Main Axis and Cross Axis
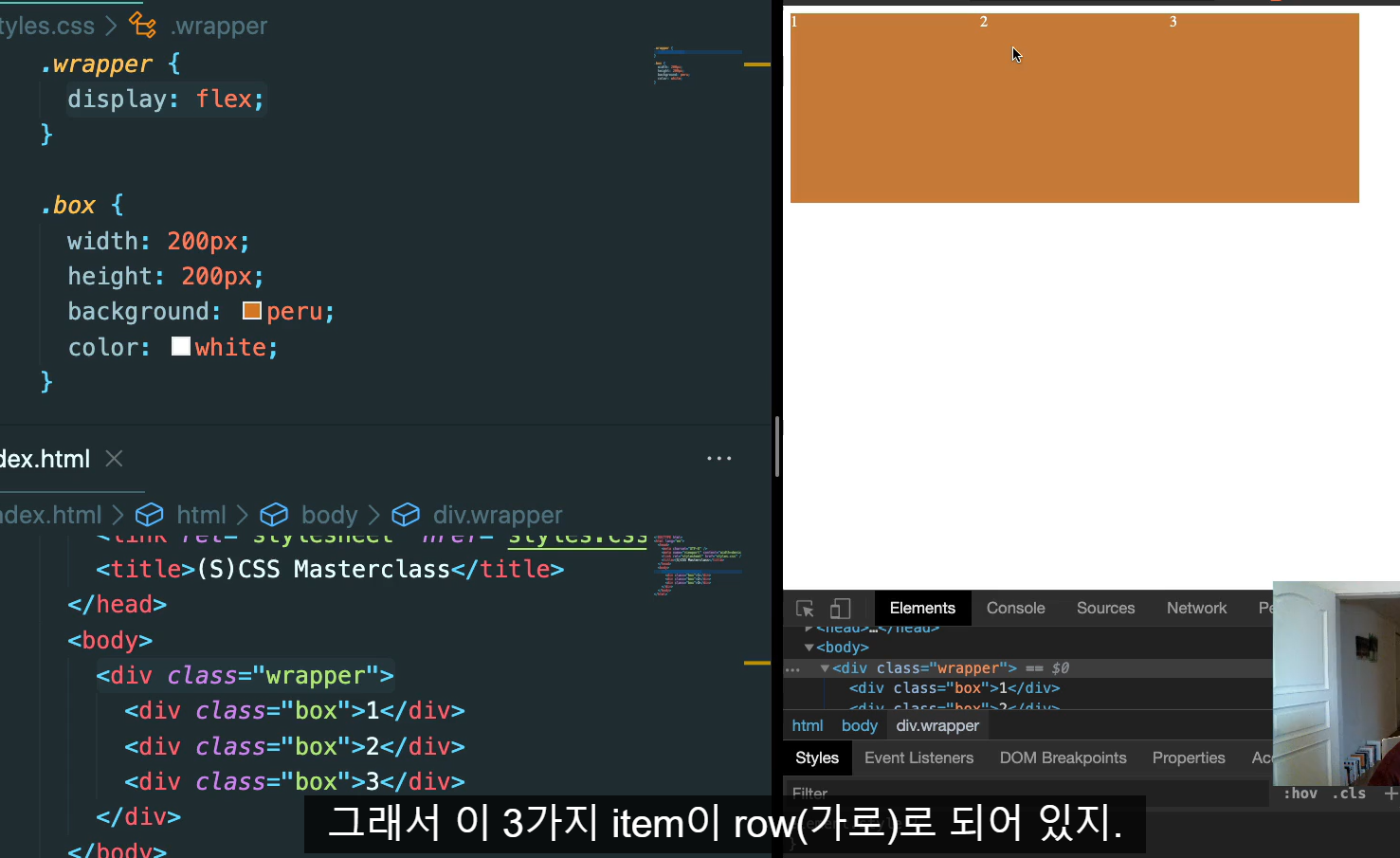
flex container 의 flex-direction기본값은 row 이다.

horizontal
이제 수평으로 된 이 item을 어떻게 바꿔줄 수 있을까?
