
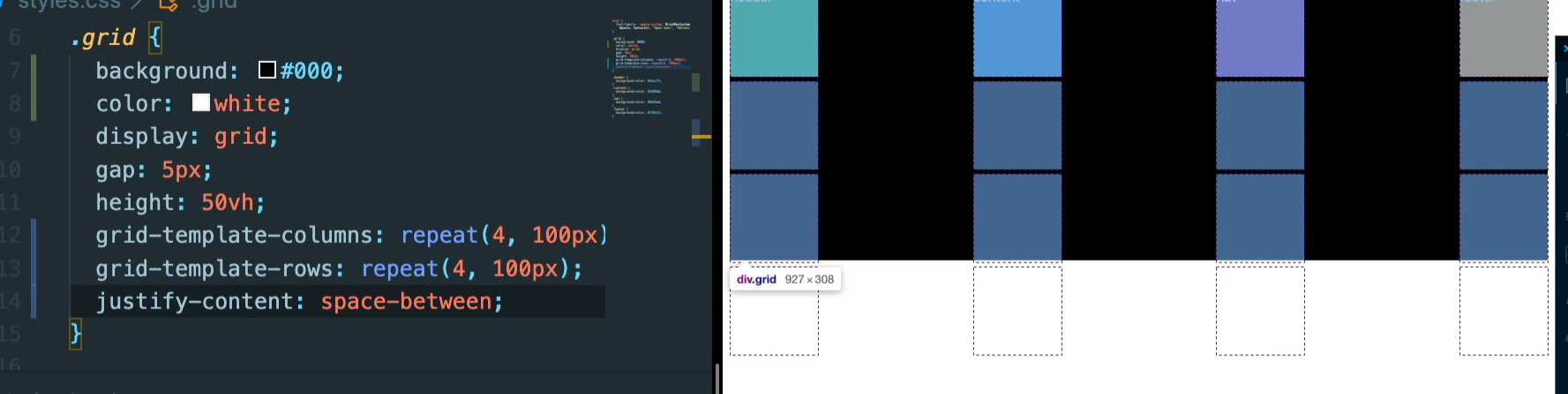
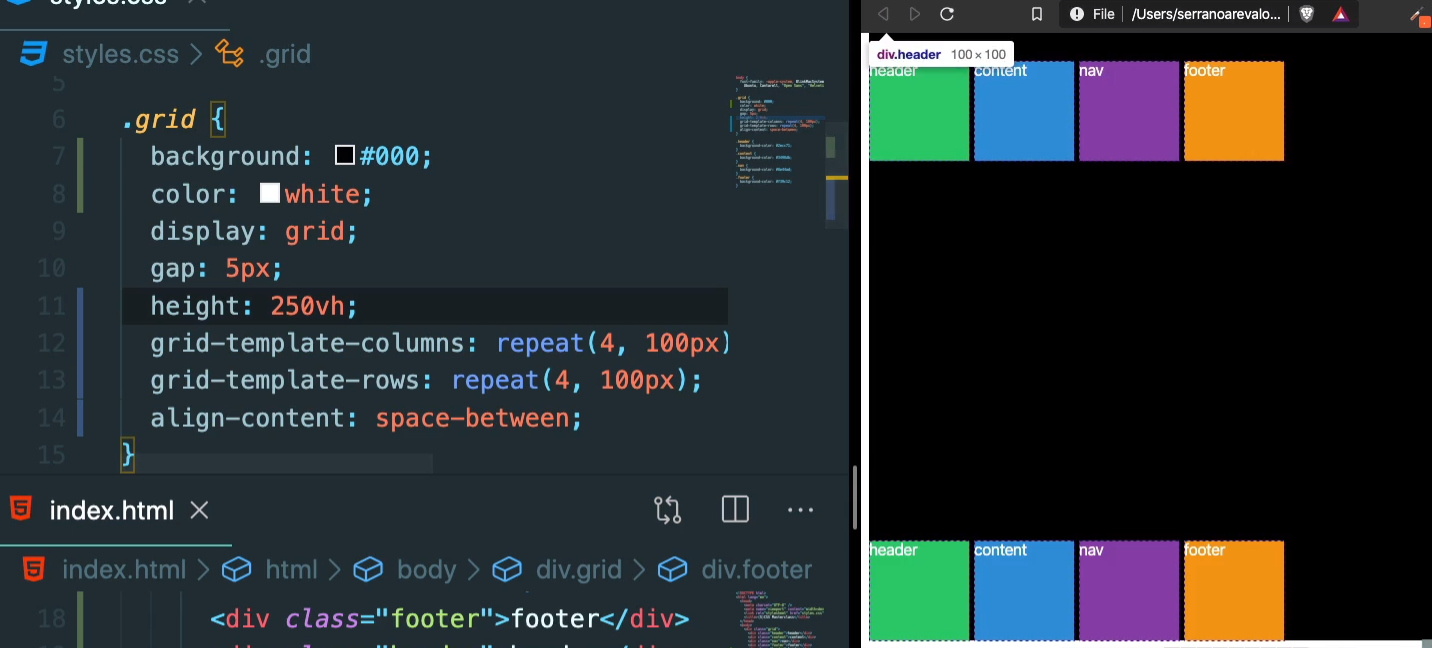
grid를 정렬하는 방법이다.
일단 horizontal 적인 것만 봤다.

