Column and row
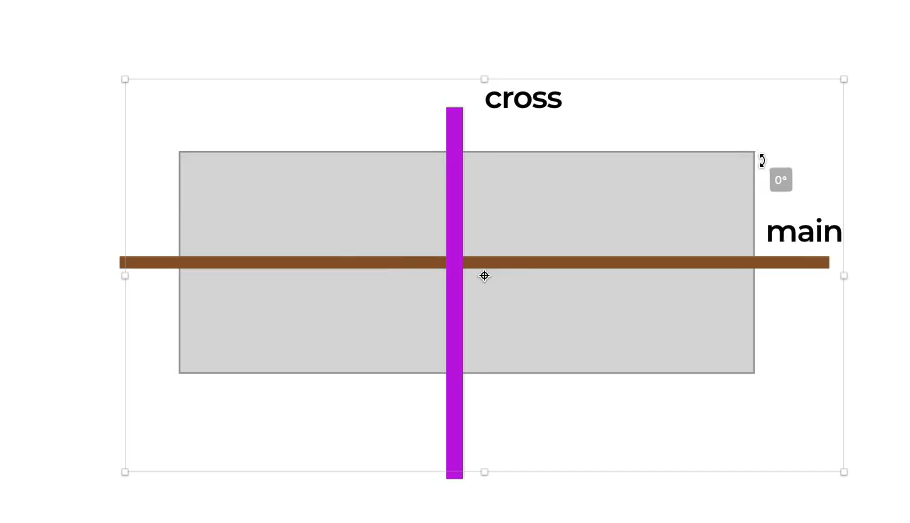
flex-direction : row 인 경우

main axis = horizontal axis
따라서 수평축 위치를 조정하고 싶을때
justify-content 사용
따라서 수직축 위치를 조정하고 싶을때
align item 사용
flex-direction : column 인 경우
main axis = vertical axis
따라서 수직축 위치를 조정하고 싶을때
justify-content 사용
따라서 수평축 위치를 조정하고 싶을때
align item 사용
flex-direction 이 어디든 간에, justify content는 main axis, align item은 cross axis이다.
만약 flex-direction 에 따라 main axis 나 cross axis 방향으로 변경하고 싶을 다면 height를 설정해 주어야 한다. center가 없기 때문이다.