바로 position 속성을 바꿔주는 것이다. justify-content를 활용 !
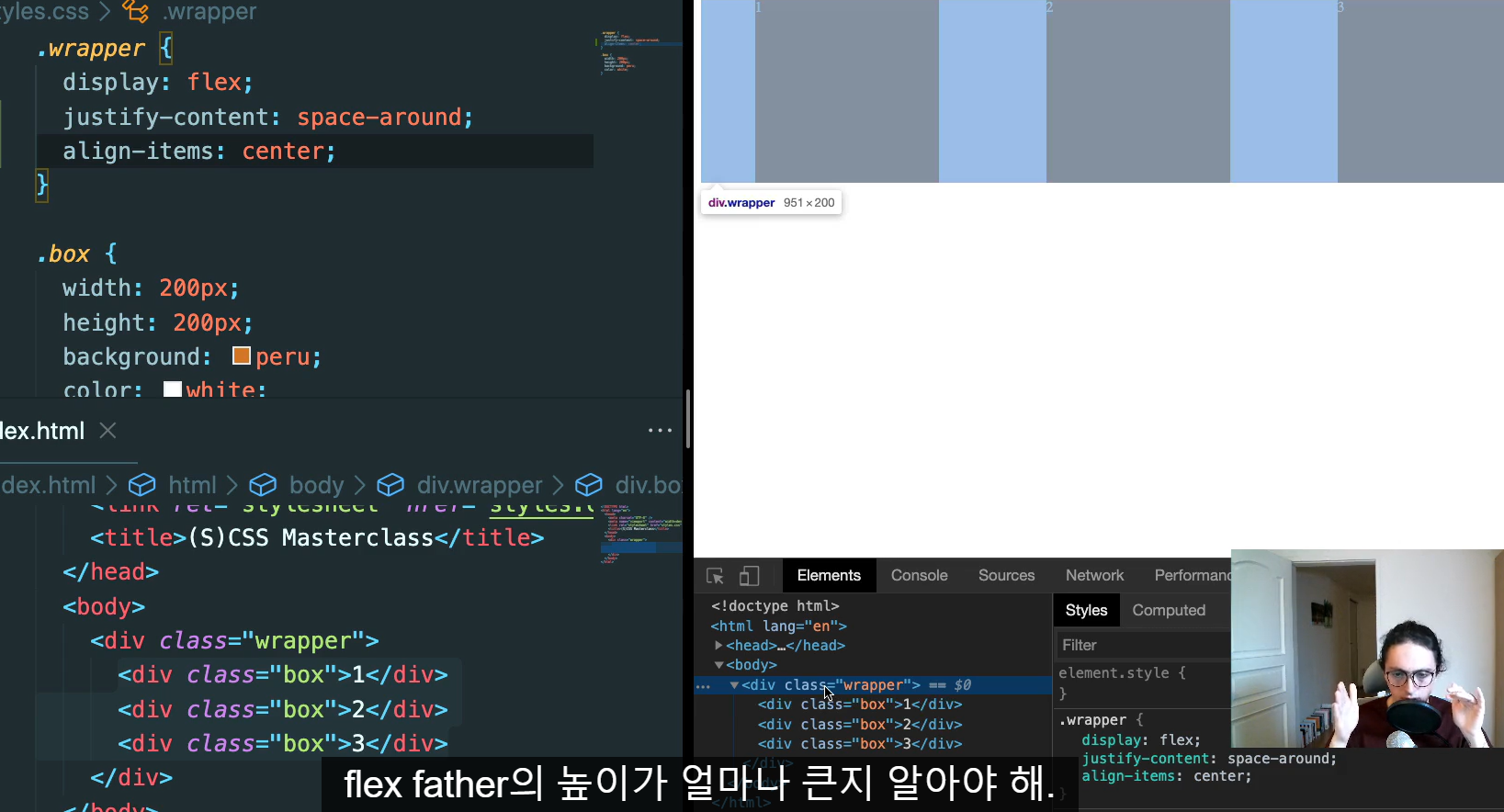
justifi-content:center는 수평축에 있는 children들의 위치를 바꿔준다.