line이 분리되어 이있는 것을 볼 수 있다.

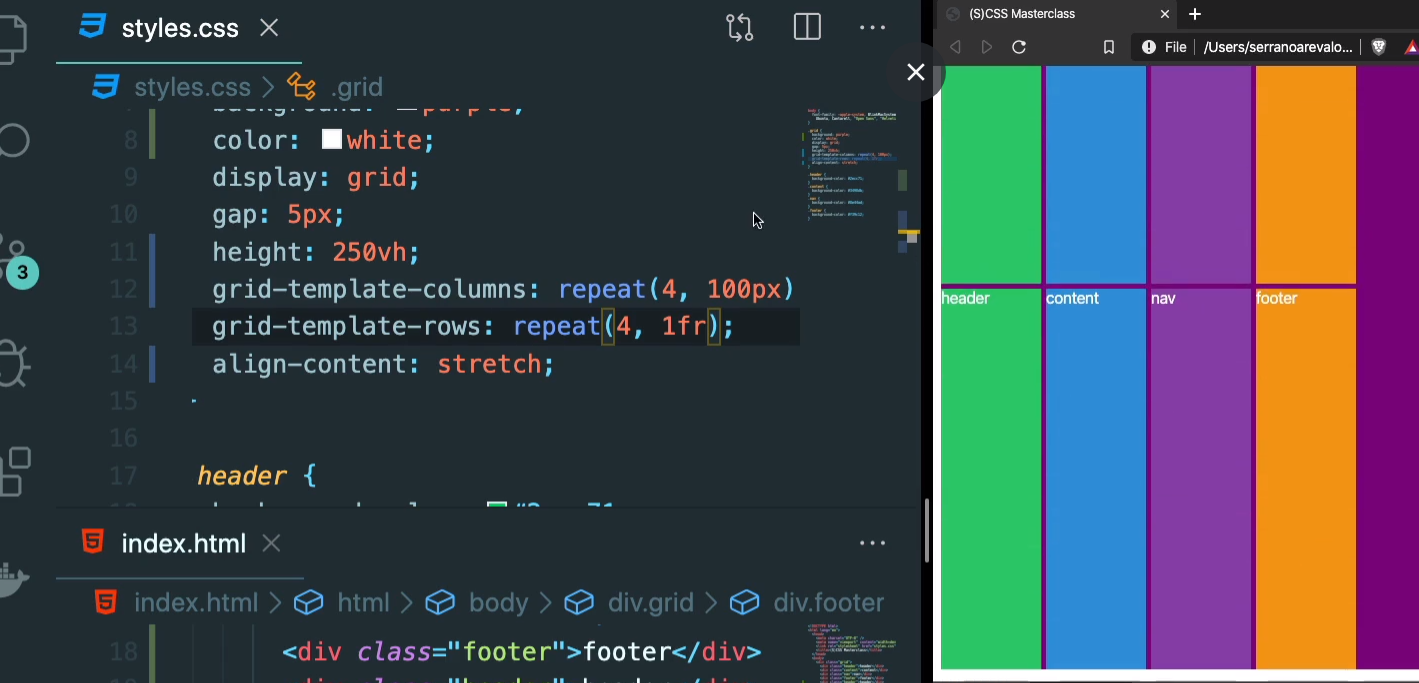
fr을 지정하고 align-content를 stretch 로 하면 수직적으로 꽉 차게 된다.
