이다.

자식들을 늘려서 부모(자신)을 채우게 했다.

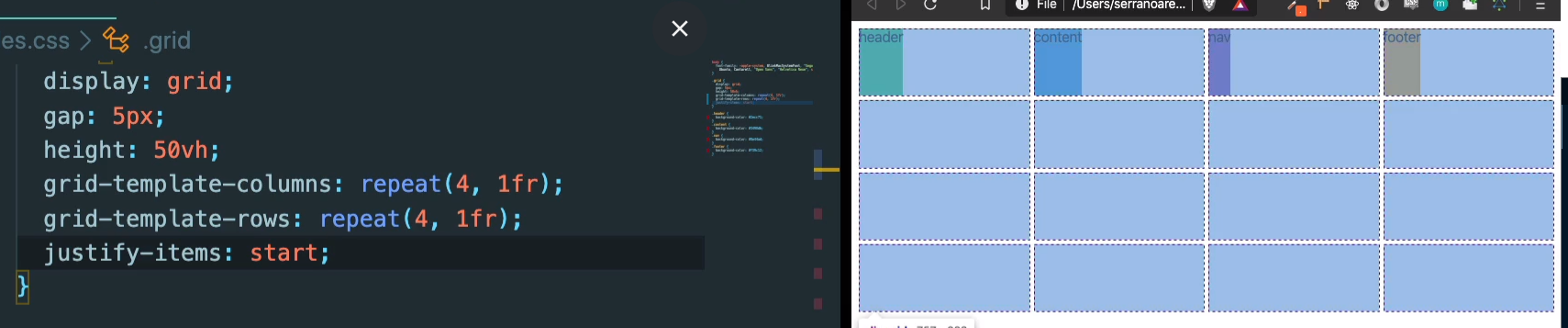
start로 바꿔도 column과 row는 동일하다.
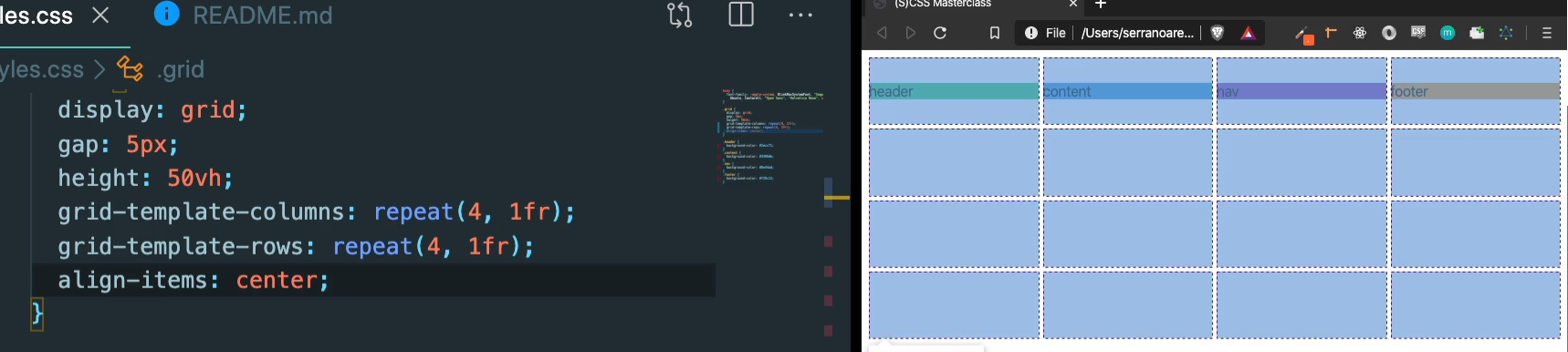
align-items도 똑같다.