또다른 property 는 justifi-content:spacce-between 이다. 사이 공간의 간격을 같게 해주는 것이다.
flex-direction:row 일때 (기본값), horizontal axis(수평) 가 main axis(가로)이다.
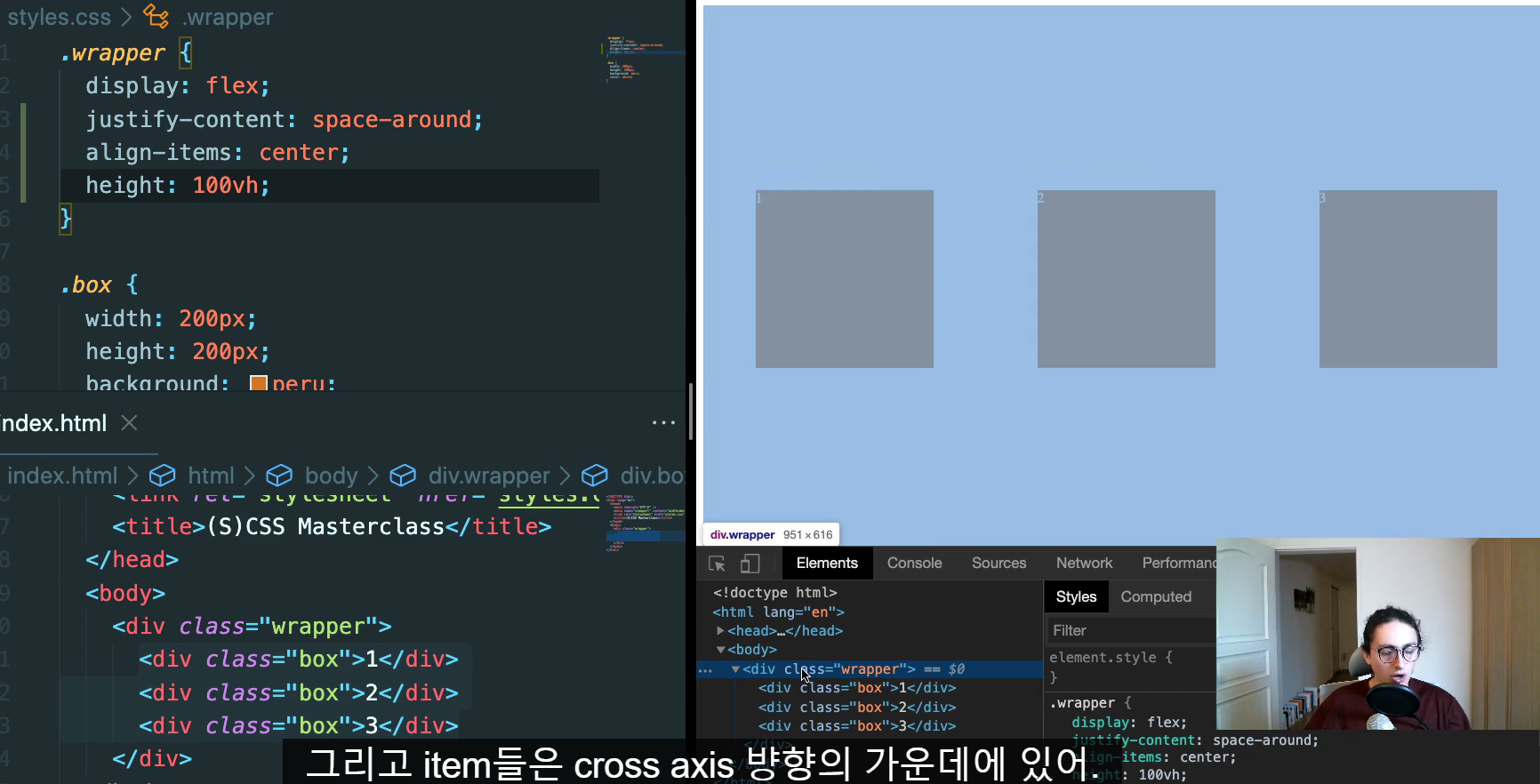
다른 axis 는 cross axis라고 한다.
flex container 의 main axis 가 horizontal axis 라면 cross axis는 vertical axis 가 된다.