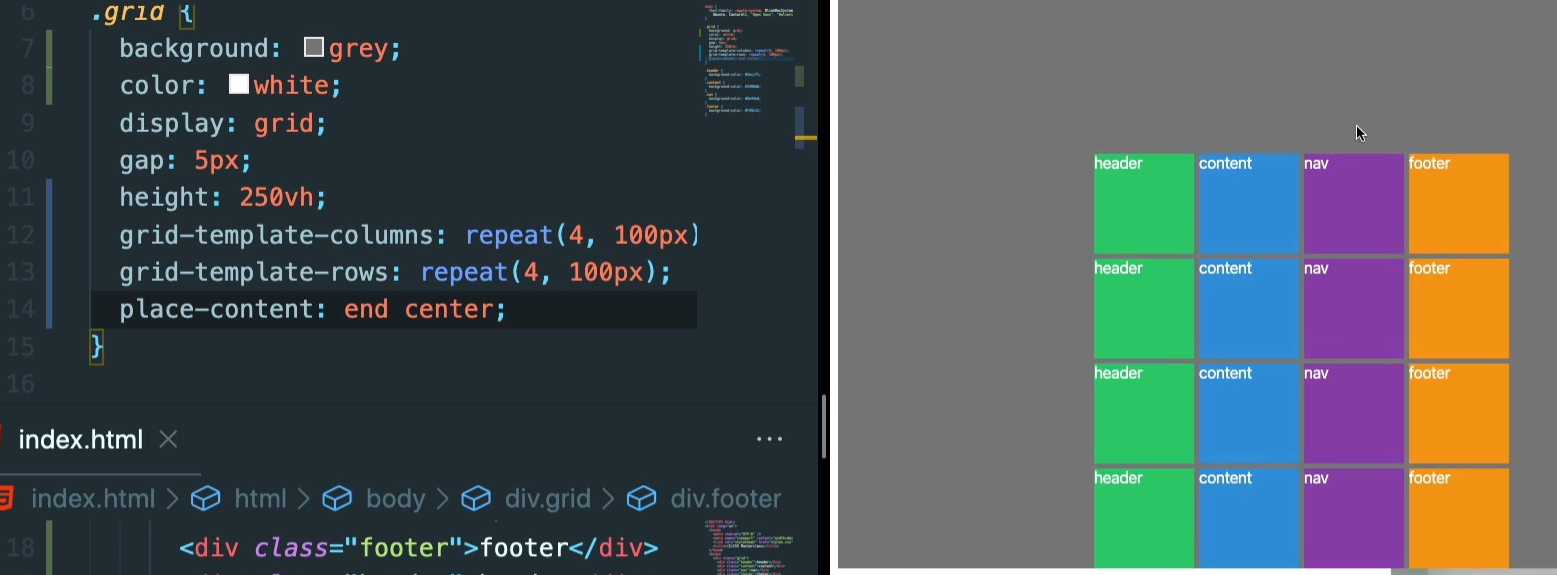
place content

place-content 는 사각형 "모든 것 함께"을 수평, 수직 적으로 움직인다,
수평적으로는 center 있고 수직적으로는 end에 있도록 한다.
place-item은 각 사각형 하나하나에 어떤 것을 적용하는 지에 관한 것이다.