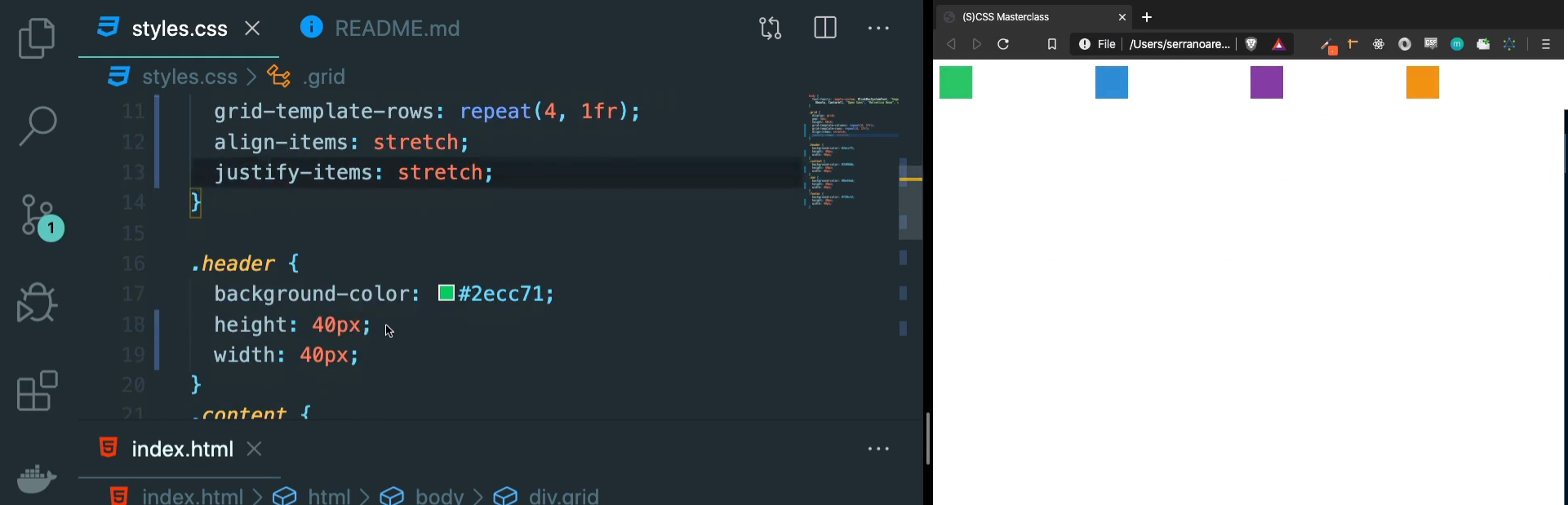
하지만 이 자식요소는 너비와 높이를 적용하지 않은 상태이기 때문에. 글자가 없다면 보이지 않는다.
따라서 자식요소에 너비를 정해주어야 하고, 이때 stretch로 늘린다고 하더라도

이미 지정된 사이즈가 있기 때문에 변하지 않는다.
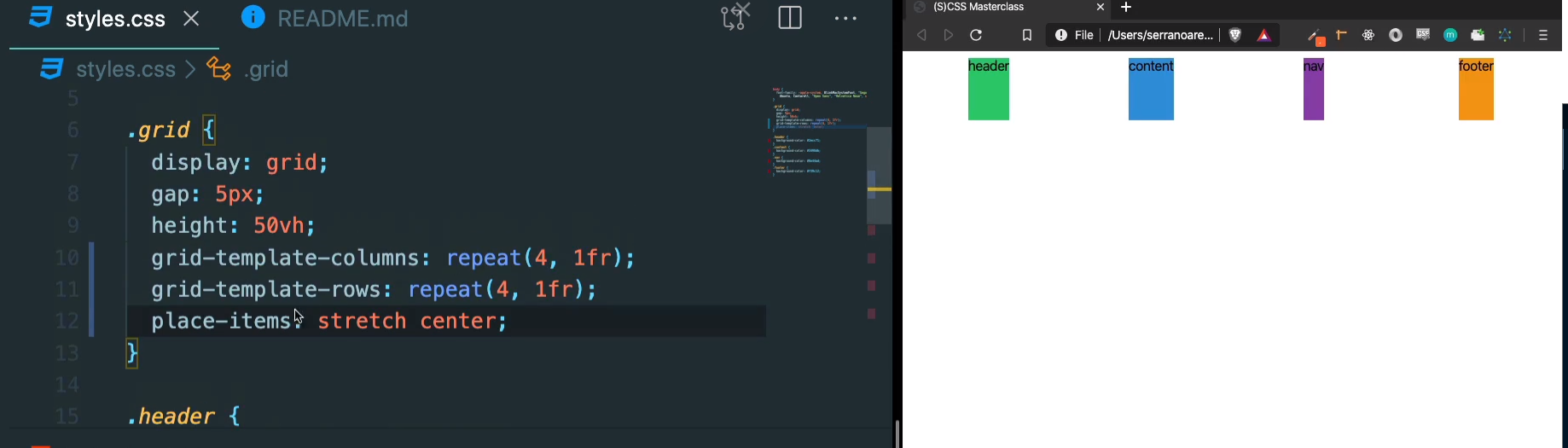
place item 지름길
place-items : stretch / center; 수평 수직을 설정해준다.