!! main axis 를 움직일 때는 justify-content를 사용하고
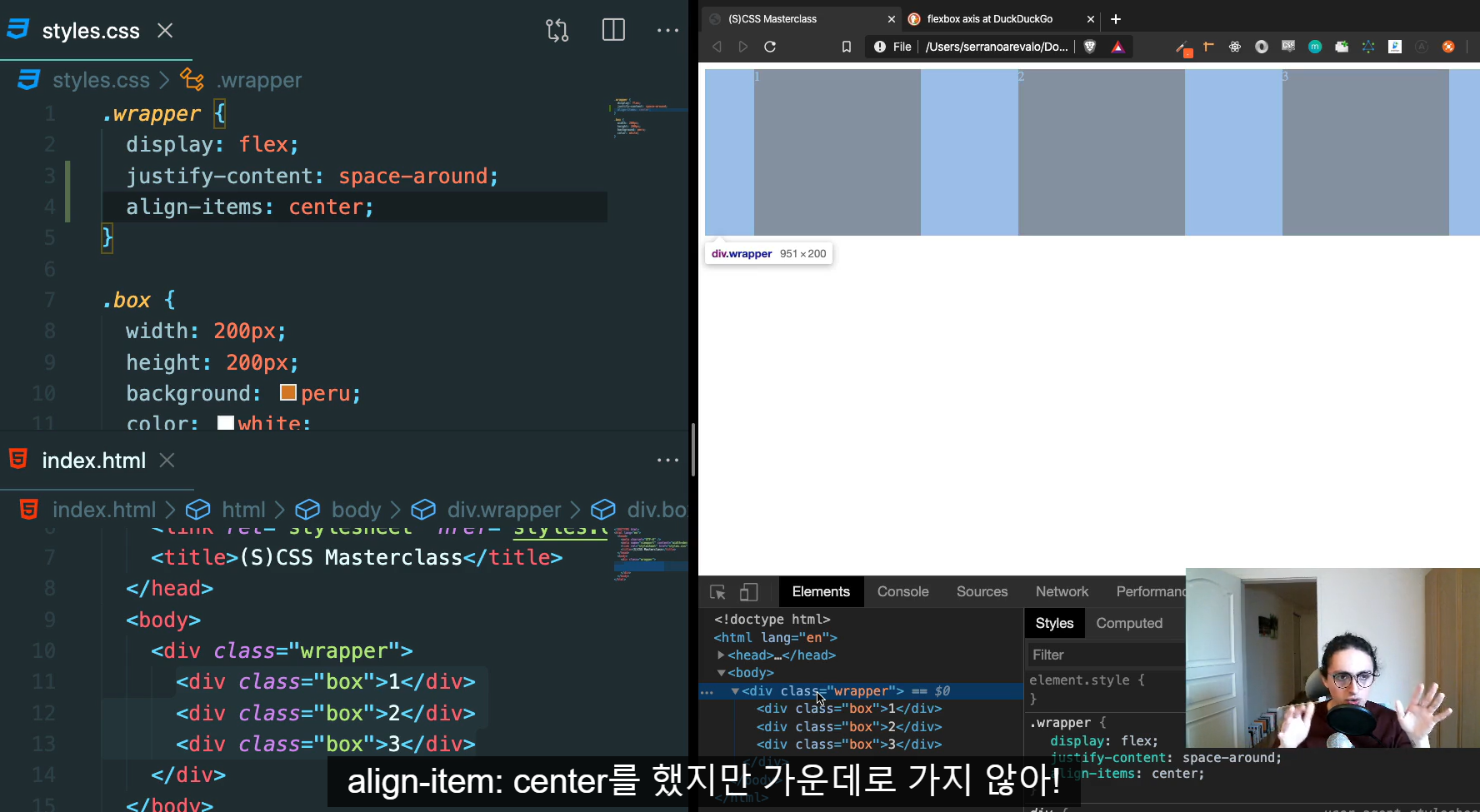
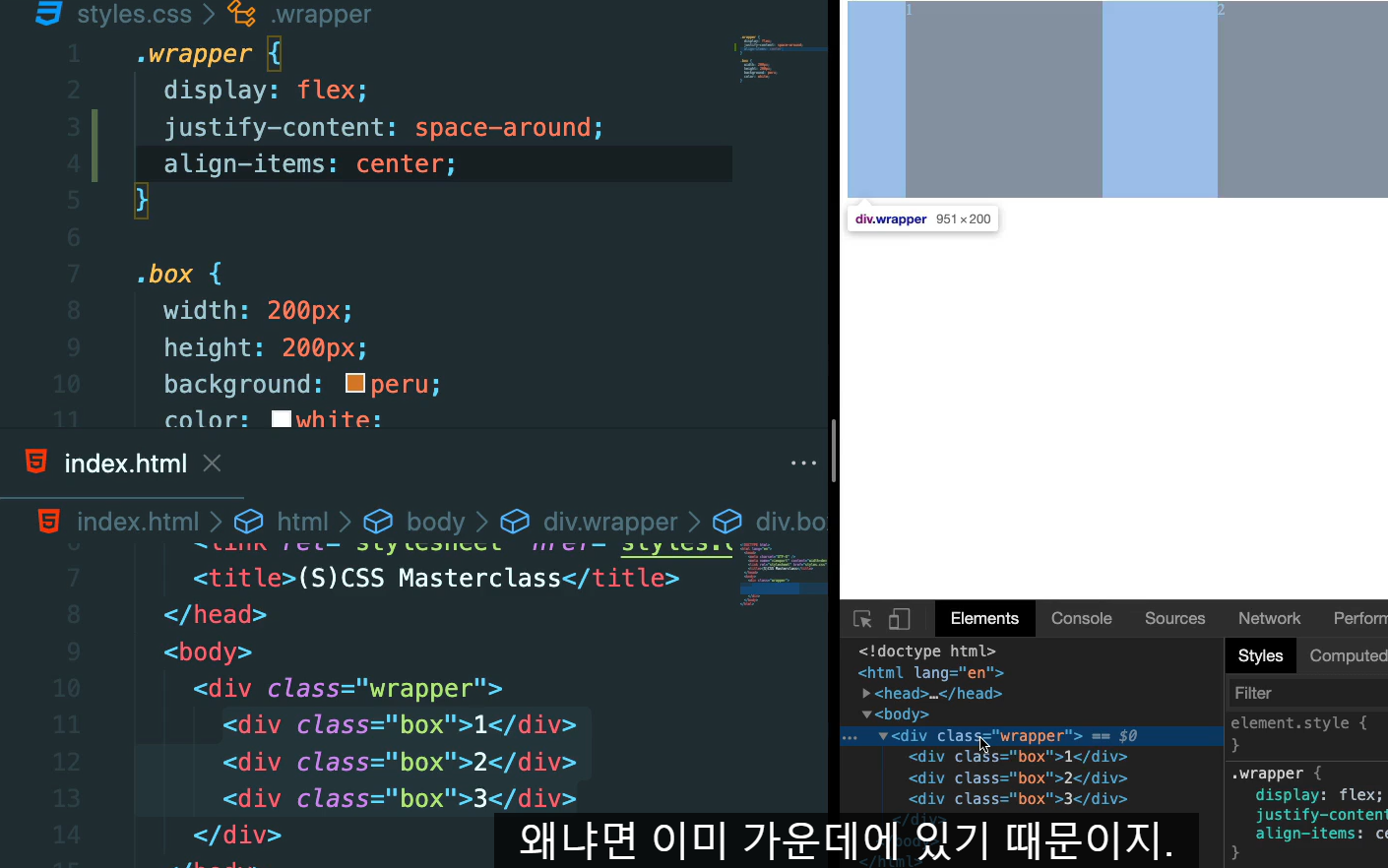
!! cross axos 를 움직일 때는 alim-item을 사용한다.
+) flex-direction:column 이면 main axis 가 vertical axis가 된다.
alin-item 쓸 때 흔히 하는 오류



높이를 추가해야 한다.height:100vh